0. 목차
1. 반응형 CSS?

1) 장점
→ 모든 기기에서 접속 가능
→ 가로모드에 맞춰 레이아웃 변경 가능
→ 사이트 유지 관리 용이
→ 최신 웹 표준 따름
2) 단점
→ 사이트 디자인이 단순
→ 하위 버전 브라우저와 호환성 문제 있을 수 있음 -> 미디어쿼리는 CSS3 기술
- 그럼 반응형 코드 구조는?

→ 기본적으로 PC 버전과 Mobile 버전으로 구분함 ( 그래서 클래스도 구분 )
@media (min-width:600px) and (max-width:767px) 또는 둘 중에 하나만 사용하는 식3개만 외우자! 1024px, 768px, 320px→ 여기서는 Mobile 버전인 경우는 Max-width:99px로 걸어두고 나머지는 PC버전이라서, pc는 99px 이하부터 none이다. Mobile의 경우는 그 반대!

→ 너비 > 높이 ? landscape(가로 방향)
→ 너비 < 높이 ? portrait(세로 방향)
- 결과물은?

→ 너비마다 반응형을 적용하면서 화면의 혼잡을 줄여주는 것을 볼 수가 있다.
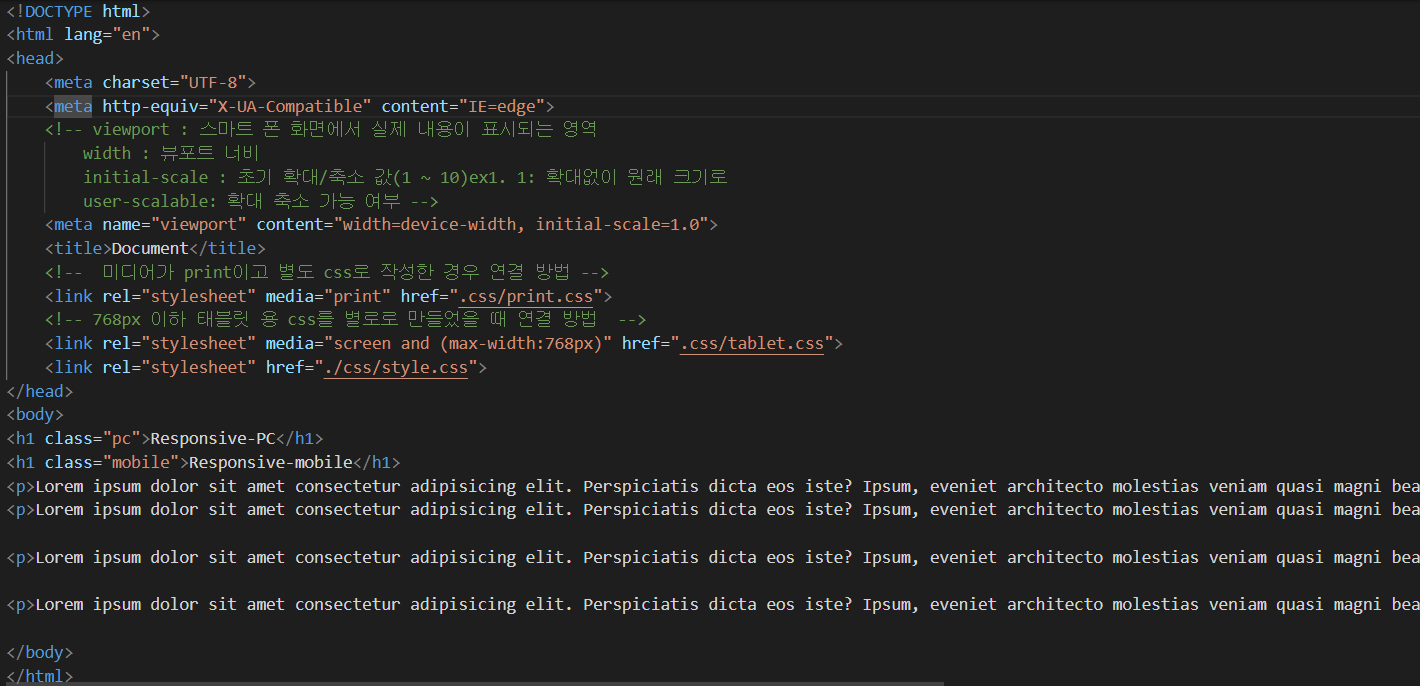
2. 모바일 퍼스트?
- 모바일 first의 뜻이다. 원래는 자신의 PC기준으로 만드는 게 정석인데, 모바일 너비의 기준으로 만드는 것을 '모바일 퍼스트' 라고 표현한다.

