
1. 목차
- 웹과 웹 퍼블리셔
- HTML
- 한줄 소감
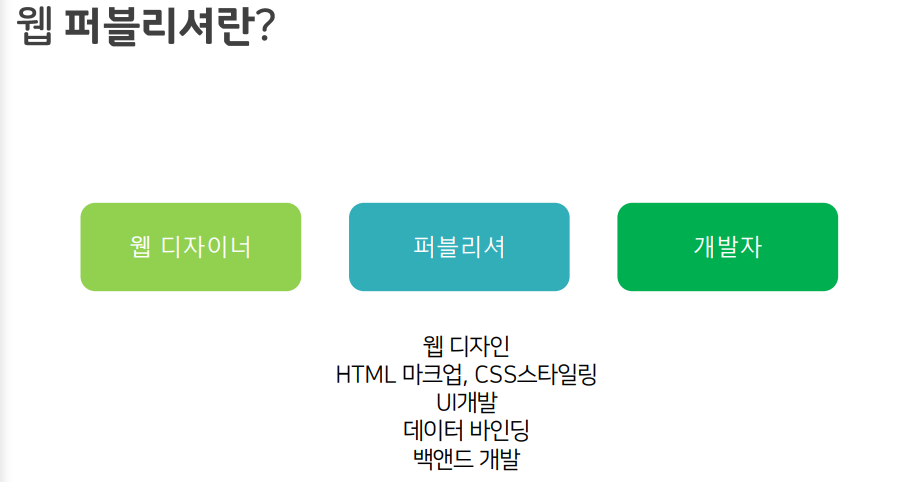
2. 웹과 웹 퍼블리셔

① 웹 디자인
② HTML, CSS
③ UI
④ 데이터 바인딩

※ HTML, CSS가 중요하다고 생각

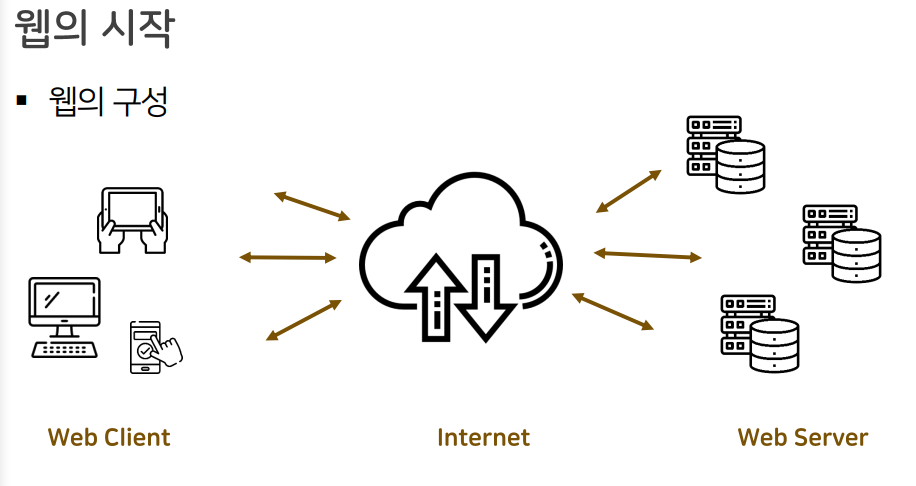
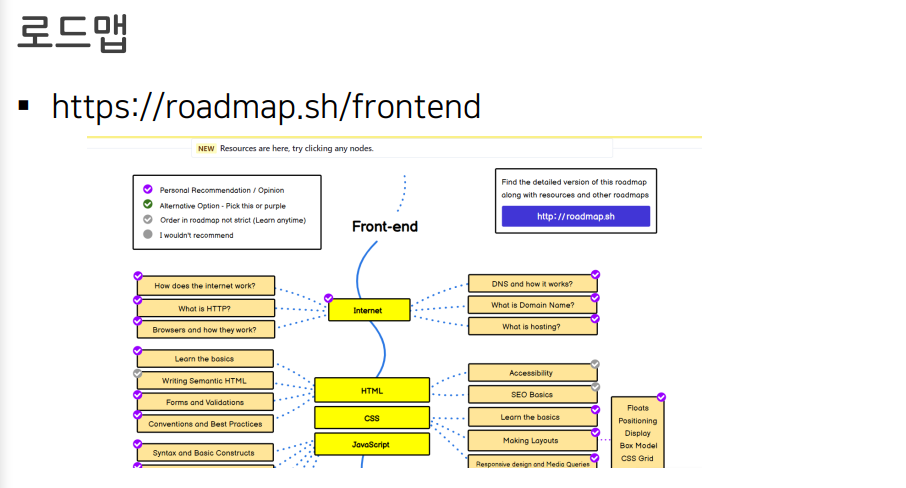
※ Front-End => Web Client(Browser) : 중점 교육!
※ Back-End => Web Server : 개인적 교육!( 클라우드 개발자 하고 싶음 )

