0. 목차
1. 반응형 CSS 복습
-
HTML

-
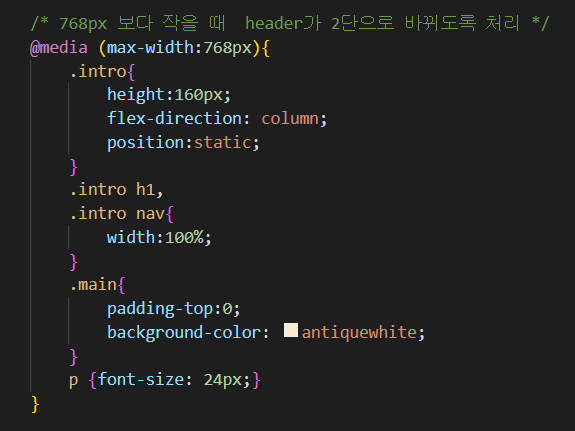
CSS ( max-width : 768px )

→ 최대 768px인 경우이며, 기존에는 .intro 가 fixed 였지만, 반응형에 따라 static으로 수정되었다.
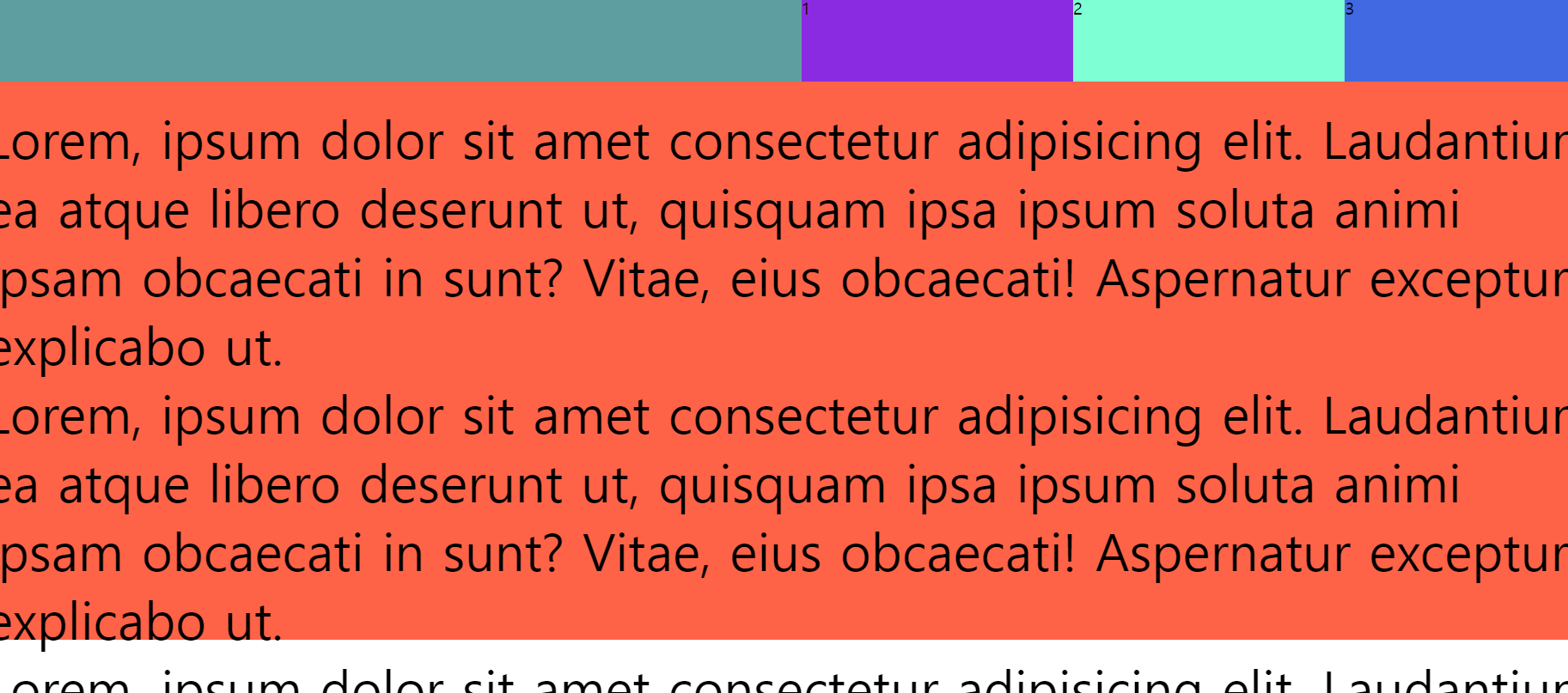
- 기존 화면

