0. 목차
1. 버튼의 2가지 종류
- input 과 button 태그 - 버튼 편 -
<!-- button 만들기 - 하는 일에 따라 type 지정 필요-->
<!--
<input type=" button / reset / submit / image ">
<button type=" button / reset / submit ">
-->
<input type="button" onclick="alert('그냥 input 버튼')" value="그냥 버튼"><br>
<button type="button" onclick="alert('그냥 input 버튼')">그냥 버튼</button>- reset 버튼
<!-- reset 버튼 : 폼에 입력된 내용을 지우고 초기화하는 버튼 -->
<form>
아이디 : <input type="text"><br>
<input type="reset" value="[button] 입력한 내용 지우기"><br>
<button type="reset">[button] 입력한 내용 지우기</button>
</form>- submit 버튼
<!-- submit 버튼: 클릭하면 웹 브라우저가 폼 데이터를 웹 서버로 전송 -->
<form action="#" method="get">
아이디: <input type="text"><br>
<input type="submit" value="[button]전송"><br>
<button type="submit">[button]전송</button>
</form>- image 버튼
<!-- image 버튼 : 아무 기능 없음. 자바스크립트 코드로 활용 -->
<input type="image" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBwgHBgkIBwgKCgkLDRYPDQwMDRsUFRAWIB0iIiAdHx8kKDQsJCYxJx8fLT0tMTU3Ojo6Iys/RD84QzQ5OjcBCgoKDQwNGg8PGjclHyU3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3N//AABEIAIAAgAMBIgACEQEDEQH/xAAbAAABBQEBAAAAAAAAAAAAAAABAAIDBQYEB//EADwQAAEDAQQGBwcDAwUBAAAAAAECAxEABBIhQQUGIjFRYRMyM0JSgaEjYnGRwdHwU6KxFGPhBxVDg7KC/8QAGgEBAAIDAQAAAAAAAAAAAAAAAAEEAgMFBv/EACcRAAICAgEEAQMFAAAAAAAAAAABAgMEESEFEjFREzJBcRQiYdHw/9oADAMBAAIRAxEAPwD2fZuFKT7LM5zSO8Xsuz5/mFGe9dj+3xobuc/s/PpQB2rxKQOk7w5UISE3R2XHOaieWUkIQqFncvxU5kEJvYnHBBz50BIZlN7rDqc6WN4lIHSHrDgKG7CZnPwUuUxHf8VACE3buPQzvzmnZpvdYdQcaYpxKTJgHd0X1imuuhpBMLM7iUnZoCUTJKRtkbY4U2EhEHsd85zULJUSVOdKCBjsnGpkuJJkRP6f1igHYlQKoC+6OIoCdop6x7ScqOUTPveHlQ34boz8dAKE3QD2OR50SVXgT2g6oyIpqlXQVlP/AF8KhbUpxYJc2ZJChkOdATjeq7n2k5fmNKE3AD2WRzml6Rn46M967J/T4UAtq8EqPtMlZU0zCrgAI6896js3IHY58ZpHu3t47P8Az6UBEhoBN9zFCss5qbaCrpPtPFlFLELJTHSd7hFR9p7JqQ33lHfPAUA69KrrQkg7YyPnTg0CPaKlI7u5IrntdtTZLrFnZU