
0. 목차
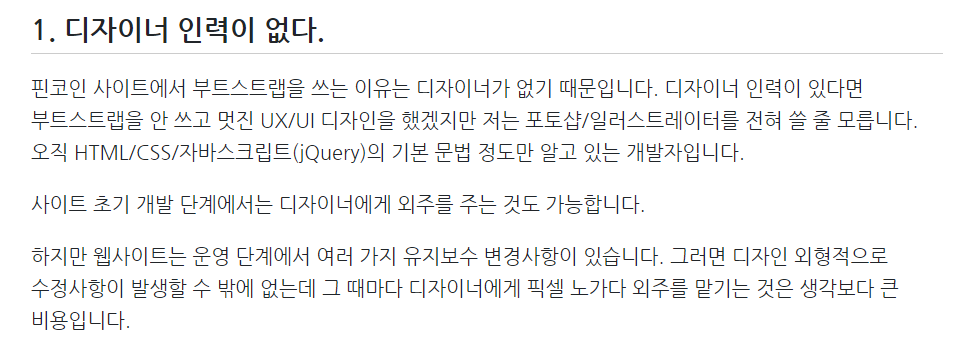
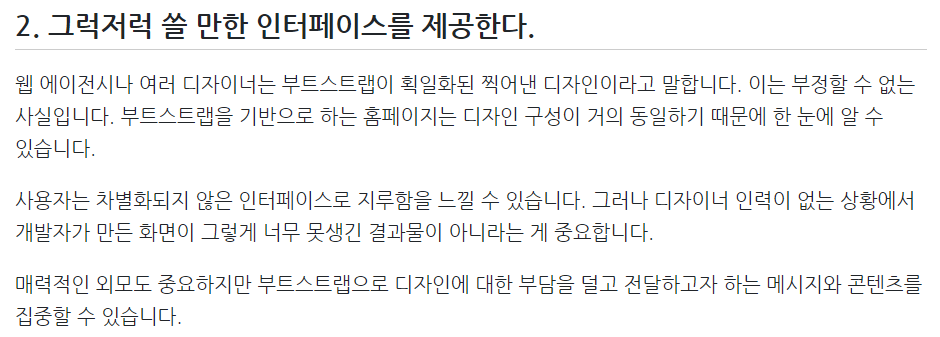
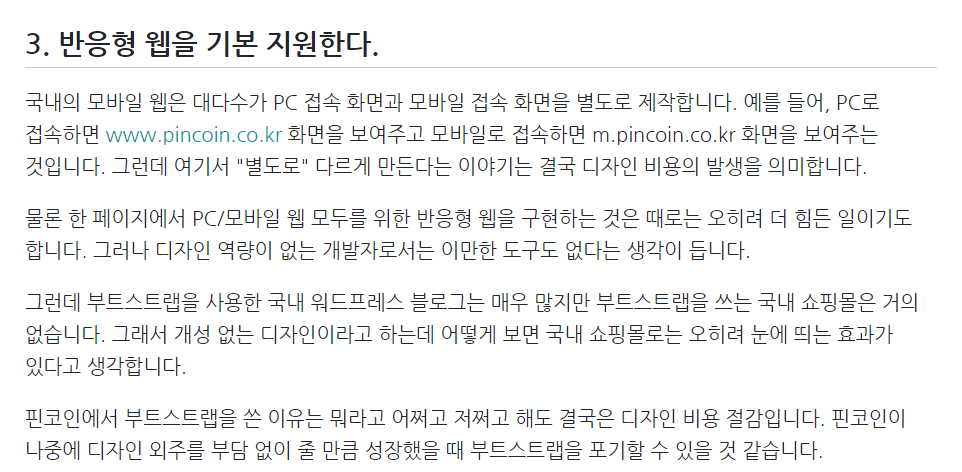
1. BootStrap 이란?
왜 사용하는가?



→ 이러한 내용을 확인하면, 거의 스타트업이나 규모가 작은 중소기업에서 쓰는게 아닌가 생각이 든다. 만약에 중소기업IT개발로 생각한다면 BootStrap을 여러번 써보면서 감을 익히는 것도 나쁘지 않다고 생각한다.
이용 방법
CDN via jsDelivr
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>→ 해당 태그를 위치에 맞게 복사 붙여넣기를 한다.
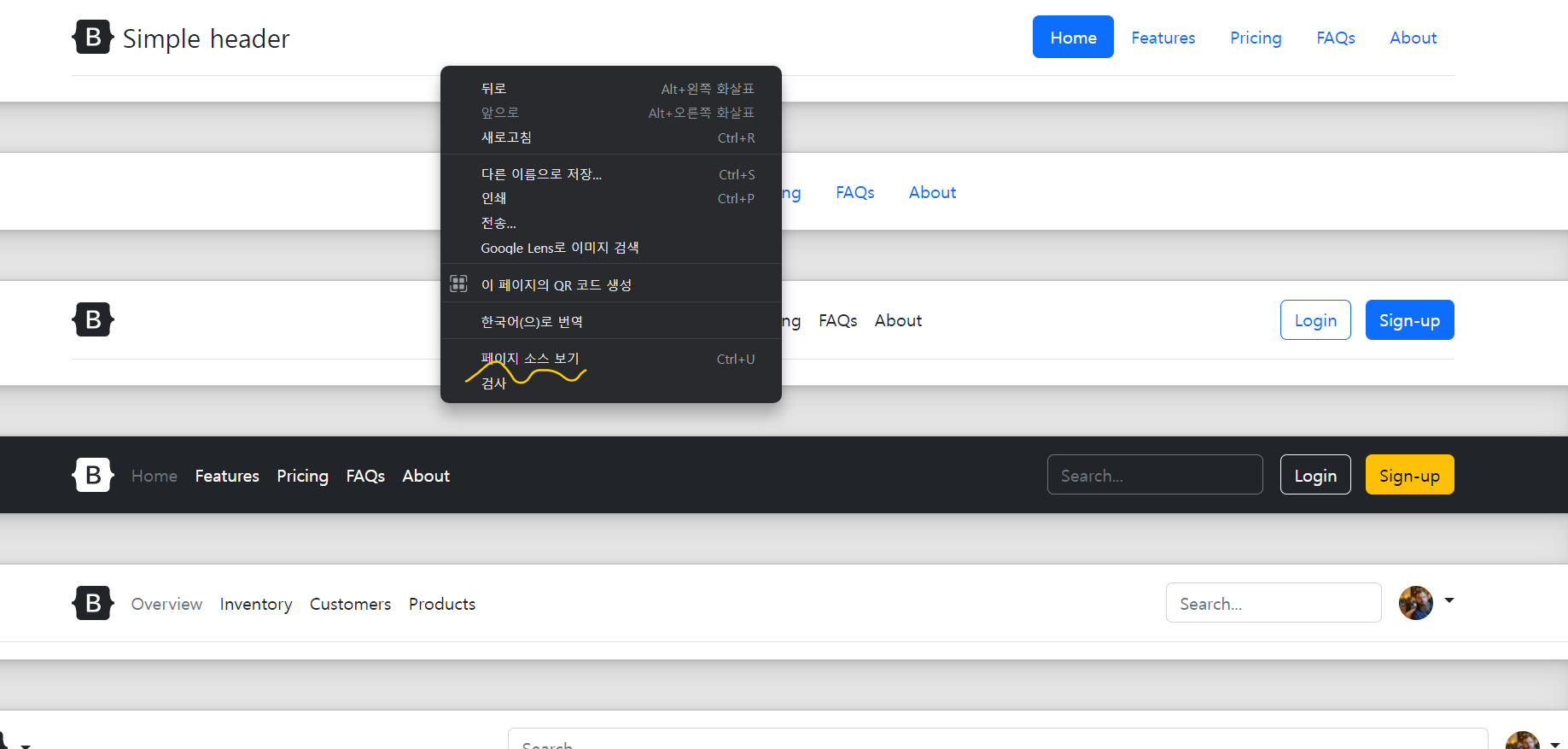
Example로 접속

→ 여기서 header 부분부터 footer 부분까지 전부다 쇼핑가능!
