현재 진행 상황

※ KEYPOINT
HTML
-
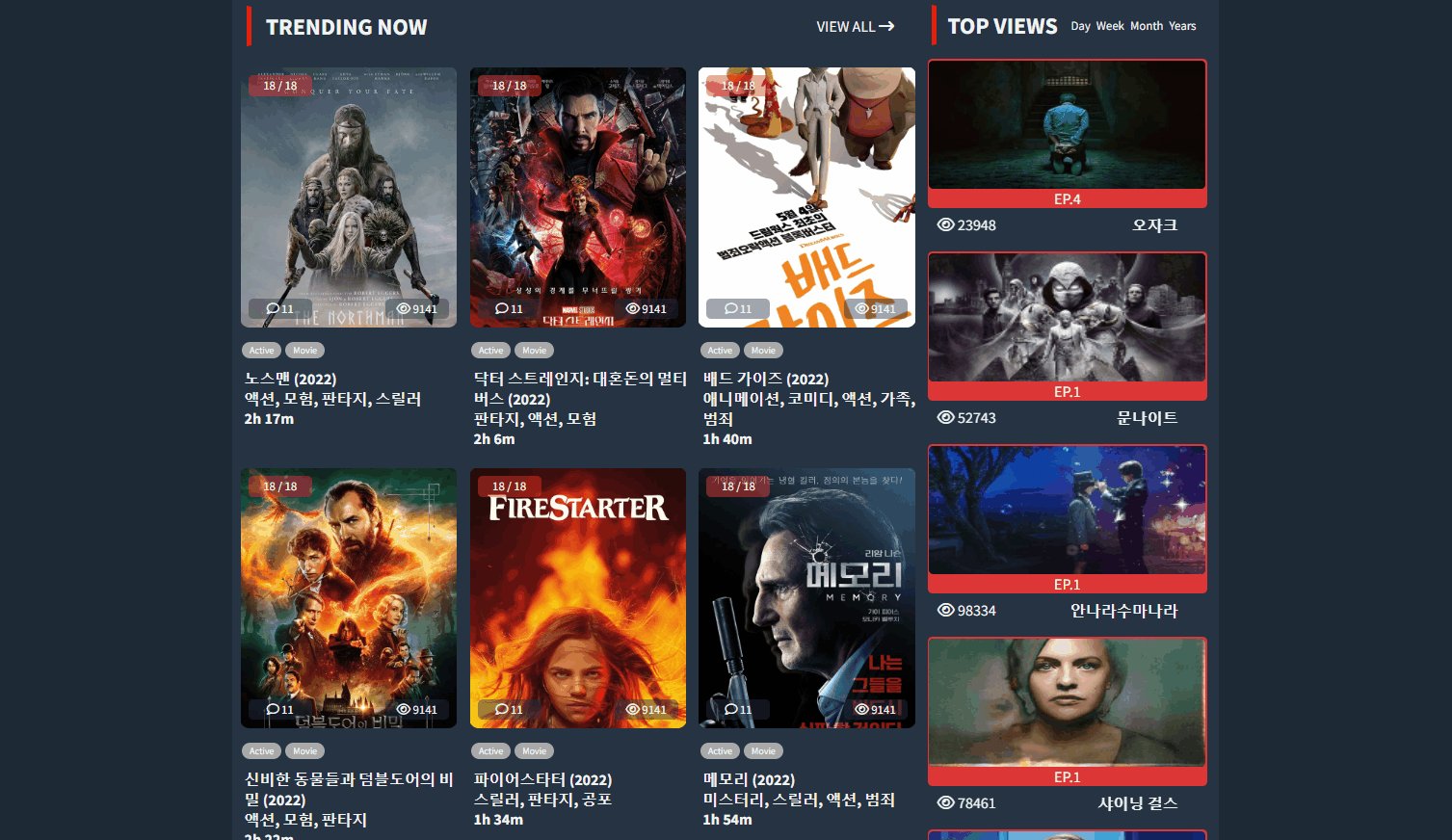
메인 포스터 부분

-
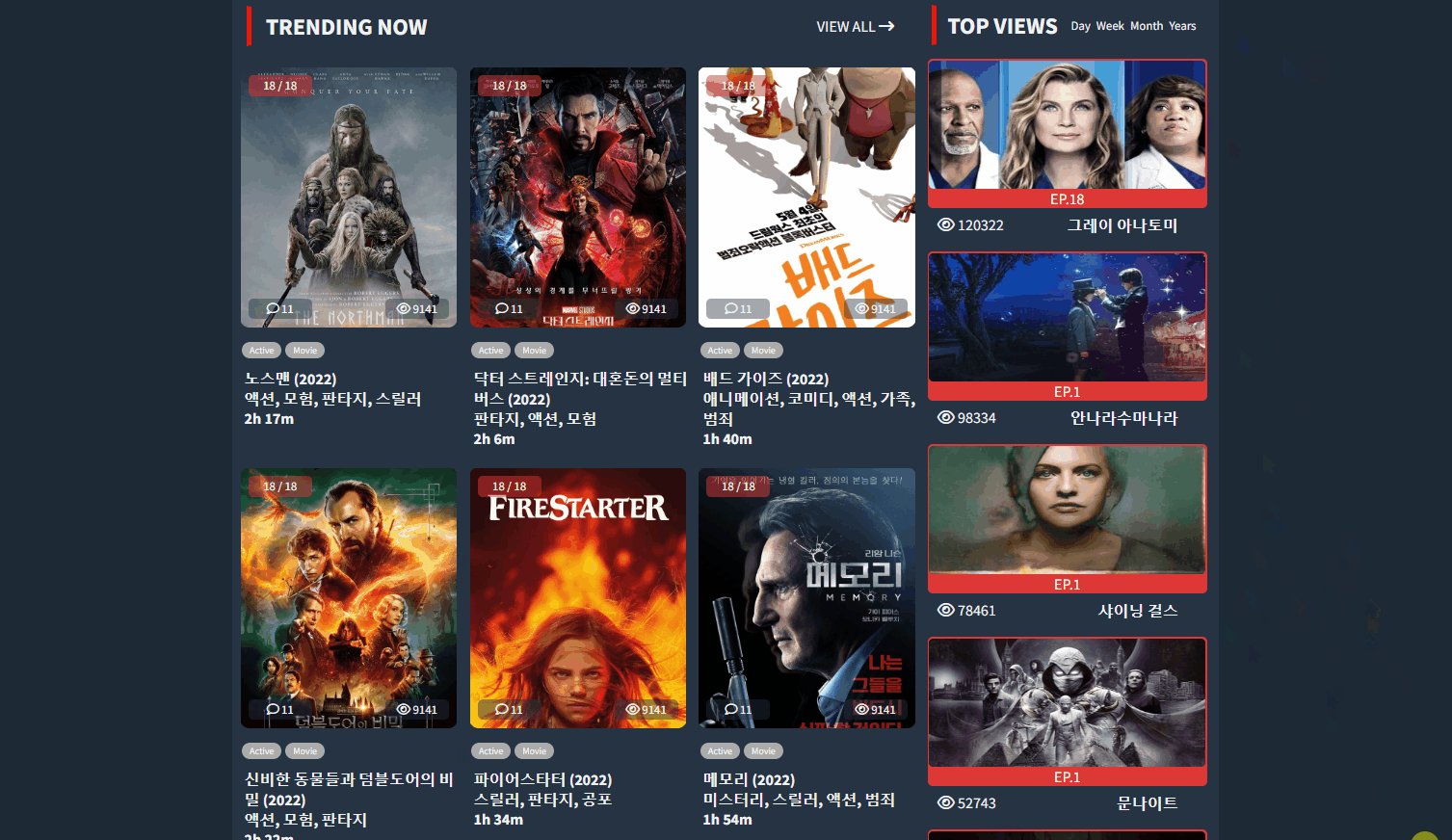
