0. 목차
1. BootStrap 실습②
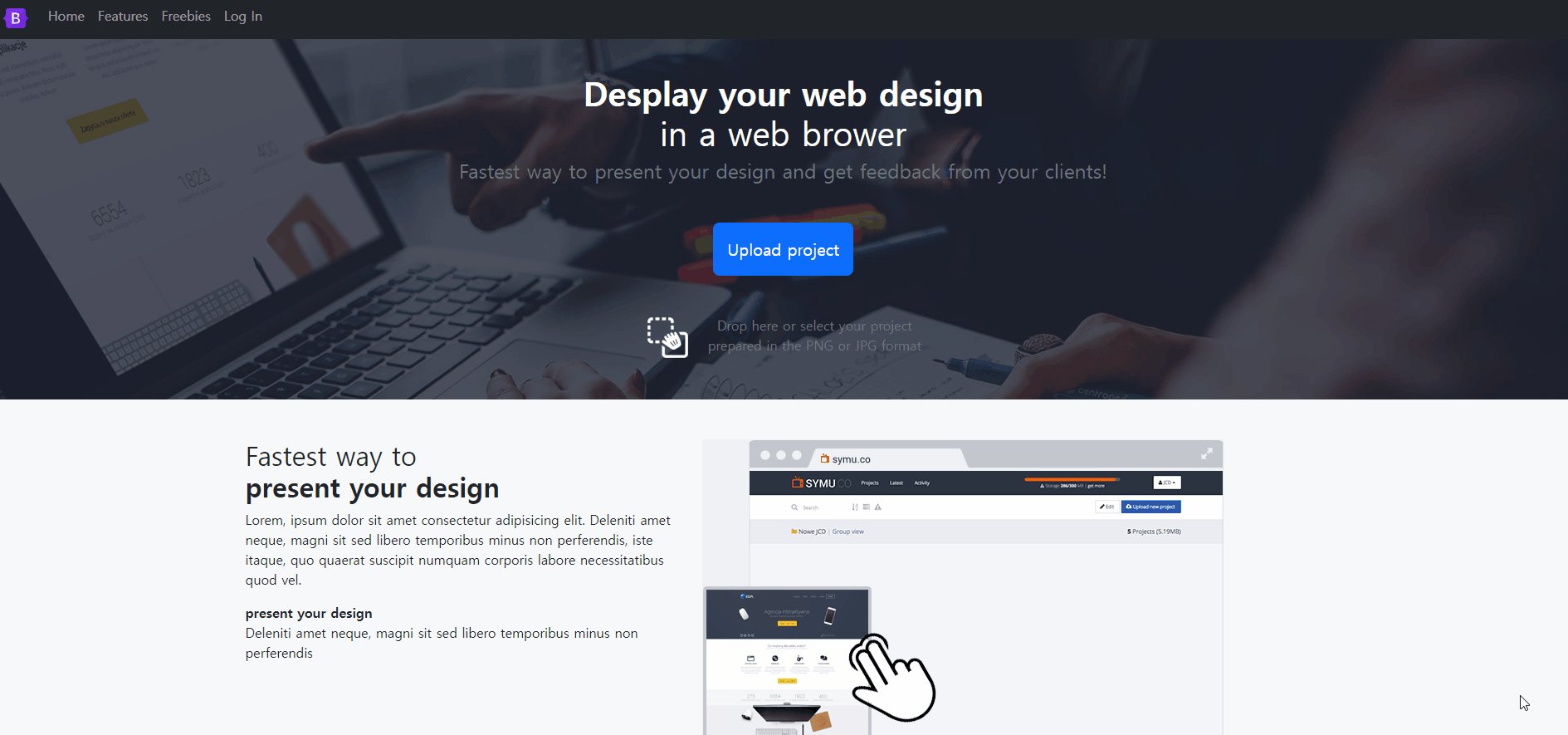