header

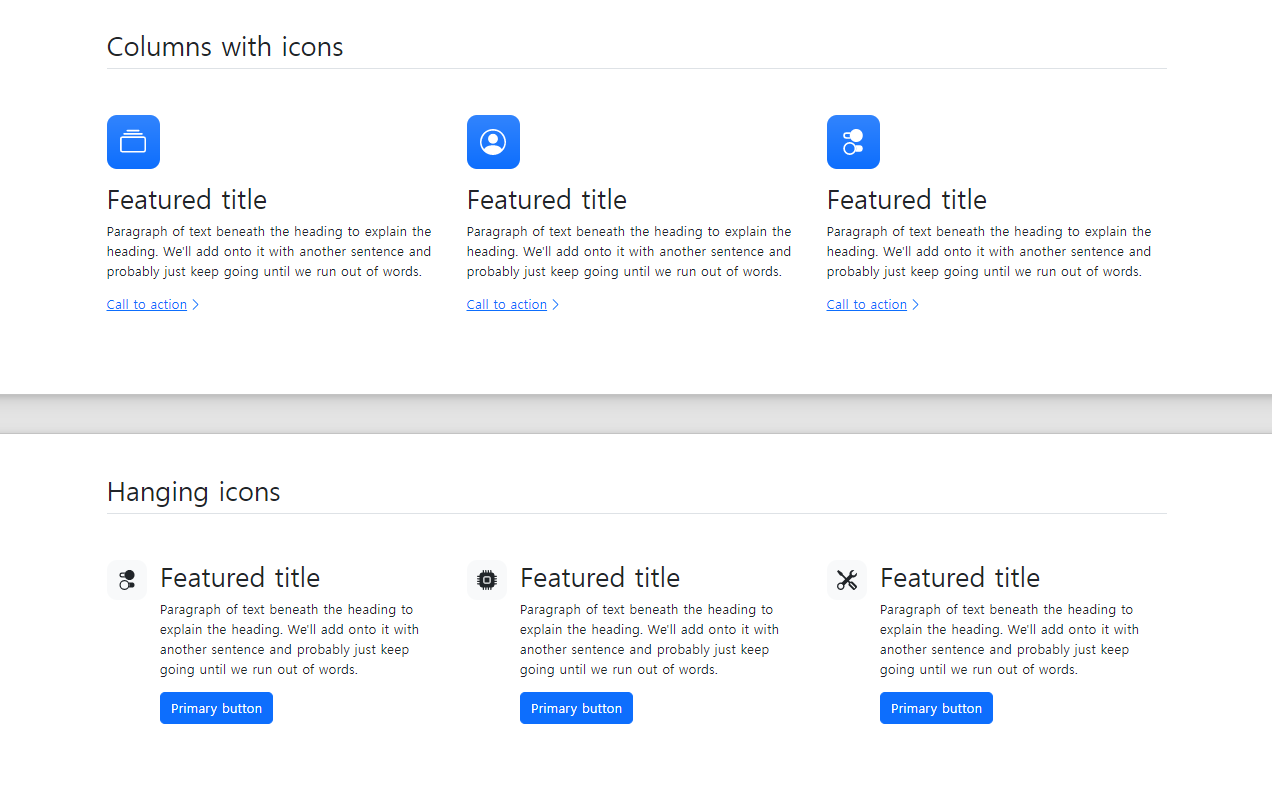
feature

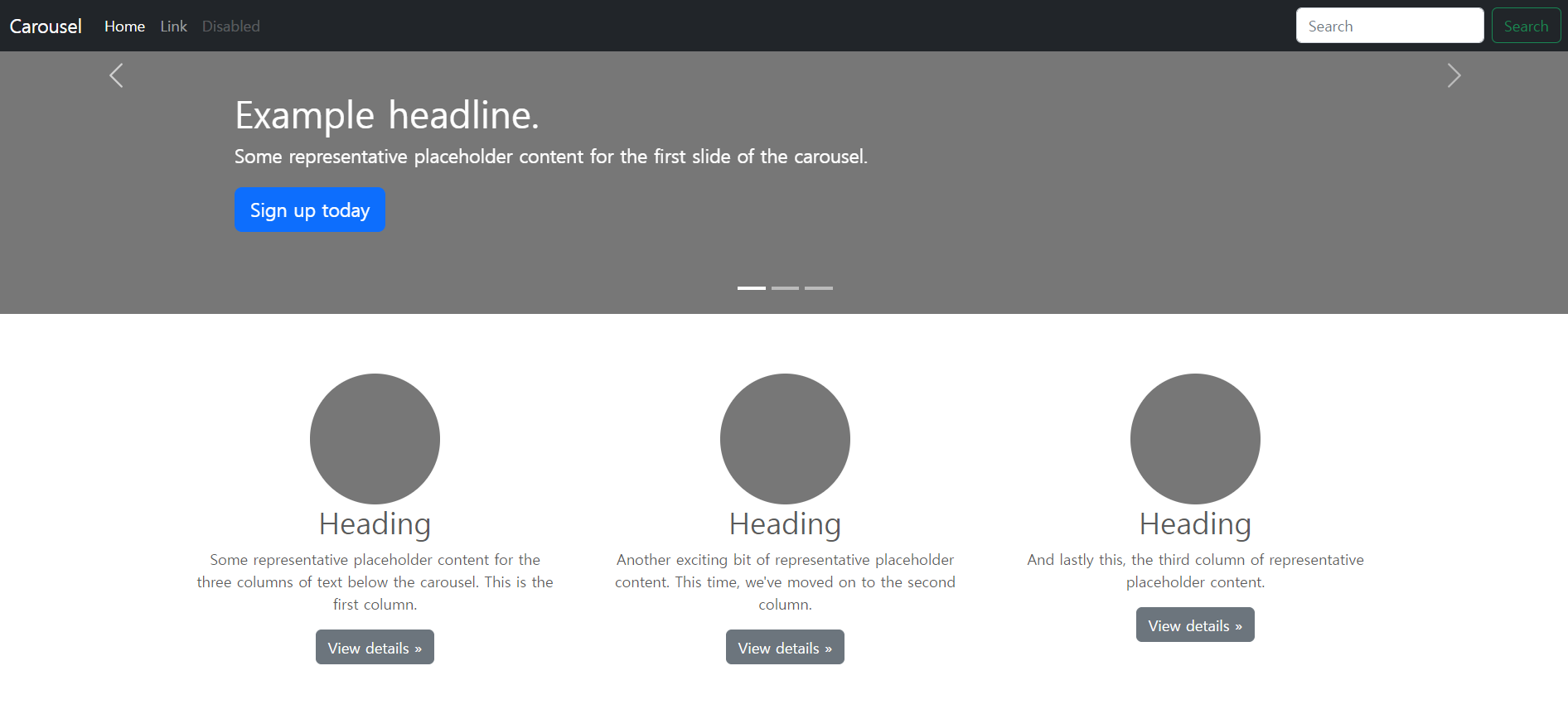