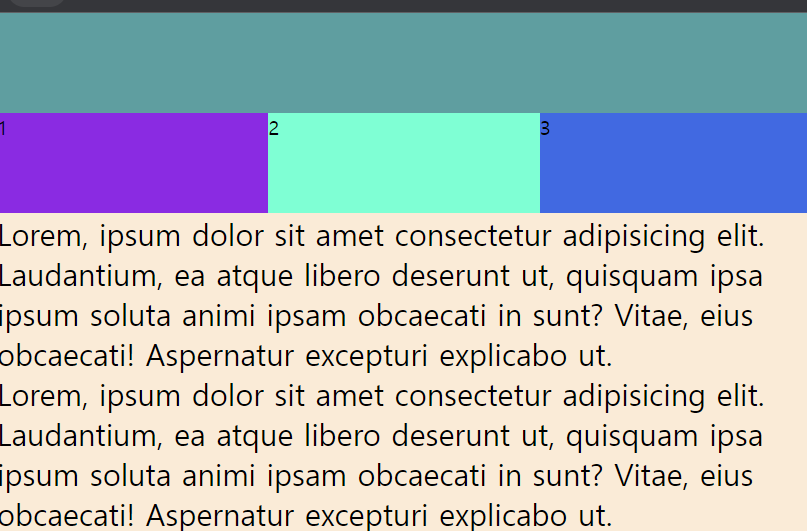
- 768px 이하

- 결과물은?

2. column-count 로 그리드 나누기
-
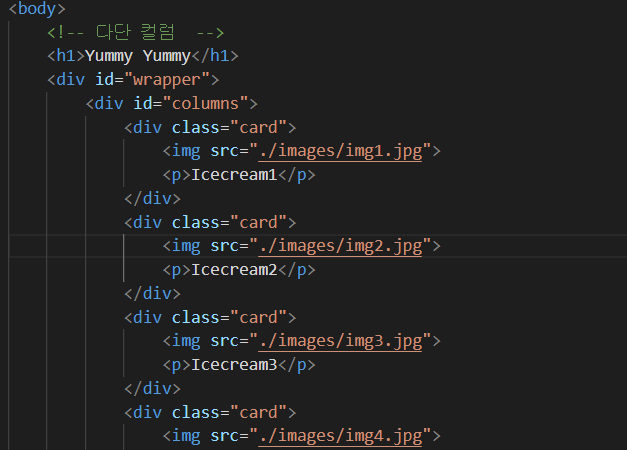
HTML

-
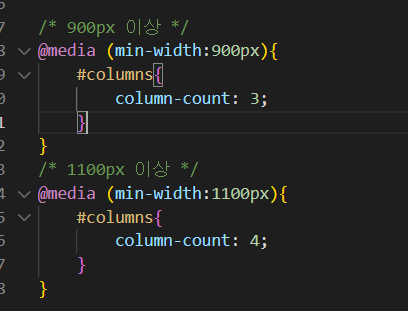
CSS ( min-width: 900px, 1100px )

→ 기본은 column-count: 2이다. 그래서 900px 이하일 때는 화면에 2개씩 보인다.
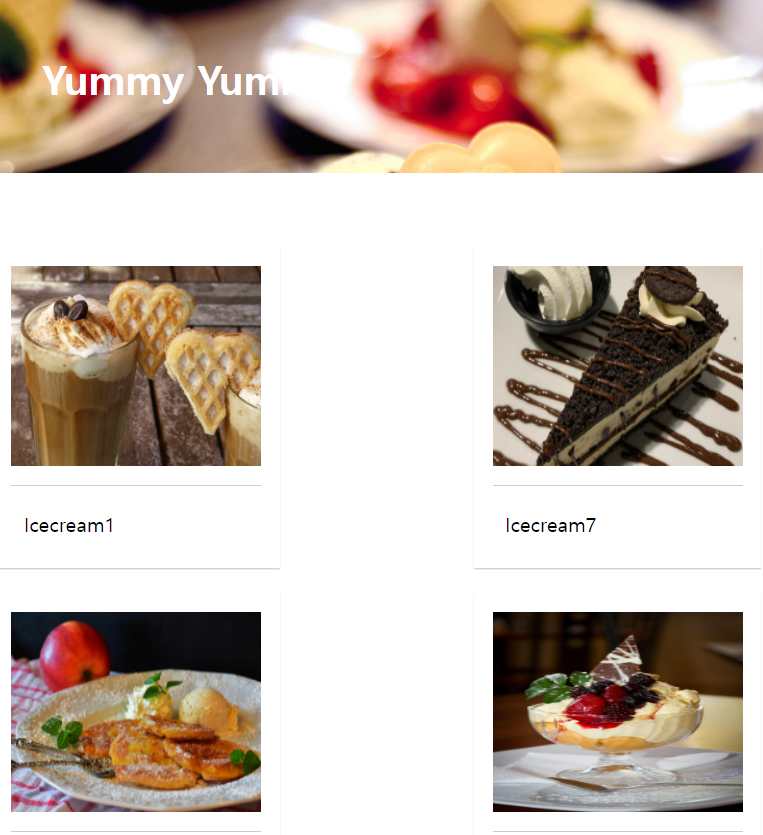
- 기존화면