/aFCUMo4eInIcz6mqHSrOkHYVpMktqODSD7IciM/P0qpl5kcaHdpv8f2aLr1Wt62XD2nNG2e8ht0OqHdYQVweZGFcCtPgrKhYrQSNxKkD5bX5NVYAAAAgDcOFIqSN5A8689Z1zIb/YkjnSzrH4LlvWNCQArR9pA91SDH7q62tOaNtBDbjoaUcAl9NyTyJwPlWbCgdxB86RAIIIwO8Ur65kR+pJkxzrF5NiWgEkNKgHuzIP2pt6FBLiYPcGXzrJWR+0aPUDYnLqBvZVJbI+Hd8vWtHo3SbGk0FtSS2+kStlRxHMHMcx6V3cPqVOVwuJei9TlQt48MncaW44UkpvDM7jT0hIQpQm5O0DvJpuDcNumWu6ob54GpMbwKo6Xuxuir5ZB4b2fUju0RevQD7XNWVAYXrv/ZP09aWzcAPZZHOaAM4hRTCv0+NDdMSZ3+5+fSjjN0qlzJWQocYwA6/vUAxZOy2gmVbljMZ1x6U0k3o6yJDIC3lm40id5zJ5DeT9TUql9KSU4IJiTuA/JPyrI2m1pt1rctaezVstcm8j57/lwqj1HL/TU7X1PwVsq74oceWa/QjAZsSXlrLj9oAcddO9ZP23AZVX606SabaTZUwpwkKUPCOdUCtK2uzs9AxaFpSeGVVqlqUoqUSVHeSZJriZHVVZj/FCPLWn/v5KdmWpV9kUTrtDi96yOQMVHNRyaBUcsTXGUdvSKSRLegxhPCpEWhxG5WHA1z4AUr1TJJPQaLNm1JcwOCuBqQk3kuNrLbqDKFp3pP5lnVQFV2MWgrTCt4qFuDUo8Ecp7RstE6RTpOyqDqQl9s3XkDI5Ecjl9xXShd2WnDt+I8Mqxdmtp0fbG7WDsp2Xh4m8z5HH58a1yQAoPLSFQdqOB/Jr2nTsv9TTt/UvJ2sW75Yc+UdW/fhG73/z60ZM3rsq/T4UN0SN/U92jBm6DDmasqvFkAu3Nmehz4zTLQq6yScCB7Mj0+lSYzJTCskcaitEXABjK03ge7jUoFXrCsWLQrwaJC1gMpVmL2yT8p+VZO+EpwEAZcKvdd3Cmy2FHitMnybV96yzjmwa8x1uTleo+kcjPlu3XomsrTtutaGGQC46qBOVbGy6raPbQP6kuPKzJVdHpWd1NhWmwT3WVEfHAfWu3X+1LWix2BLi0Nu3nHQhRF8JgBJjKVT5Vlg0UQxpZFsd6M6IQjS7ZLZY2hvVSySm0P2JsjAhVoxHrWa0w9olVrSNCututXJWW1lQCp3fKqRuz2ZoAIYbEe7XVZQn+pZSAAFOJBgcxVa/Mruj2QrUdmid6n+1RSNZo7VULZQ7b3loUoSW0Rh8TUyrHqpZlFD9rs18YEOWuCPKabr44TodDIUoIefCV3TEphRj4SBWFRZ7OgAJYaAHuCruS8bCkq1WpPX3N90q6Jdign+T0VOgdCW1jpLHik7nGXiofyRWR0hZnNHW9yzrVJQcFcRvmrzUEpas1tbbSEp6RKrqRAkiJ9B8qrdclj/fSBmw3PzVWGbTTZiRyIRUWL4wlQrEtM574OOBBG41r9XHzatBsoWZUgKZVzukifMQfOsI25sCtTqQ4TZbciZu2kEcpQn7Vj0SbV7j9mjDAk1br2aVhd9oKTvI9r/j1pxu3Mexy4zUdngoIOF1aojvYnCpZM3gmV5o4V6ZnXFBm6SCvx8KhtMXARhdWm972O+pRduGAeiz41HaheYKFbyPZ8uE+lF5BltfZ/obE4Bgm1QeUoV9qySnJRW11laVpDQloKEqNxIdQkbzdhR9JFeeofC04