0. 목차
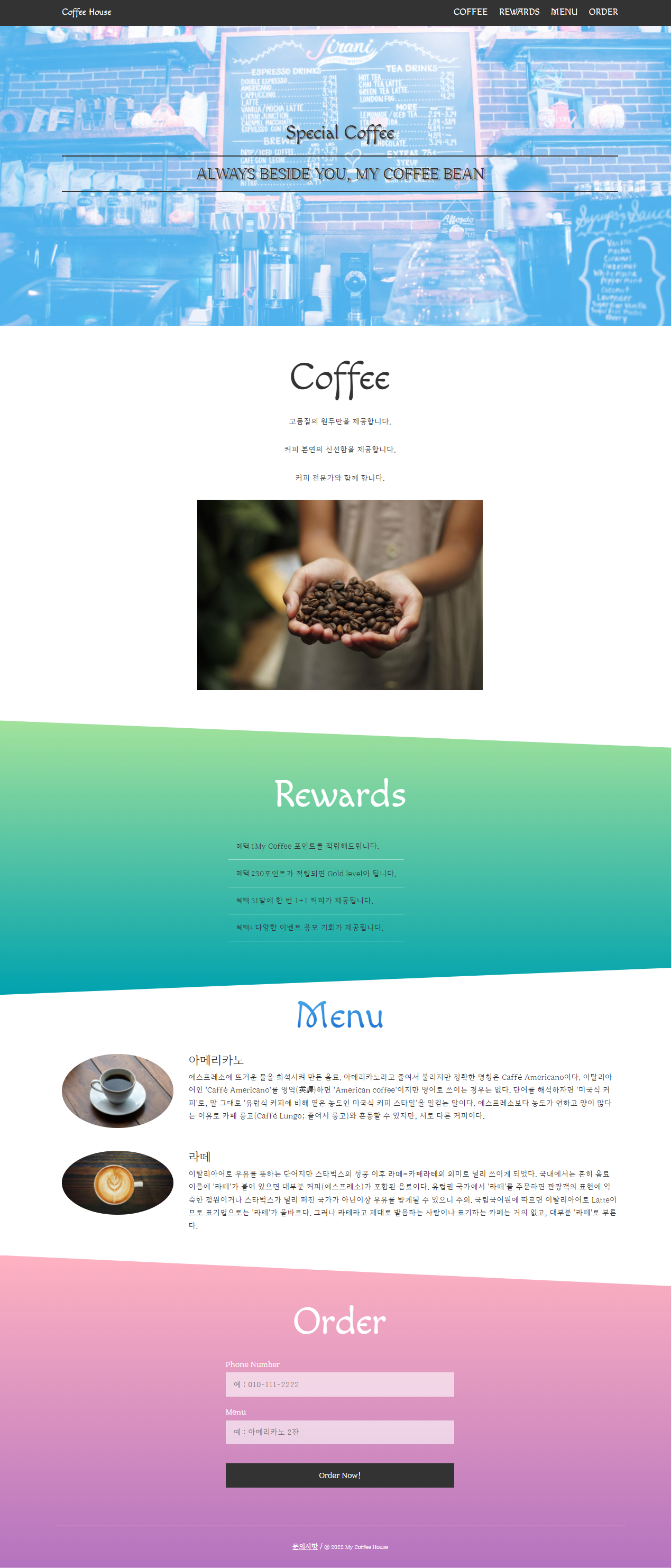
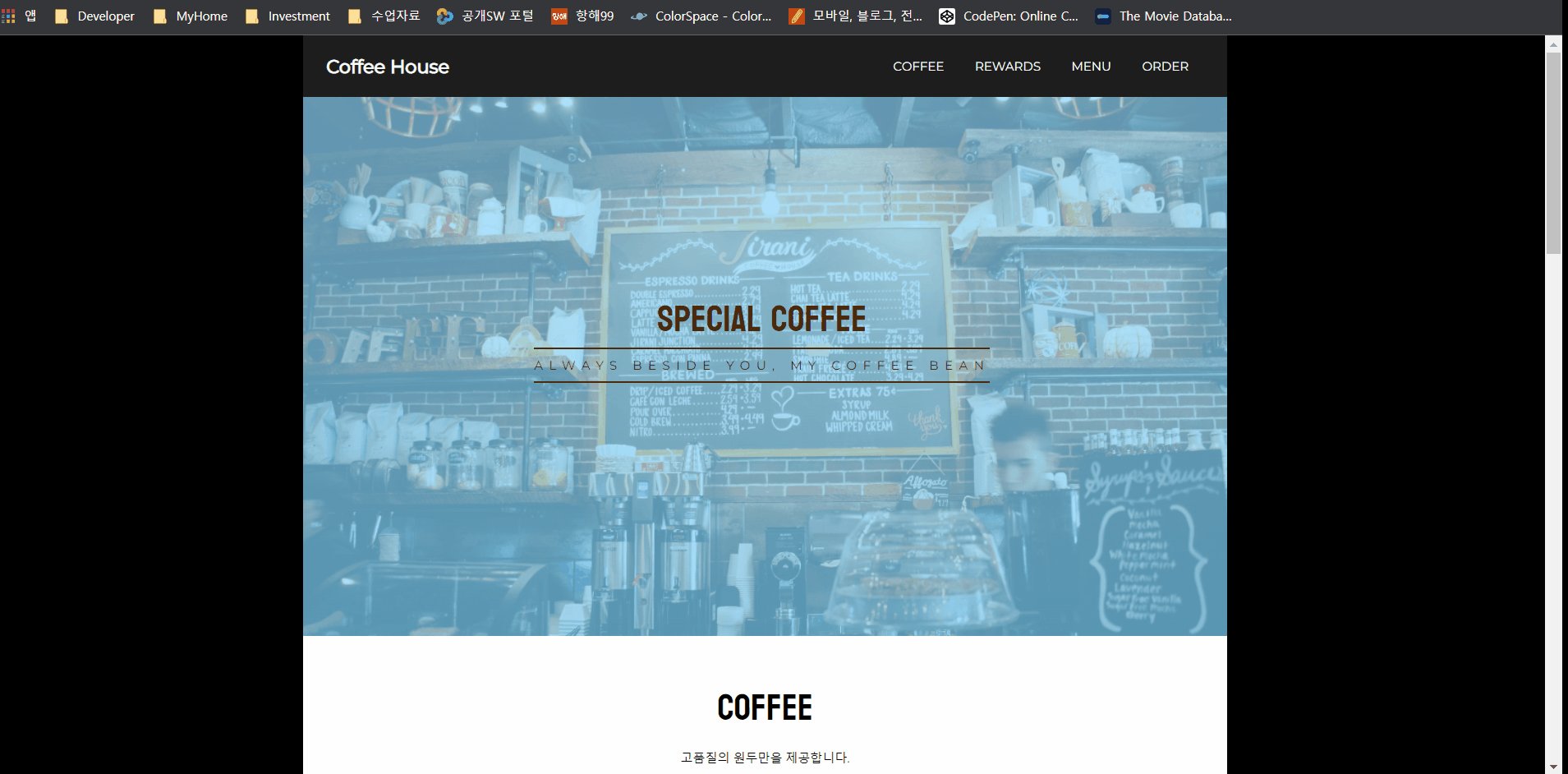
1. 과제 완성본 예시 및 조건

- 목표 대상물이 너무 디자인이 이상해서 그대로는 못하겠고, 대충 맞춰서 해봤다... ㅎ

