[DAY10-1]_개발일지: position: static, fixed, (relative↔absolute)
0. 목차
-
static
-
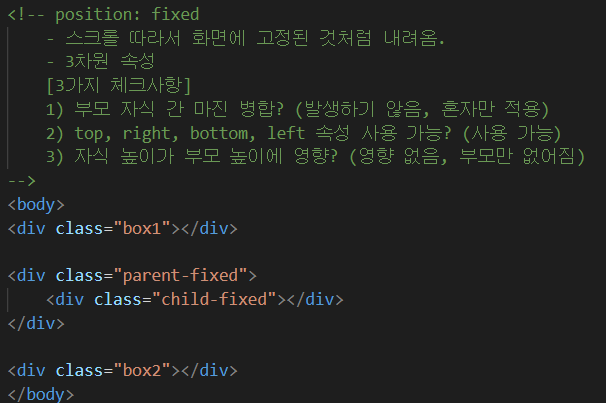
fixed
-
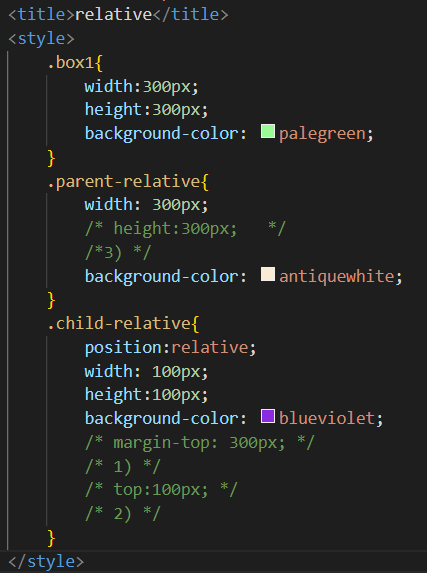
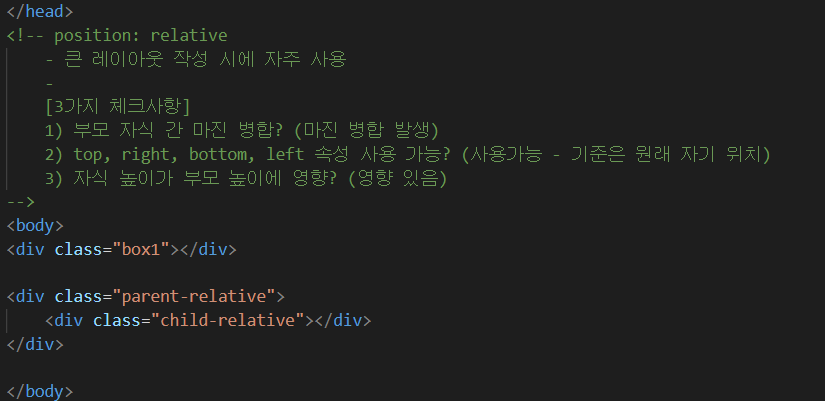
relative
-
absolute
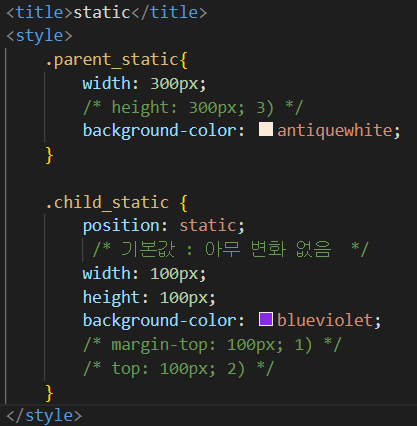
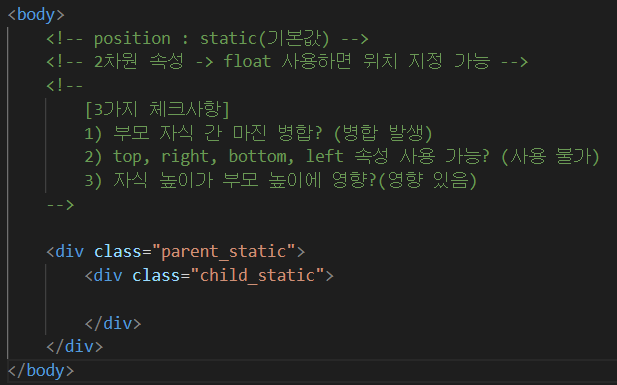
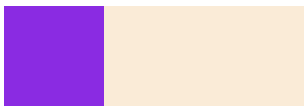
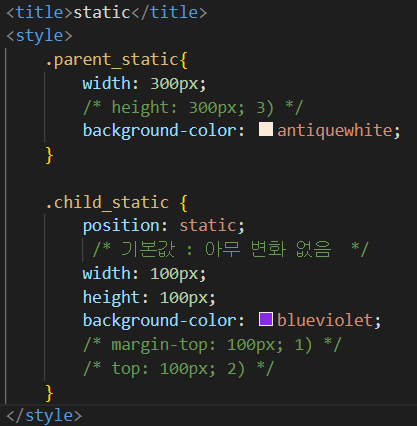