Carousel

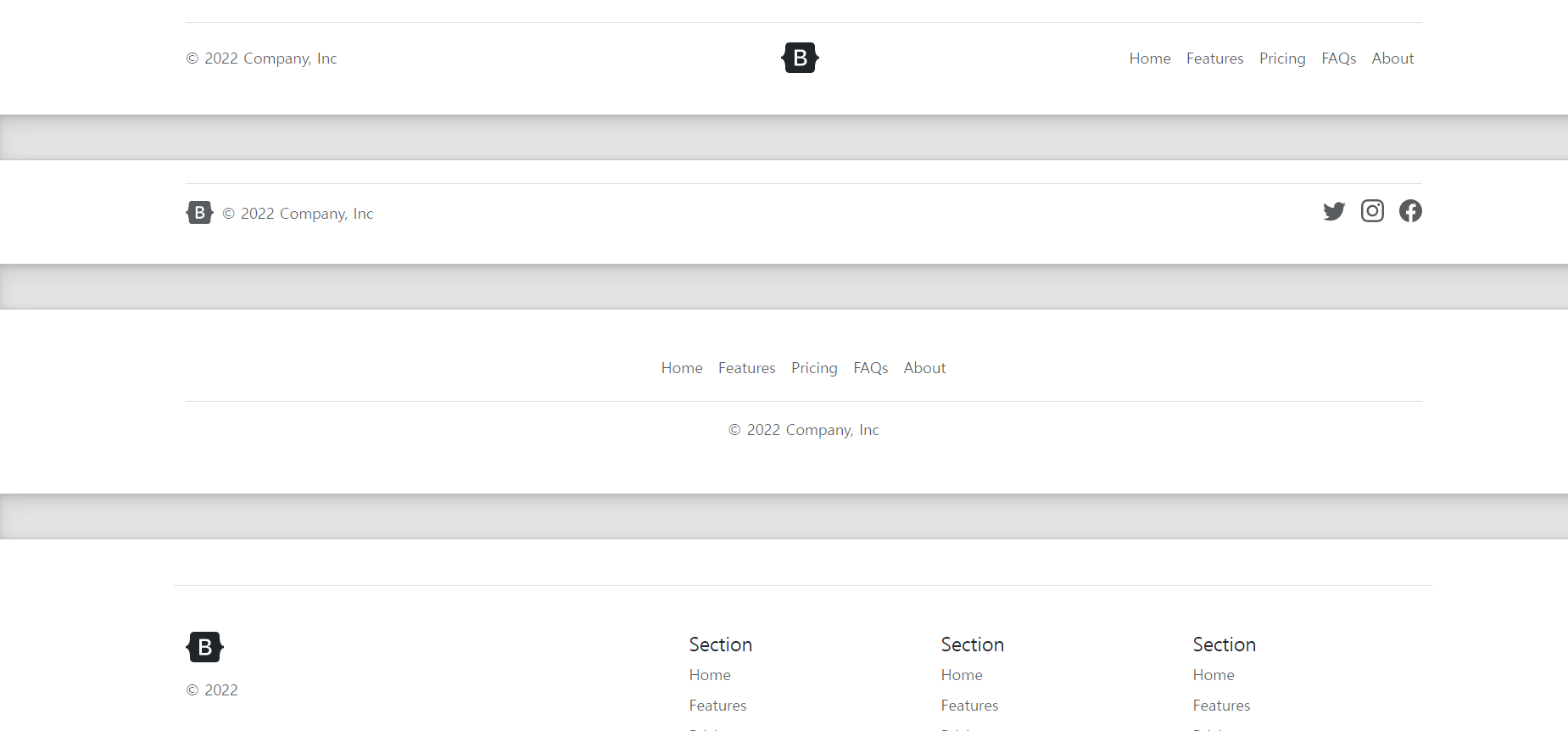
footer

→ 페이지 소스 보기에서 원하는 테마의 태그를 가져와서 순서대로 복붙!