※ JS, React는 따로 더 공부하고(강의 한번 찾아보기 - 유데미)
☆ HTML, CSS는 수업내용에 충실히 복습! ☆


- CSS 지원 브라우저 검사
☞ CSS 지원 여부 확인(브라우저)

- CSS 뷰어
☞ CSS3maker
☞ colorzilla


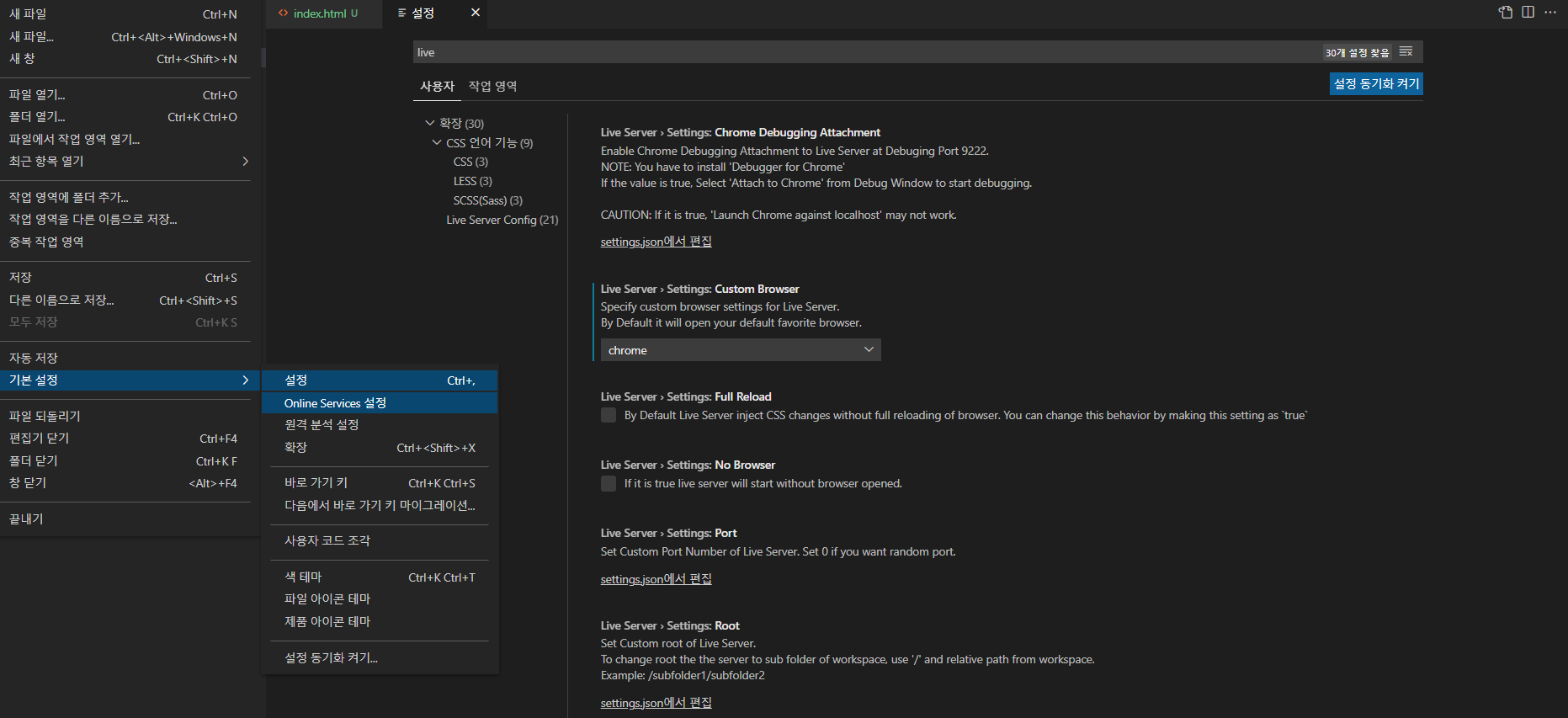
☞ 우리는 'Chrome' 으로만 작업을 진행할 예정이다.