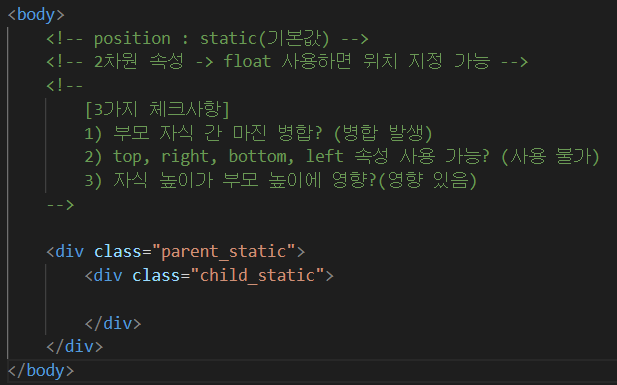
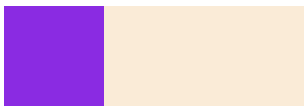
1. static
목차로 돌아갓!



- 자식 클래스에 마진 설정하면, 부모에도 영향있고
- 부모 클래스 높이 0으로 해도 자식 클래스가 높이 100이면, 높이는 100임
- 자식에 top 설정해도, 적용안됨. (기본값은 원래 안되나봄)
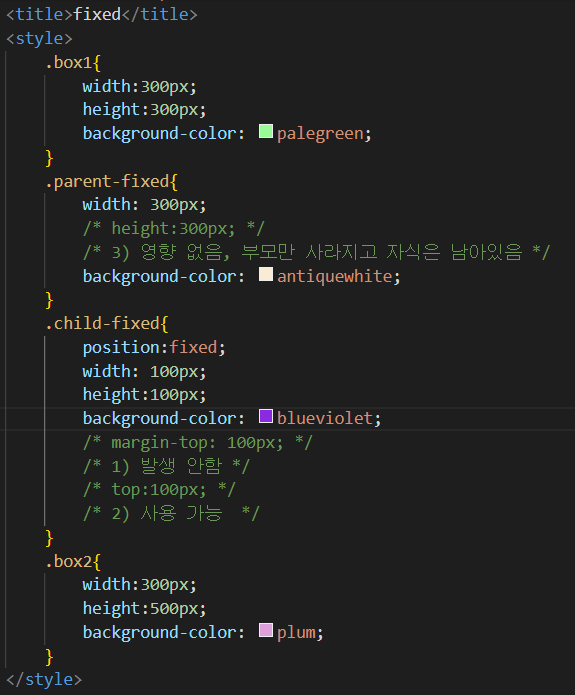
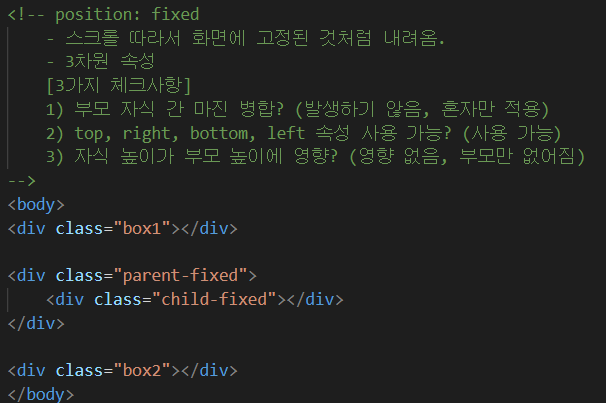
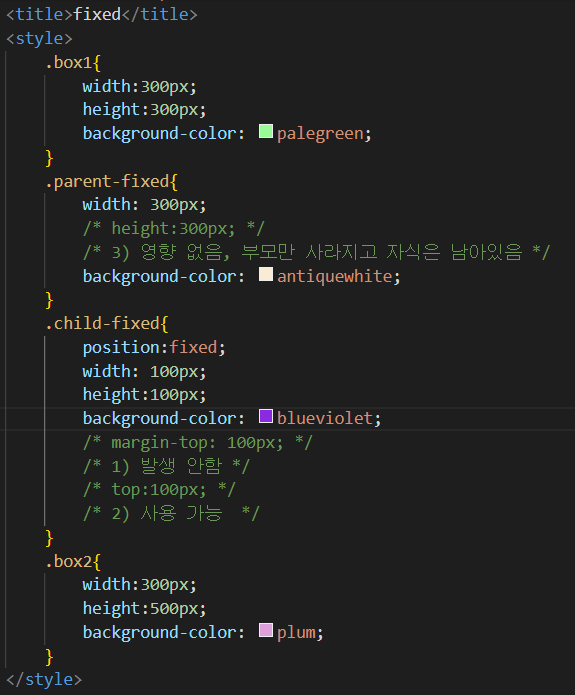
2. fixed
목차로 돌아갓!



