진행 동기
수업을 듣고, 이 프레임워크가 생각보다 많은 사람들이 만들고 공유하고 있다는 사실을 알게되어서
목차

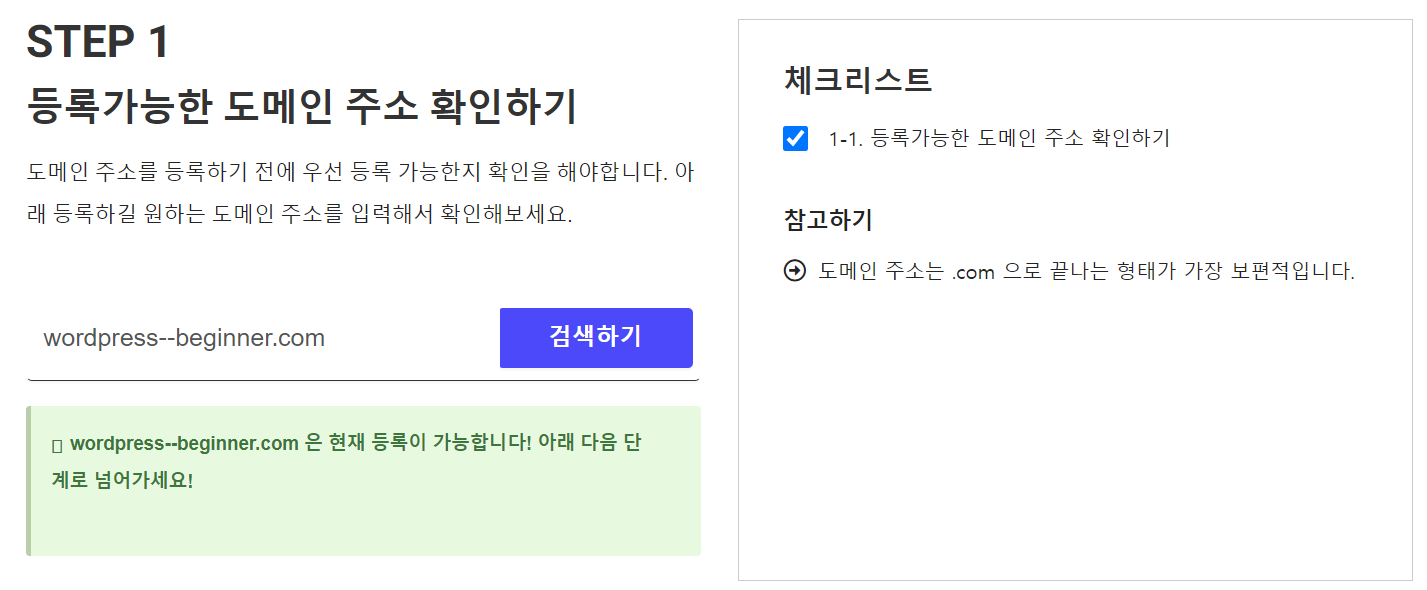
1. 등록가능한 도메인 주소 확인하기

2. 도메인 주소 및 웹 호스팅 등록하기
웹 호스팅?
개인이 구매해서 직접 운영하기에는 많은 어려움과 한계가 있기 때문에 일반적으로 웹 서버를 전문적으로 관리하는 업체를 통해 웹 서버의 일부 공간을 빌려서 사용
웹 호스팅은 어디에서?
FastComet

