현재 진행 상황

※ KEYPOINT
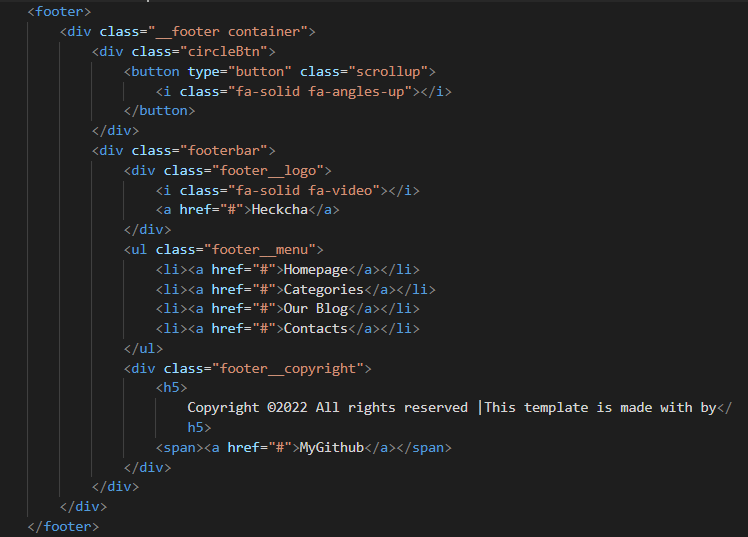
HTML

→ 헤더랑 거의 형식이 비슷하고, 헤더 위에 버튼 하나 추가 되었다고 생각하면 된다.
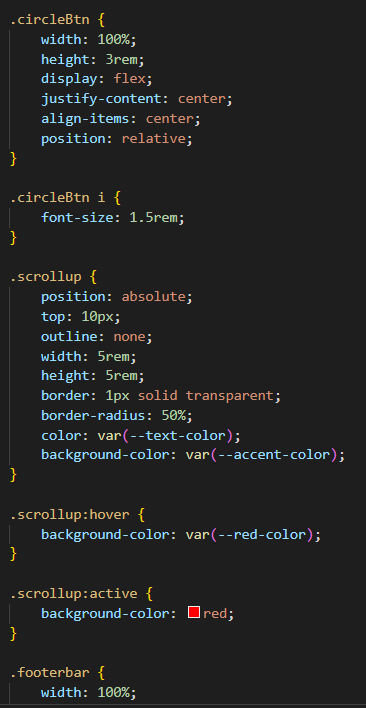
CSS


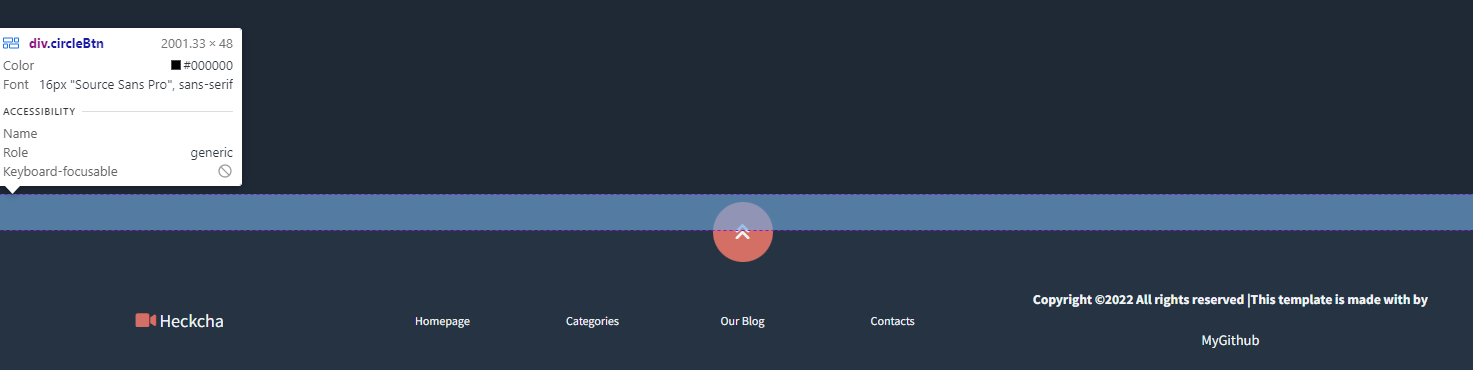
→ circleBtn이라는 마진 대신에 간격을 표현하는 공간을 만든다.
→ 그리고 해당 div 값에 relative.
→ 그러면 안에 자식태그로 있던 .scrollup은 circleBtn을 기준으로 위치를 잡을 수 있다.
→ hover는 근처로 갈때, active는 클릭하는 그 순간
JavaScript

→ 버튼이랑 스크롤할 전체범위의 태그를 객체화한다
→ 그리고 window.scrollTo 메서드를 사용하여 어디까지 스크롤을 올릴지 설정한다.
→ behavior은 어떤 느낌으로 올릴지 하는 것. ( 보통 smooth )
- 추가 공부 해야할 부분
→ 나중에 모든 HTML을 붙일때 footer를 어떻게 붙여야 바로 밑에 붙을지 고민해야함.