RGUZivP9Zq1d3e0cnPjqzfs0OqlpDOmmrxjpEqQDz3j+KstdLK+6/ZrS00taUoKFXUzdxkfX5Vjg4UkFJKVAyFAwQeNaCz66WxpsJtFhQ+of8jbty9zIIwrXh20yxpY9z1t+SKba3U6rHoGhdKWPRyXEW/R776nFAhaWA4EgZQavdJN6MXoY6RasyWilIdbUG+jUDIiR6RVE9rppBcizaPZaPiddKvQRTdM6wt6R0WzYm3Ct4lCrUsNqQmU7RAkY7QHyq9VPGhTKHcpaXo3V2VRrcd749F/rYr+q0T0jSVFLTiXL0ZYj61iuknOr/RGtdms1mTZdIoeCUJupeSgrSU5AgYzlzrs/wB91WO2XLLPOzEH5XawycarOkrY2JcckWxrvamppE+pKFIsLzxB9o5CeYA+5NUGs1p6bT1qIODd1ufgkH+SasrZrrYm2ijRjLtpciEkoLbY+M4/IVk+lWsqcdVfcWorWriomTWnPnVXixx65b15MMmytVRqg96OpLkJrV6iLIstrVdJv2mJHAIT9ZrErcgR869E1WsxsOgWC6ClSkl5YO/axx8oHlWPRqX8zn6RGBDdnd6L2y9nPWvLVd93EiamgzdCoX4+NR2dBQyEDrBMO/HOPWn7NyTPRZcZr0LOsHaKrxADmScjQwxjEHr+7SiDF6VfqcKW8YYRv9+oBw3UsrU0OqMUc0n7HCvKtYNHK0NpZ2zAXWCSuzn3DuHlu+XGvXLW2VoDjYN9PVRyzH5nFUOsWh2dO6NDQUEPtyphw9xW6DyO4j7Vpy8dZNWl5RoyqPmr48o81Q8FfEU69XDamn7HanLPaW1NPNGFJV/PMcDSRaowWJ5ivLzpcXrRwXtPTO69RvnjXOl1CuqoGnXq19rQ2ShVEq4VDNNU6hHWUKKLBPeoFZAJAJjfA3VxrtXgw5muuwPuPhux2JlblqdJCUjM8TyGZrNUybSSC5ekdmr+j1aZ0q1ZiCWE+0tB9wHd/wDW758K9Wuh1xDc7M3lEZJH3OHzqn1d0OzoDRvRlV99ZvvujG8rgOWQH3q+srRQgrcG2vrN8sh5fevU4mOsarT8s72LR8NfPlk++7ewjq+9R2gq8BLmaMhQPPGd3uUQMbt6FZuca3G8Au3JA9lmM6Wab2//AI+Xx9KO0VAke0yTlFBRupUUiZ6/L8xoBjrhbJu4u58xXI4wsBb7UETtoG88xz/mpw0VkFwm5Oyo76nEgzdAc8I3RUpteAnoy+ntA2HWCzp6aW30dnaEDaRyPEcQfTfXmmnNX9J6FUpVqYK7ON1oaBKI5+Hz+Zr2t+yocUXG1FK521Dd5jOuZxLjQ9q3snctGKT9R51ruxqr+XwyvfiV38+GeDBycQR5GnIWokAEj4GvW7dqtoHSRU4uwtJWTi5Z1dGSed3A1Tq/090feJatVsbE9VSkK9bu6qMumWJ8cnPl0y1Ph7R5+4shIxV5moukABMwBXo4/wBPNGlYU9brcsDupUhI/wDNW1h1W0DowpcTYmitO5y0G+QeV7AeVF0yxvnSC6bbJ8tJHnOhNX9JabUk2Vkt2c77S6CEeXi8vSvS9A6AsOr9nPRSt5faPuDaXyAG4cAPWrZsOOj2TZujetWykfU11MWVDagtxV9zuK3DyGVX6carH5XLOhj4ldHK5ZGwzMWi0phA6qBvTzPP+KnDji3h1QqTHMUnA4teAN+MUjhT220oRAi4esRlyFZtt8sst7HDvXcu0nP4etLZCAT2OQzo8Jwjs/e/MKW0FSB7XNOUVBAojZvT