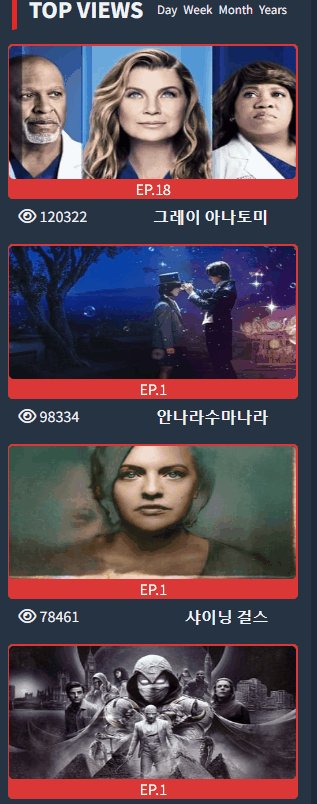
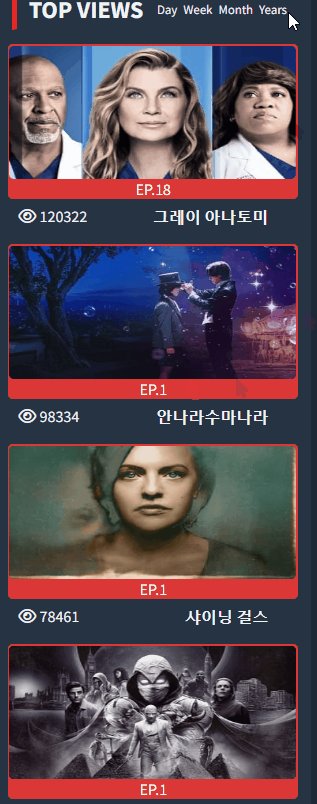