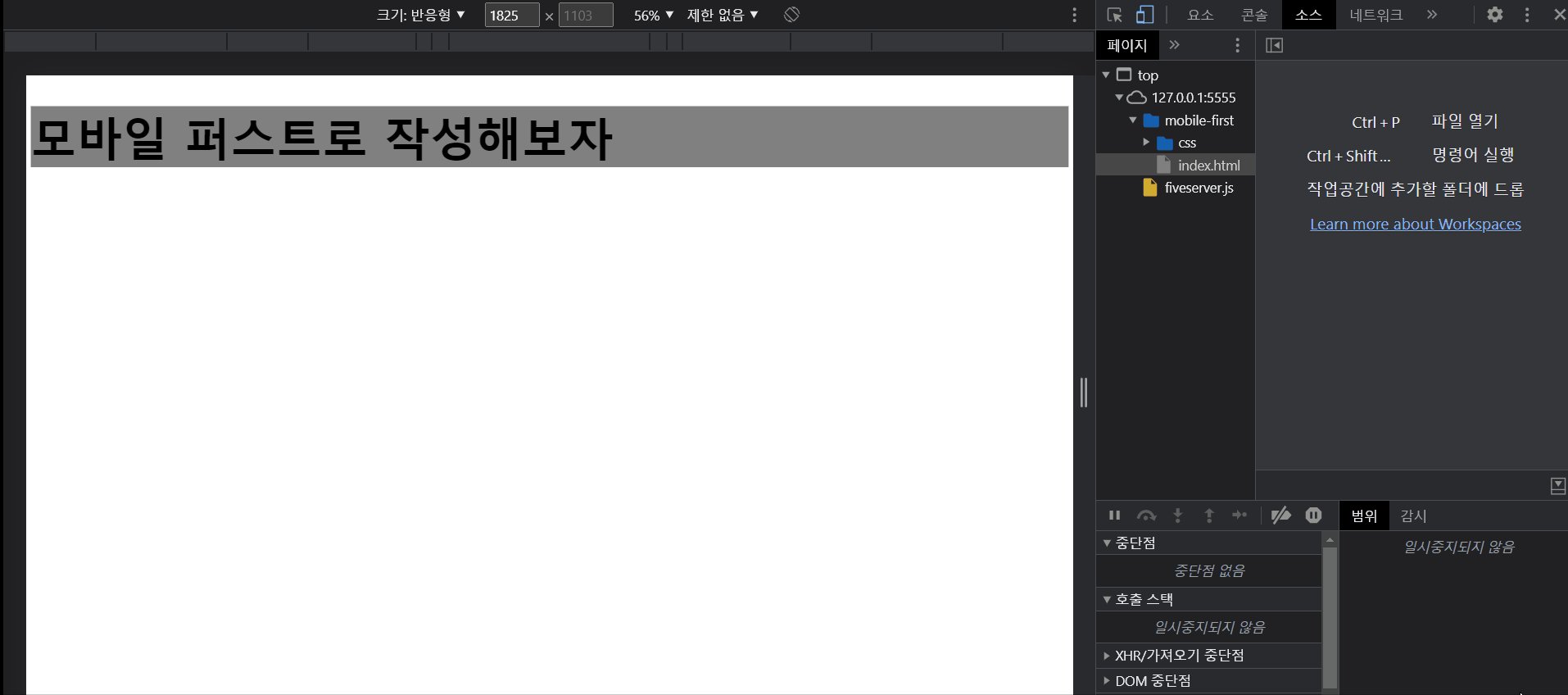