- 요런 조건과 자료들이 있었습니다 ㅎㅎ ( 사실 다 적용해보지는 않았지만 ㅎ )
2. 과제 완성!
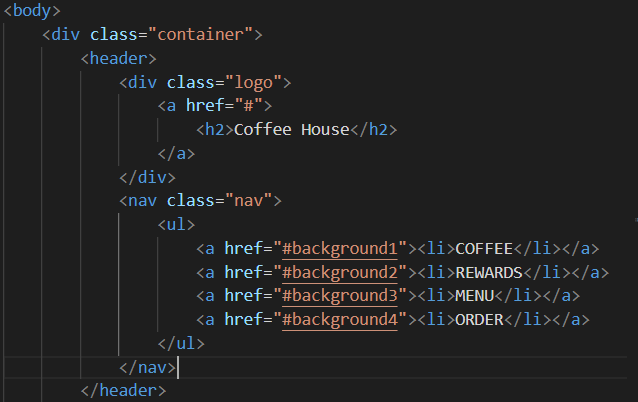
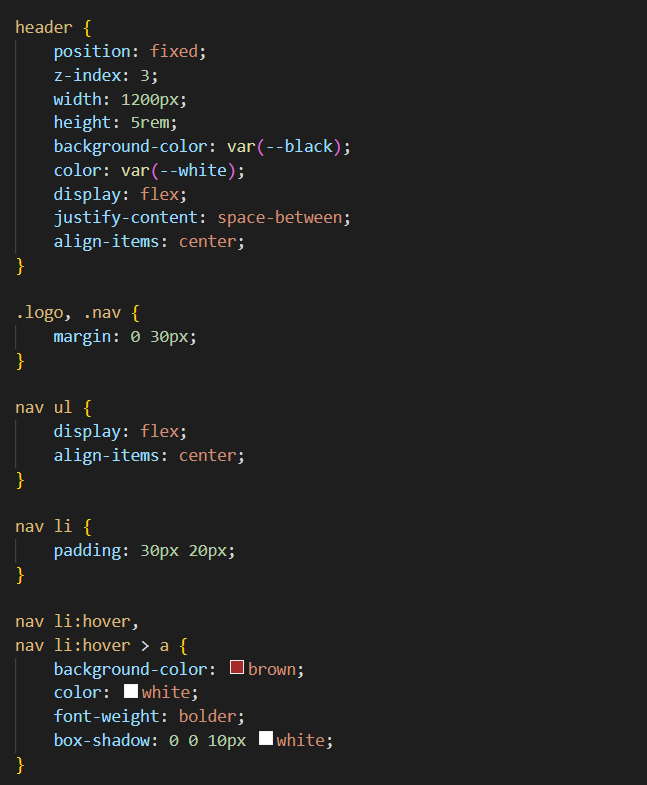