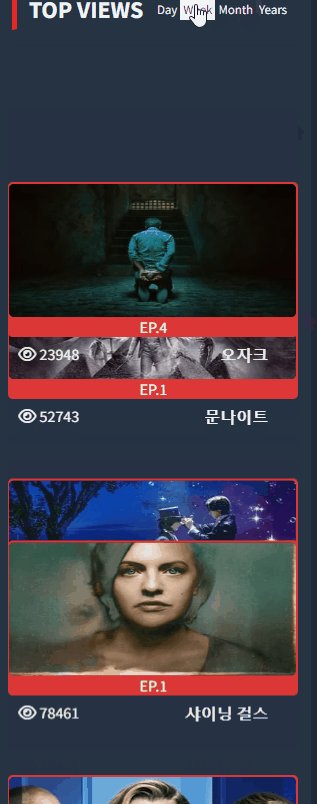
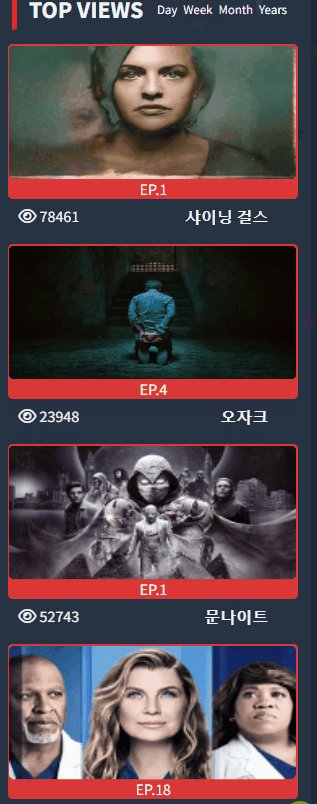
탑 뷰 부분

→ 코드가 너무 길어서 세부적인 건 나중에 도메인을 통해서 확인 해보기!