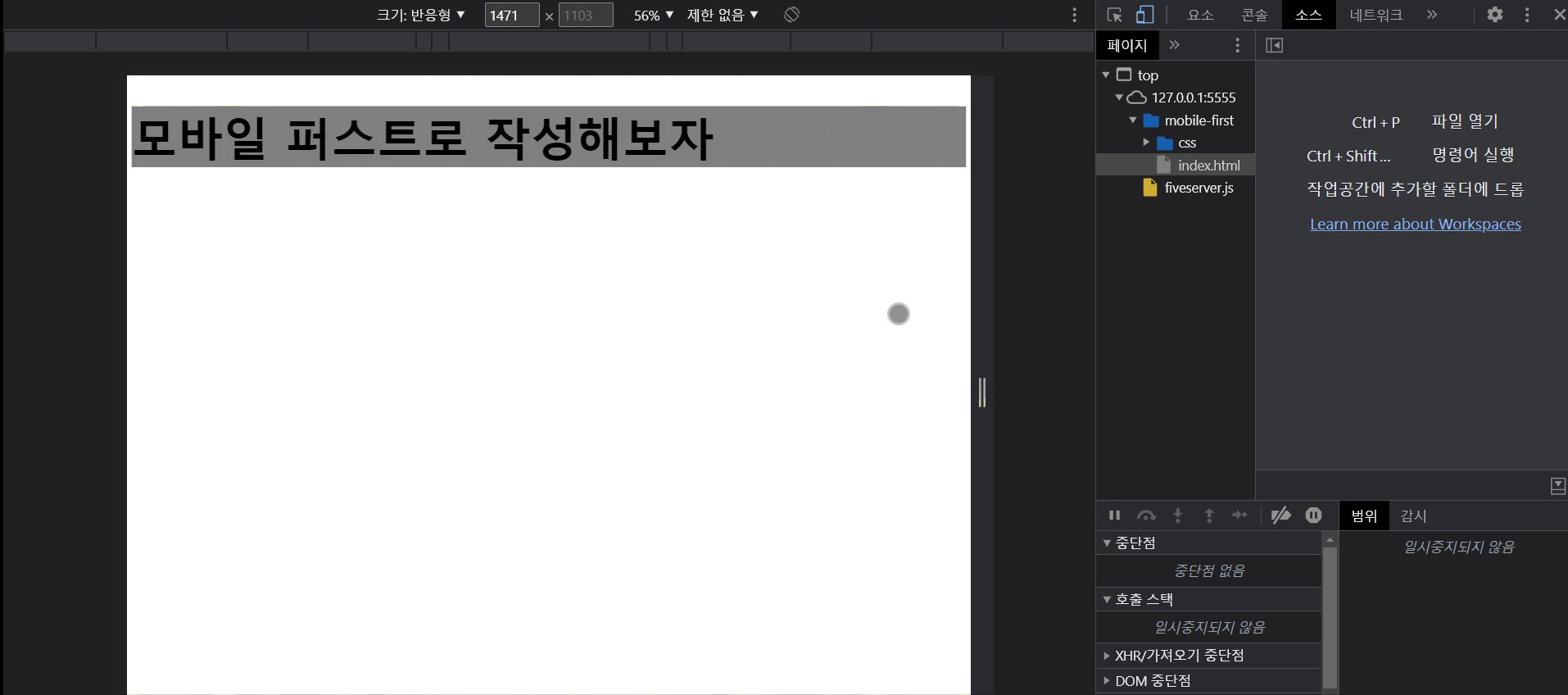
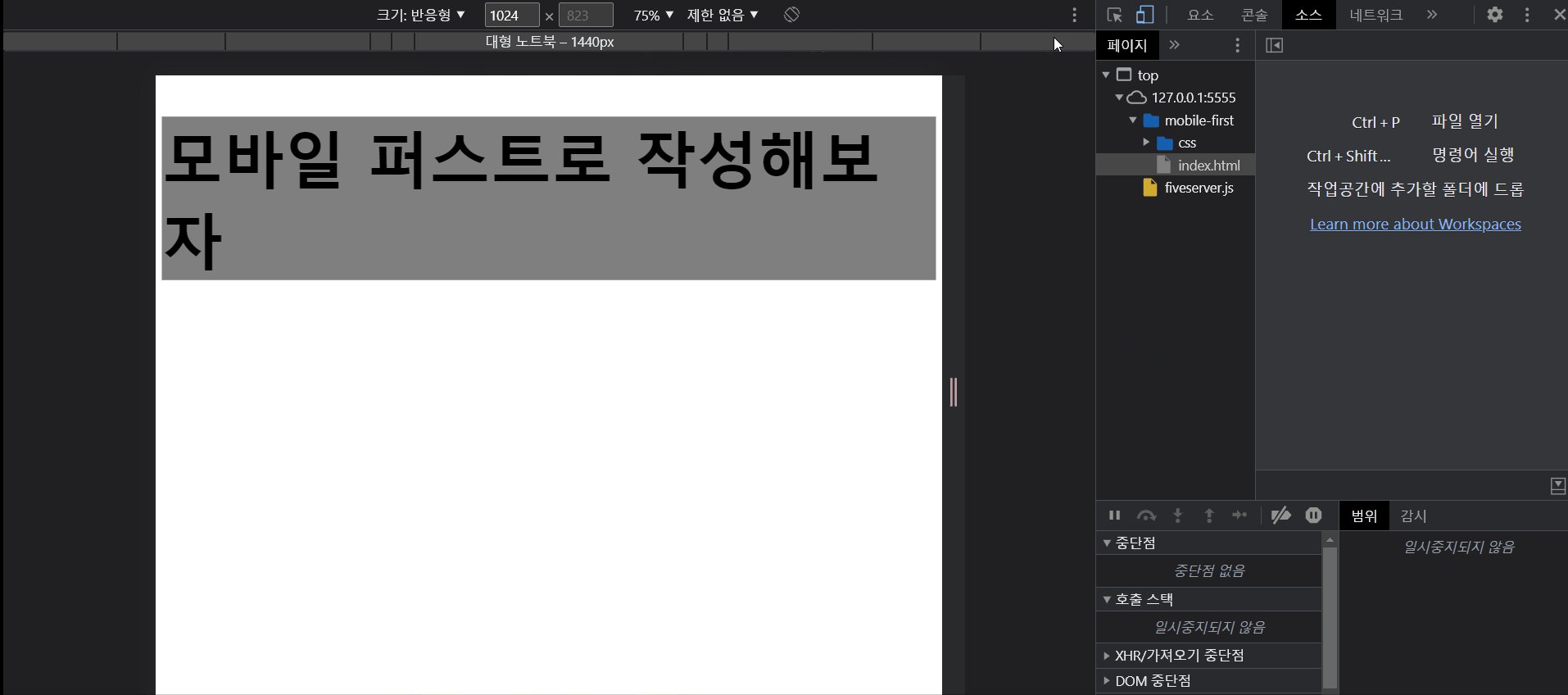
→ 코드는 위의 이미지이며, 이를 실행하면 다음과 같은 화면이 나온다!

