
1. OverView
하드 스킬 (기술적인 역량)
- 프로그래밍 언어와 기술 스택에 대한 이해와 숙련도
- 알고리즘과 자료구조에 대한 이해와 구현 능력
- 데이터베이스 관리 및 쿼리 작성 능력
- 웹 개발, 앱 개발 등의 특정 분야에 대한 전문 지식
- 개발 도구와 개발 환경에 대한 숙련도 (IDE, 버전 관리 시스템 등)
소프트 스킬 (협업과 커뮤니케이션 능력)
- 효과적인 커뮤니케이션 능력 (구두 및 문서로의 설명, 팀원들과의 원활한 대화)
- 효율적인 협업 능력 (프로젝트 관리, 작업 일정 조율, 업무 분담)
- 문제 해결과 판단력 (복잡한 상황에서 문제를 분석하고 해결책을 찾는 능력)
- 적응력과 유연성 (변경된 요구사항에 대응하고 새로운 기술에 대한 학습과 적용)
- 팀워크와 리더십 (팀원들과의 협업을 도모하고 리더십을 통해 프로젝트를 이끌어나가는 능력)
이러한 역량들은 개발자가 혼자서만 작업하는 것이 아닌 팀과의 협업과 소통이 필요한 환경에서 중요하게 작용합니다. 개발자는 기술적인 역량 뿐만 아니라 다른 직군과의 협업을 통해 효율적으로 프로젝트를 진행하고 완성도 높은 제품을 개발하기 위해 소프트 스킬도 함께 갖추어야 합니다.
과거에는 개발자들이 고독하게 모니터만 쳐다보면서 일하는 스테레오 타입이 있을 수도 있었지만, 현재에는 그런 개발자의 존재는 드물어졌습니다. 개발자들은 지적 능력뿐만 아니라 소프트 스킬과 커뮤니케이션 능력도 함께 갖추어야 합니다. 지적인 역량만 있고 소통과 협업 능력이 부족한 개발자는 실제로 뛰어난 능력을 발휘하기 어려울 수 있습니다. 발휘하지 못하는 능력은 실제로는 쓸모가 없을 수 있으며, 실제로 잘하고 인정받는 개발자가 되기 위해서는 기술적 역량과 소프트 스킬을 모두 갖추어야 합니다. 개발자로서 스스로를 증명하고 성장하기 위해서는 하드 스킬과 소프트 스킬을 골고루 발전시켜야 합니다.
2. Git & GitHub을 사용하면서 지켜야 할 것
Git & GitHub의 정의
- Git은 분산 버전 관리 시스템으로 코드의 버전을 관리하고 이전으로 롤백하거나 브랜치를 통해 개발 후 병합하는 등의 기능을 제공한다.
- GitHub은 Git의 원격 저장소로 개인적으로만 사용되던 Git의 기능들을 인터넷을 통해 여러 사람들과 공유하고 팀원들과 공동 작업할 수 있는 플랫폼이다.
- Git과 GitHub은 현재 개발 생태계에서 널리 사용되며 대부분의 개발팀이 이를 활용하여 작업한다.
- 유사한 원격 저장소 시스템으로는 GitLab, BitBucket 등이 있다.