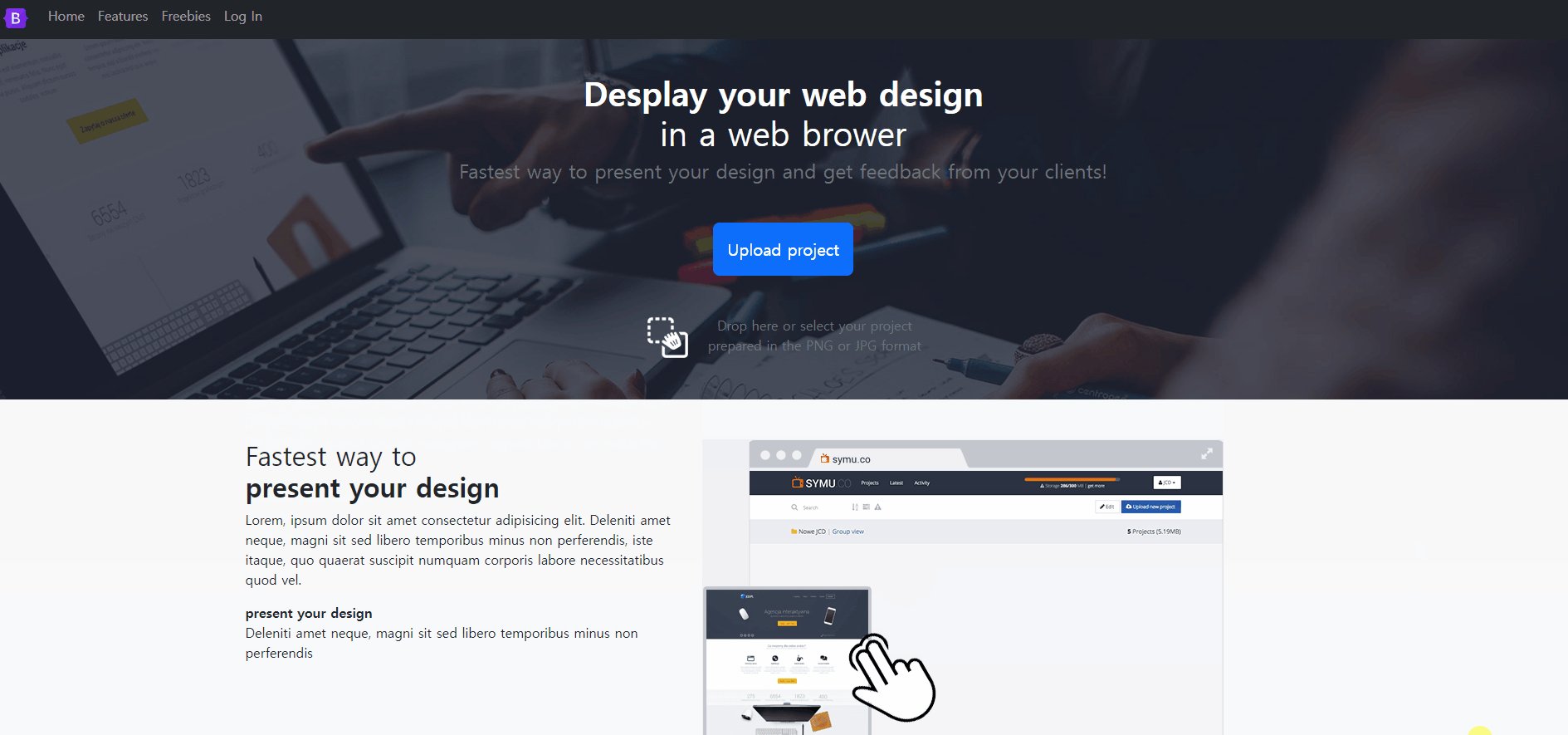
결과물은?