/c4UP23f30hduEgeyzGc0jIKb2fZ8vzCgDMbV2cuj8NKIMXsf1PpSAVeISYc7x5UJTckD2WYzmgDvx3Rl46HO7PueGiZBTexUeoeFITeIT2nePKgIXbMy6qHEIUf1SMfhNRmwskSOkTGF3pFbXrXTs3Jg9DwzmiZlIPXPUPCpTaJ2cwsTIxPSqnLpFbPxxqRqzMtGGkISf1QMfhNS4yq71x1zxobN2cei4c6bY2Lfjdux3PFSnPrTl4KOIUAqL56hGQoCZVd6w65OdQQGO7ej+5x5UpkTdu/2+NDYuSR7HIZzR2goBXa905RQA8r179lGMr0H9TjSHeu5dpOf5jQJTck9lkM5oD/2Q==">
<button type="image">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBwgHBgkIBwgKCgkLDRYPDQwMDRsUFRAWIB0iIiAdHx8kKDQsJCYxJx8fLT0tMTU3Ojo6Iys/RD84QzQ5OjcBCgoKDQwNGg8PGjclHyU3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3Nzc3N//AABEIAIAAgAMBIgACEQEDEQH/xAAbAAABBQEBAAAAAAAAAAAAAAABAAIDBQYEB//EADwQAAEDAQQGBwcDAwUBAAAAAAECAxEABBIhQQUGIjFRYRMyM0JSgaEjYnGRwdHwU6KxFGPhBxVDg7KC/8QAGgEBAAIDAQAAAAAAAAAAAAAAAAEEAgMFBv/EACcRAAICAgEEAQMFAAAAAAAAAAABAgMEESEFEjFREzJBcRQiYdHw/9oADAMBAAIRAxEAPwD2fZuFKT7LM5zSO8Xsuz5/mFGe9dj+3xobuc/s/PpQB2rxKQOk7w5UISE3R2XHOaieWUkIQqFncvxU5kEJvYnHBBz50BIZlN7rDqc6WN4lIHSHrDgKG7CZnPwUuUxHf8VACE3buPQzvzmnZpvdYdQcaYpxKTJgHd0X1imuuhpBMLM7iUnZoCUTJKRtkbY4U2EhEHsd85zULJUSVOdKCBjsnGpkuJJkRP6f1igHYlQKoC+6OIoCdop6x7ScqOUTPveHlQ34boz8dAKE3QD2OR50SVXgT2g6oyIpqlXQVlP/AF8KhbUpxYJc2ZJChkOdATjeq7n2k5fmNKE3AD2WRzml6Rn46M967J/T4UAtq8EqPtMlZU0zCrgAI6896js3IHY58ZpHu3t47P8Az6UBEhoBN9zFCss5qbaCrpPtPFlFLELJTHSd7hFR9p7JqQ33lHfPAUA69KrrQkg7YyPnTg0CPaKlI7u5IrntdtTZLrFnZU/aFCUMo4eInIcz6mqHSrOkHYVpMktqODSD7IciM/P0qpl5kcaHdpv8f2aLr1Wt62XD2nNG2e8ht0OqHdYQVweZGFcCtPgrKhYrQSNxKkD5bX5NVYAAAAgDcOFIqSN5A8689Z1zIb/YkjnSzrH4LlvWNCQArR9pA91SDH7q62tOaNtBDbjoaUcAl9NyTyJwPlWbCgdxB86RAIIIwO8Ur65kR+pJkxzrF5NiWgEkNKgHuzIP2pt6FBLiYPcGXzrJWR+0aPUDYnLqBvZVJbI+Hd8vWtHo3SbGk0FtSS2+kStlRxHMHMcx6V3cPqVOVwuJei9TlQt48MncaW44UkpvDM7jT0hIQpQm5O0DvJpuDcNumWu6ob54GpMbwKo6Xuxuir5ZB4b2fUju0RevQD7XNWVAYXrv/ZP09aWzcAPZZHOaAM4hRTCv0