- 보라색 상자가 fixed 인데, 이 친구만 브라우저 기준으로 마진이 적용되고, 부모는 마진 적용 안됨.
- 그러므로 부모도 높이 0으로 하면, 보라색 상자가 독립적이라서 부모는 그냥 없어지고, 보라색 상자는 남는다.
- top 설정하면, 브라우저 기준으로 위치가 적용된다.
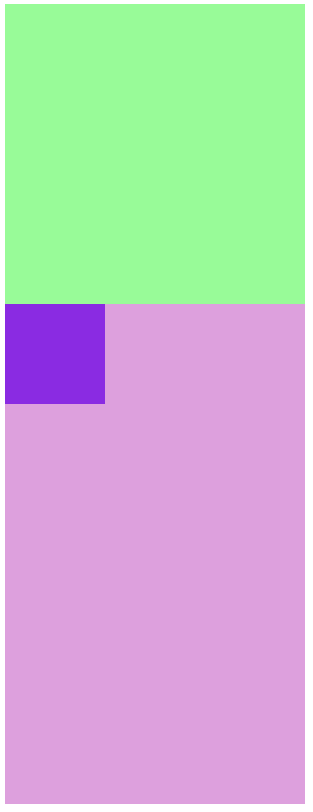
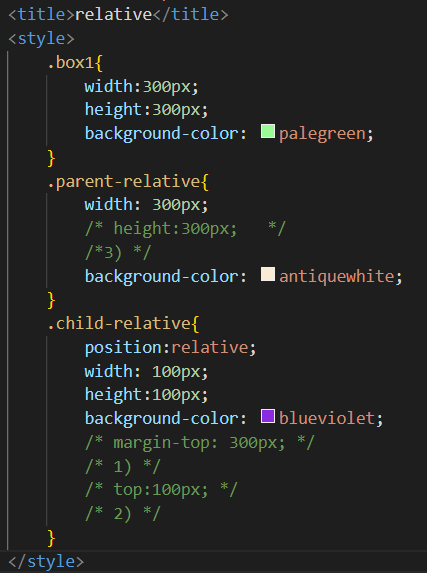
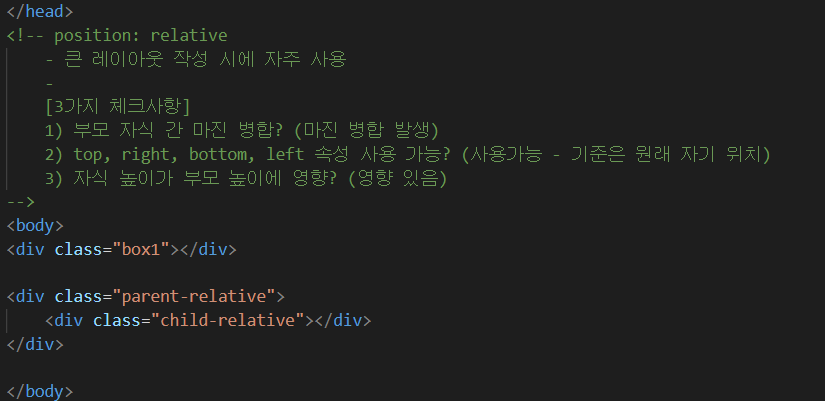
3. relative
목차로 돌아갓!



- 자식에 마진 적용하면, 부모도 같이 마진 적용된다.