HTML
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-top">
<div class="container-fluid">
<!-- <a href="#" class="navbar-brand">My Company</a> -->
<a href="#" class="navbar-brand">
<img src="https://getbootstrap.kr/docs/5.1/assets/brand/bootstrap-logo.svg" width="30" height="24">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<!-- me : margin-end / ms: margin-start -->
<ul class="navbar-nav me-auto">
<li class="nav-item"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Freebies</a></li>
<li class="nav-item"><a href="#" class="nav-link">Log In</a></li>
</ul>
</div>
</div>
</nav>navbar-expand-sm : 세로정렬
fixed-top : navbar 화면 상단 고정
navbar-brand : 로고를 나타냄
button 태그에는 navbar-toggler,
span 태그에는 navbar-toggler-icon.
data-bs-toggle : collapse → navbar 형태구축
data-bs-target : id명으로 해당 버튼으로 navbar 연결!
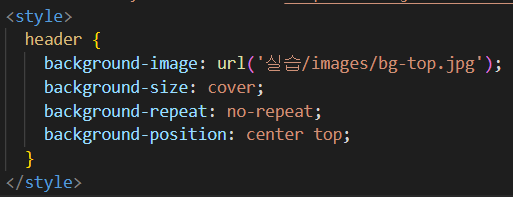
<!-- 배경 이미지 불러오기 -->
<div class="container text-center py-5">
<h1 class="text-white pt-5"><strong>Desplay your web design</strong>
<br>in a web brower</h1>
<p class="h4 text-secondary mb-5">Fastest way to present your design and get feedback from your clients!</p>
<div class="btn btn-primary btn-lg py-3">Upload project</div>
<div class="text-secondary mt-5 d-none d-sm-block d-inline-flex flex-row">
<img class="align-top pt-0" src="./실습/images/drop-icon.png">
