Ajax 기본적인 형태

→ Ajax 는 프론트 관련 API 라고 해서 스터디에서 잠깐 공부를 했었다.
→ 근데 자바스크립트 공부가 충실하게 되어있지 않은 상황이라서, 이해가 잘 되지 않았다.
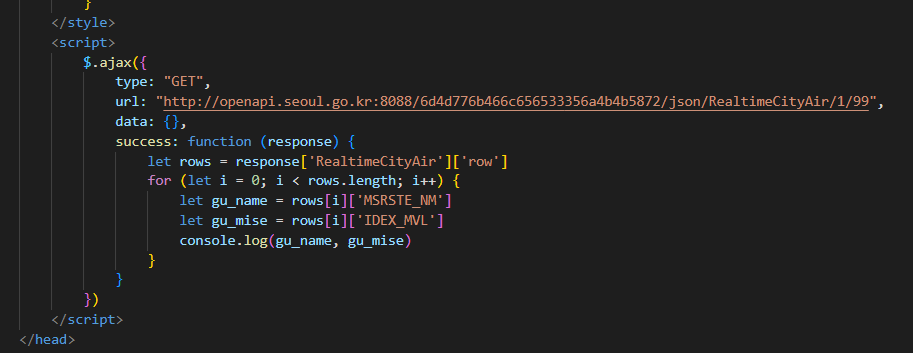
- JSON 파일

→ 해당 JSON 파일을 읽어서, 원하는 키 값의 Value를 출력하는 것
$.ajax ({
type: "GET",
url: "json_url",
data: {},
success: function(response) {
let rows = response['table.title']['row.td']
for ( let i = 0 ; i < rows.length ; i++ ) {
let name = rows[i]['특정 Key값1'];
let mise = rows[i]['특정 Key값2'];
console.log(name, mise);
}
}
})→ 처음 접해봐서 한번 직접 타이핑 하였다. type, url, data, success:function(response){} 는 익숙해지자 ( 어차피 거의 복붙한다고 함 )
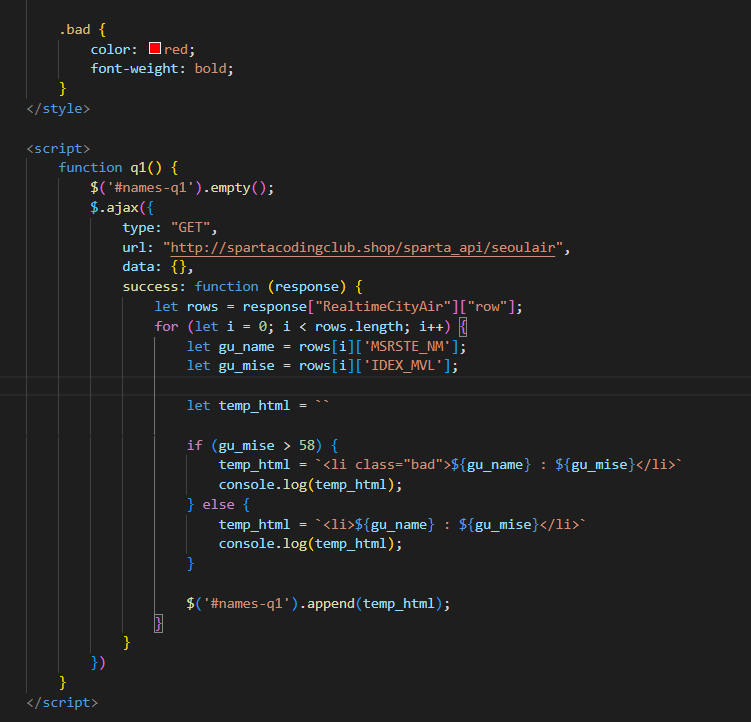
- 예제 1