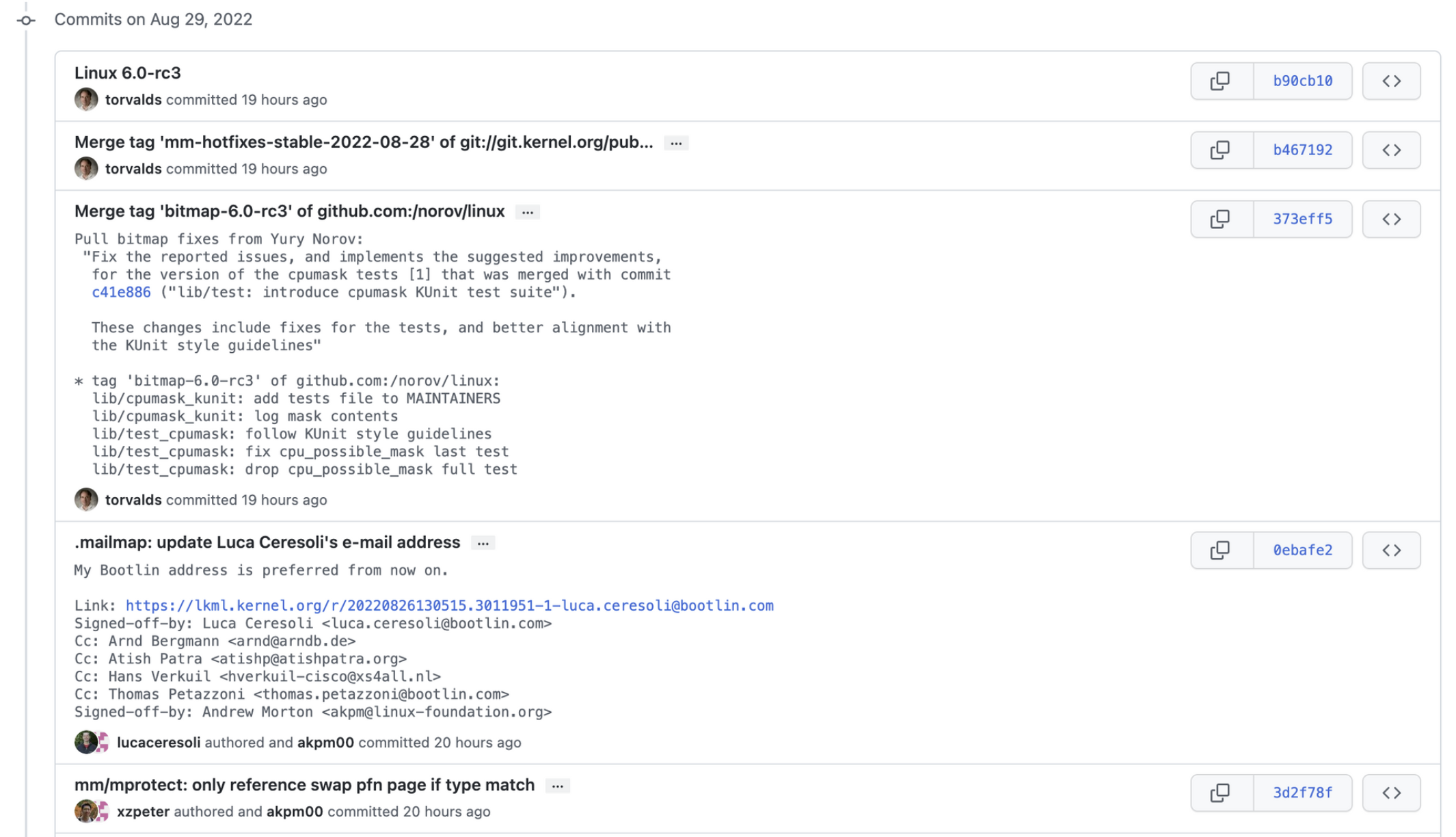
Commit Message
- Git & GitHub은 버전 관리 시스템 이상의 문서 및 협업 툴로 사용된다.
- 코드 분석 시
Git의Commit Message가 중요한 역할을 한다. - 올바른 커밋 메시지 작성은 코드 히스토리 파악을 용이하게 한다.
- 커밋 메시지에는 작업 목적과 작성 시간을 포함해야 한다.
git blame명령어를 통해 코드 수정자와 커밋 기록을 확인할 수 있다.- 부적절한 커밋 메시지로 인해 코드 히스토리 파악이 어려워질 수 있다.
- 팀 내에서 일관된 커밋 메시지 규칙을 정하는 것이 필요하다.
- 커밋 메시지 규칙은 팀의 필요와 선호에 따라 결정되어야 한다.
- 커밋 메시지에 포함되어야 할 내용에 대해 팀에서 논의하고 결정해야 한다.
- 규칙을 정하지 않으면 각자 다른 언어와 형식으로 작성하는 상황이 발생할 수 있다.
History 관리 및 브랜치 관리 전략
- 개별 커밋 메세지뿐만 아니라 전체 커밋 히스토리도 중요하다.
