0. 목차
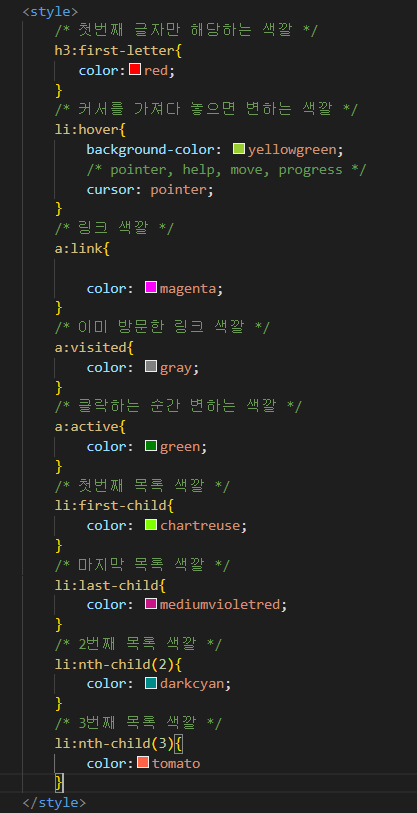
1. 텍스트 셀렉터


- 중요부분
1. h3:first-letter
2. a:link, active, visited
3. li:first-child, nth-child(2n | 2n-1), last-child
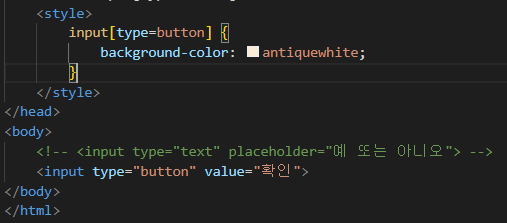
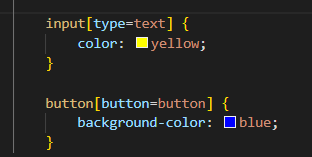
2. Input[type=button]


- 중요부분
1. 다른 태그 속성도 이렇게 적용할 수 있다고 생각해서 해봄

- input태그는 응용가능, button태그는 응용불가능
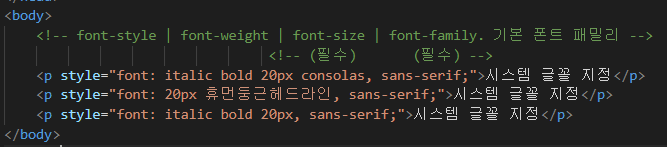
3. font 시리즈


- 주요 내용
1. 사실 잘 사용하지 않음- 참고로 생각하면 좋은듯 (스트레스 받지말자!)
- 참고로 생각하면 좋은듯 (스트레스 받지말자!)


- 가지고 있는 글꼴 그대로 가져와서 활용하는 것


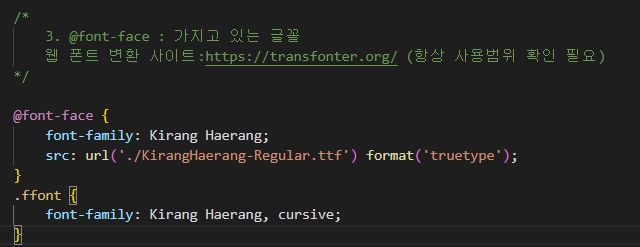
- 특정 사이트 웹에서 폰트를 가져와서 사용하는 것
- 보통 이걸 많이 사용함(편해서)