<span class="d-inline-block ms-3">Drop here or select your project<br>prepared in the PNG or JPG format</span>
</div>
</div>
d-none, d-sm-block, d-flex flex-row
d-none : 기본적으로 보이지 않음
d-sm-block : small 사이즈 이상이면 block으로 나타남
d-flex : display: flex
flex-row : flex-direction: row
<!-- 두 번째 section -->
<section>
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<img class="img-fluid" src="./실습/images/symu-panel-2.png">
</div>
<div class="col-md-5">
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Deleniti amet neque, magni sit sed libero temporibus minus non perferendis, iste itaque, quo quaerat suscipit numquam corporis labore necessitatibus quod vel.</p><p><strong>present your design</strong><br>Deleniti amet neque, magni sit sed libero temporibus minus non perferendis</p>
</div>
</div>
</div>
</section>
<!-- 세 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
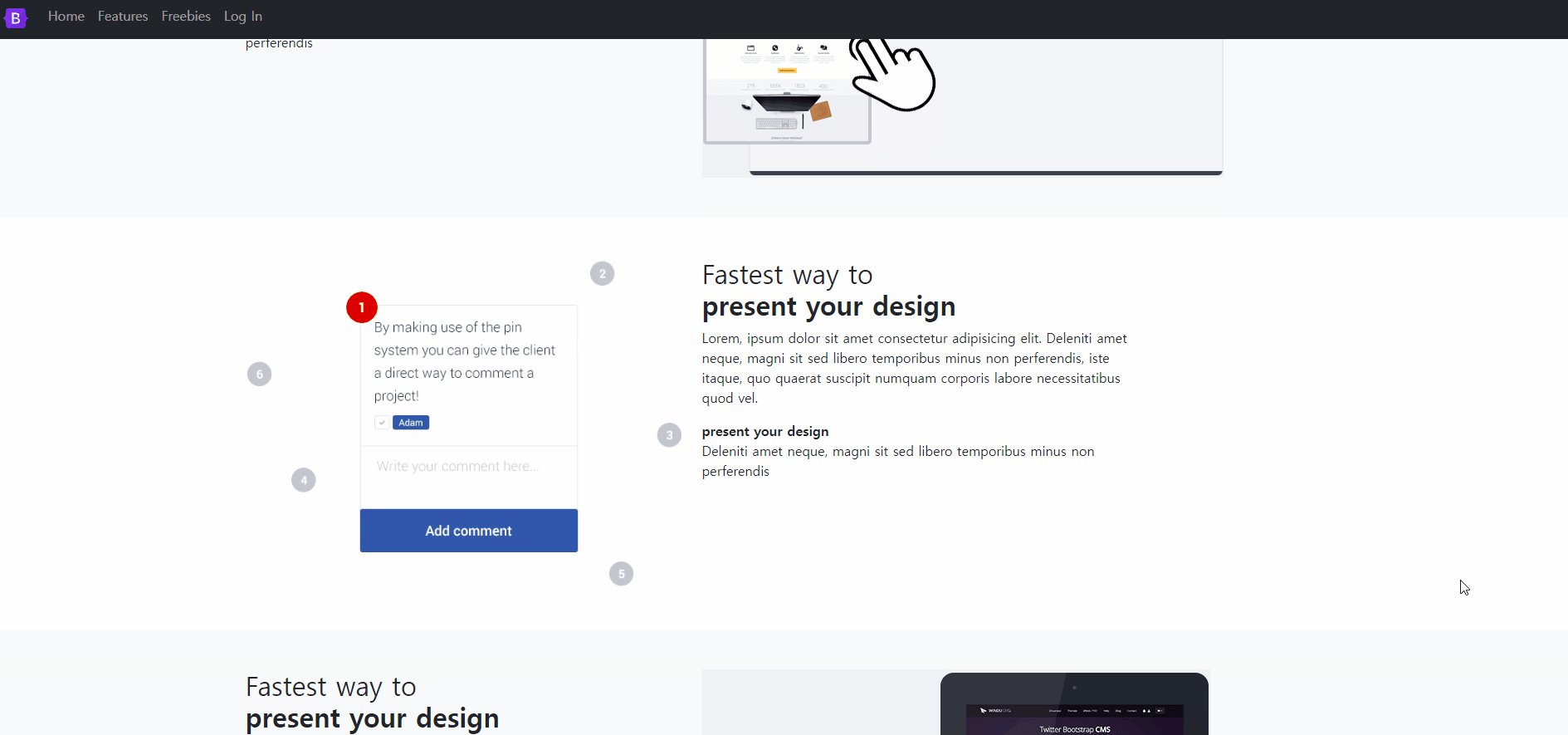
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Deleniti amet neque, magni sit sed libero temporibus minus non perferendis, iste itaque, quo quaerat suscipit numquam corporis labore necessitatibus quod vel.</p><p><strong>present your design</strong><br>Deleniti amet neque, magni sit sed libero temporibus minus non perferendis</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./실습/images/home-panel-3.jpg">
</div>
</div>
</div>
</section>img-fluid : width: 100% 입니다!
<!-- 네 번째 section -->