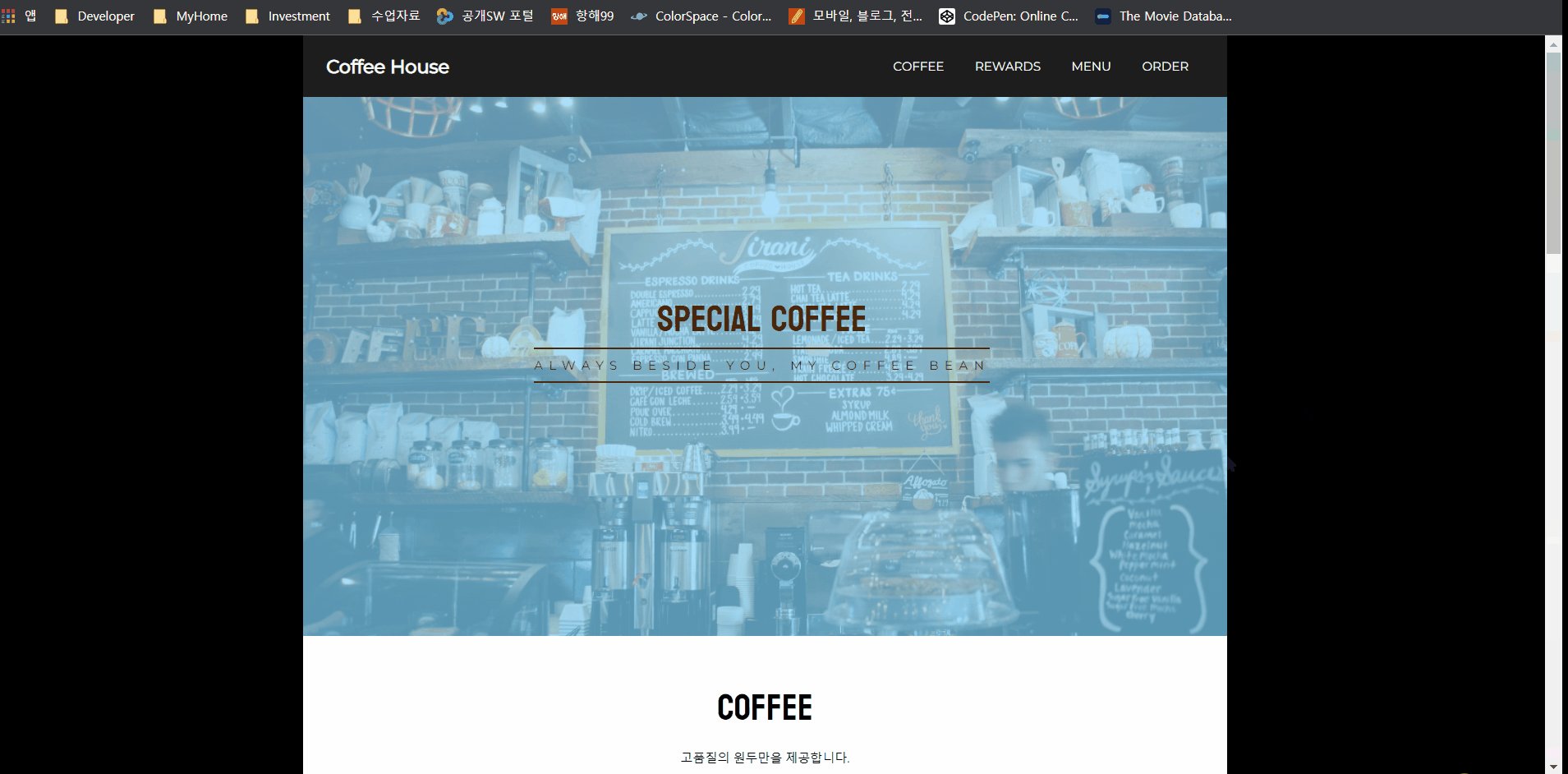
- header



→ 해당 header 를 만드는 것은 쉬웠는데, 나중에 각종 section 들보다 뒤로 fixed가 되어서 당황했었다. 하지만 z-index를 써서 극뽁!
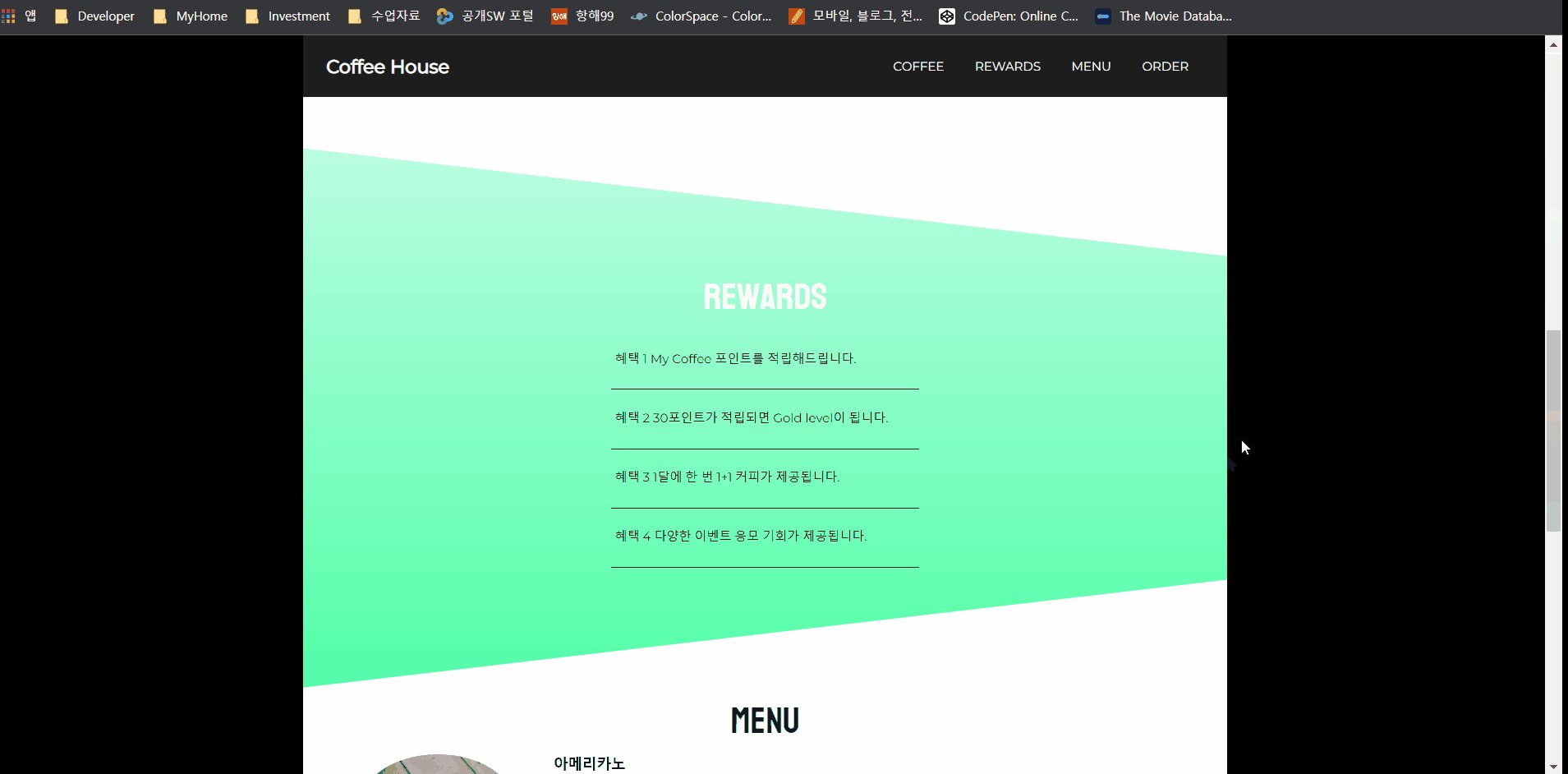