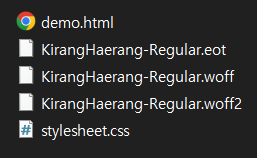
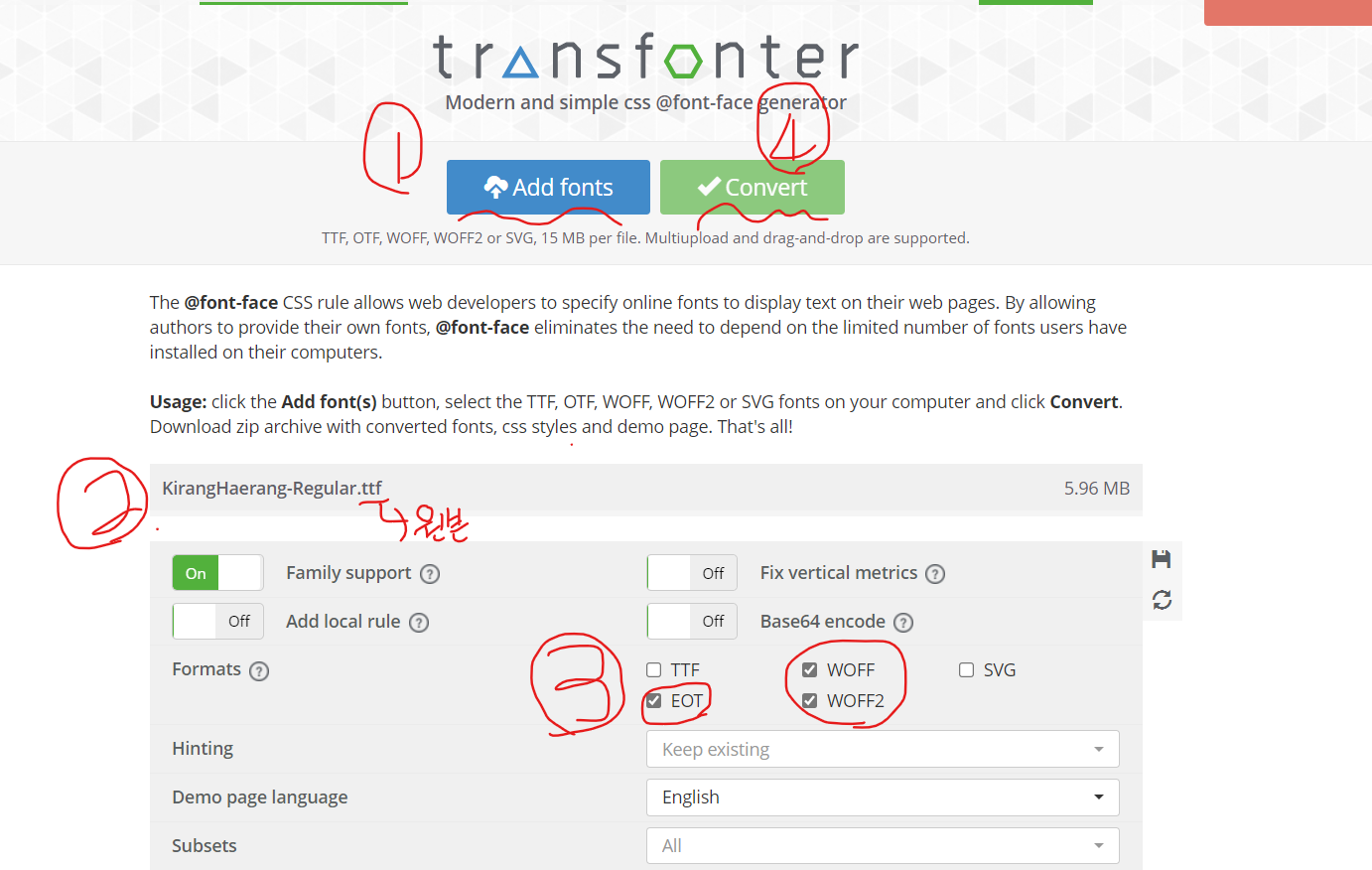
- 특정 사이트 웹에서 글꼴 폰트를 다운받은 후, ttf파일을 컴퓨터에서 못읽을 것을 대비하여, woff 및 eot 파일도 같이 가지고와서 연결하는 것을 말함!(글꼴 폰트의 호환성을 높여줌)

- 아무런 행위를 하지 않고도 기본적으로 적용가능한 글꼴 형태
4. text-shadow, decoration, transform 및 white-space


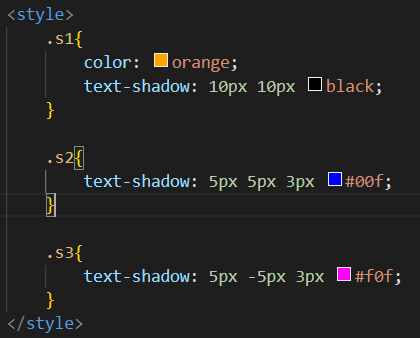
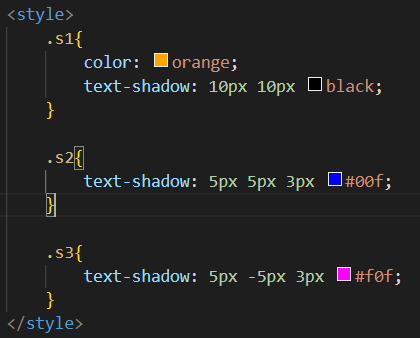
- text-shadow: 가로(→), 세로(↓), 번짐정도(높을수록 번짐), 그림자 컬러


- text-decoration 은 보통 링크 밑줄 제거용(none) 으로 자주 사용함


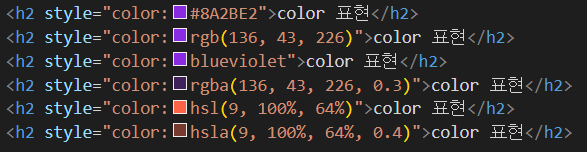
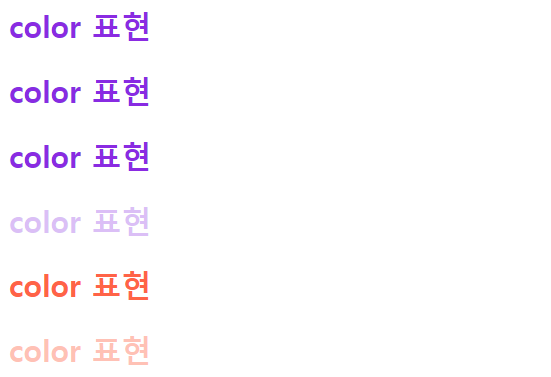
- style="color:~" 적용은 사실 RGBA가 최고!


