현재 진행 상황 (완료)

HTML
HTML의 경우에는 그냥 붙여넣기만 하면 된다.
주의 할 점이 있다면, 꼭 붙여넣기 할때 주석으로 표시하자!
CSS
결과물에는 이상이 없는데, 내가 큰 실수를 저질렀다.

미디어 쿼리를 각 담당 CSS마다 설정을 했어야 했는데, 공통으로 적용 하는 style.css에 다가 생성하였다.
그래서 현재 구분이 잘 안되어서 추가 수정이 불가능해졌다. 결과물은 깔끔했지만, 더이상 진전이 안되는 상황을 만들고 이렇게 코드를 짜면 안되겠다는 생각을 했다.
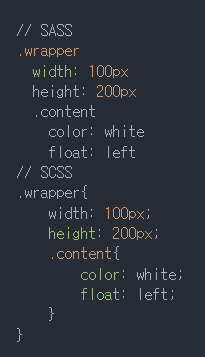
SASS? SCSS?

코드를 보면, 중첩하여 코드가 배치되어있는 것을 볼 수가 있다.
이처럼 SCSS, SASS가 CSS 대신에 많이 사용되고 있다고 한다. 그래서 이것도 새로 배워야할 부분인거 같다. ( 할거 많네 증말 ㅎ )
다음에는 SCSS, SASS 공부를 좀 해야겠다.
JavaScript
이전에 기록했던 코드가 수정된 부분이 없어서... PASS!
이제는 중급 자바스크립트 공부를 할때가 되지않았나... 싶다!
정리
- 무사히 다 만들게 되어서 다행
- 공부해야 할 것들이 많아서 참고할 게 많다.
- 일단 JS중급! -> SCSS -> React 순으로 진행해야겠다 ( 나머지는 코테 준비로 )