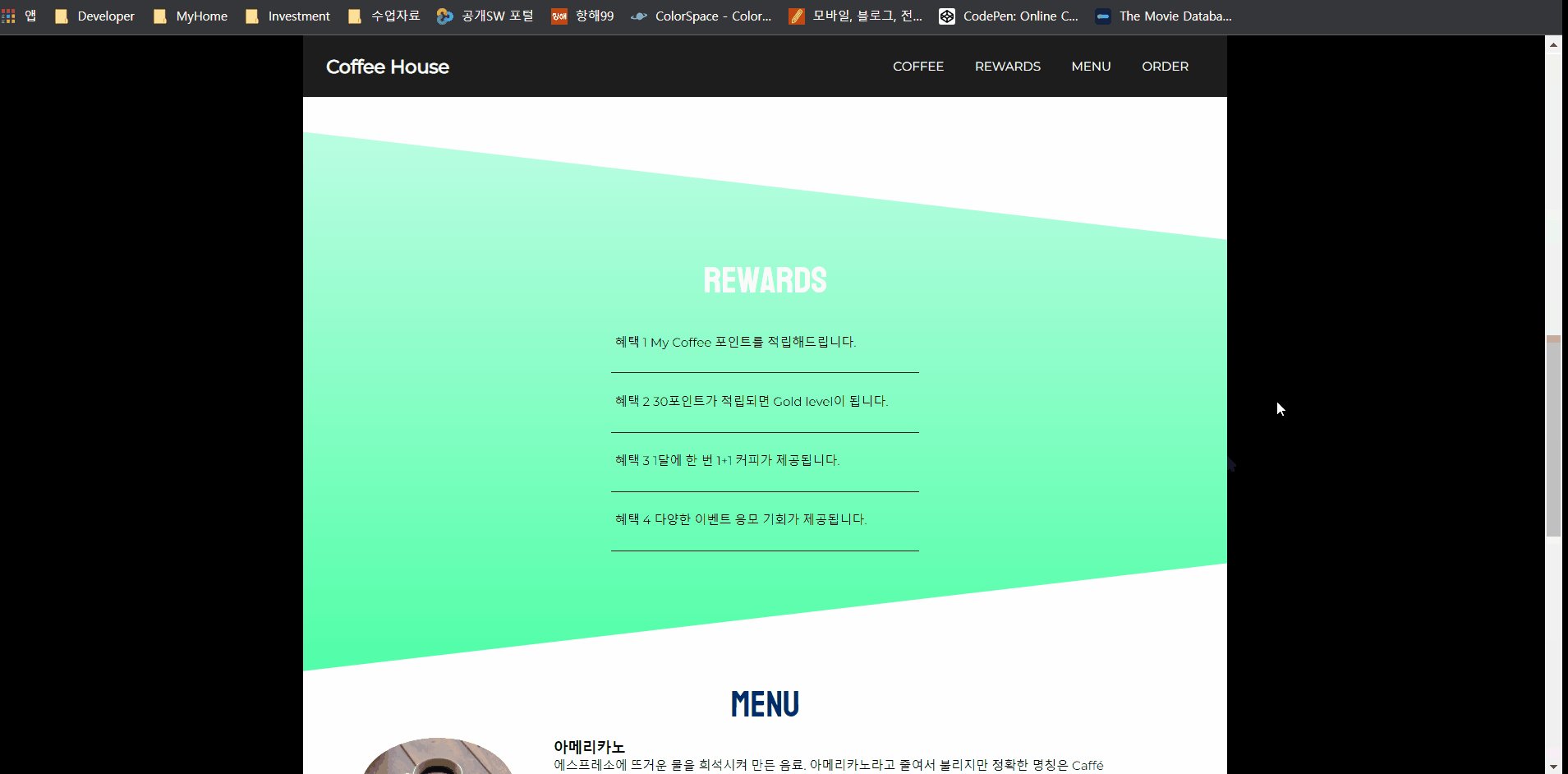
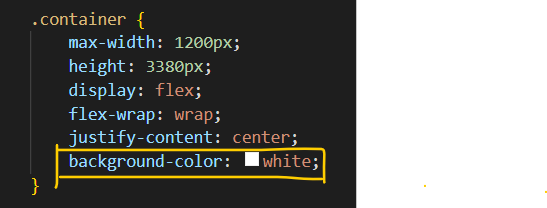
- section ( 레이아웃 잡기 )







- HTML 구조는 다음과 같다고 생각하면 된다.