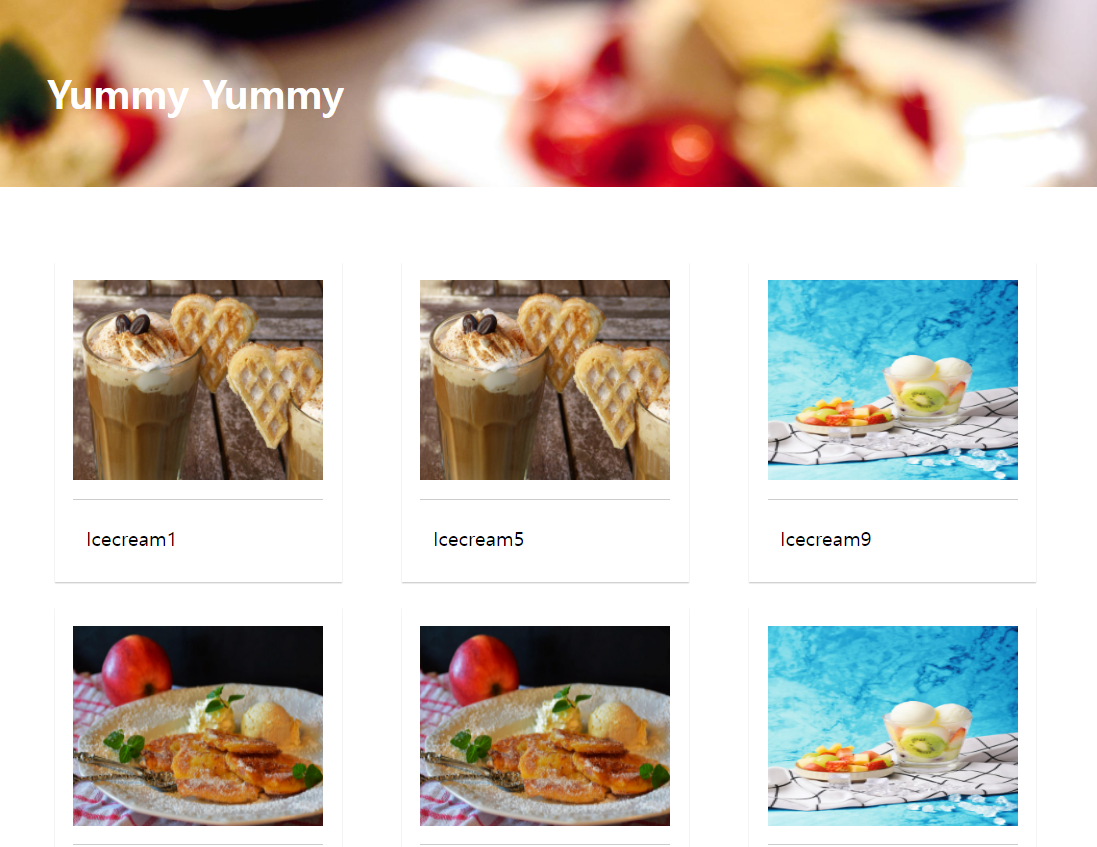
- 900px 이상

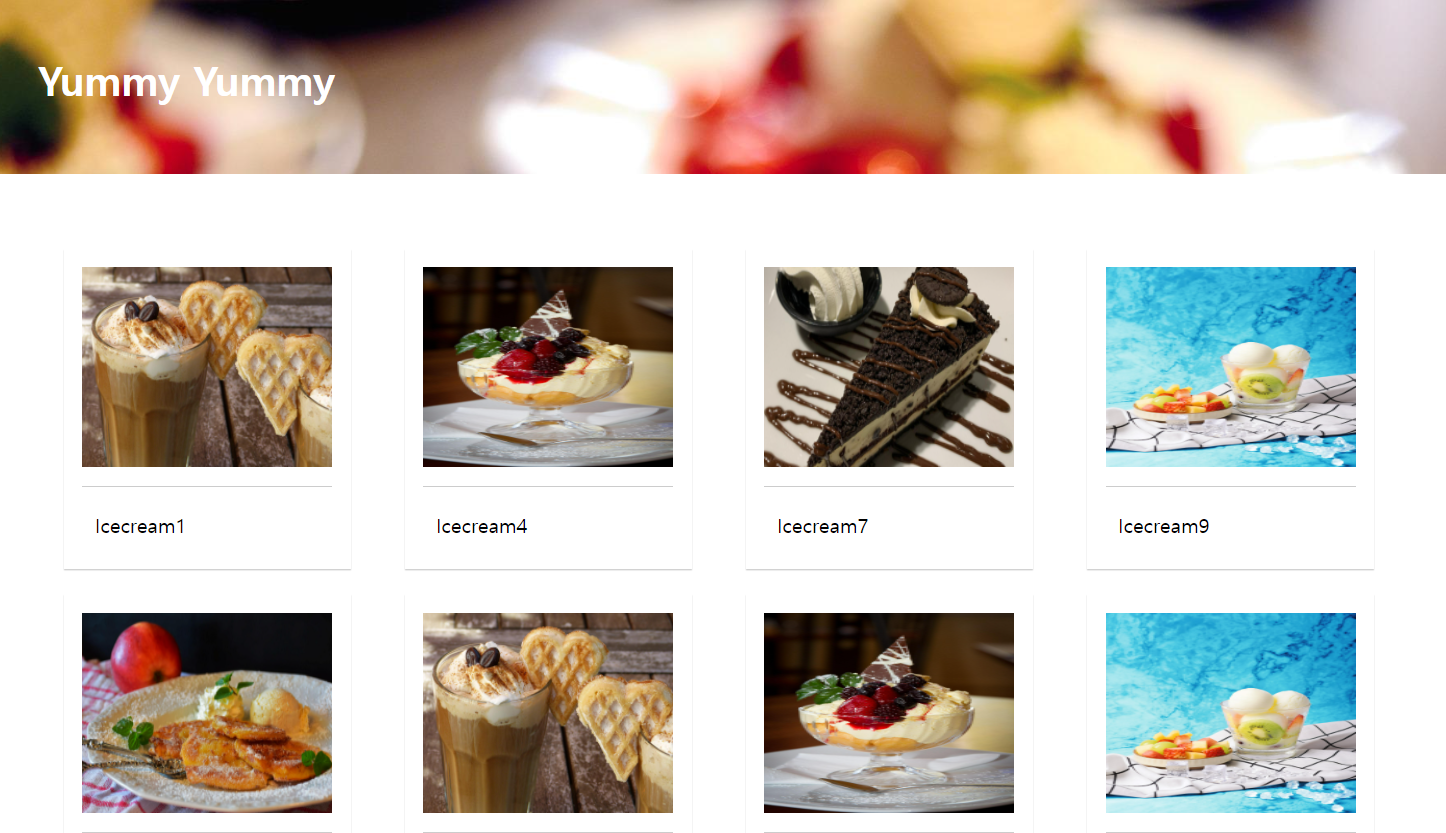
- 1100px 이상

- 결과물은?

→ column-gap 으로 간격을 조절할 수 도 있다.
→ 사실 column-count를 써야하는 필요성을 아직 잘모르겠다.
→ padding이나 margin 값을 적용할때 계산이 애매할 것 같다.
3. grid-template-columns 로 그리드 나누기(display:grid)
-
HTML

-
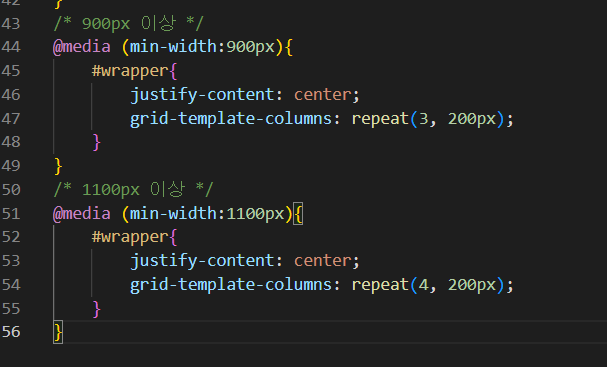
CSS ( min-width: 900px, 1100px )

→ display:grid 가 있어야 grid-template-columns 를 사용 가능
display: grid;
grid-template-columns: repeat(n, px);- 기존 화면

- 900px 이상

- 1100px 이상

- 결과물은?
소감
→ 일반적인 column-count 를 쓰기 보다는 display:grid, grid-template-columns: repeat(n, px)를 더 많이 쓰는 걸로 보이는 데, 나 역시도 그 점이 더 합리적이라고 생각한다. 그래서 다음에 또 다른 템플릿을 만들게 된다면, 한번 써먹어 봐야겠다.