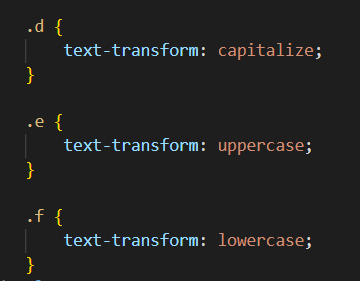
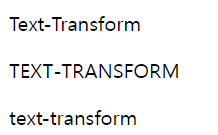
- text-transform 은 보통 uppercase, lowercase에 많이 사용.
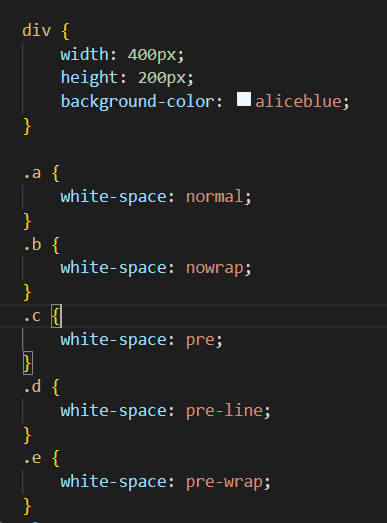
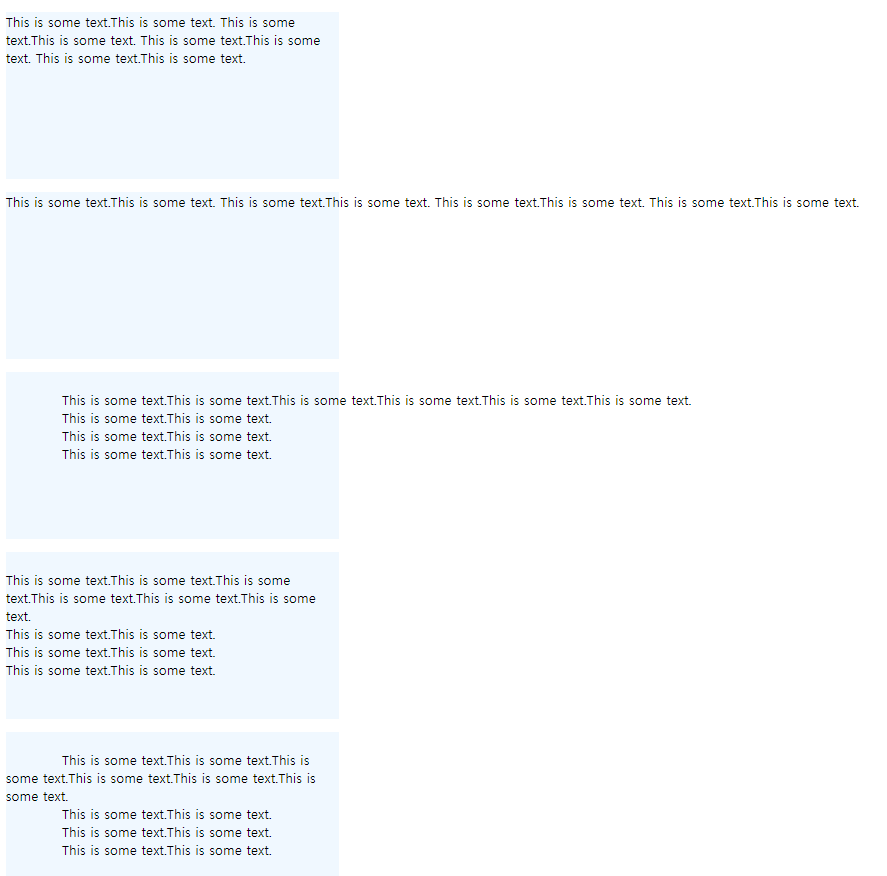
- white-space 라는 속성이라도 외우자(5가지는 천천히!)
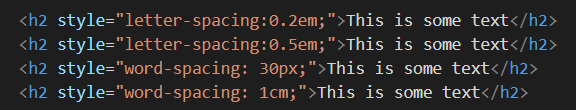
- letter-spacing 은 글자간, word-spacing 은 단어간
1. em이라는 단위는 부모(기존설정)글꼴 기준으로 배수를 의미함.
(별로 안중요함)
5. 한 줄 요약
- 사실 그렇게 중요한 내용인가 싶지만 알아두면 편할 것 같아서 기록했다!