→ 한번더 각인하자. (320, 768, 1024)
3. 예시①

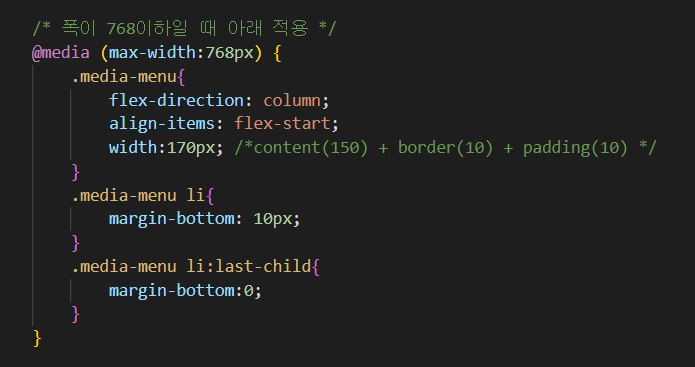
→ 반응형 부분의 코드만 가지고 왔다! ( 너비 768px 이하인 경우 )
-
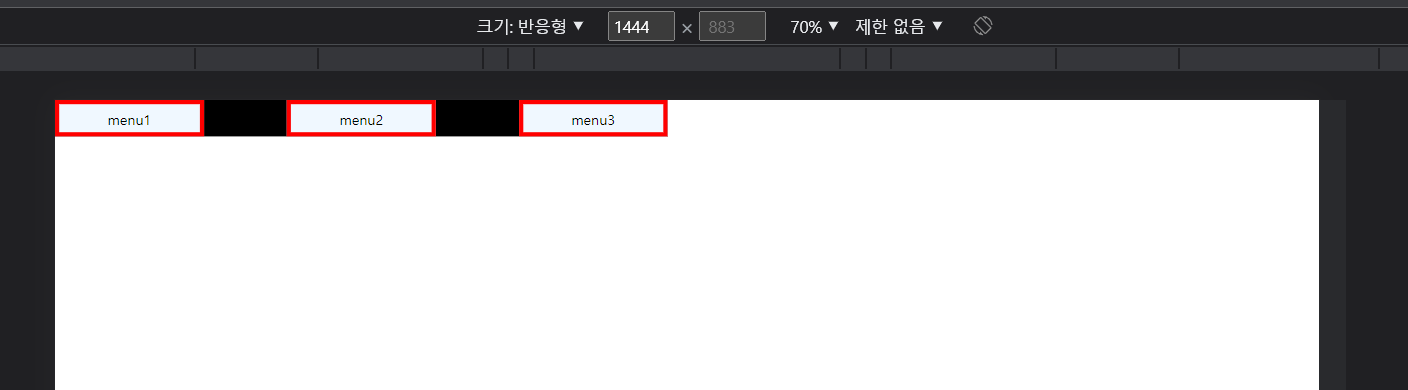
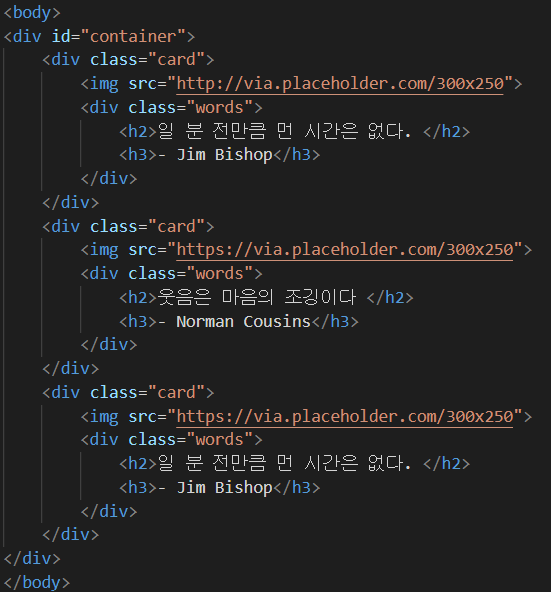
기본형