이러한 것들 말고도 더 많은 표현 방법이 있어서 다 보여주기가 힘들다!
2. BootStrap 예제
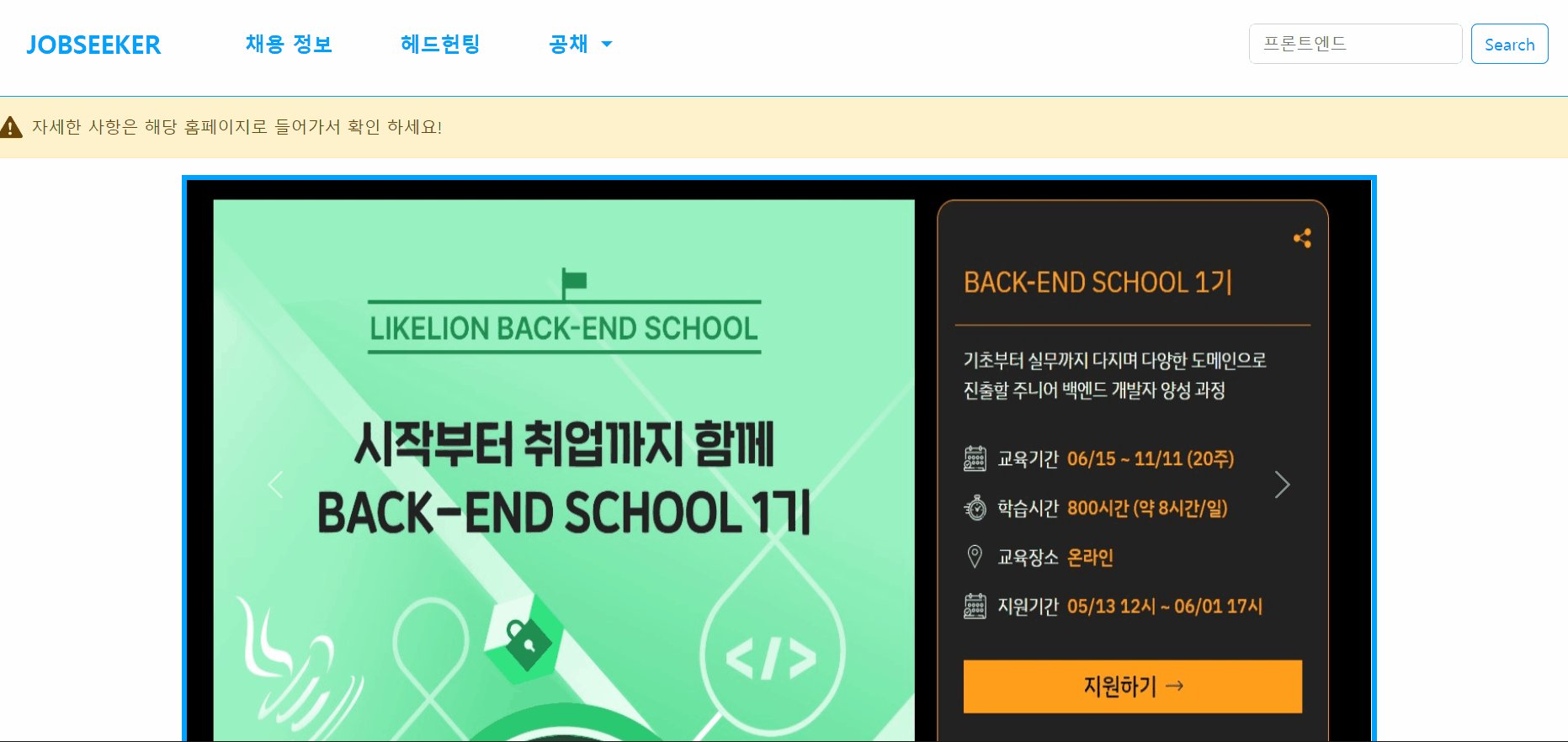
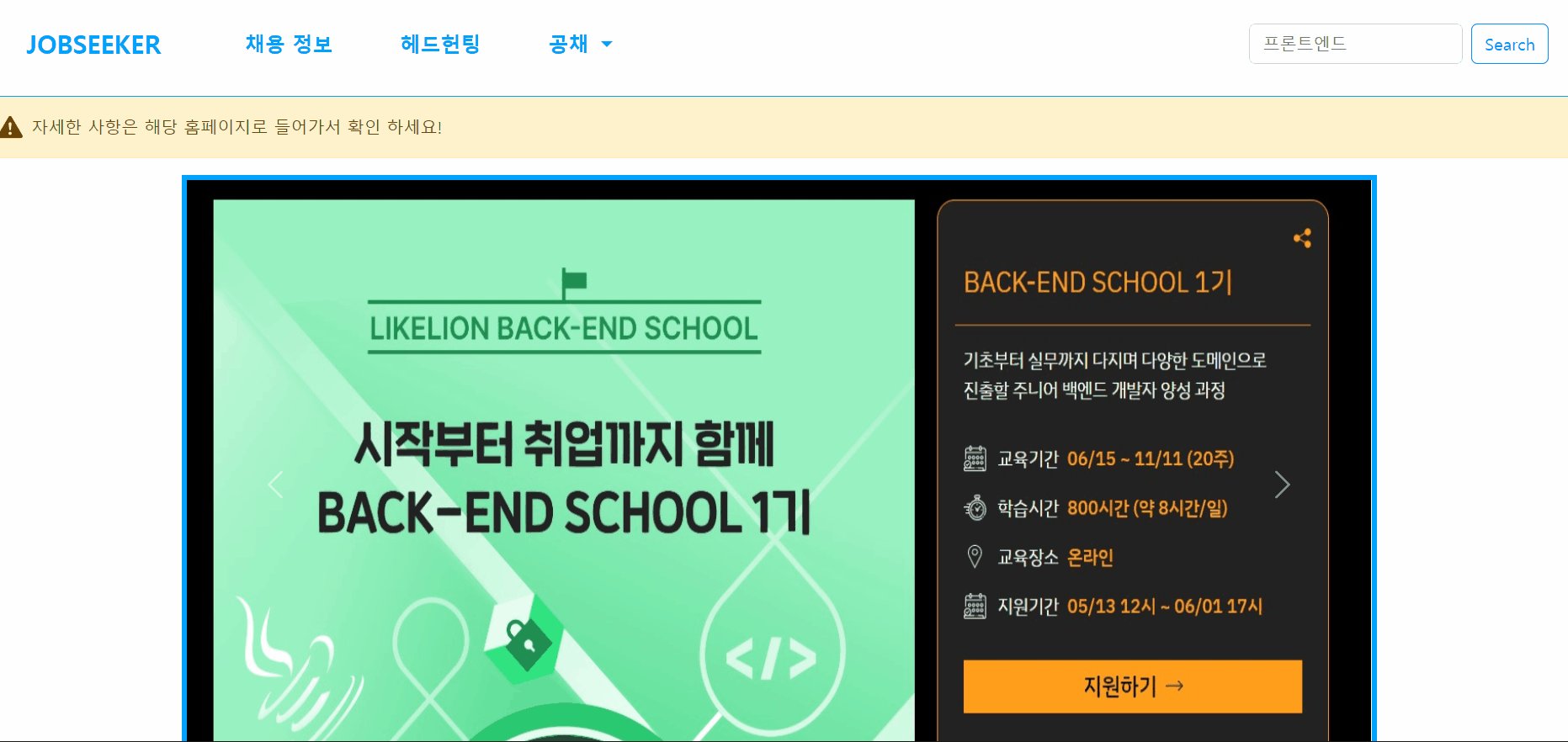
- 결과물은?

