0. 목차
1. BootStrap 실습①
결과물은?

요약
Bootstrap의 각각의 클래스에 따른 기능이 어떤 것이 있는지 따로 공부해야할듯!
실무에 많이 쓰이니까 이걸로 웹페이지를 여러개 만들어 봐야할듯
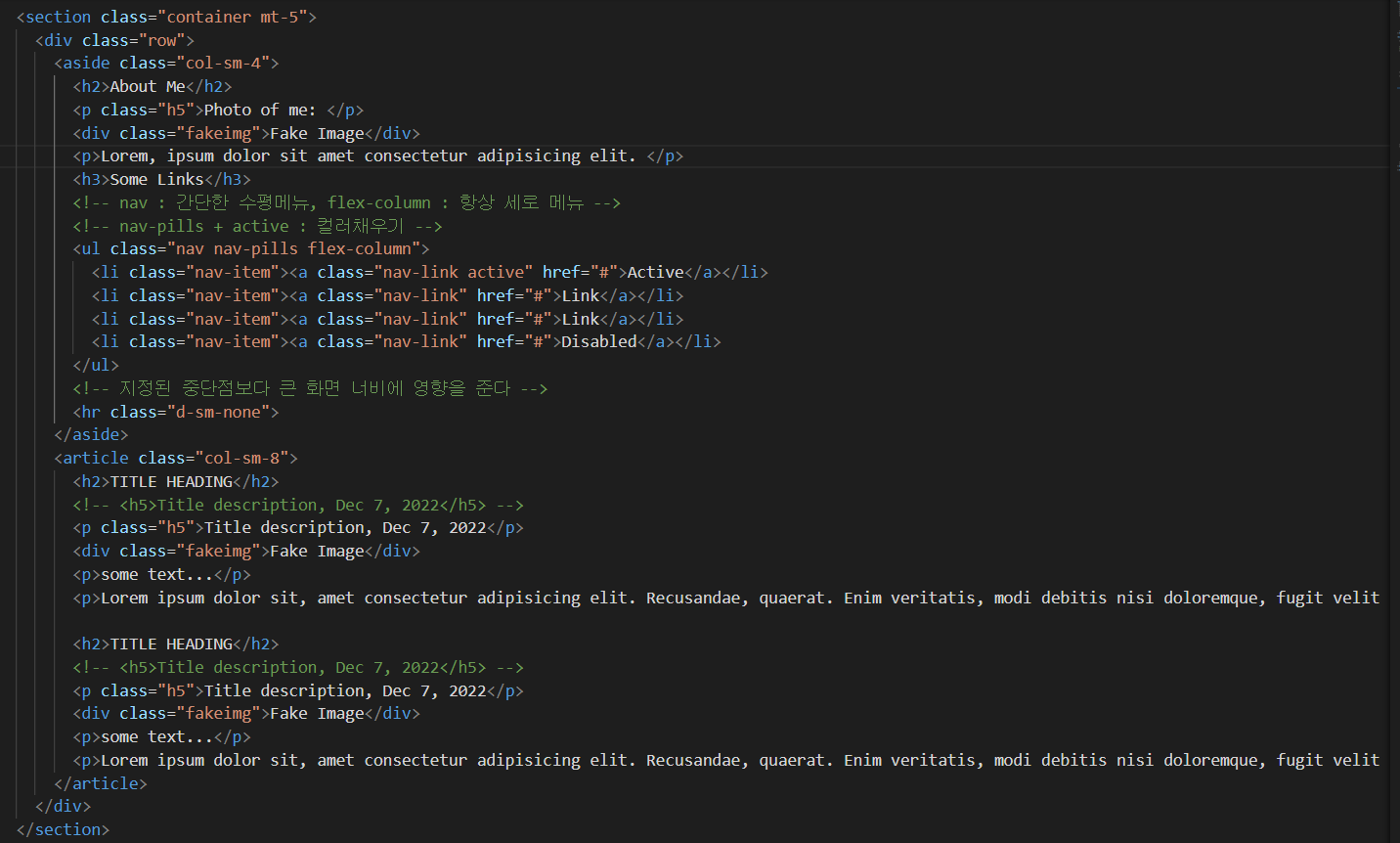
HTML

header 는 타이틀 느낌으로 크기를 고정했다고 보면 될듯
nav 는 container-fluid 로 width:100% 를 유지
sm 사이즈 이하로 줄이면 navbar 는 세로 정렬 : navbar-expand-sm
ul:navbar-nav / li: nav-item / a: nav-link → 묶음!
nav에 navbar를 쓰지 않으면, 그 기능을 상실한다. ( 내가 지웠다가 써봄 )


container → row → col 로 div 가두기
section, fakeimg는 별도로 만듬
ul: nav-pills, li: active → navbar 배경 채우기
hr: d-sm-none → small 사이즈 이상 되면 없어짐
col-sm-8 → small 사이즈 이상부터 8/12 차지

ms : margin-start
bi bi-twitch : icons 삽입
2. BootStrap 실습②

해당 플젝은 다음 장에 구체적으로 설명해보겠다!
