★ 현재 목표 ★

현재 진행 상황

※ KEYPOINT
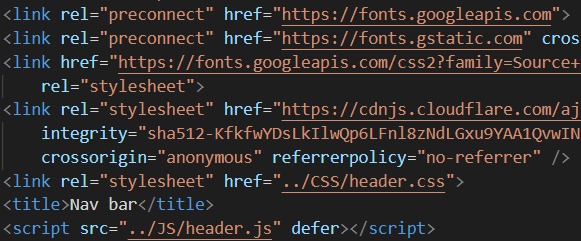
- HTML

→ titie 태그 기준으로 link를 위로, script를 아래로 정리하는게 좋다.

→ container로 반드시 전체 사이즈를 조절하는게 좋다(나중에 추가 수정이 필요해 보인다)
→ 그리고 submenu는 반드시 main li 태그 안에다가 ul li a 순으로 만드는게 좋다.
- CSS


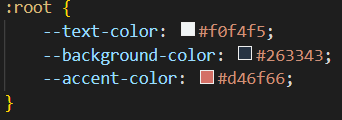
→ CSS에서 변수로서 사용할 수 있는 프로퍼티가 :root이다.
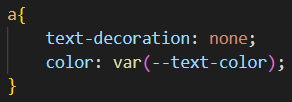
→ 형태 : (변수명 : 컬러) / ex) color : var( 변수명 );

→ 기본 구조에 대한 해당 형식을 꼭 유지할 것.

→ submenu에 대한 설정값 ( JavaScript Code Checking )

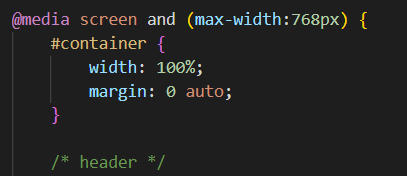
→ @media screen and (max-width:768px) { ~~~ } 으로 반응형 CSS 구현

→ submenu 위치 조정으로 transform: translate(x, y) 가 유용했다.
- JavaScript

→ 햄버거 버튼을 클릭할 때(반응형 너비 768px 미만일 경우), nav바와 icons가 나오는 효과

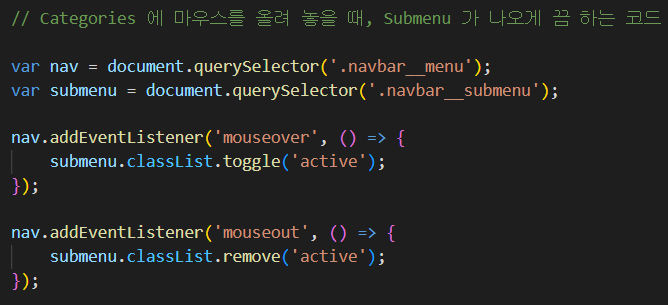
→ submenu를 나타나게 하려면 해당 코드를 적용시켜야 구현 가능하다.