환불가이드
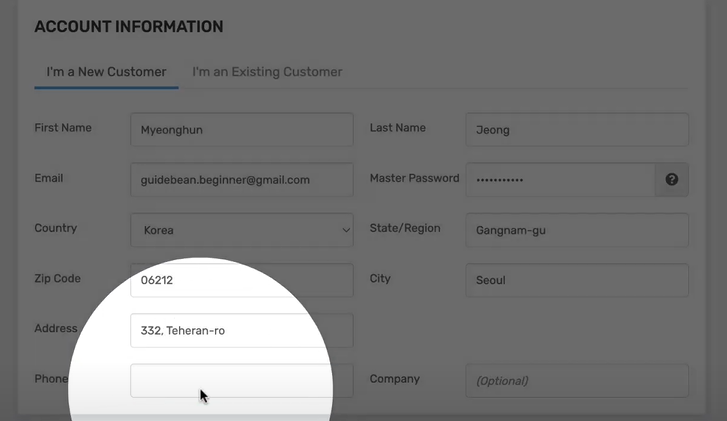
입력 순서



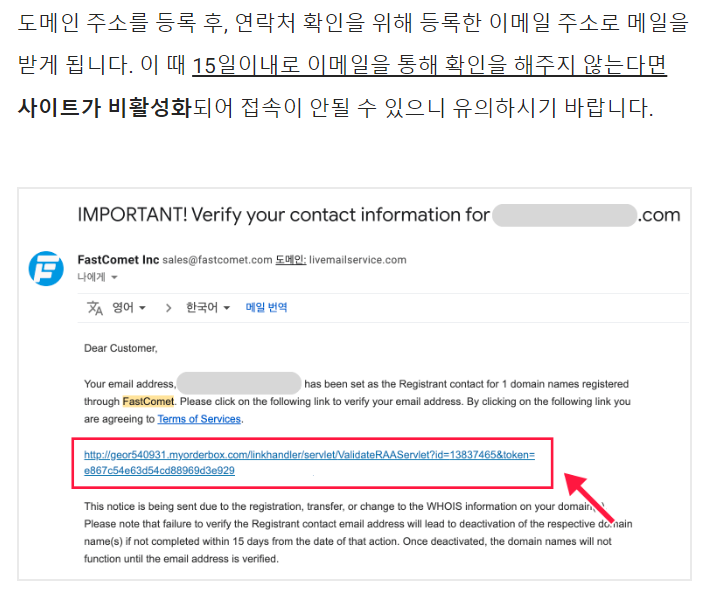
3. 이메일 주소 컨펌하기

- 이메일을 찾을 수 없다면, 스팸함도 함께 체크해보시기 바랍니다.
- 사이트가 비활성화가 되더라도, 이메일 확인을 하면 바로 활성화가 됩니다.
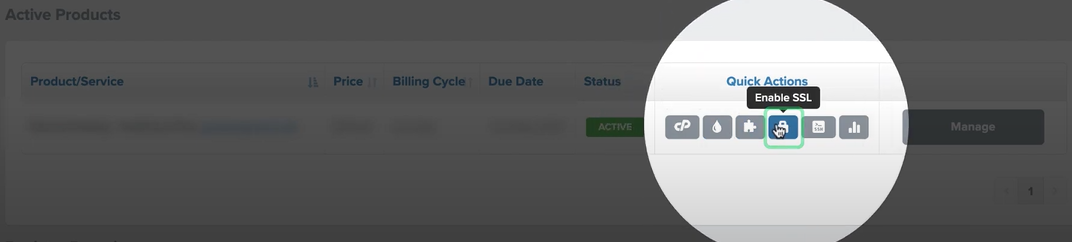
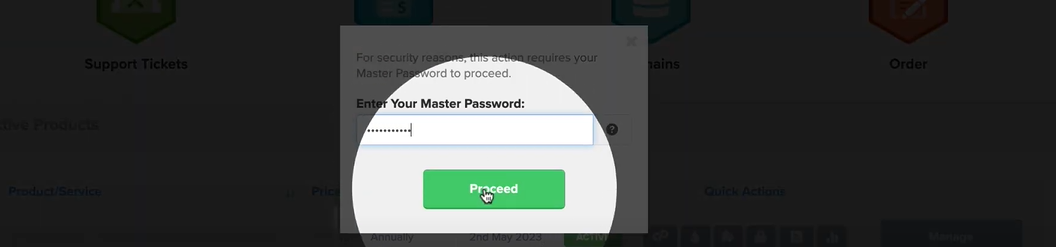
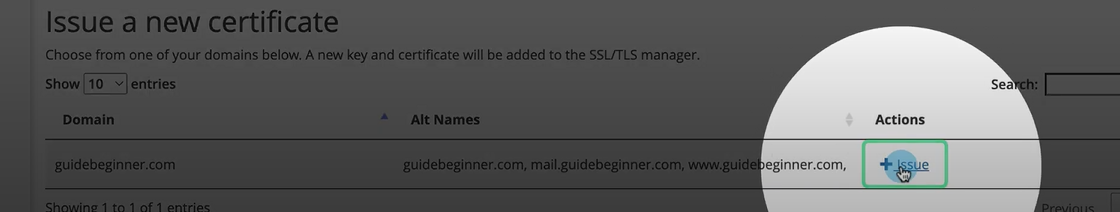
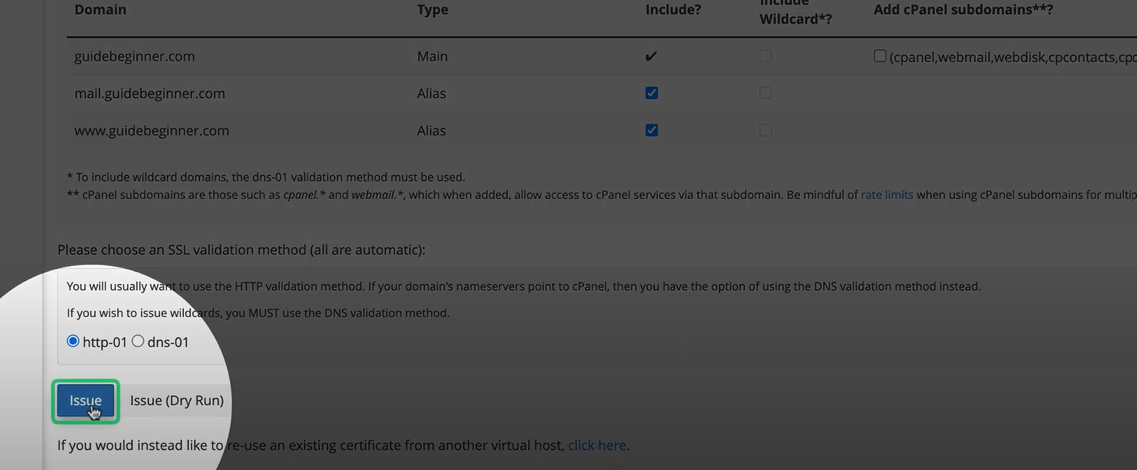
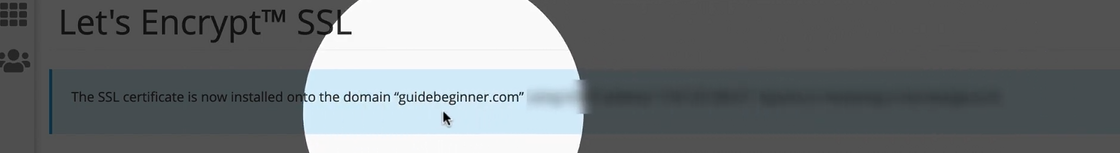
4. 도메인 주소에 무료 https 적용하기
사이트를 운영할 때 http://example.com 이 아닌 https://example.com 과 같이 https 접속이 가능해야 사람들이 자신의 사이트에 원활하게 방문할 수 있습니다. 이 단계에서는 Let's Encrypt SSL 을 기반으로 어떻게 쉽고 빠르게 자신의 사이트에 https 를 적용할 수 있는지 알 수 있습니다.