- 프로젝트의 전체 흐름을 이해하기 위해 전체 커밋 히스토리를 확인해야 한다.
- master 브랜치의 커밋 히스토리가 뒤죽박죽이고 불필요한 커밋이 섞여있으면 이해하기 어렵다.
- 히스토리 관리가 잘 되지 않으면 커밋이 늘어날수록 맥락을 이해하기 어려워진다.


- 커밋을 유의미한 단위로만 남겨야 할까? : 작업물이 명백히 한 단위로 떨어질 때만 커밋하는 것이 좋지 않다.
- 작업 중에 많은 시점에 커밋을 남기는 것의 이점 : 작업 중에 커밋을 남기면 돌아가며 확인하기 쉽고, 작업물을 잃어버릴 우려가 줄어든다.
- 작업 중 커밋을 자주 남기되 최종 정리 필요 : 작업 중에는 원하는 만큼 커밋을 남기되, 작업이 완료된 후 적절하게 커밋을 정리해야 한다.
- squash를 통한 커밋 정리 :
squash명령을 통해 여러 커밋을 하나로 합칠 수 있다. - 팀 내에서 히스토리 관리 방법 논의 : 참고자료, 검색 및 팀원과의 토론을 통해 팀 내에서 히스토리를 깔끔하게 관리할 방법을 고민해야 한다.
- 참고 자료

3. ESLint와 Prettier, Git Hook을 이용한 팀의 능률 올리기
Linter(ESLint) & Code Formatter(Prettier)
- 개별 작업자의 다양한 코딩 스타일은 코드의 가독성과 이해를 어렵게 만들 수 있다.
- Linter와 Code Formatter를 사용하여 작업자들의 코딩 스타일을 일치시키는 것이 좋다.
- 자바스크립트에서는 ESLint와 Prettier를 일반적으로 사용한다.
- ESLint는 코드의 문법 교정과 스타일링 기능을 포함한다.
- Prettier는 자동으로 코드 스타일을 맞춰주는 기능을 제공한다.
- Linting은 주로 ESLint, Code Formatting은 주로 Prettier를 사용한다.
- 코딩 스타일은 팀에서 정해야 하며, 개인에게 위임하기보다 자동화 도구를 활용하는 것이 좋다.
- 코딩 스타일 관련 논의는 문서화하여 진행하고, 수정 사항은 문서에 반영해야 한다.
- 자동화 도구의 초기 세팅은 번거로울 수 있지만, 개발 생산성 향상에 도움을 주며 추후 유지 및 적용이 용이하다.
ESLint
ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs
- 일관되고 버그를 피할 수 있는 코드를 작성하기 위해 사용됩니다.
- 작성된 코드의 구문을 분석하여 여러 가지 경고를 제공합니다. 이는 버그 가능성, 불필요한 코드, 보안상 위험한 코드 등을 포함합니다.
- 설정을 커스터마이징할 수 있어서 사용자가 원하는 규칙을 적용할 수 있습니다.
- 커스텀된 규칙은 코드 분석 도구에 의해 적용되어 코드 품질 향상에 도움을 줍니다.
Prettier
Prettier removes all original styling and ensures that all outputted code conforms to a consistent style. (Prettier 공식 문서)
“It reminds me of how Steve Jobs used to wear the same clothes every day because he has a million decisions to make and he didn’t want to be bothered to make trivial ones like picking out clothes. I think Prettier is like that.”
- 코드의 포맷팅을 자동으로 조정해주는 도구입니다.
- 포맷팅 룰을 사용자가 커스터마이징할 수 있어서 개인 또는 팀의 코딩 스타일에 맞게 설정할 수 있습니다.
- 모든 팀원이 동일한 포맷팅 스타일을 공유하게 되어 일관된 코드 스타일을 유지할 수 있습니다.
- 개발자는 포맷팅과 같은 상대적으로 중요하지 않은 요소에 에너지를 낭비하지 않고 핵심적인 개발에 집중할 수 있습니다.
설치
- ESLint: 코드의 linting 기능을 제공하는 도구로, 개발자가 정의한 규칙에 따라 코드를 분석하고 버그나 안티 패턴 등을 감지하여 경고 메시지를 제공합니다.
