0. 목차
1. 웹페이지 제작③

- #id 보다는 .class를 사용하는 이유

→ section의 형식이 동일한 경우, class를 통하여 한번에 모든 적용을 할 수 있다.
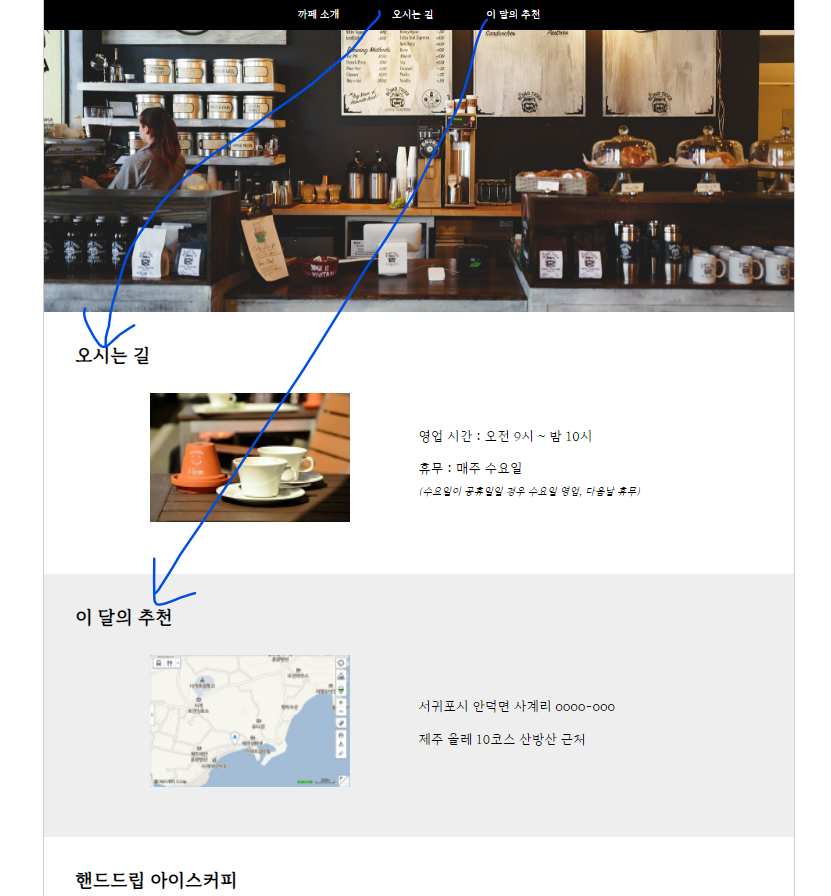
: '오시는 길'과 '이 달의 추천' 의 내용도 동일하여 class로 처리하였다.
- justify-content : space-evenly, align-items: center 는 다음과 같은 배치를 만들어 준다.

→ space-evenly 양 끝으로부터의 박스와 박스 간의 공백의 너비를 모두 동일하게 해주는 배치 방법
→ align-items: center 는 가로로 중심축을 기준으로 하여, 배치하는 것을 말한다.
-
그래도 #id를 주로 쓸 경우에는 '앵커' 의 역할로 사용을 많이한다.


→ 해당 버튼을 누를 경우, 해당 위치를 window 객체화면의 왼쪽 상단으로 불러준다.
이를 '앵커'라고 한다.