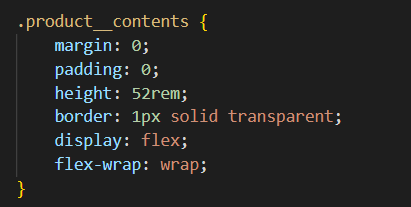
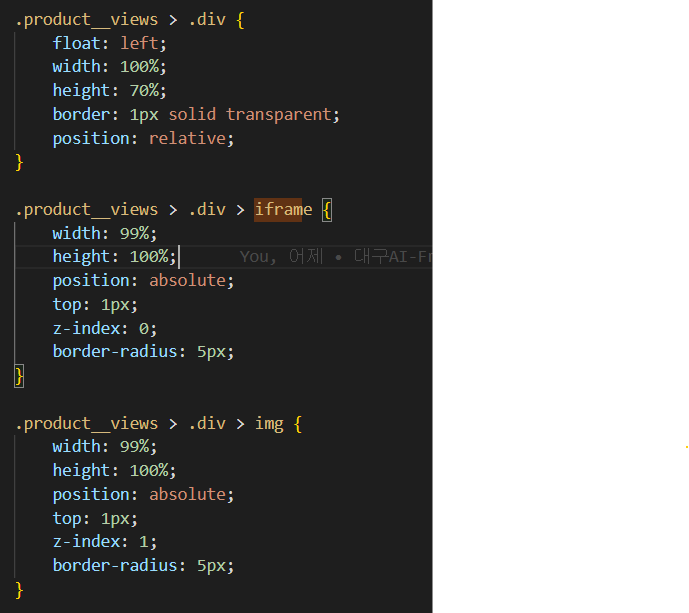
CSS

→ 이번 레이아웃은 display: flex, flex-wrap: wrap를 적용하여, li 태그를 너비만 맞추면 자연스럽게 2줄로 맞춰진다. 언급하였던 코드가 이 레이아웃의 핵심이다!!
→ 워낙 많은 border를 사용해야하기 때문에 조금만 비슷한 형식이면 죄다 class를 사용했다.