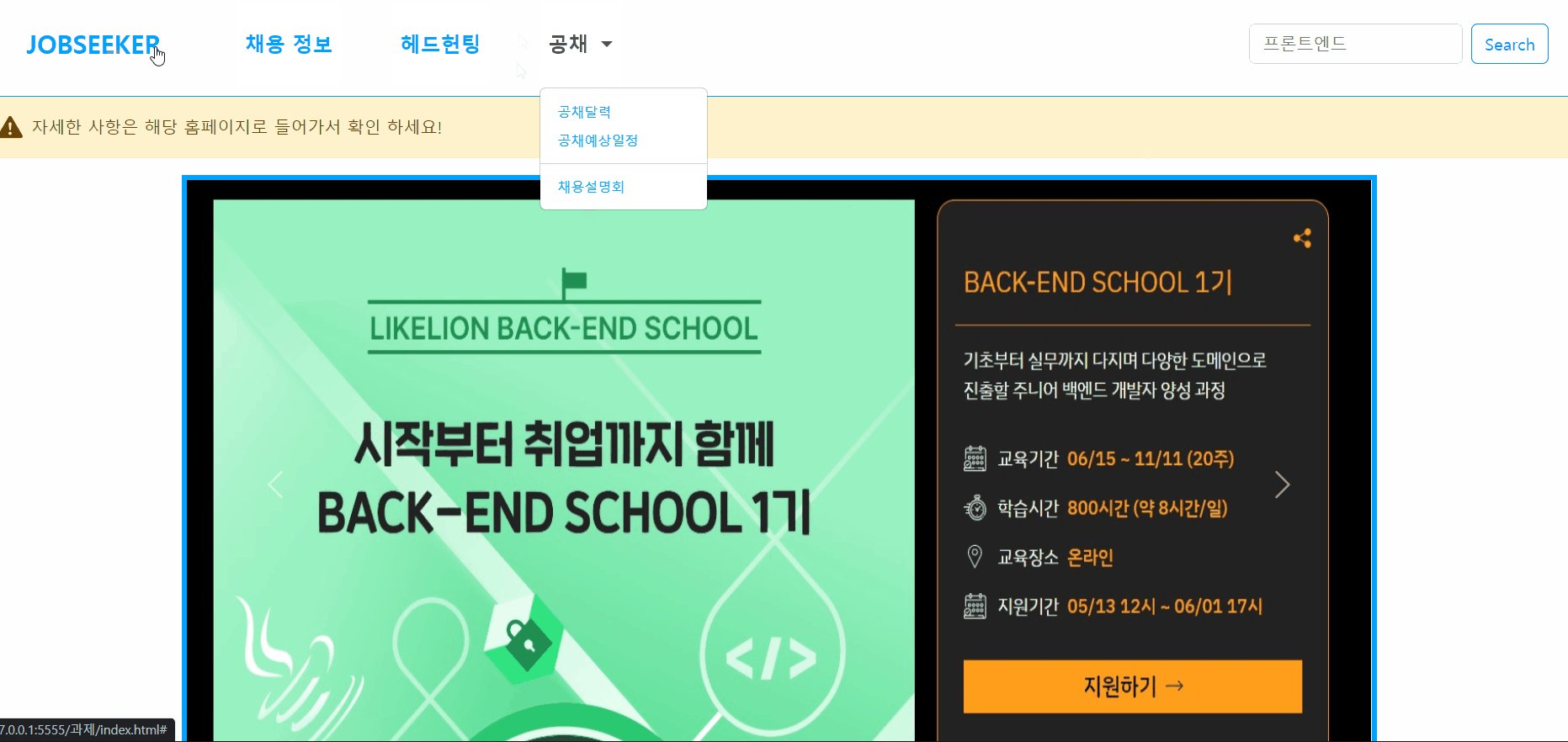
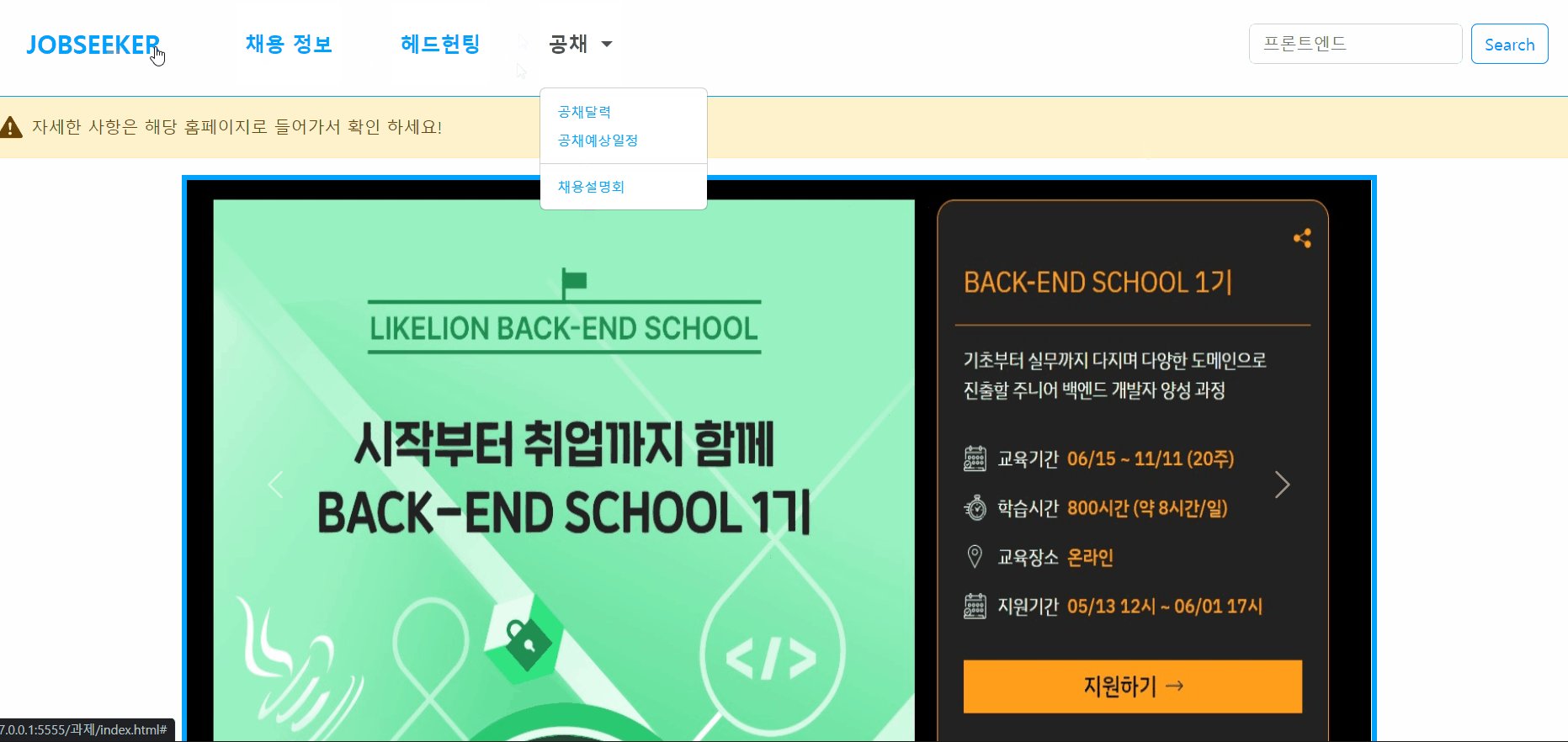
→ 일단 nav바에 메뉴들을 클릭하면 해당 페이지로 이동하게 설정해두었다.
( 나중에 취업하는 것에 써먹기 위해서 ㅎㅎ )