+NDdMSZ3+5+fSjjN0qlzJWQocYwA6/vUAxZOy2gmVbljMZ1x6U0k3o6yJDIC3lm40id5zJ5DeT9TUql9KSU4IJiTuA/JPyrI2m1pt1rctaezVstcm8j57/lwqj1HL/TU7X1PwVsq74oceWa/QjAZsSXlrLj9oAcddO9ZP23AZVX606SabaTZUwpwkKUPCOdUCtK2uzs9AxaFpSeGVVqlqUoqUSVHeSZJriZHVVZj/FCPLWn/v5KdmWpV9kUTrtDi96yOQMVHNRyaBUcsTXGUdvSKSRLegxhPCpEWhxG5WHA1z4AUr1TJJPQaLNm1JcwOCuBqQk3kuNrLbqDKFp3pP5lnVQFV2MWgrTCt4qFuDUo8Ecp7RstE6RTpOyqDqQl9s3XkDI5Ecjl9xXShd2WnDt+I8Mqxdmtp0fbG7WDsp2Xh4m8z5HH58a1yQAoPLSFQdqOB/Jr2nTsv9TTt/UvJ2sW75Yc+UdW/fhG73/z60ZM3rsq/T4UN0SN/U92jBm6DDmasqvFkAu3Nmehz4zTLQq6yScCB7Mj0+lSYzJTCskcaitEXABjK03ge7jUoFXrCsWLQrwaJC1gMpVmL2yT8p+VZO+EpwEAZcKvdd3Cmy2FHitMnybV96yzjmwa8x1uTleo+kcjPlu3XomsrTtutaGGQC46qBOVbGy6raPbQP6kuPKzJVdHpWd1NhWmwT3WVEfHAfWu3X+1LWix2BLi0Nu3nHQhRF8JgBJjKVT5Vlg0UQxpZFsd6M6IQjS7ZLZY2hvVSySm0P2JsjAhVoxHrWa0w9olVrSNCututXJWW1lQCp3fKqRuz2ZoAIYbEe7XVZQn+pZSAAFOJBgcxVa/Mruj2QrUdmid6n+1RSNZo7VULZQ7b3loUoSW0Rh8TUyrHqpZlFD9rs18YEOWuCPKabr44TodDIUoIefCV3TEphRj4SBWFRZ7OgAJYaAHuCruS8bCkq1WpPX3N90q6Jdign+T0VOgdCW1jpLHik7nGXiofyRWR0hZnNHW9yzrVJQcFcRvmrzUEpas1tbbSEp6RKrqRAkiJ9B8qrdclj/fSBmw3PzVWGbTTZiRyIRUWL4wlQrEtM574OOBBG41r9XHzatBsoWZUgKZVzukifMQfOsI25sCtTqQ4TZbciZu2kEcpQn7Vj0SbV7j9mjDAk1br2aVhd9oKTvI9r/j1pxu3Mexy4zUdngoIOF1aojvYnCpZM3gmV5o4V6ZnXFBm6SCvx8KhtMXARhdWm972O+pRduGAeiz41HaheYKFbyPZ8uE+lF5BltfZ/obE4Bgm1QeUoV9qySnJRW11laVpDQloKEqNxIdQkbzdhR9JFeeofC04RGUZivP9Zq1d3e0cnPjqzfs0OqlpDOmmrxjpEqQDz3j+KstdLK+6/ZrS00taUoKFXUzdxkfX5Vjg4UkFJKVAyFAwQeNaCz66WxpsJtFhQ+of8jbty9zIIwrXh20yxpY9z1t+SKba3U6rHoGhdKWPRyXEW/R776nFAhaWA4EgZQavdJN6MXoY6RasyWilIdbUG+jUDIiR6RVE9rppBcizaPZaPiddKvQRTdM6wt6R0WzYm3Ct4lCrUsNqQmU7RAkY7QHyq9VPGhTKHcpaXo3V2VRrcd749F/rYr+q0T0jSVFLTiXL0ZYj61iuknOr/RGtdms1mTZdIoeCUJupeSgrSU5AgYzlzrs/wB91WO2XLLPOzEH5XawycarOkrY2JcckWxrvamppE+pKFIsLzxB9o5CeYA+5NUGs1p6bT1qIODd1ufgkH+SasrZrrYm2ijRjLtpciEkoLbY+M4/IVk+lWsqcdVfcWorWriomTWnPnVXixx65b15MMmytVRqg96OpLkJrV6iLIstrVdJv2mJHAIT9ZrErcgR869E1WsxsOgWC6ClSkl5YO/axx8oHlWPRqX8zn6RGBDdnd6L2y9nPWvLVd93EiamgzdCoX4+NR2dBQyEDrBMO/HOPWn7NyTPRZcZr0LOsHaKrxADmScjQwxjEHr+7SiDF6VfqcKW8YYRv9+oBw3UsrU0OqMUc0n7HCvKtYNHK0NpZ2zAXWCSuzn3DuHlu+XGvXLW2VoDjYN9PVRyzH5nFUOsWh2dO6NDQUEPtyphw9xW6DyO4j7Vpy8dZNWl5RoyqPmr48o81Q8FfEU69XDamn7HanLPaW1NPNGFJV/PMcDSRaowWJ5ivLzpcXrRwXtPTO69RvnjXOl1CuqoGnXq19rQ2ShVEq4VDNNU6hHWUKKLBPeoFZAJAJjfA3VxrtXgw5muuwPuPhux2JlblqdJCUjM8TyGZrNUybSSC5ekdmr+j1aZ0q1ZiCWE+0tB9wHd/wDW758K9Wuh1xDc7M3lEZJH3OHzqn1d0OzoDRvRlV99ZvvujG8rgOWQH3q+srRQgrcG2vrN8sh5fevU4mOsarT8s72LR8NfPlk++7ewjq+9R2gq8BLmaMhQPPGd3uUQMbt6FZuca3G8Au3JA9lmM6Wab2//AI+Xx9KO0VAke0yTlFBRupUUiZ6/L8xoBjrhbJu4u58xXI4wsBb7UETtoG88xz/mpw0VkFwm5Oyo76nEgzdAc8I3RUpteAnoy+ntA2HWCzp6aW30dnaEDaRyPEcQfTfXmmnNX9J6FUpVqYK7ON1oaBKI5+Hz+Zr2t+yocUXG1FK521Dd5jOuZxLjQ9q3snctGKT9R51ruxqr+XwyvfiV38+GeDBycQR5GnIWokAEj4GvW7dqtoHSRU4uwtJWTi5Z1dGSed3A1Tq/090feJatVsbE9VSkK9bu6qMumWJ8cnPl0y1Ph7R5+4shIxV5moukABMwBXo4/wBPNGlYU9brcsDupUhI/wDNW1h1W0DowpcTYmitO5y0G+QeV7AeVF0yxvnSC6bbJ8tJHnOhNX9JabUk2Vkt2c77S6CEeXi8vSvS9A6AsOr9nPRSt5faPuDaXyAG4cAPWrZsOOj2TZujetWykfU11MWVDagtxV9zuK3DyGVX6carH5XLOhj4ldHK5ZGwzMWi0phA6qBvTzPP+KnDji3h1QqTHMUnA4teAN+MUjhT220oRAi4esRlyFZtt8sst7HDvXcu0nP4etLZCAT2OQzo8Jwjs/e/MKW0FSB7XNOUVBAojZvT/c4UP23f30hduEgeyzGc0jIKb2fZ8vzCgDMbV2cuj8NKIMXsf1PpSAVeISYc7x5UJTckD2WYzmgDvx3Rl46HO7PueGiZBTexUeoeFITeIT2nePKgIXbMy6qHEIUf1SMfhNRmwskSOkTGF3pFbXrXTs3Jg9DwzmiZlIPXPUPCpTaJ2cwsTIxPSqnLpFbPxxqRqzMtGGkISf1QMfhNS4yq71x1zxobN2cei4c6bY2Lfjdux3PFSnPrTl4KOIUAqL56hGQoCZVd6w65OdQQGO7ej+5x5UpkTdu/2+NDYuSR7HIZzR2goBXa905RQA8r179lGMr0H9TjSHeu5dpOf5jQJTck9lkM5oD/2Q==">
</button>
<!-- <input><button> 왜 같이 쓰냐? -->
<!-- 1) <button>은 자식태그를 가질 수 있다.