< 강사님 목표 진도 (수강생 추천 진도) >
HTML ☞ CSS ☞ JS(Basic, DOM) ☞ CSS Architecture or CSS Preprocessors ☞ React ☞ TypeScript + ∝
3. HTML

☞ HTML 구조별 역할

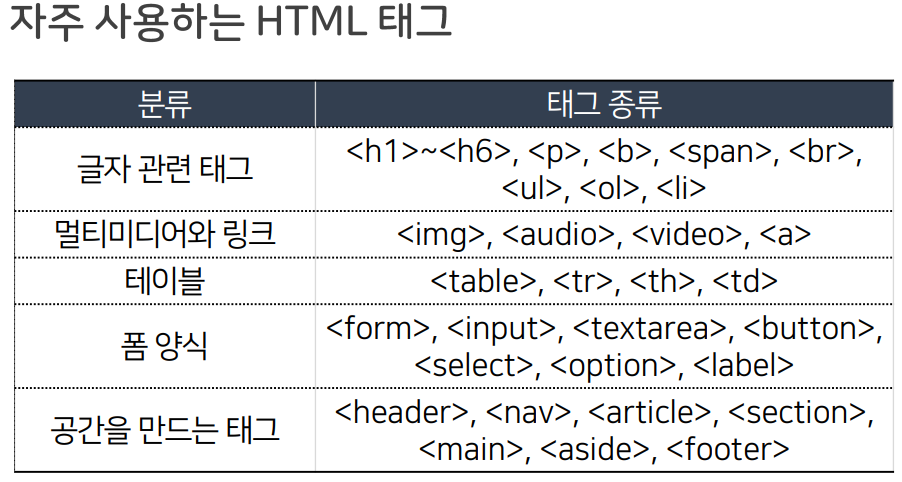
☞ 태그 참조!

