0. 목차
1. 웹페이지 제작④



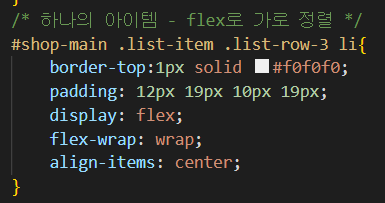
- list를 flex로 가로 정렬하려면, 위와 같은 코드를 사용 해야 한다.
→ display: flex → flex-wrap: wrap → align-items: center


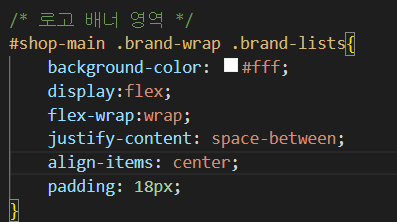
- 여기서 가장 핵심코드는 flex-wrap:wrap, justify-content:space-between 이다.


-
가상 선택자 before을 활용해서, "|" 의 형태를 background-color 를 통하여 만들어 낸 것인데, 내 개인적인 생각은 content:"|"를 작성하여 color:#ccc 이렇게 나타내는게 더 효율적으로 보인다.
-
그리고 보통 가상 선택자는 before보다는 after를 많이 사용한다.
-
content: initial 은 초기화를 뜻한다.
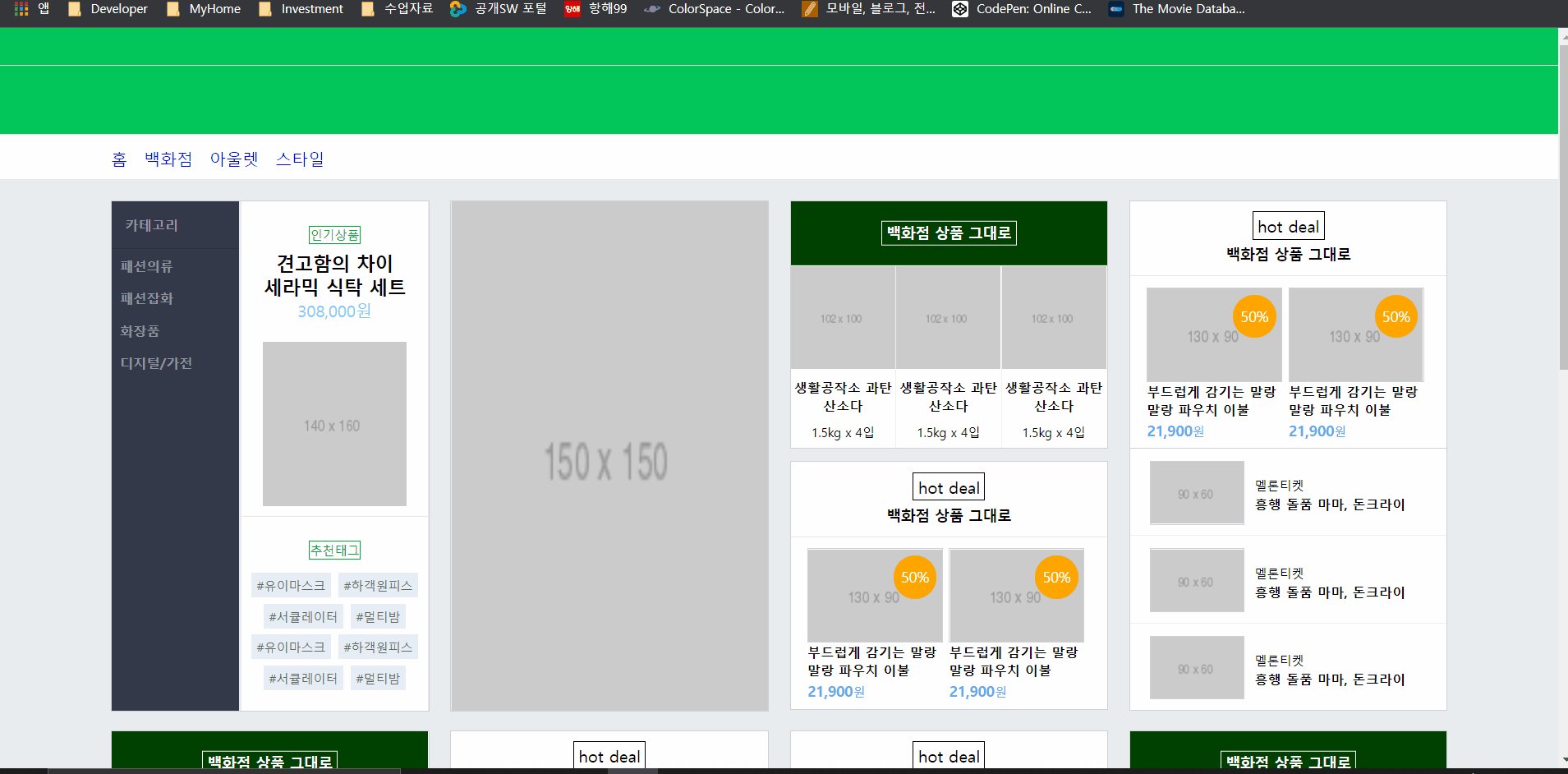
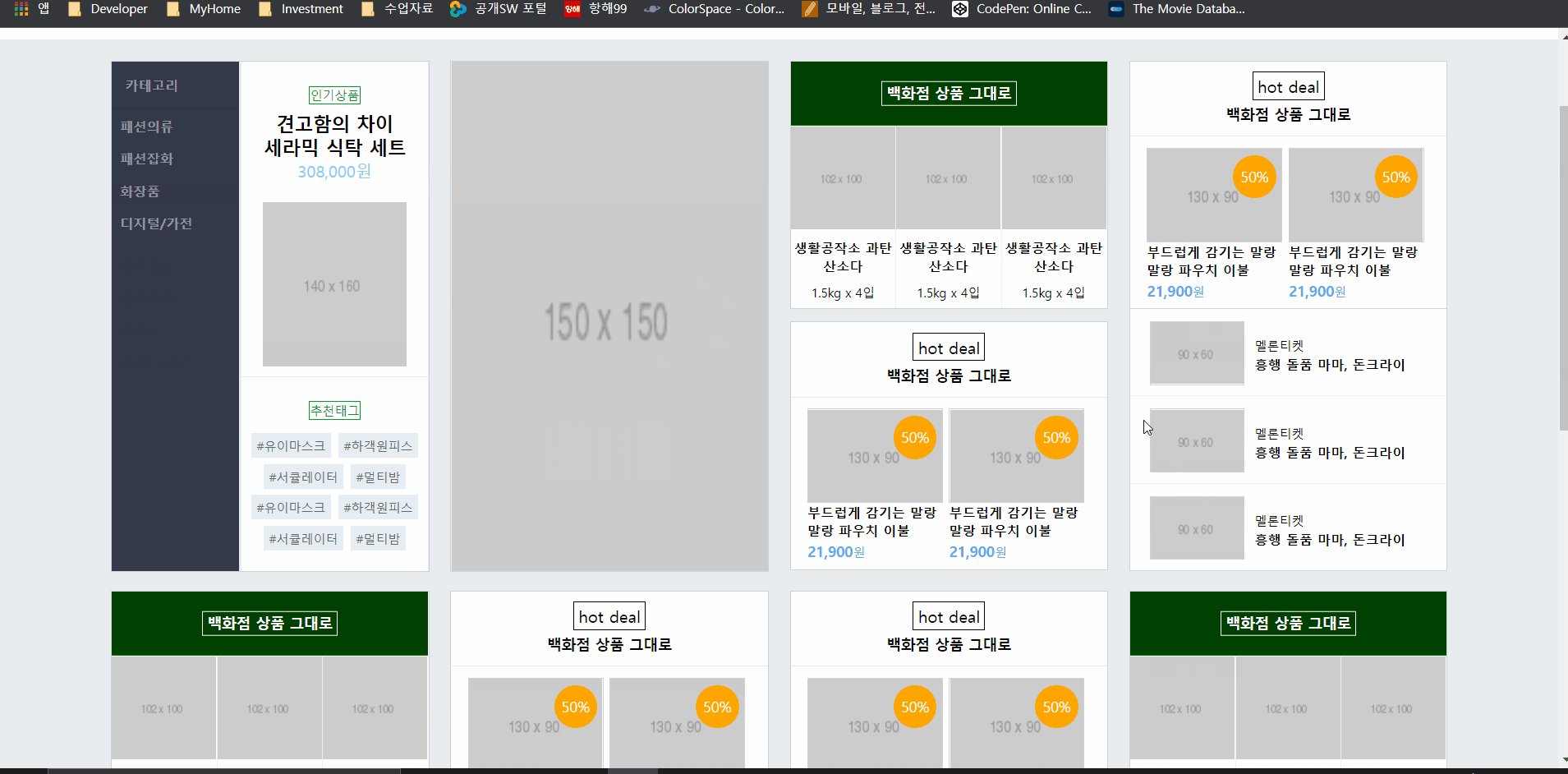
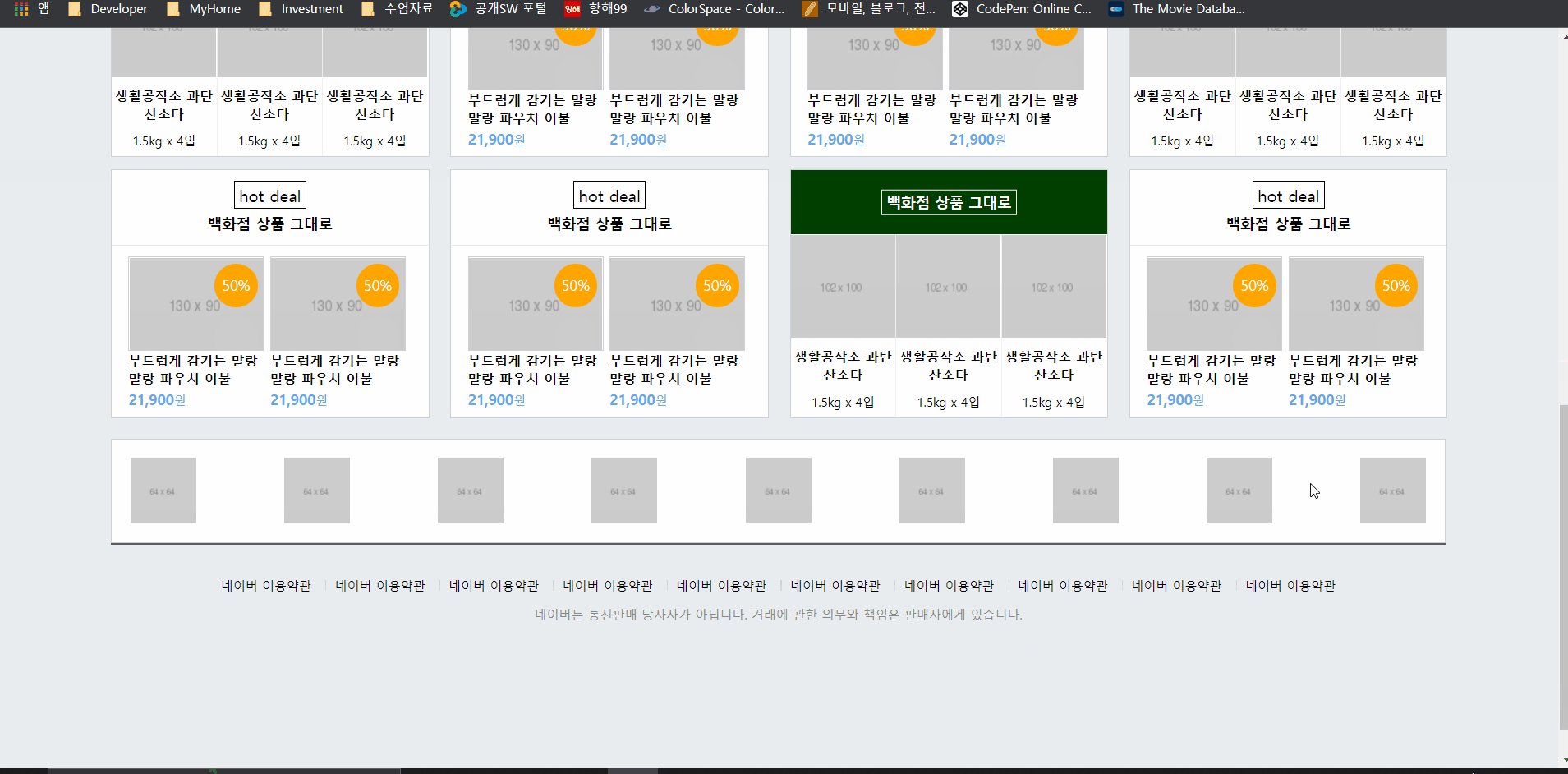
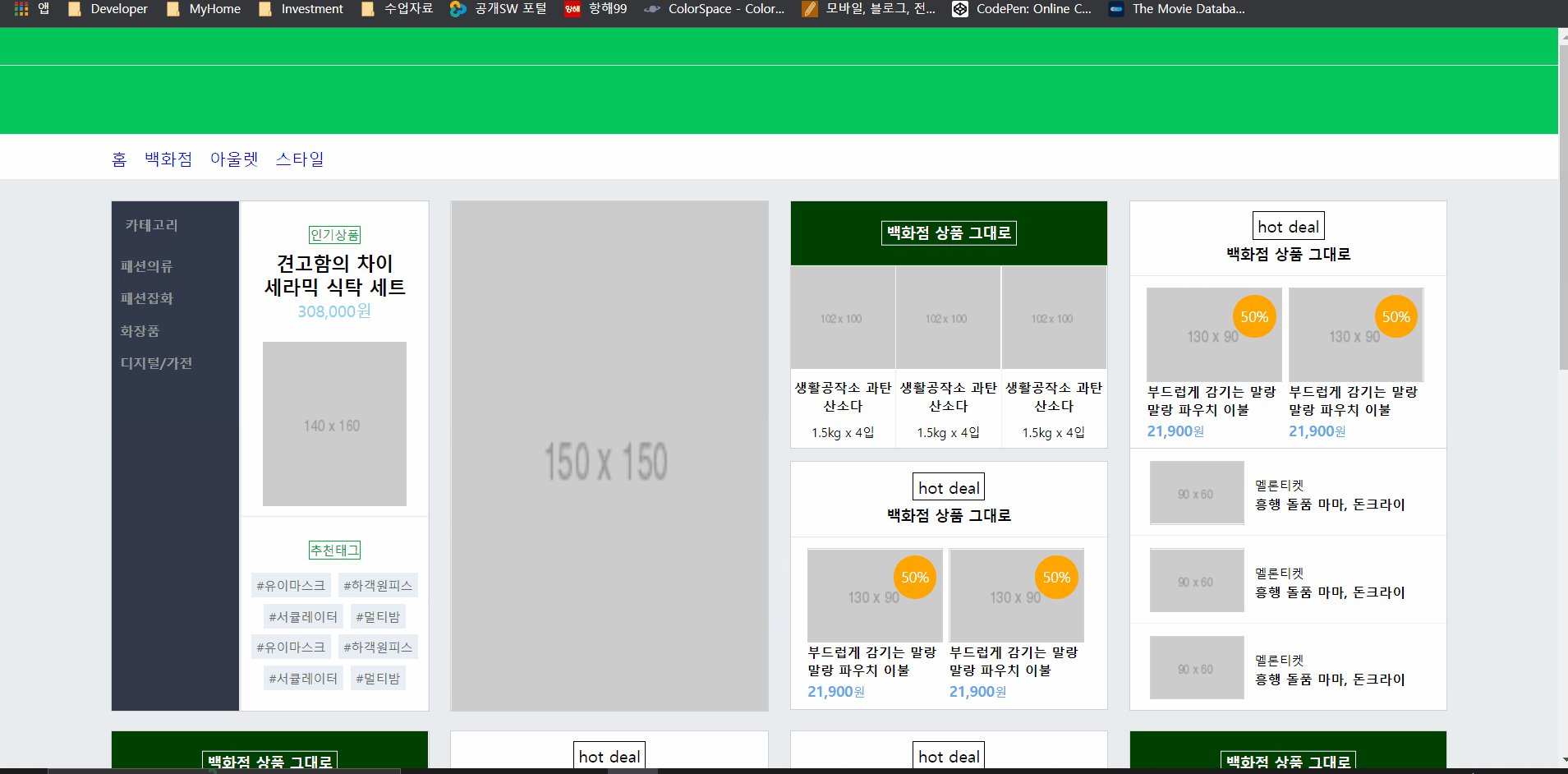
2. 웹페이지 제작 마무리

-
주의해야할 점은 따로따로 html과 CSS를 작성할 때, 병합하기 위해서 항상 공통된 코드는 어떤게 있는지, 다른 코드가 있다면 주석으로 충실하게 구분해놓아야한다는 것을 깨닫게 되었다. 그 사실을 알고도 병합하는 데 많이 헤맸고, 은근 레이아웃도 엉켜서 다시 맞춰야하는 불편함이 있었다.
-
아쉬운 점은 애니메이션 및 :hover, :focus 등의 효과를 하나도 적용하지 않았다는 점이다. 그래서 다음 실습 과제에서는 이를 구현하여 나타냈으면 좋겠다.