- 자식에 relative 설정한 상태로, top 설정하면 부모 기준으로 top 위치가 적용된다.
- 부모 높이를 0으로 설정해도 자식이 100이면 부모 높이는 100으로 설정된다.
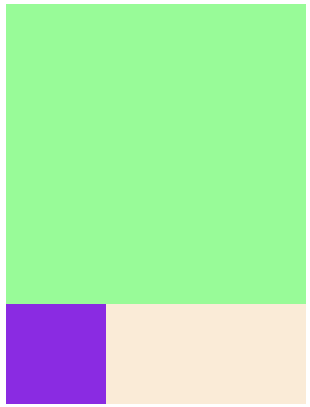
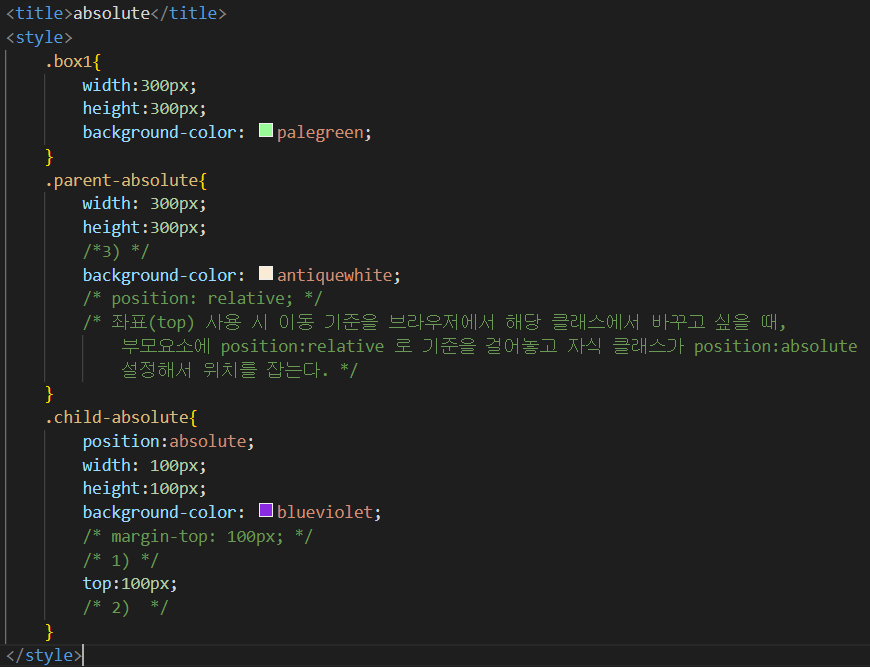
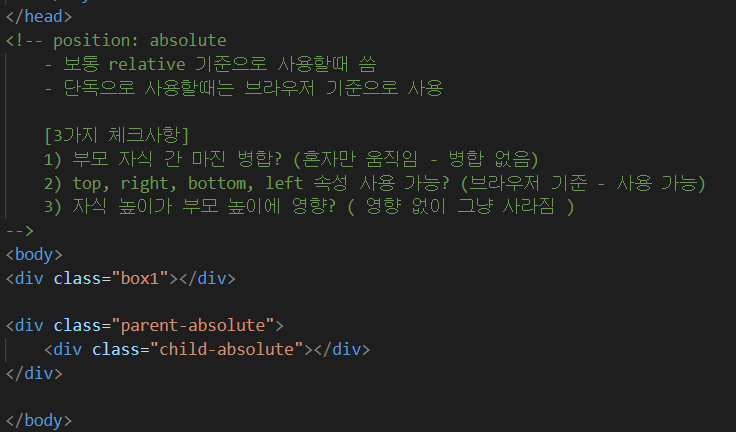
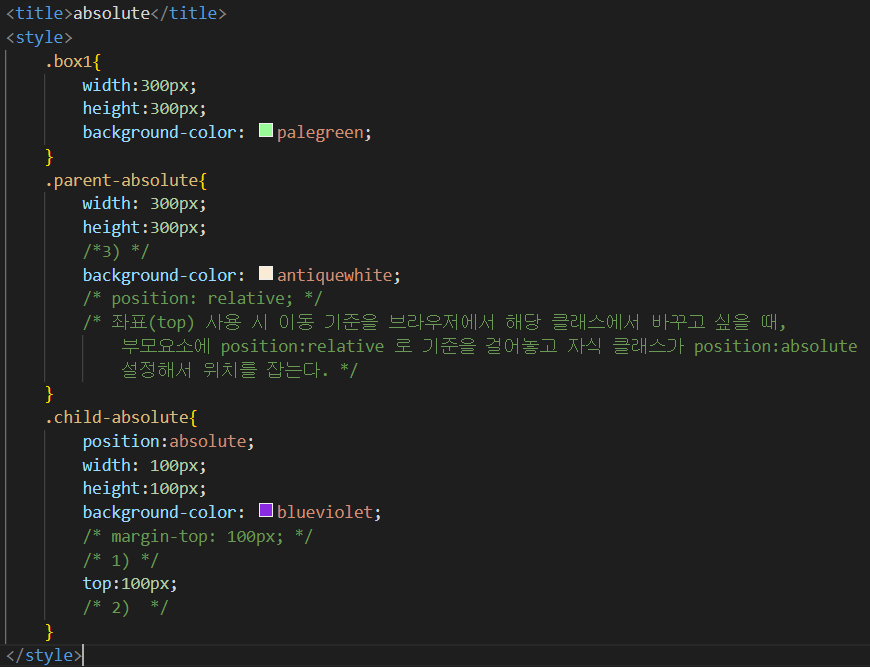
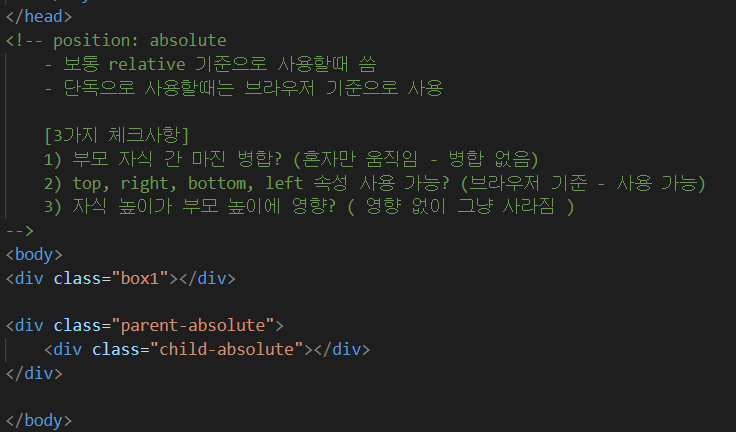
4. absolute
목차로 돌아갓!



- 부모클래스에 relative 없이 자식 클래스 단독으로 absolute만 쓸 경우