→ 크게 설명할 부분이 없다. 거의 다 복붙을 해오니까 너무 쉬웠다.
header
→ header 같은 경우에는 navbar 대표 형태를 가져와서 custom 하였다.
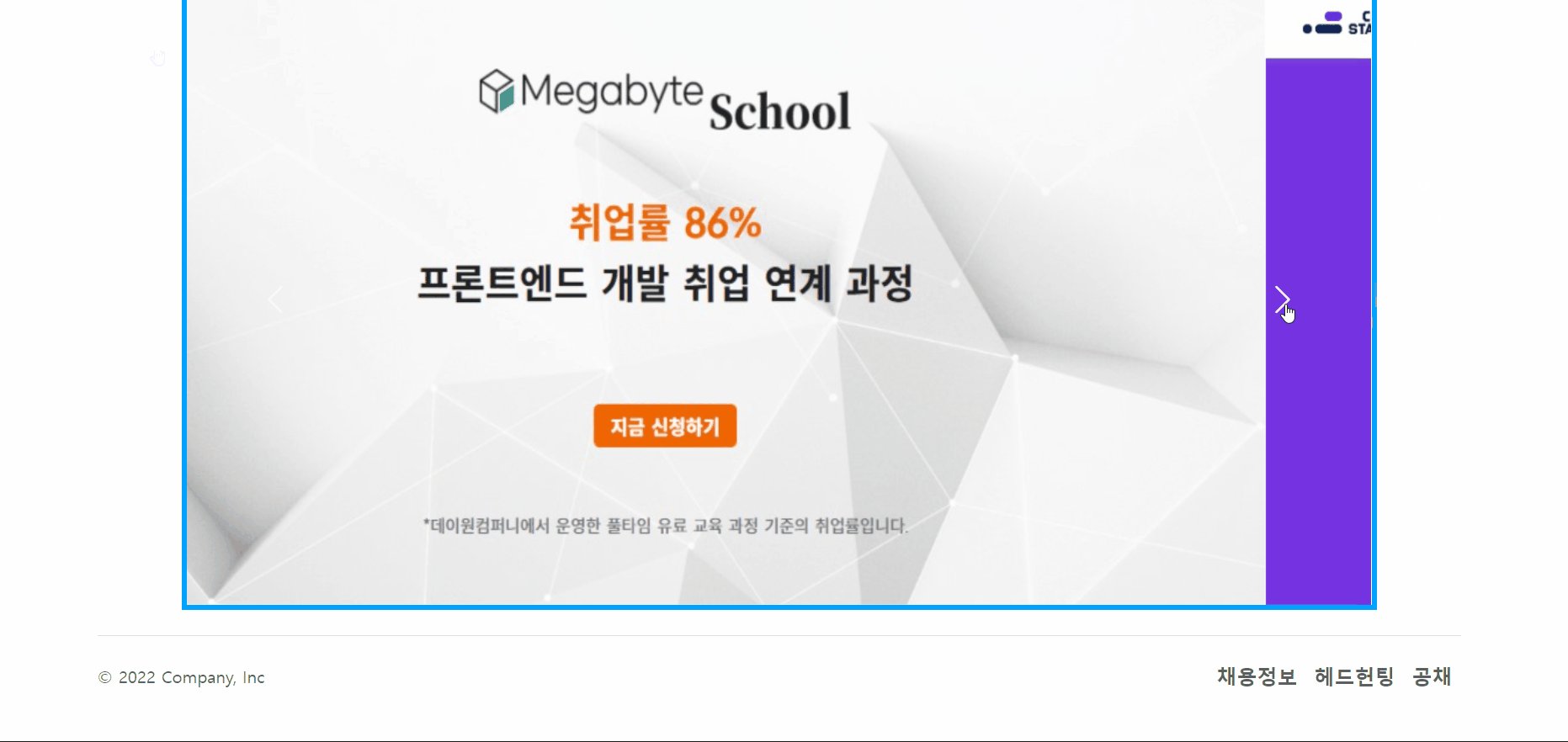
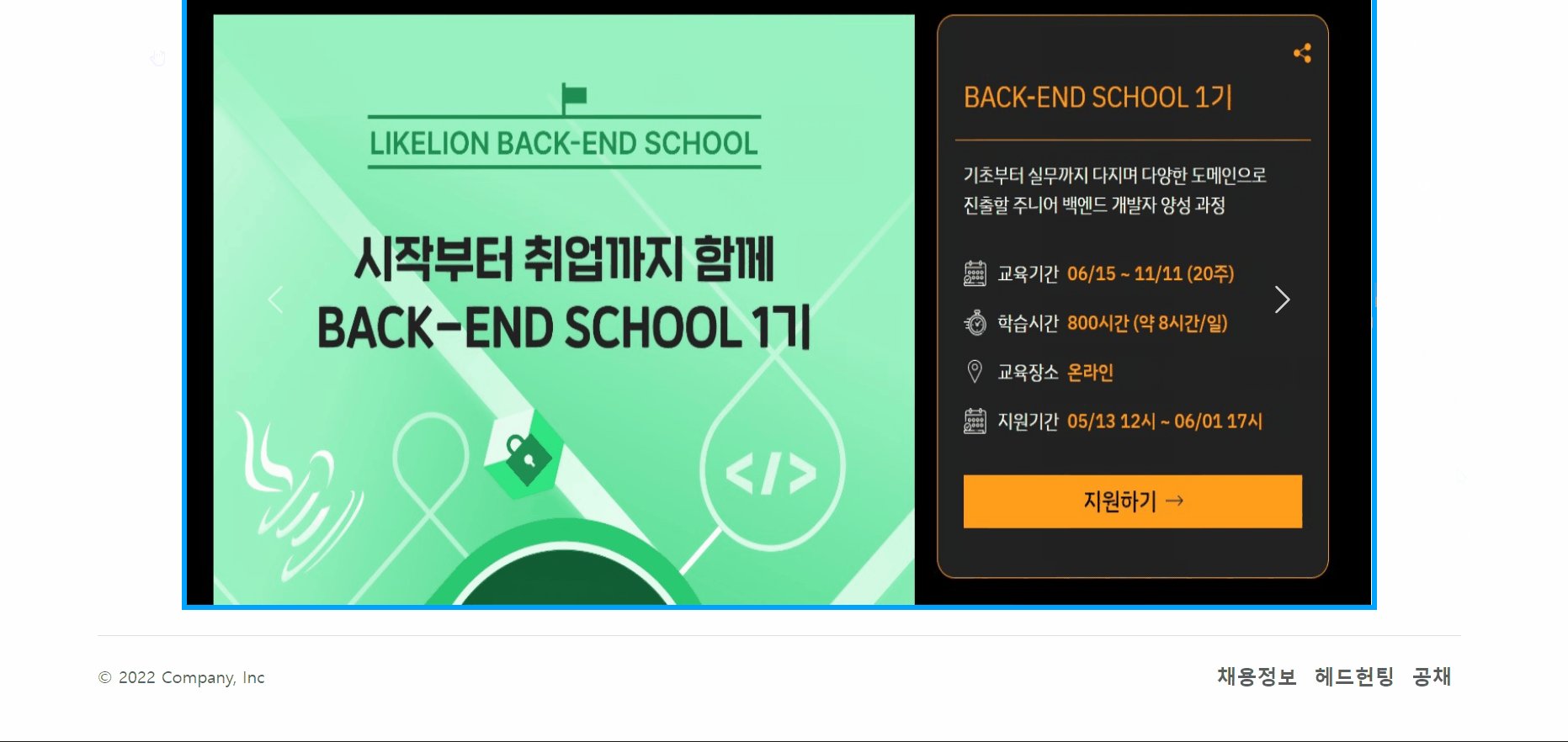