2) <button>은 CSS에서 가상 선택자로 꾸며줄 수 있다.
-> input의 한계를 넘어 다양한 표현이 가능하다.
-->- submit 으로 설정 시, 클릭하면 action에 적힌 사이트로 이동!
<form action="" method="">
아이디: <input type="text"><br>
<input type="submit" value="아이디중복확인">
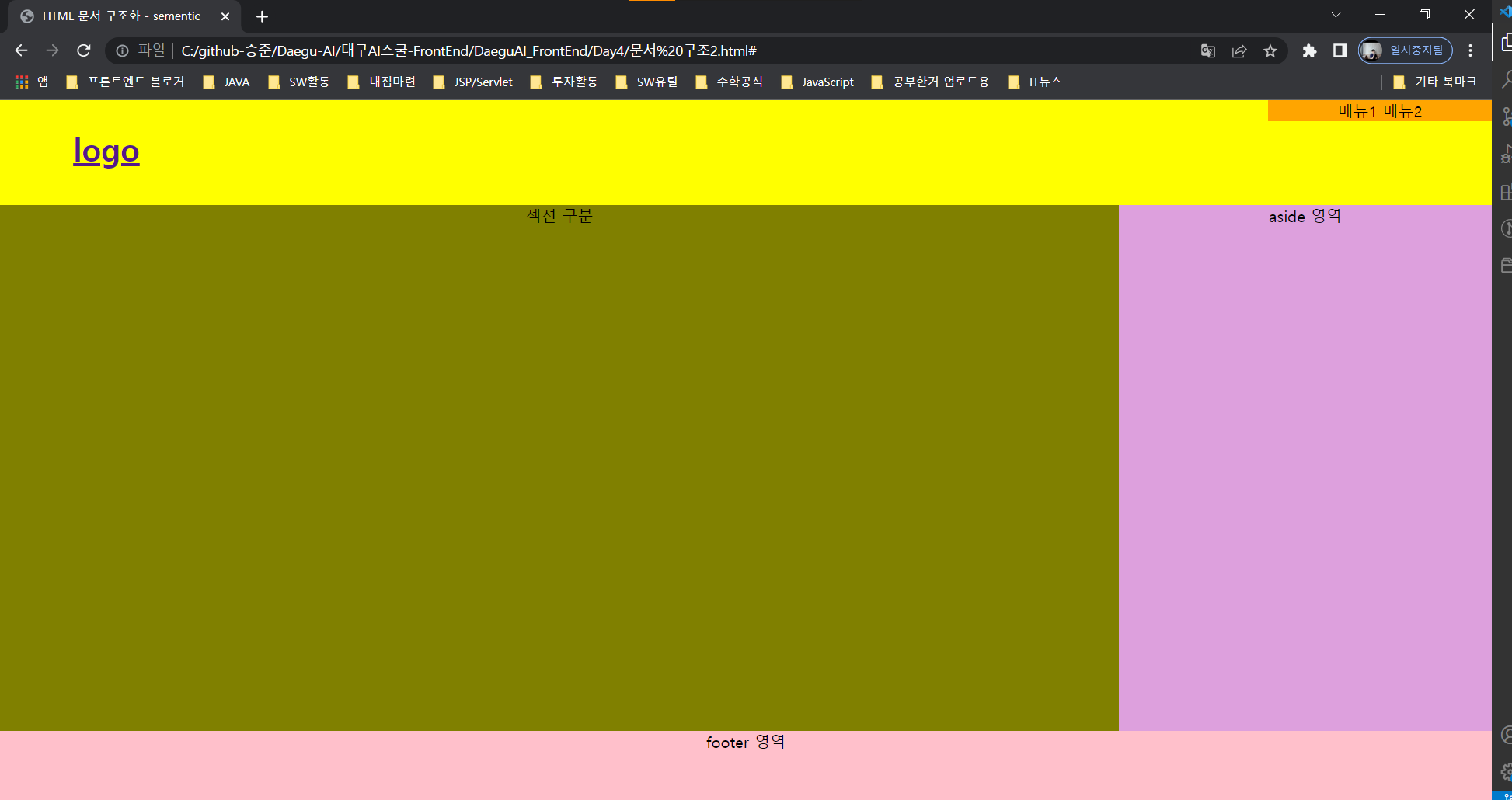
</form>2. HTML 시멘틱

- CSS 태그마다 의미를 이미지를 통해서 파악할 것
<style>
/* * : all
태그에는 display 속성을 표시: block 또는 inline
*/
* {
margin:0;
padding:0;
height: 100%;
text-align: center;
}
header {
width: 100%;
height: 15%;
background: yellow;
float: left;
}
h1 {
width: 15%;
float: left;
margin-top: -45px;
}
nav {
width: 15%;
height: 20%;
background: orange;
float: right;
}
li {
display: inline;
}
section {
width: 75%;
height: 75%;
background: olive;
float: left;
}
/* article{
width: 75%;
height: 35%;
background: lightblue;
float: left;
} */
aside {
width: 25%;
height: 75%;
background: plum;
float: right;
}
footer {
width: 100%;
height: 10%;
clear: both;
background: pink;
}
</style>-> margin(바깥쪽 간격), padding(안쪽 간격)은 border 기준으로 판단
-> width : 너비, height : 높이 / % 는 window 기준으로
-> background : 배경색 바꾸는 용도(background-color도 가능)
-> display : block(옆에 못오게), inline(옆에 나란히 오게)
-> float : 완전히 왼쪽이나 오른쪽으로 붙이는 배치 설정
-> clear : both ( float 설정 해당 구간부터는 취소! )
- Header 영역 (nav : 탭메뉴 or 목차)
<!-- 페이지나 섹션의 머리말을 표현. (제목, 간단한 소개 설명) -->
<!-- <section>, <article> 안에서도 사용 가능 -->