1) 부모 클래스 높이 없어져도, 자식 클래스는 영향 없음
2) 자식 클래스에 마진 적용 시, 자식 클래스만 영향 있음
3) 자식 클래스에 top 적용하면, 브라우저 기준으로 top 적용됨
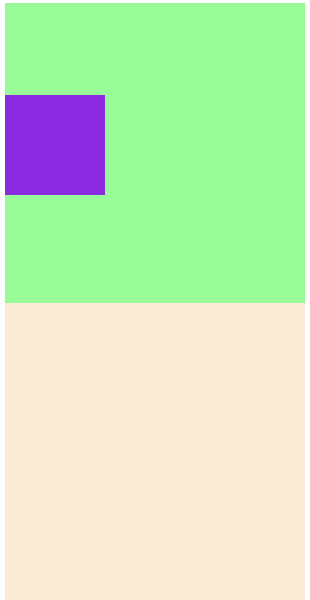
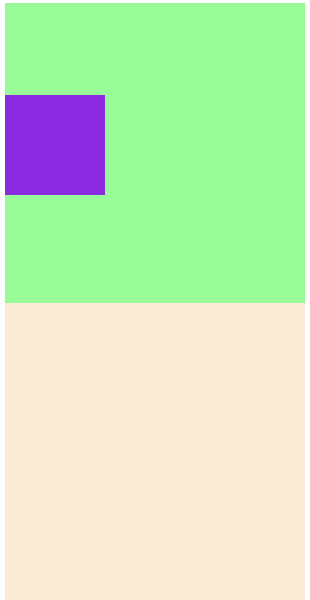
- 부모클래스에 relative 적용 후, 자식 클래스에 absolute 쓸 경우 ★★★★★
1) 부모 클래스 높이 없어져도, 자식 클래스는 영향 없음
2) 부모 클래스 기준으로 자식 클래스가 마진적용 됨.(부모 클래스에는 마진 적용 안됨)
3) 부모 클래스 기준으로 TOP 적용 됨.(부모 클래스에는 TOP 적용 안됨)