- 설치:
npm install eslint --save-dev - Create React App (CRA)를 사용하는 경우, 이미 내장되어 있어 별도 설치가 필요하지 않습니다.
- 설치:
- Prettier: 코드의 자동 포맷팅을 제공하는 도구로, 코드를 일관된 스타일로 자동으로 조정해줍니다.
- 설치:
npm install prettier --save-dev
- 설치:
- ESLint-config-prettier: ESLint와 Prettier의 충돌을 방지하기 위한 ESLint 플러그인입니다. ESLint에서 formatting 관련 규칙을 해제하여 Prettier와 함께 사용할 수 있게 합니다.
- 설치:
npm install eslint-config-prettier --save-dev
- 설치:
- 선택사항: IDE나 텍스트 에디터에서도 ESLint와 Prettier를 사용할 수 있습니다. 이를 위해 플러그인을 설치하면 파일 저장 시 자동으로 formatting을 적용하거나, ESLint의 경고 메시지를 확인할 수 있는 기능을 제공합니다.
코드의 linting과 formatting을 위해 ESLint와 Prettier를 사용하는데, eslint-config-prettier 플러그인을 설치하여 둘의 충돌을 해결할 수 있습니다. 또한, IDE나 텍스트 에디터에서도 이 도구들을 사용할 수 있도록 플러그인을 설치할 수 있습니다.
설정
- ESLint와 Prettier 패키지를 설치한 후에도 일관된 규칙을 적용하기 위해서는 추가적인 설정이 필요합니다.
- 프로젝트에서는 기본 설정을 사용하는 것이 아니라 팀에 맞게 커스터마이징하여 사용해야 합니다.
- ESLint와 Prettier는 프로젝트 내에 설정 파일을 사용하여 설정을 공유하고 적용하는 방법을 제공합니다.
- 설정 파일을 통해 팀원들 간에 항상 동일한 설정을 사용할 수 있도록 보장할 수 있습니다.
- 이를 통해 일관된 코드 스타일과 포맷팅을 유지할 수 있으며, 팀의 개발 효율성을 향상시킬 수 있습니다.
Prettier 설정
-
Prettier 설정은 프로젝트의 루트 디렉토리에 .prettierrc 확장자 파일을 통해 설정할 수 있습니다.
-
설정 파일의 확장자 형식은 다양하게 지원되며, JSON, YAML, JS, TOML 등을 사용할 수 있습니다.
-
Prettier의 설정은 주로 코드의 포맷팅에 관련되어 있어 비교적 간단한 룰을 가지고 있습니다.
-
예시로는 다음과 같은 설정을 사용할 수 있습니다:
// .prettierrc.js module.exports = { printWidth: 100, // printWidth를 기본값 80에서 100으로 변경 singleQuote: true, // 큰따옴표(")를 작은따옴표(')로 변경 arrowParens: "avoid", // 화살표 함수의 파라미터가 하나일 경우 괄호 생략 };
Prettier 실행
npx prettier --write .
ESLint 설정
-
ESLint 설정은 많은 커스터마이징 옵션을 가지고 있으며, 언어별 (JavaScript, TypeScript 등) 및 환경별 (웹, 노드, 리액트 등) 설정을 해주어야 하는 복잡성이 있습니다.
-
모든 규칙을 하나하나 설정하는 것이 불편하다면, 다른 사람들이 이미 정의해둔 구성(config)을 설치한 후 확장하여 사용할 수 있습니다.
-
특정 환경을 위한 규칙을 추가하고 싶을 때는 플러그인(plugin)을 사용할 수 있습니다.
-
예시로는 다음과 같은 ESLint 설정을 사용할 수 있습니다:
// .eslintrc.json { "extends": ["react-app", "eslint:recommended", "prettier"], "rules": { "no-var": "error", // var 키워드 금지 "no-multiple-empty-lines": "error", // 여러 줄 공백 금지 "no-console": ["error", { "allow": ["warn", "error", "info"] }], // console.log() 허용하지 않음 "eqeqeq": "error", // 일치 연산자 사용 필수 "dot-notation": "error", // 가능하면 도트 표기법 사용 "no-unused-vars": "error" // 사용하지 않는 변수 금지 } } -
이와 같이 설정 파일을 사용하여 ESLint의 동작 방식을 정의하고, 필요한 규칙을 추가하거나 변경할 수 있습니다.
