✅ 마우스 우클릭 왜 안되는 걸까?
바로
preventDefault()때문이다. 해당 기능이 마우스 우클릭이라던지, 링크 접속 제한, 체크박스 체크 후 입력 가능 등의 보안 상 기능을 이끌어 낸 것이다. ( 물론 개발자 기능에서 자바스크립트 기능 제한 하면 사용 불가 )
☑️ 이벤트 리밋 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS with Codeit</title>
</head>
<body>
<a id="link" href="https://www.codeit.kr/">Link</a>
<input type="checkbox" id="checkbox">
<input type="text" id="input" placeholder="input">
<p id="text">
I Love Codeit!
</p>
<script src="index.js"></script>
</body>
</html>- 이벤트 리밋 전 화면

// 브라우저의 기본 동작
const link = document.querySelector('#link');
const checkbox = document.querySelector('#checkbox');
const input = document.querySelector('#input');
const text = document.querySelector('#text');
link.addEventListener('click', function(e){
e.preventDefault();
alert('지금은 이동할 수 없습니다.');
});
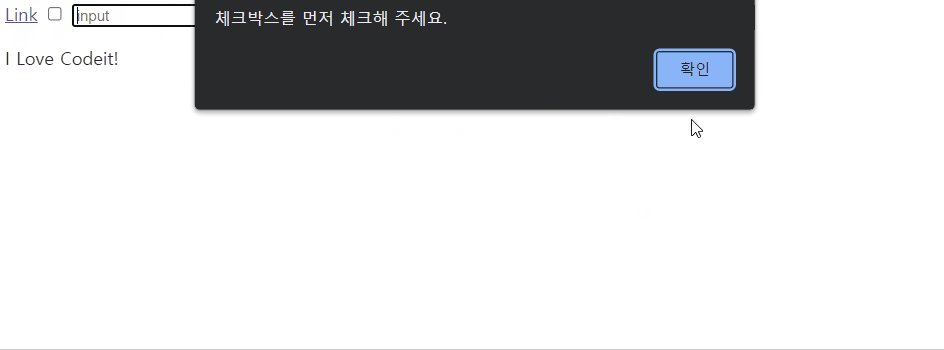
input.addEventListener('keydown', function(e){
if(!checkbox.checked) {
e.preventDefault();
alert('체크박스를 먼저 체크해 주세요.');
}
});
text.addEventListener('contextmenu', function(e){
e.preventDefault();
alert('마우스 오른쪽 클릭은 사용할 수 없습니다.');
});- 이벤트 리밋 후 화면

click은 클릭 제한,keydown은 키보드 입력 제한,contextmenu는 마우스 우클릭 제한
document.addEventListener('contextmenu', function(e){
e.preventDefault();
alert('마우스 오른쪽 클릭은 사용할 수 없습니다.');
});text ▶ document 로 바꾸면 텍스트에서만 마우스 우클릭이 안되는 것이 아니라, 문서 전체에서 마우스 우클릭이 되지 않는다.