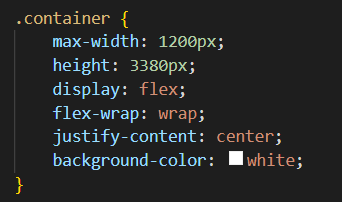
.container {
header { 헤더 내용 }
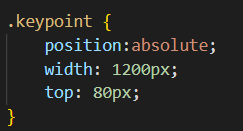
.keypoint{
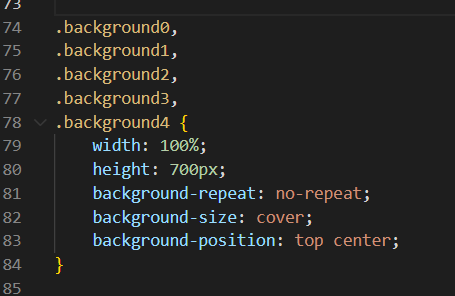
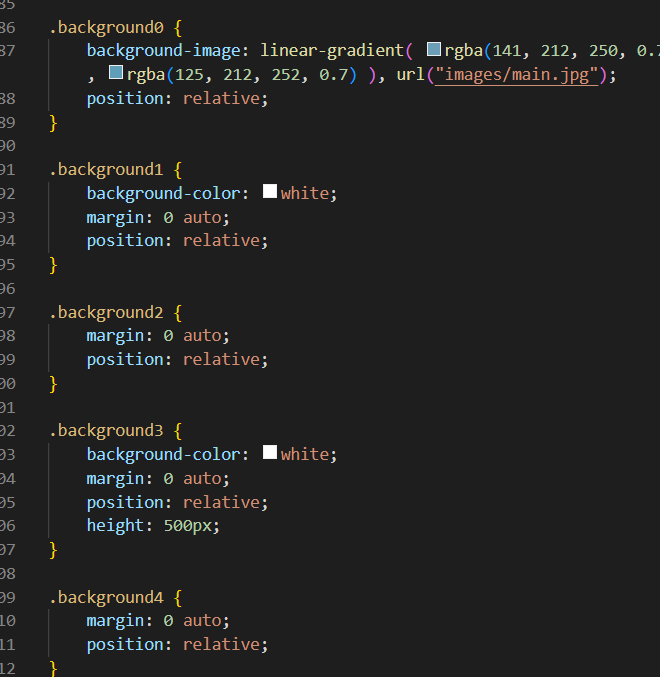
section1,2,3,4{ 내용 }
section5{ 내용
footer{ 내용 }
}
}
}
→ 내용 넣는 것 보다 내용을 배치하는 레이아웃이 가장 시간 소모가 컸다.
→ 거의 대부분의 너비와 높이는 pxfh 지정하였기 때문에, 위치 잡는 것에 무리가 없었다.
→ display: flex / justify-content: center / align-items: center 의 중요성을 느꼈다.
→ position: relative, absolute 는 레이아웃의 핵심이다.
→ float를 사용하고 나서는 반드시 clear:both 처리를 꼭 하길 ( 추천은 가상선택자 )
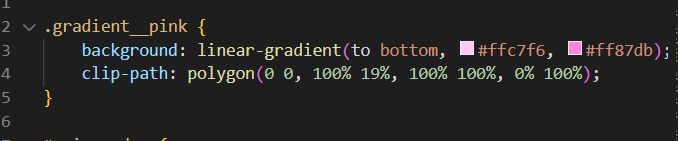
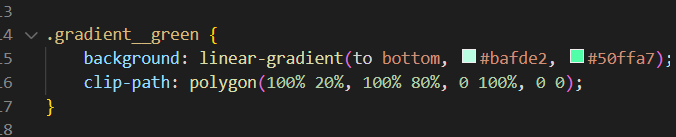
→ background: linear-gradient( 방향, 색깔start, 색깔end ) 이 구조 까먹지말기.
→ clip-path: 를 통해서 background의 모양을 잡을 수 있었고, 다음 사이트를 이용하였다.
< 참고 : 이미지 원하는 모양대로 잘라주는 사이트 히히 >
→ clip-path 적용하기 전에 다음의 코드를 반드시 적용하기 바란다.