- 타이핑 순서
1) JSON 파일 url 복붙
2) let rows = response["table"]["row"]
3) for() {}
4) let name = rows[숫자]['키값']
5) let temp_html = ''; (백틱)
6) if () {} else {};
7) temp_html = '<li class="bad">${name}</li>';
8) $('#button').append(temp_html);
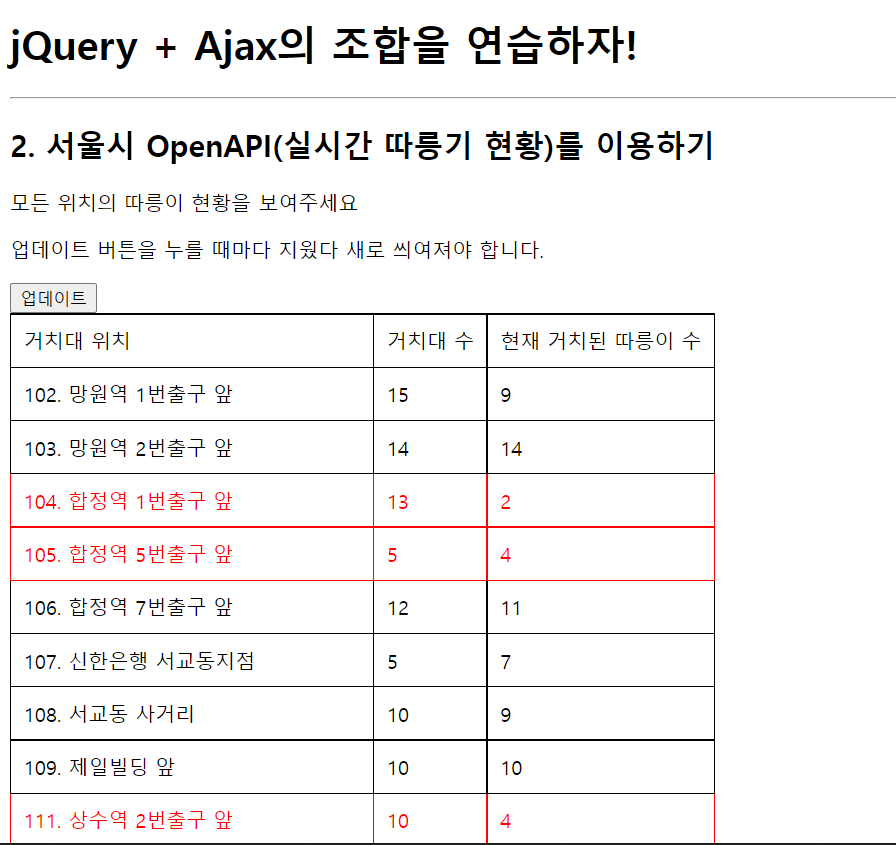
- 결과물은?

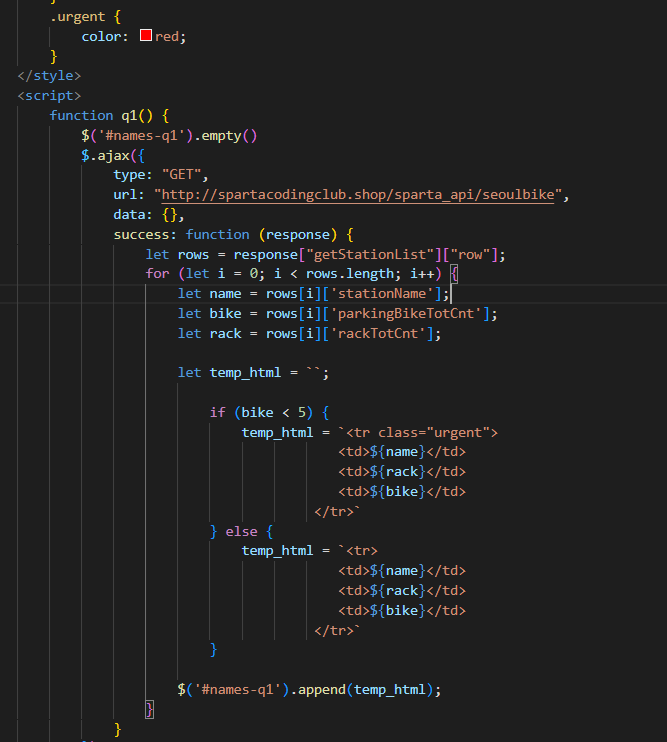
- 예제 2

→ 위의 파일이랑 같은 개념이다. 태그만 tr, td로 바뀐 것 뿐이다.

소감
처음 보는 코드였지만, JSON 파일만 잘 가지고 있다면, 충분히 잘 사용할 수 있을 것 같고, empty() 값이 현재 반영이 안되서 아쉽지만, 조금 알아보고 고치기만 하면 충분히 사용 할 수 있을 것 같다.
$.ajax({ type, url, data, success:function(response) })