-
참고자료
관련 실행 명령어
npx prettier --write .
npx eslint .
4. Husky
도입배경
- eslint + prettier를 도입하면 끝이 아님
- 아무리 패키지를 설치하고, 룰을 설정해도 작업자가 사용을 안하면 효과가 없음
- 하지만 개인이 매번 확인해서 실행하는 것은 실수가 발생할 여지가 있으며 강제성이 없음
문제해결방안
- 자동화를 통해서 신경쓰지 않아도 자동으로 적용이 되게하고 특정 상황에서 강제로 적용이 되게 하자
- commit된 코드는 무조건 formatting이 완료되어야 하고, push된 코드는 무조건 eslint가 pass된 상태에서push가 되도록 자동화를 구축해야 함
실행방안
- git hook 도입
- git hook? git에서 특정 이벤트 발생하기 전,후로 특정 hook 동작을 실행할 수 있게 하는것 (ex. commit, push)
- git hook 설정은 까다롭고, 모든 팀원들이 사전에 repo를 클론받고 메뉴얼하게 사전 과정을 수행해야지만 hook이 실행됨을 보장할 수 있음
- 실수로라도 사전 과정을 시행하지 않는다면 hook이 실행되지 않음
- 해결법은? husky
Husky
Modern native git hooks made easy
- git hook 설정을 도와주는 npm package
- 번거로운 git hook 설정이 편함 + npm install 과정에서 사전에 세팅해둔 git hook을 다 적용시킬 수 있어서 모든 팀원이 git hook 실행이 되도록 하기가 편함
- husky를 통해서 pre-commit, pre-push hook을 설정 가능함
Husky를 통한 Git Hook 적용
-
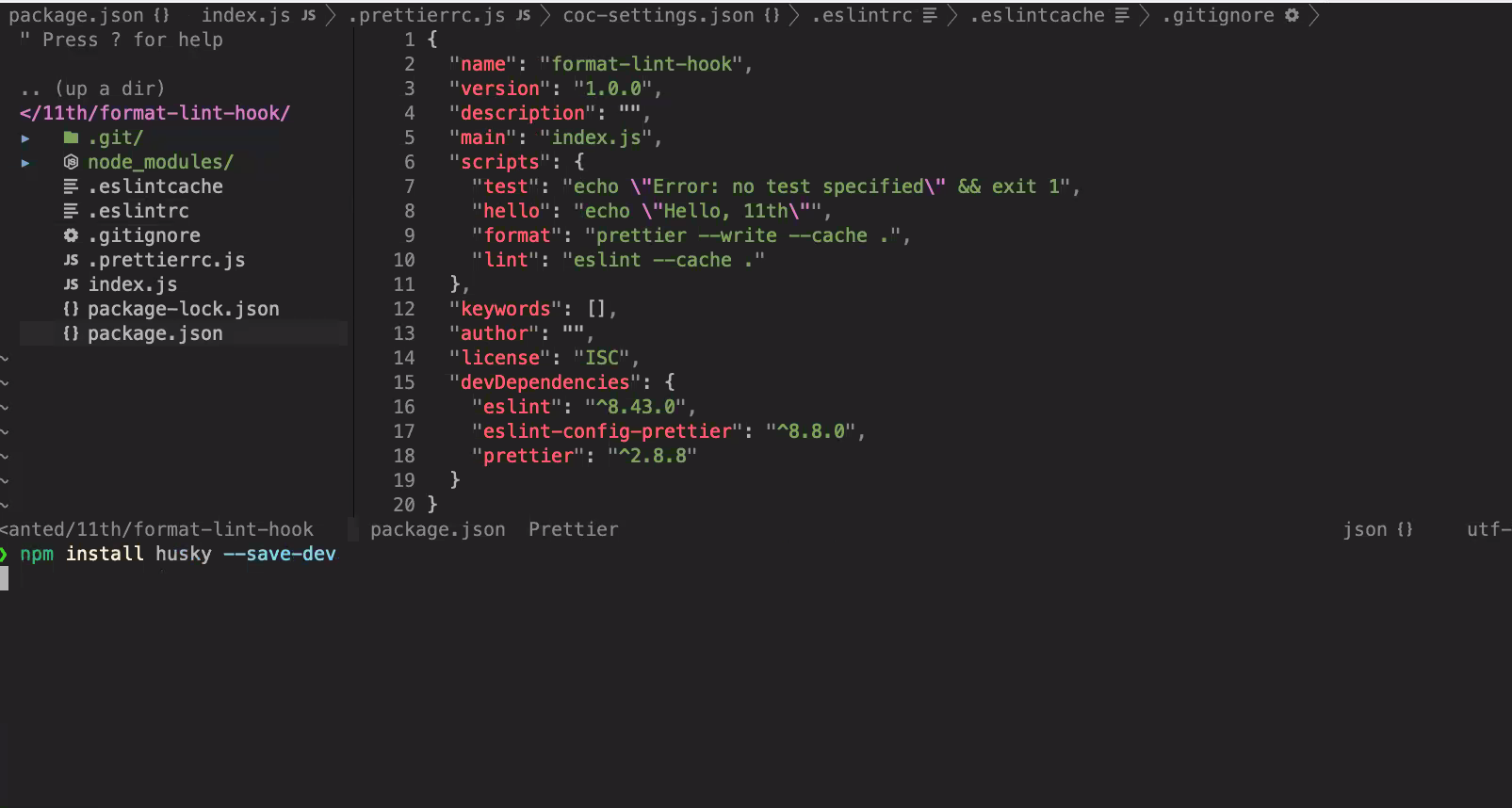
npm install husky --save-dev -
(처음 husky 세팅하는 사람만 실행 필요)
npx husky install-
npx husky install: husky에 등록된 hook을 실제 .git에 적용시키기 위한 스크립트 -
add postinstall script in package.json
-
이후에 clone 받아서 사용하는 사람들은 npm install후에 자동으로
