✅ 자바스크립트로 태그 선택하기
- document.getElementById('id')
id에 해당하는 태그 하나
- document.getElementsByClassName('class')
class에 해당하는 태그 모음(HTMLCollection)
- document.getElementsByTagName('tag')
tag에 해당하는 태그 모음(HTMLCollection)
- document.querySelector('css')
css 선택자에 해당하는 태그 중 가장 첫번째 태그 하나
- document.querySelectorAll('css')
css 선택자에 해당하는 태그 모음(NodeList)
✅ 유사 배열?
- 배열과 유사한 객체 ex) HTMLCollection, NodeList, DOMTokenList, ...
특징
- 숫자 형태의 indexing이 가능하다.
- length 프로퍼티가 있다.
- 배열의 기본 메소드를 사용할 수 없다.
- Array.isArray(유사배열)의 리턴값은 false다.
✅ 이벤트와 이벤트 핸들링, 그리고 이벤트 핸들러
-
이벤트 : 웹 페이지에서 발생하는 대부분의 일(사건)들
ex) 버튼 클릭, 스크롤, 키보드 입력, ... -
이벤트 핸들링 : 자바스크립트를 통해 이벤트를 다루는 일
-
이벤트 핸들러 : 이벤트가 발생했을 때 일어나야하는 구체적인 동작들을 표현한 코드. 이벤트 리스너(Event Listener)라고도 부른다.
✅ 이벤트 핸들러를 등록하는 2가지 방법
4-1. 자바스크립트로 해당 DOM 객체의 onclick 프로퍼티에 등록하기 (가장 일반적)
const btn = document.querySelector('#myBtn');
btn.onclick = function() {
console.log('Hello Codeit!');
};4-2. HTML 태그의 onclick 속성에 바로 표시하기
<button id="myBtn" onclick="console.log('Hello Codeit!')">클릭!</button>✅ 실습 예제
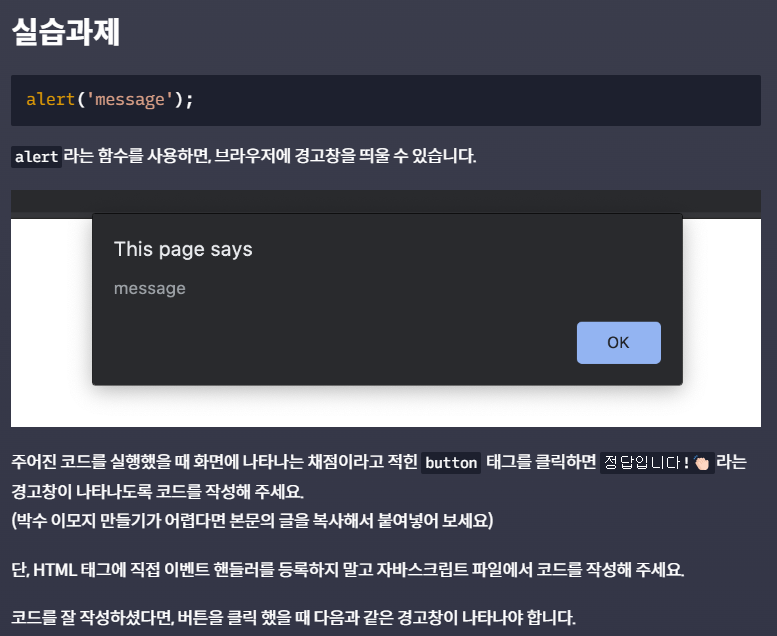
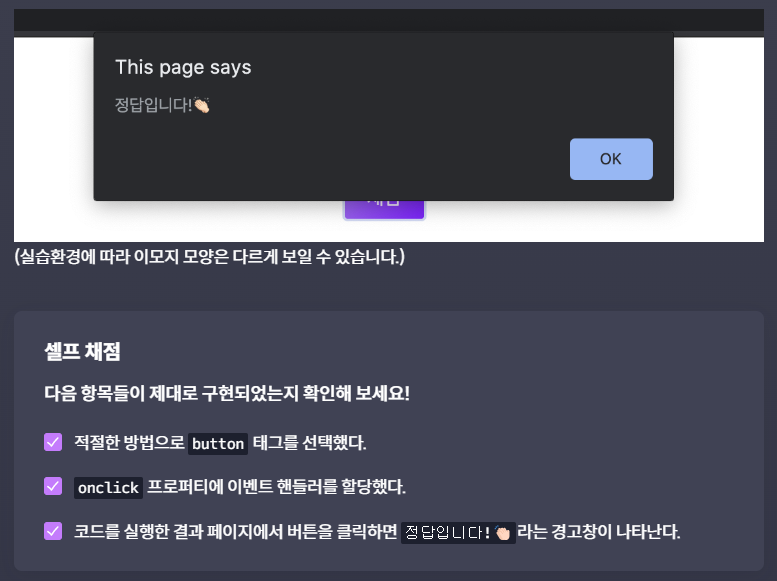
문제


☑️ 풀이
<body>
<h2 id="title">정답일까?</h2>
<button id="grade">
채점
</button>
<script src="index.js"></script>
</body>let button_message = document.querySelector('#grade');
button_message.onclick = function() {
alert('정답입니다!');
}✅ 이론 예제
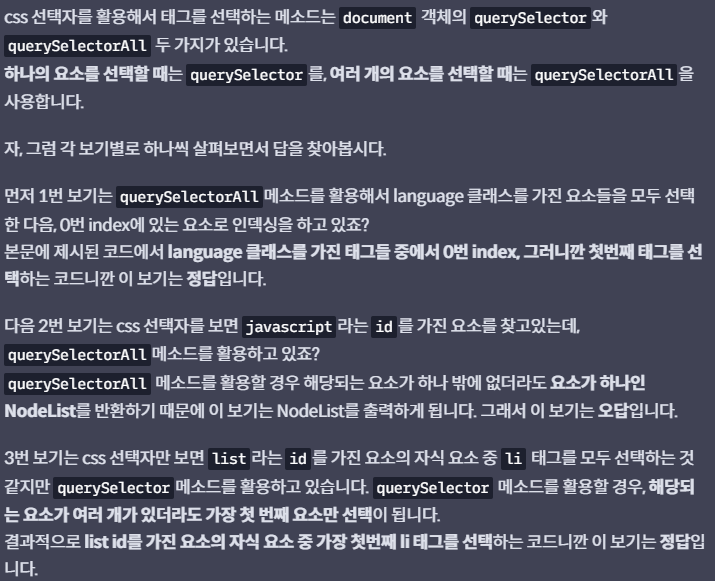
☑️ 문제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>내 맘대로 프로그래밍 언어 순위</title>
</head>
<body>
<h2 id="title">내 맘대로 프로그래밍 언어 순위!</h2>
<ol id="list">
<li id="javascript" class="language">JavaScript</li>
<li id="python" class="language">Python</li>
<li id="java" class="language">Java</li>
<li id="c" class="language">C</li>
<li id="ruby" class="language">Ruby</li>
</ol>
<script src="index.js"></script>
</body>
</html>
☑️ 풀이
답 : 1, 3, 4