
✅ Style Property
기본 설정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>JS with Codeit</title>
</head>
<body>
<div>
<h1 class="title">오늘 할 일</h1>
<ol id="today" class="list today">
<li class="item">자바스크립트 공부</li>
<li class="item">고양이 화장실 청소</li>
<li class="item">고양이 장난감 쇼핑</li>
</ol>
<h1 class="title">내일 할 일</h1>
<ol id="tomorrow" class="list tomorrow">
<li class="item">자바스크립트 공부</li>
<li class="item">뮤지컬 공연 예매</li>
<li class="item">유튜브 시청</li>
</ol>
</div>
<script src="index.js"></script>
</body>
</html>.done {
opacity: 0.5;
text-decoration: line-through;
}
☑️ style 프로퍼티
// 스타일 다루기
const today = document.querySelector('#today');
const tomorrow = document.querySelector('#tomorrow');
// style 프로퍼티
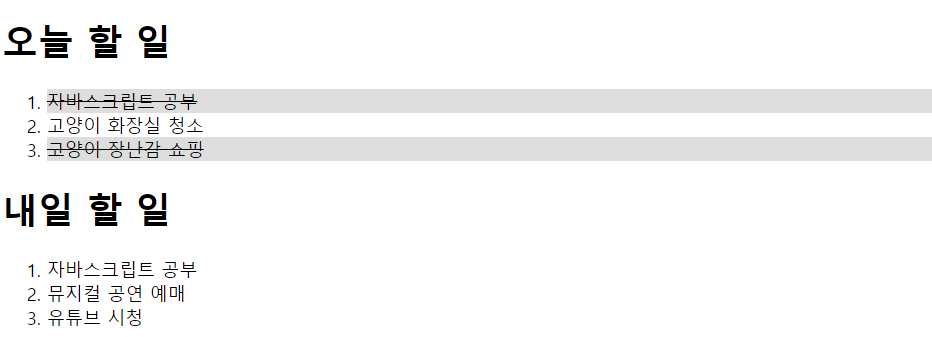
today.children[0].style.textDecoration = 'line-through';
today.children[0].style.backgroundColor = '#DDDDDD';
today.children[2].style.textDecoration = 'line-through';
today.children[2].style.backgroundColor = '#DDDDDD';
☑️ className
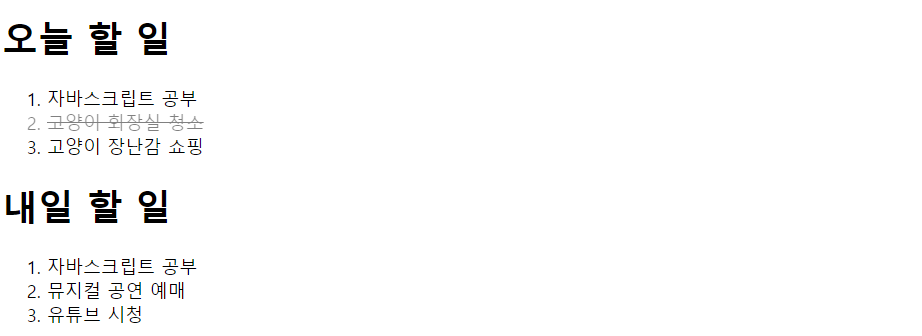
// elem.className
today.children[1].className = 'done'class 명을 아예 통채로 바꿔버림

☑️ classList
⭐ add()
// elem.classList: add, remove, toggle
const item = tomorrow.children[1];
item.classList.add('done');class 명을 추가해버림 ( 기존에 있던 클래스도 유지 ), 클래스는 쓰는 대로 추가됨

⭐ remove()
// elem.classList: add, remove, toggle
const item = tomorrow.children[1];
item.classList.remove('done');class 명을 삭제해버림 ( 기존에 있던 클래스도 유지 ), 클래스는 쓰는 대로 삭제됨

⭐ toggle()
// elem.classList: add, remove, toggle
const item = tomorrow.children[1];
item.classList.toggle('done');class 명이 없으면 추가, 있으면 제거하는데 보통 클래스 한개에 만 적용됨