husky install이 될 수 있도록 하는 설정// package.json { "scripts": { "postinstall": "husky install" }, }
-
-
-
scripts 설정
// package.json
{
"scripts": {
"postinstall": "husky install",
"format": "prettier --cache --write .",
"lint": "eslint --cache .",
},
}-
add pre-commit, pre-push hook
npx husky add .husky/pre-commit "npm run format"npx husky add .husky/pre-push "npm run lint"
-
pre-commit 추가 설명
- 강의 과정에서는 큰 흐름을 이해하는데 중점을 두고자 생략했지만 실제로는 lint-staged와 결합해서 사용
- lint-staged를 사용할 시 아래의 장점을 얻을 수 있음
- 포맷팅을 수행 한 뒤 git add 명령어를 자동으로 수행되게 할 수 있음
- 포맷팅을 전체 파일 대상이 아닌 현재 git stage에 올라온 변경사항 대상으로만 수행할 수 있음

gitignore
node_modules/
.eslintcache
위의 파일이 존재한다면, 꼭 설정하기
참고사항
- git hook에서 eslint 에러가 발견하면 실행중인 script가 종료되기에 이 rule에 대해서 error로 설정할 지 warn으로 설정할 지 잘 고려해야함
- 예시)
- 아래와 같이 되어있으면 console.log 코드가 있어도 푸쉬가 되지만
"no-console": ["warn", { "allow": ["warn", "error", "info"] }]
error로 설정할 경우 console.log가 하나라도 있으면 푸쉬가 안됨"no-console": ["error", { "allow": ["warn", "error", "info"] }]
- 아래와 같이 되어있으면 console.log 코드가 있어도 푸쉬가 되지만
- 참고사항)
- 린트에서 warning도 엄격하게 하나도 허용하지 않으려면
eslint --max-warings=0으로 옵션을 붙여서 스크립트를 실행하면 됨
// package.json { "scripts": { "lint": "eslint --cache --max-warnings=0", }, }
- 예시)