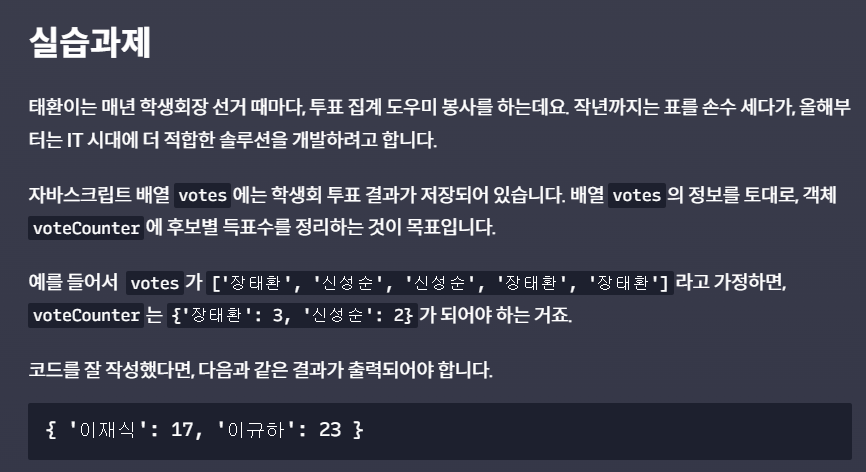
문제

코드
// 투표 결과 리스트
let votes = [
'이재식', '이재식', '이규하', '이규하', '이규하',
'이재식', '이재식', '이규하', '이규하', '이재식',
'이규하', '이규하', '이규하', '이규하', '이재식',
'이재식', '이규하', '이재식', '이재식', '이재식',
'이재식', '이재식', '이규하', '이규하', '이규하',
'이규하', '이규하', '이재식', '이규하', '이규하',
'이규하', '이규하', '이재식', '이규하', '이규하',
'이규하', '이재식', '이재식', '이재식', '이규하',
];
// 후보별 득표수 객체
let voteCounter = {};
// votes 배열을 이용해서 voteCounter 객체를 정리하기
for( let name of votes ) {
if ( name in voteCounter ) {
voteCounter[name]++;
}
else {
voteCounter[name]=1;
}
}
console.log(voteCounter);
요약
객체에 값을 넣으려면 빈 객체를 일단 선언
배열의 각각의 값들을 name이라는 변수에 반복해서 넣을때,
voteCounter 객체에 프로퍼티(name)와 값이 있다면 해당 프로퍼티의 값에 1씩 더해주고
값이 없었다면, 해당 프로퍼티의 값을 1로 변경해준다.
사실 이거 못풀었다. for( let variable of array ) 의 개념을 아직 이해를 잘 못했기 때문이 아닌가 생각한다.
지금도 완벽하지 않아서, 관련 문제나 코드가 나온다면 나올때만 공부하는 식으로 접근해야할거 같다.