☞ 금일 수업 코드
<!--
1) DOCTYPE: 웹 브라우저가 문서를 정확하게 해석할 수 있도록 사용하는 HTML버전 명시
2) HTML : HTML 문서의 시작과 끝 알림
3) head : 브라우저에서 보이지 않지만 문서에 필요한 내용 표기(CSS, JS 등)
4) meta : 문서 내용, 키워드, 작성자, 문자셋
5) title : 탭의 제목(문서 제목)
6) body : 웹 브라우저 화면에서 보이는 내용 작성
-->
<!-- heading tag
<h1>: 가장 중요한 제목 ~ <h6>: 가장 덜 중요한 제목
웹 페이지 하나당 <h1>은 하나만 사용
태그 수준을 건너 뛸 수 없음(<h2> -> <h4> (x) )
기본 크기 : 16px
h1 : 기본 크기의 2배
h2 : 1.5배
h3 : 1.17배 등등
-->
<!--
paragraph tag
<p> : 문단을 만든다. 태그의 앞, 뒤에 자동으로 빈 줄 추가
<br> : 줄만 바꾼다.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>첫 HTML</title>
</head>
<body>
<!--h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6-->
<!-- <h1>경제M</h1>
<h2>경제M</h2>
<h3>억대 연봉에 월요일은 '늦출'...</h3>
<p>
가장 입사하고 싶은 게임사 1위 카카오게임즈,<br>
2위 엔씨소프트 연봉 높고 복지 좋은 곳 선호
</p>
<p>
IT 업계 개발자 연봉 경쟁의 시작은 게임사
</p>
<h2>경제M</h2>
<h3>'지산' 뜬다더니... </h3>
<p>[땅집고] 서울에서 직장을 다니는 박모씨..</p> -->
<!--
글자꾸밈 tag
<strong>, <em> : 강조
<b> : 진하게 표시, 적절한게 없을 때 제일 마지막에 선택
<span> : 특별한 기능 없음. CSS와 잘 사용. inline 속성(반대 : block 속성)과 자주 사용.
-->
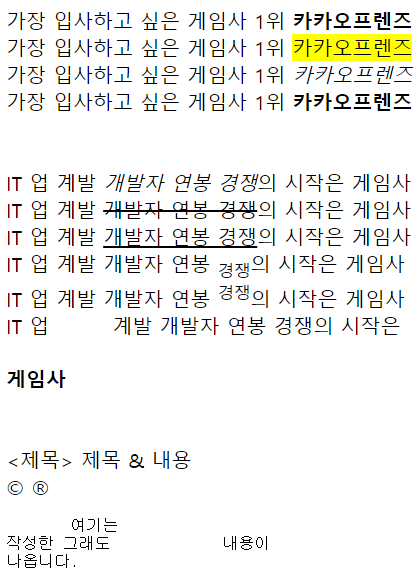
가장 입사하고 싶은 게임사 1위 <strong>카카오게임즈</strong><br>
가장 입사하고 싶은 게임사 1위 <mark>카카오게임즈</mark><br>
가장 입사하고 싶은 게임사 1위 <em>카카오게임즈</em><br>
가장 입사하고 싶은 게임사 1위 <b>카카오게임즈</b><br><br><br>
IT 업계 <i>개발자 연봉 경쟁</i> 의 시작은 게임사<br>
IT 업계 <del>개발자 연봉 경쟁</del> 의 시작은 게임사<br>
IT 업계 <ins>개발자 연봉 경쟁</ins> 의 시작은 게임사<br>
IT 업계 <sub>개발자 연봉 경쟁</sub> 의 시작은 게임사<br>
IT 업계 <sup>개발자 연봉 경쟁</sup> 의 시작은 게임사<br><br><br>
IT 업계 <span>개발자 연봉 경쟁</span> 의 시작은 <h4>게임사</h4><br>
<제목><br>
제목 & 내용
<br> © ®
<pre>
여기는
작성한 그대로 내용이
나옵니다.
</pre>
</body>
</html>- ☞ 몰랐던 코드는?
- em : 기울임
- mark : 형광펜
- i : 기울임
- del : 취소선(가운데)
- ins : 밑줄
- sub : 아래 첨자
- sup : 위 첨자
- span : 기능없음(CSS 효과 추가 가능)
- lt;(왼쪽), gt;(오른쪽) : 꺽쇠(앞에 & 붙여야함)
- amp; : &(앞에 & 붙여야함)
- copy; : ©(앞에 & 붙여야함)
- reg; : ®(앞에 & 붙여야함)
- ☆pre : 입력하는 대로 그대로 나타남
4. 한줄소감
어느 정도 아는 부분이긴 했지만, 체계적으로 정리할 수 있는 기회가 되었다고 생각한다.