<!-- <head> 랑 다르다. -->
<header>
<!-- 로고 영역 -->
<h1>
<a href="#">logo</a>
<img>
</h1>
<nav>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
</ul>
</nav>
</header>
- Section 영역 ( article 영역은 안에서 별도로 구분하는게 좋다 )
<!-- 목차 -->
<!-- 책의 챕터(장) 개념, -->
<section>
<!-- Main 태그를 활용하여 Section 구분을 지어서 사용 가능하기도 하다 -->
섹션 구분
<!-- <main role="main">
<section>
<h2>제목 1</h2>
<p>dsafdsafsdf</p>
</section>
<article>
<h3>소제목1</h3>
<p>asdfasfsdaf</p>
</article> -->
</main>
</section>
<!-- 독립적인 콘텐츠 -->
<!-- <article>
article 영역
</article> -->
<!-- 문서의 주요부분에서 벗어난 내용, 화면 구성에서 오른쪽, 왼쪽 배치 -->- Aside 영역(기타 등등)
<aside>
aside 영역
</aside>- footer 영역(저자, 주소 등등)
<!-- 저자, 저작권, 주소, 연락처 -->
<footer>
footer 영역
</footer>3. Border 3가지

- CSS 설정 확인
<style>
* {
margin: 0;
padding: 0;
}
p {
border: 5px solid rgb(165, 76, 76);
border-radius: 10px;
width: 150px;
}
div {
border: 5px solid rgb(96, 96, 56);
border-radius: 10px;
width: 150px;
}
span {
border: 5px solid rgb(85, 85, 199);
border-radius: 10px;
width: 200px;
color: blueviolet;
}
</style>- p태그 / div / span
<!-- display : inline, block, inline-block -->
<p>월화수목금토일</p>
<p>가나다라마바사</p>
<div>
빨주노초파남보
</div>
<span>
태정태세문단세
</span>입니다.
<!-- span은 자신의 글자 길이 만큼만 width 가 설정됨. -->4. 한줄소감
시멘틱은 브라우저를 어떻게 구성할 것인지 굉장히 중요한 부분이라는 느낌이 들었다. 그래서 복습을 철저히 해야겠다!