<!-- d-none : 일단 안보이게함, d-md-block : md 사이즈 이상부터는 보임 -->
<section>
<div class="container py-5 d-none d-md-block">
<div class="row">
<div class="col-md-6">
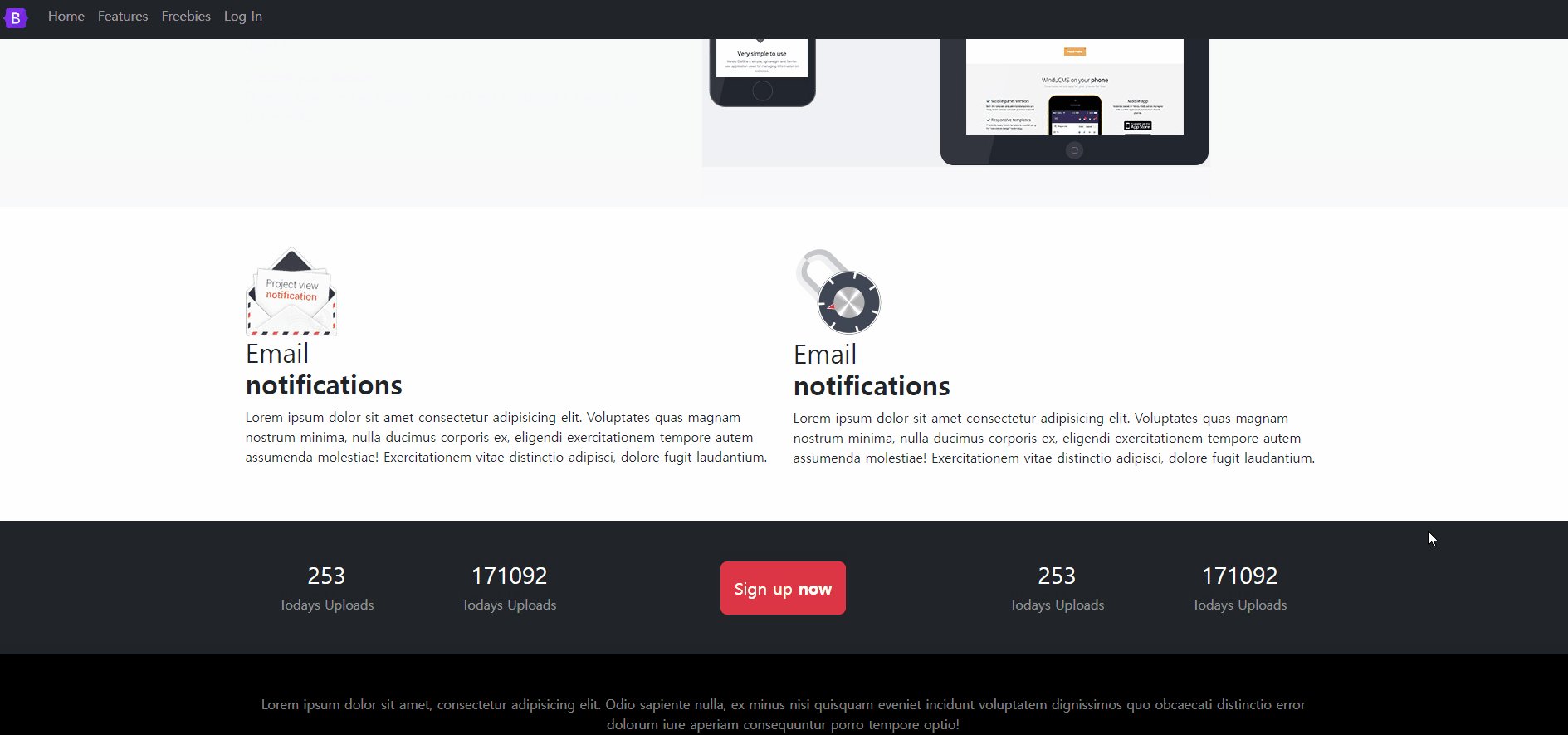
<img src="./실습/images/envelope-icon.jpg">
<h2 class="icon-title">Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates quas magnam nostrum minima, nulla ducimus corporis ex, eligendi exercitationem tempore autem assumenda molestiae! Exercitationem vitae distinctio adipisci, dolore fugit laudantium.</p>
</div>
<div class="col-md-6">
<img src="./실습/images/lock-icon.jpg">
<h2 class="icon-title">Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates quas magnam nostrum minima, nulla ducimus corporis ex, eligendi exercitationem tempore autem assumenda molestiae! Exercitationem vitae distinctio adipisci, dolore fugit laudantium.</p>
</div>
</div>
</div>
</section>d-none, d-md-block: 원래는 안보이지만, middle 사이즈 이상부터는 보임
align-items-center → align-items: center;
text-white-50 : 50% 투명도 준 것
<!-- footer -->
<footer class="bg-black py-5">
<div class="container text-white-50 text-center">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio sapiente nulla, ex minus nisi quisquam eveniet incidunt voluptatem dignissimos quo obcaecati distinctio error dolorum iure aperiam consequuntur porro tempore optio!
</div>
</footer>소감
음... 그냥 열심히 해봐야 할 듯 ㅋㅋㅋㅋㅋㅋㅋㅋ 하... 할 거 많네!