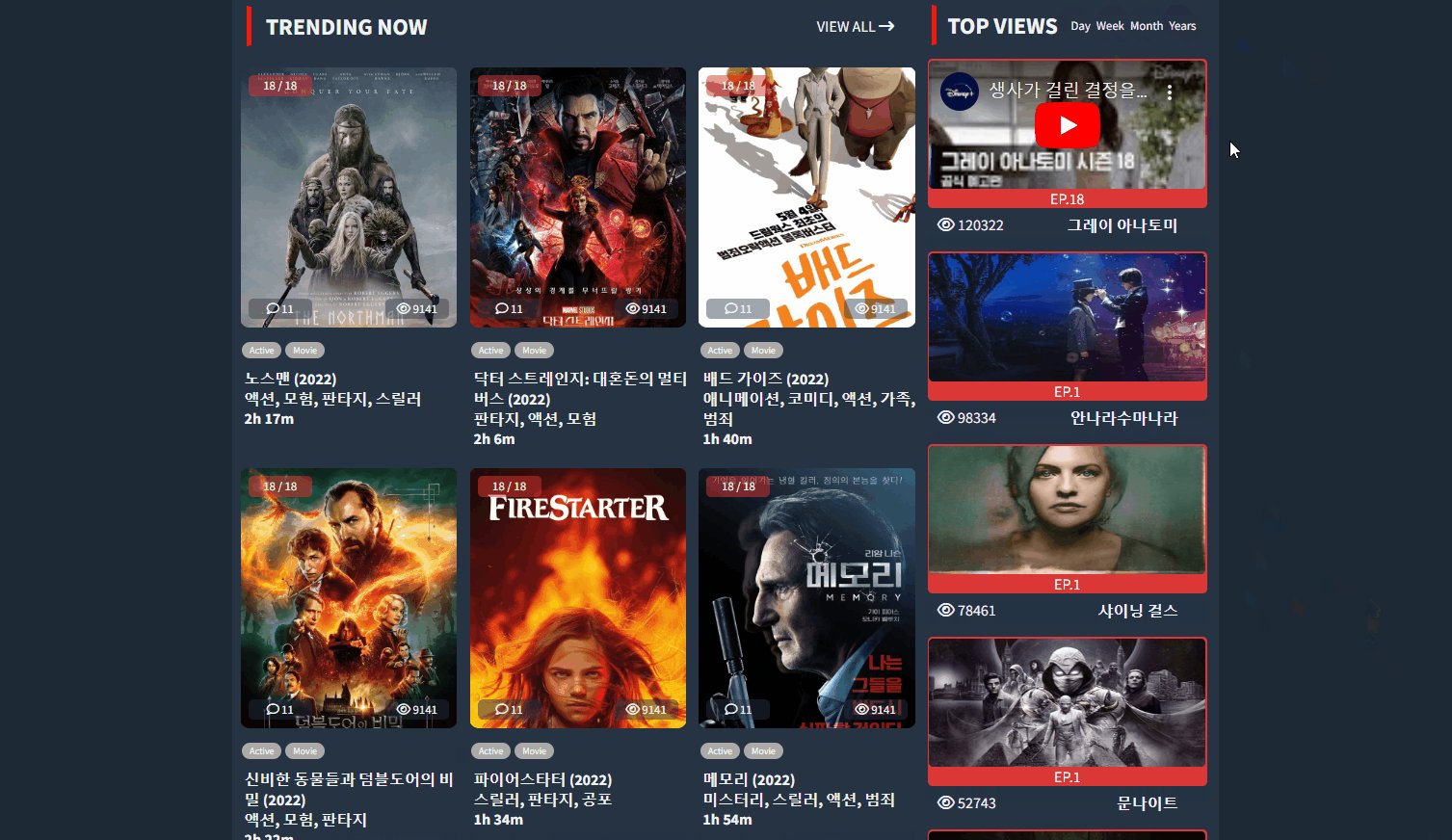
→ 해당 이미지로 커서가 이동하면, 뒤에 영상이 뜨는것은 absolute로 인하여 같은 위치로 가게 해서 가능하였다. 그리고 :hover 할때 z-index를 주면서 이미지를 영상 뒤로 가게 하면 해당 효과를 만들어 낼 수 있다.
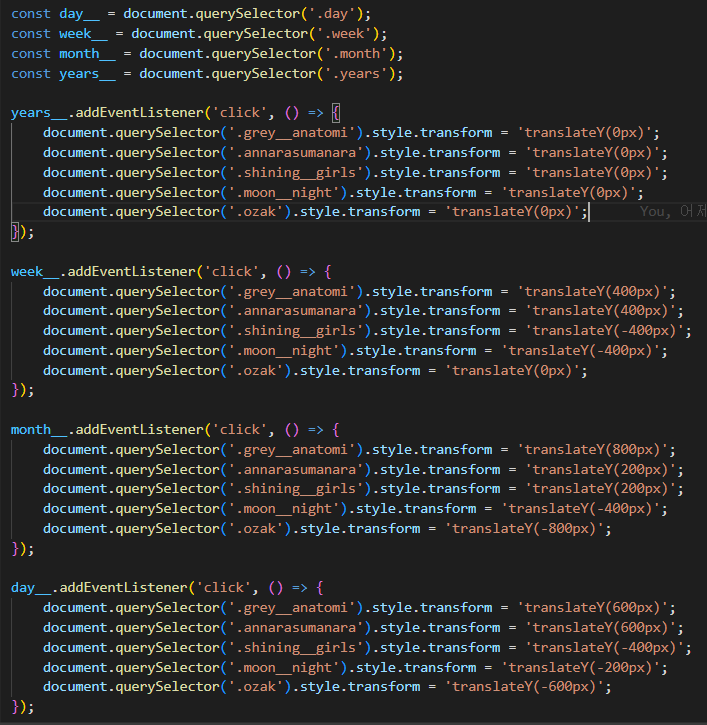
JavaScript


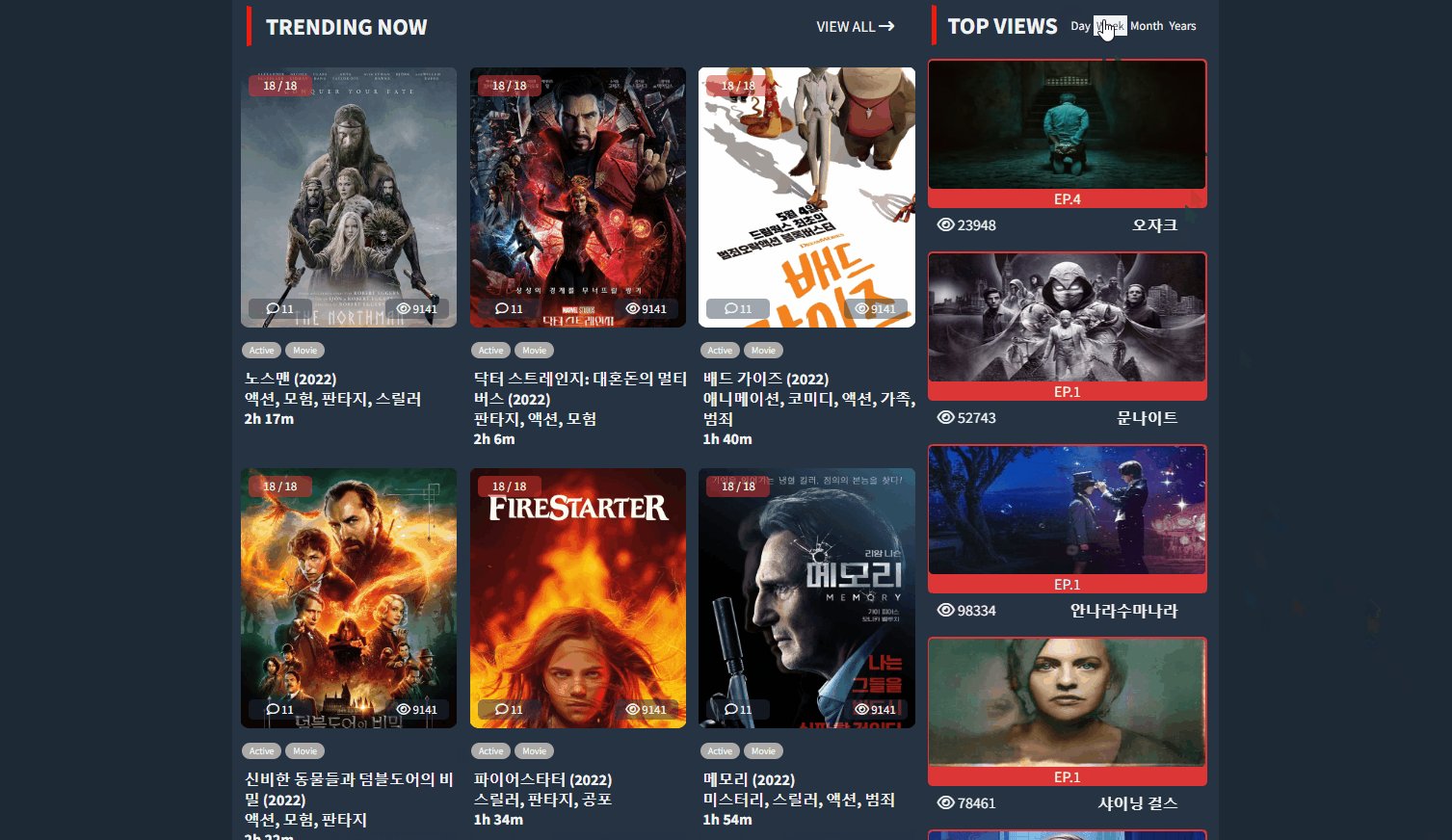
→ 오른쪽 상단에 Day ~ Years를 클릭하면, 각 리스트가 자리가 바뀌게끔 효과를 주는 코드이다.
→ 개인적으로 이렇게 코드를 짜는 게 아닌거 같다. 그래서 다음에는 조건문과 배열 등의 알고리즘을 배워서 적용 시켜 보려고 한다.
- 추가 공부 해야할 부분
→ Day ~ Years 버튼 누를때, style.transform = translate(px) 효과를 적용하는 것 말고, 다른 방법을 강구해야할 것 같다.