-
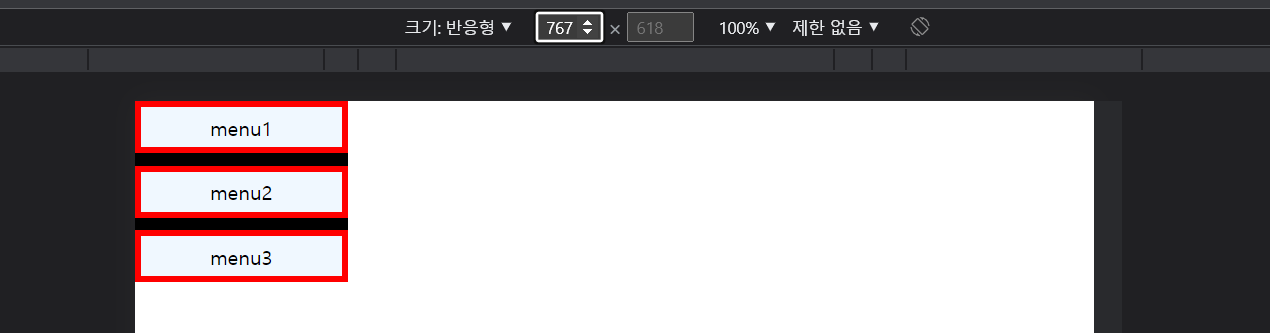
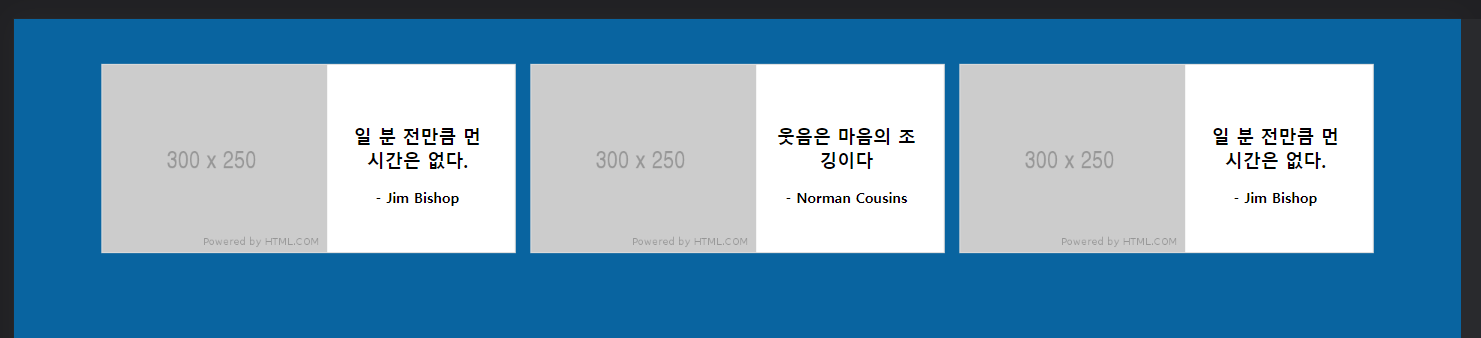
768px 이하

-
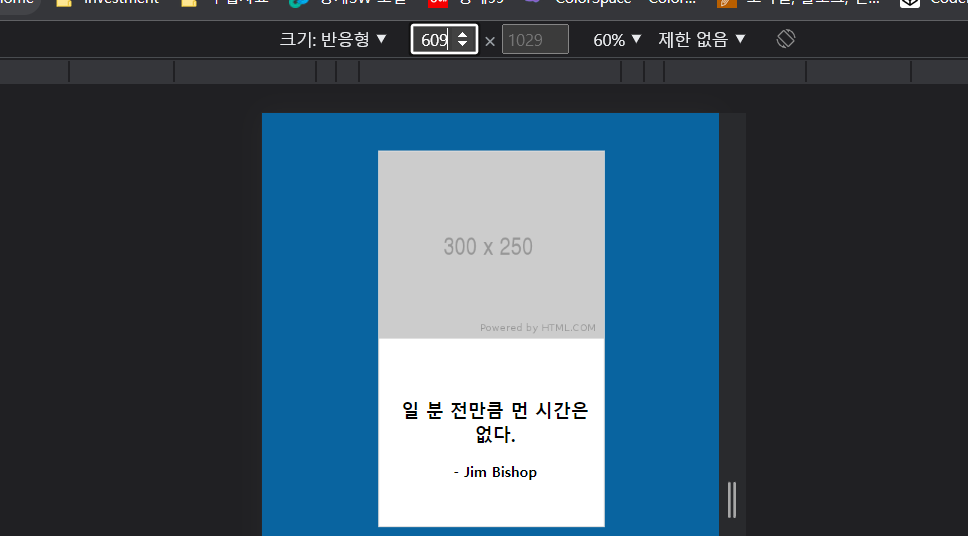
결과물은?

4. 예시②


→ 반응형 부분의 코드만 가지고 왔다! ( 너비 768px ~ 1719px 및 너비 1720px 인 경우 )
-
기본형(768px 이하)

-
768px ~ 1719px

- 1720px 이상

- 결과물은?

소감
- 사실 최근에 스터디에서 템플릿을 만드는 작업을 하고 있는데, 반응형을 구축하는게 생각보다 어려워서 애를 먹고 있었다. 그래서 해당 강의가 반가웠다. 그래서 평소보다 조금 더 착실하게 공부했다고 생각한다.