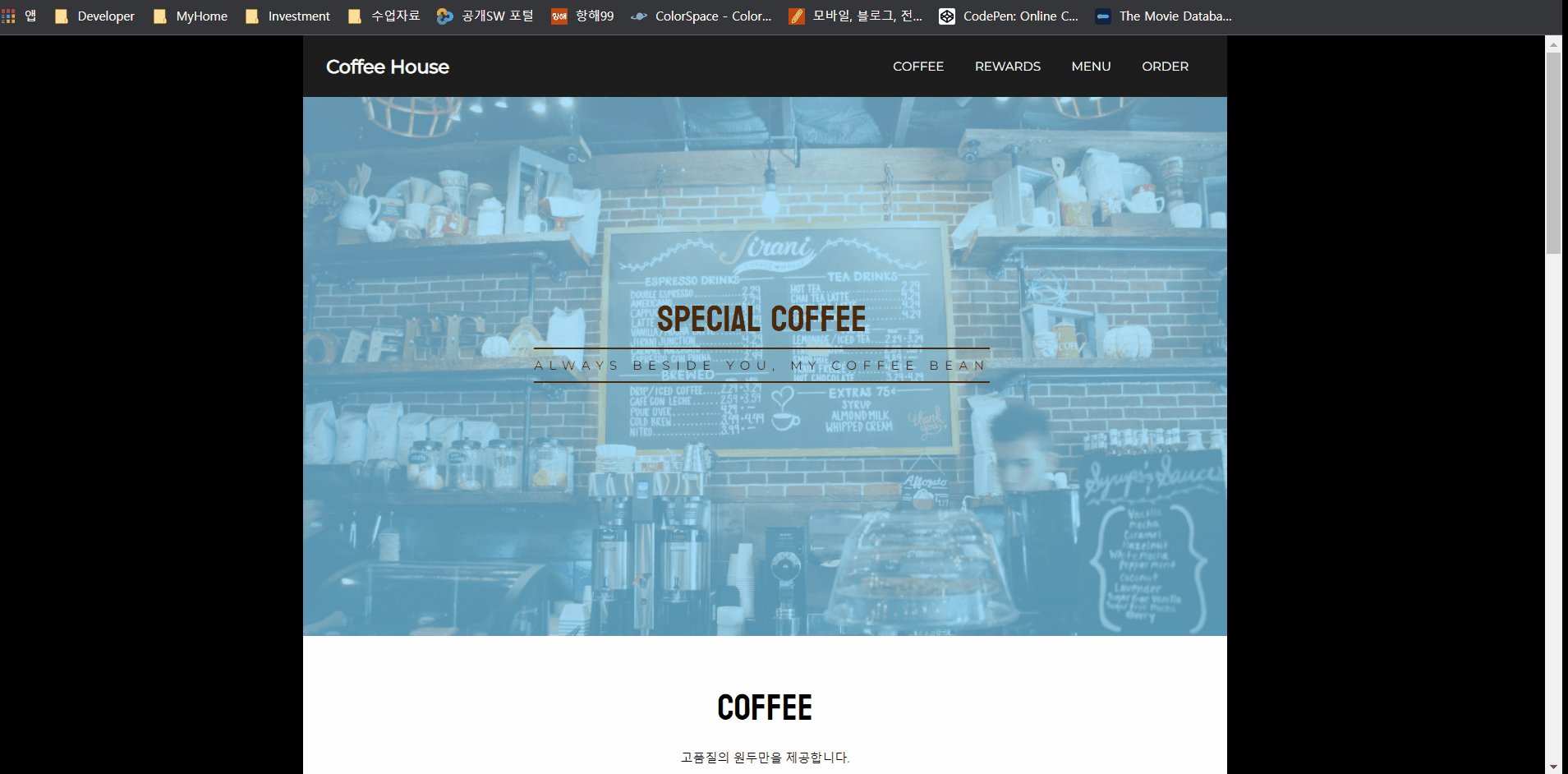
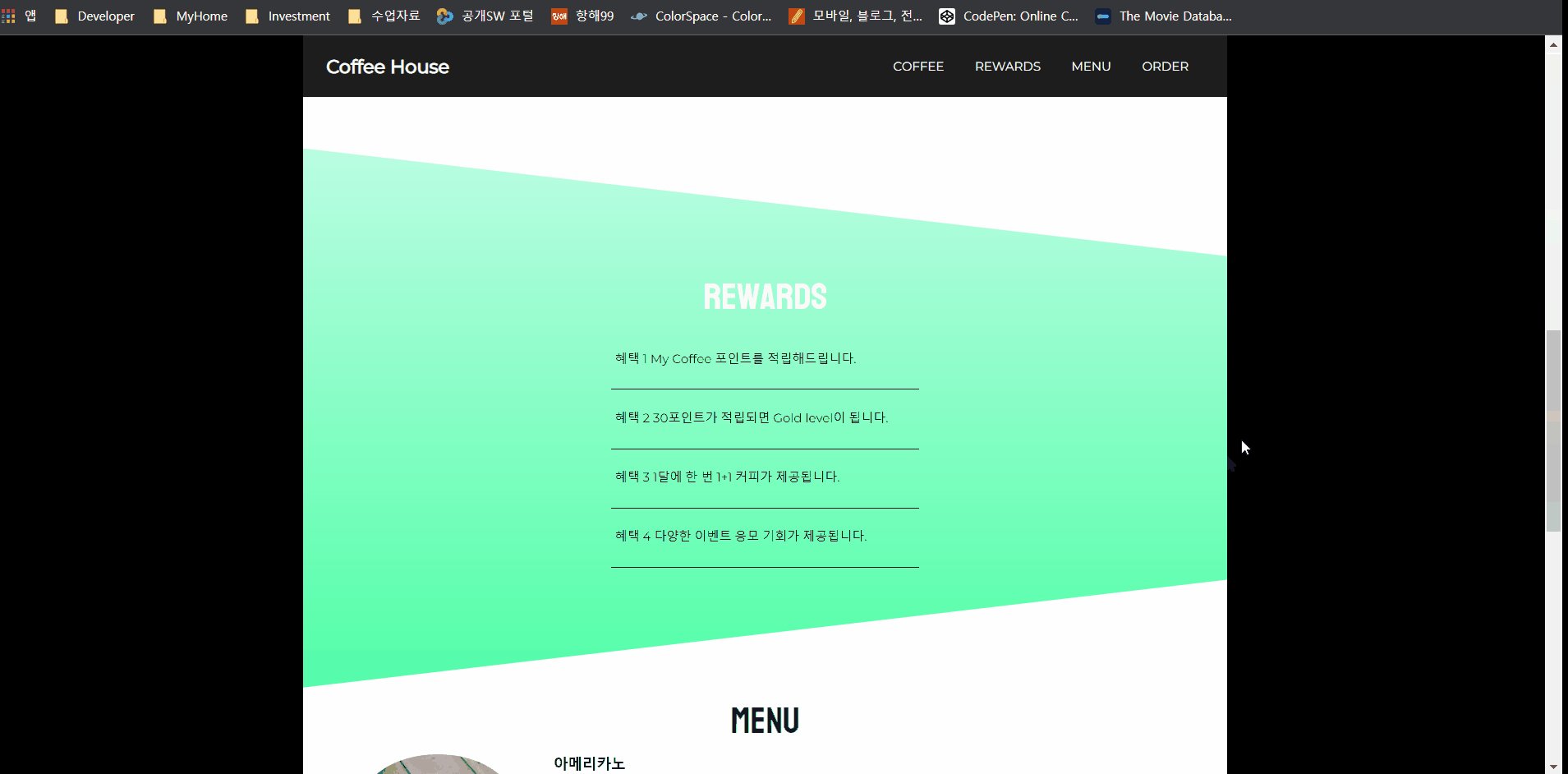
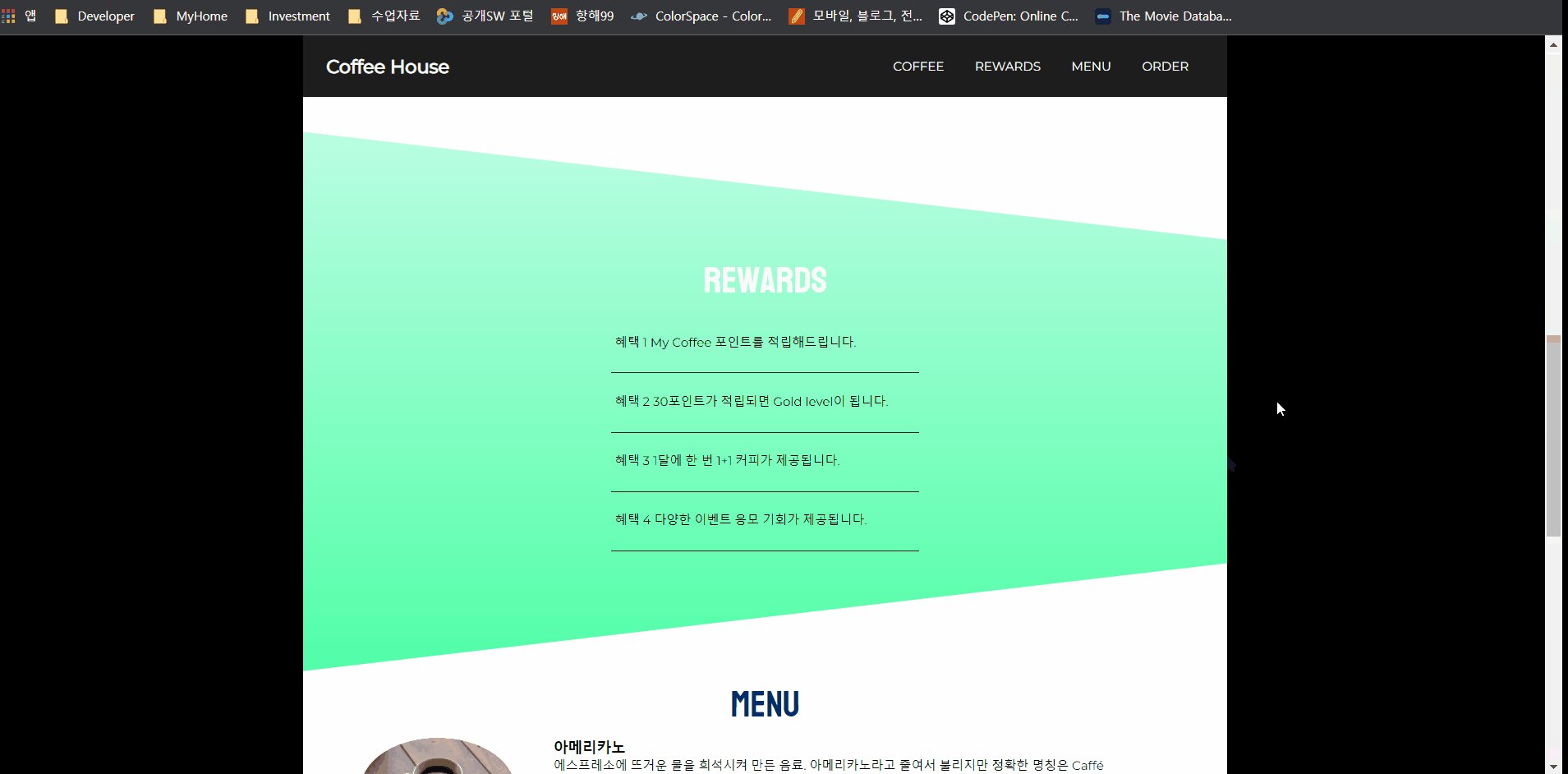