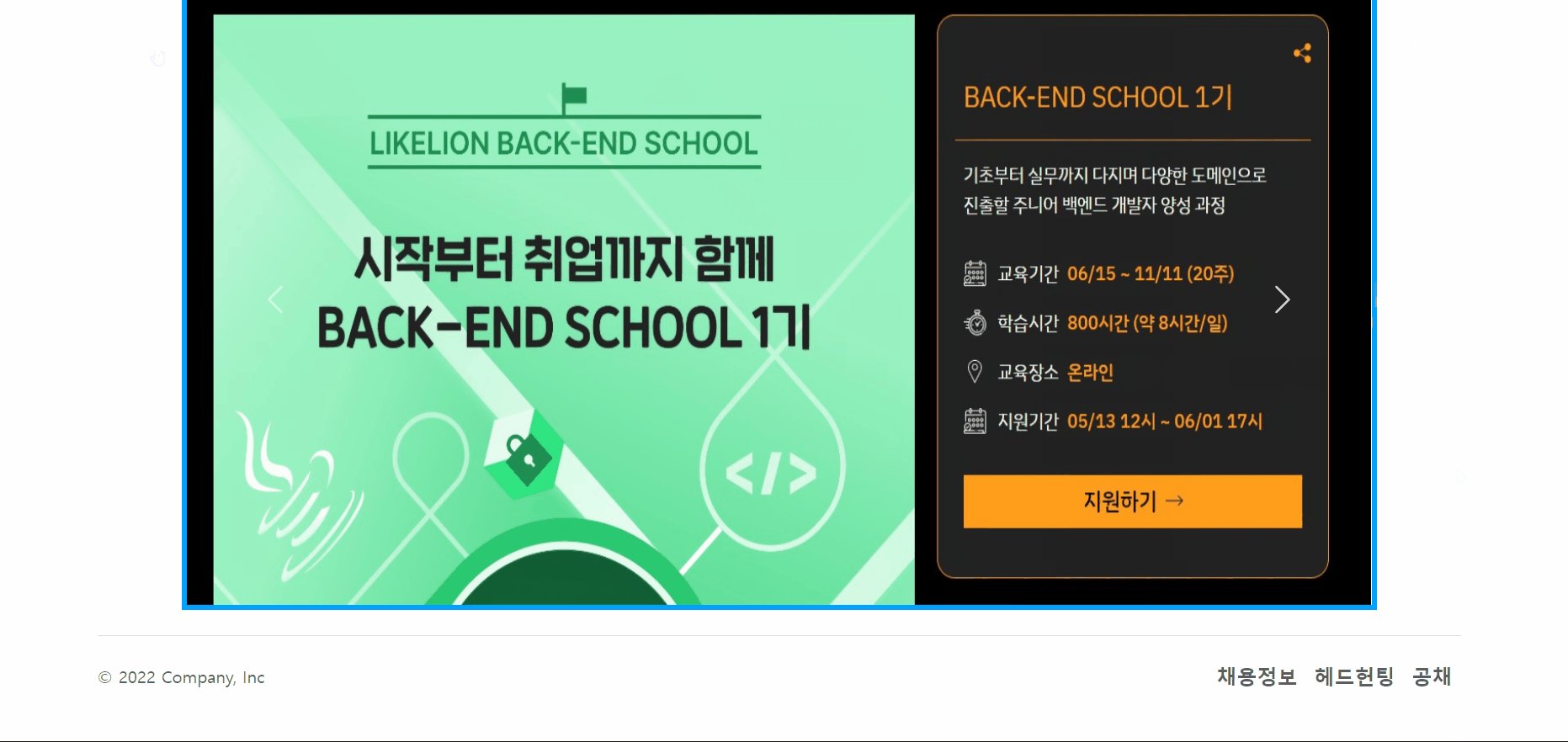
carousel
→ 슬라이드바 하나 구현하기가 굉장히 어려웠는데, 이렇게 쉽게 해결되니까 조금 어안이 벙벙하다.
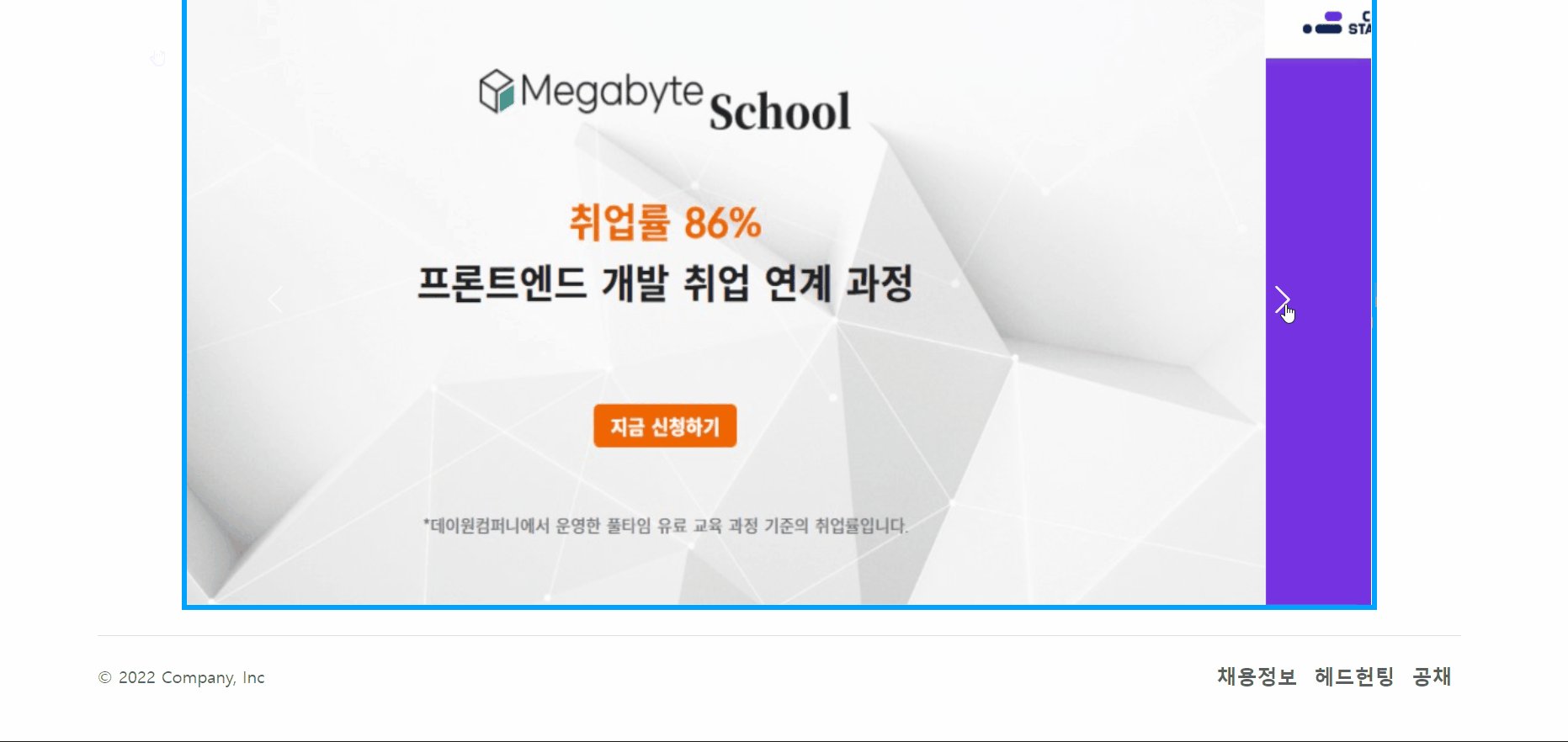
footer
→ footer 역시 example에서 하나 가져와서 붙였을 뿐이다.
과제가 페이지를 만드는 것이라서, 급하게 하나 만들었다. 거의 10분 정도 걸린 것 같다. 근데 여기에 의지하면 실력이 도태될 거 같아서 조금 무서운 생각이 들었다.
소감
- 일단 의존하면 안되겠다라는 생각을 했고, 그래도 이걸 이용해서 제대로 된 웹 화면을 하나 만들어 봐야겠다라는 생각도 했다.
