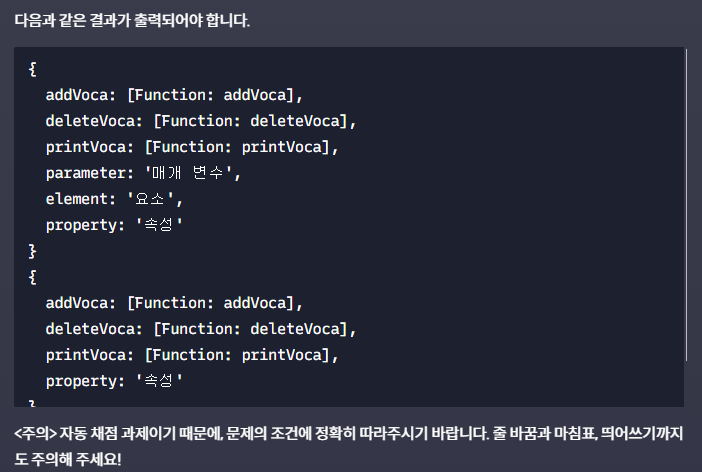
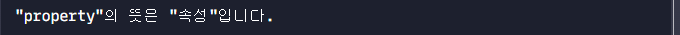
문제



코드
let myVoca = {
// 코드를 작성해 주세요.
addVoca: function(key, value) {
myVoca[key] = value;
},
deleteVoca: function(key) {
delete myVoca[key];
},
printVoca: function(key) {
console.log(`"${key}"의 뜻은 "${myVoca[key]}"입니다.`);
}
};
// addVoca메소드 테스트 코드
myVoca.addVoca('parameter', '매개 변수');
myVoca.addVoca('element', '요소');
myVoca.addVoca('property', '속성');
console.log(myVoca);
// deleteVoca메소드 테스트 코드
myVoca.deleteVoca('parameter');
myVoca.deleteVoca('element');
console.log(myVoca);
// printVoca메소드 테스트 코드
myVoca.printVoca('property');addVoca: [Function: addVoca] 로 출력이 되는 것은 객체의 프로퍼티의 값이 함수형 일때, 해당 출력값으로 일단 나온다. 그리고 그 함수의 매개변수가 대입되면서 parameter: '매개 변수' 로 나오게 됨.
addVoca : function ( key, value ) {
myVoca[key] = value;
}
console.log(myVoca['addVoca']);{ addVoca: [Function: addVoca] }프로퍼티 삭제는 역시나 delete 객체[키]; 형태로 진행한다.
deleteVoca: function ( key, value ) {
delete myVoca[key];
}매개 변수가 key라면, 꼭 그 함수의 값은 객체[key] 가 value 라고 생각해야한다.
printVoca: function ( key ) {
console.log(${key}가 가지고 있는 값은 ${myVoca[key]}이다.);
}