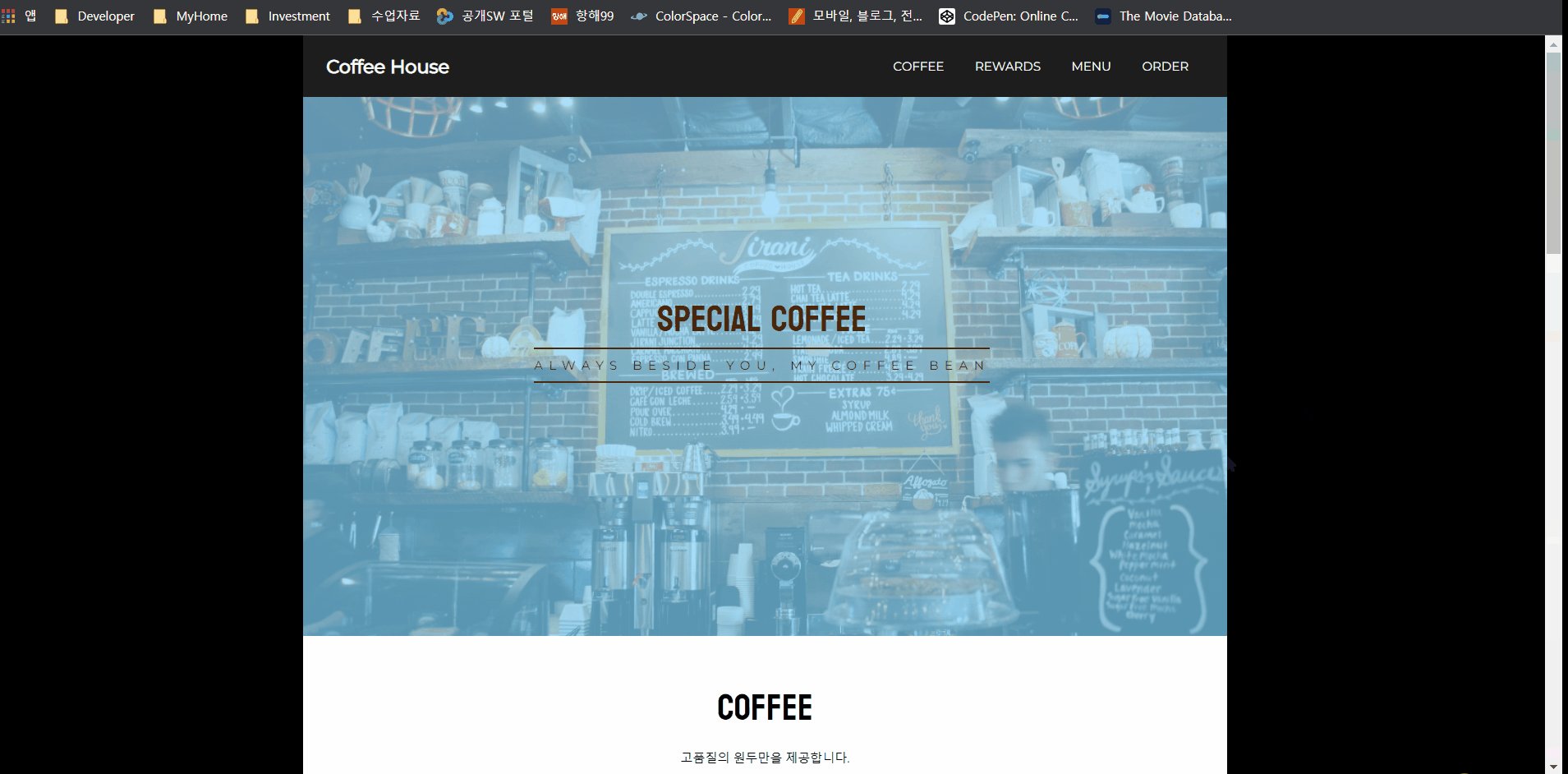
- 완성!

→ 위에 적어둔 내용을 제외하고는 크게 어려움을 느낀점 없었음
→ 경과시간 : 3시간
→ 추가적으로 hover, active 기능을 사용하였음.
→ 느낀 점 : 예전에는 거의 반나절을 소모했던 것 같은데, 지금은 그러지 않아서 좋다. 하지만 JavaScript로 구현하고 싶은 화면이 너무 많다... 그래서 아직 공부해야하는 것들이 많고 설레는 중이다!