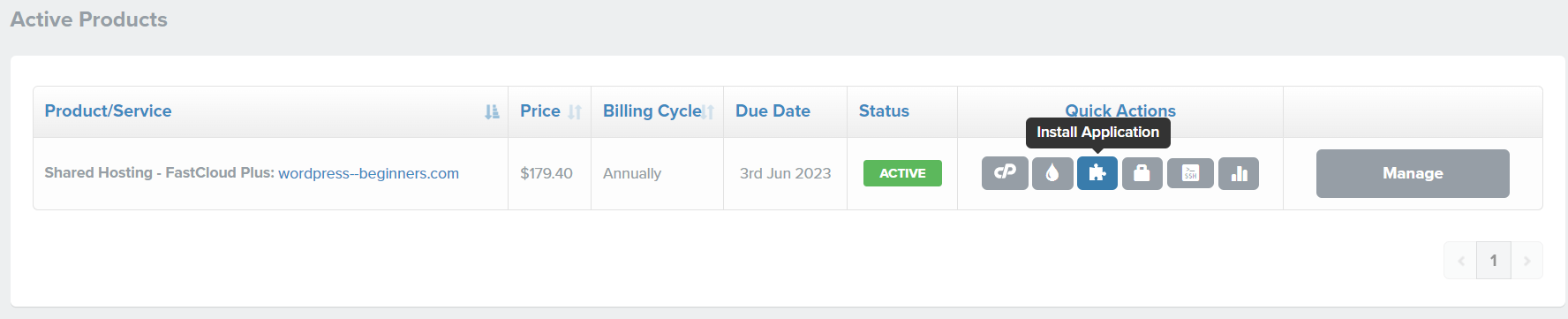
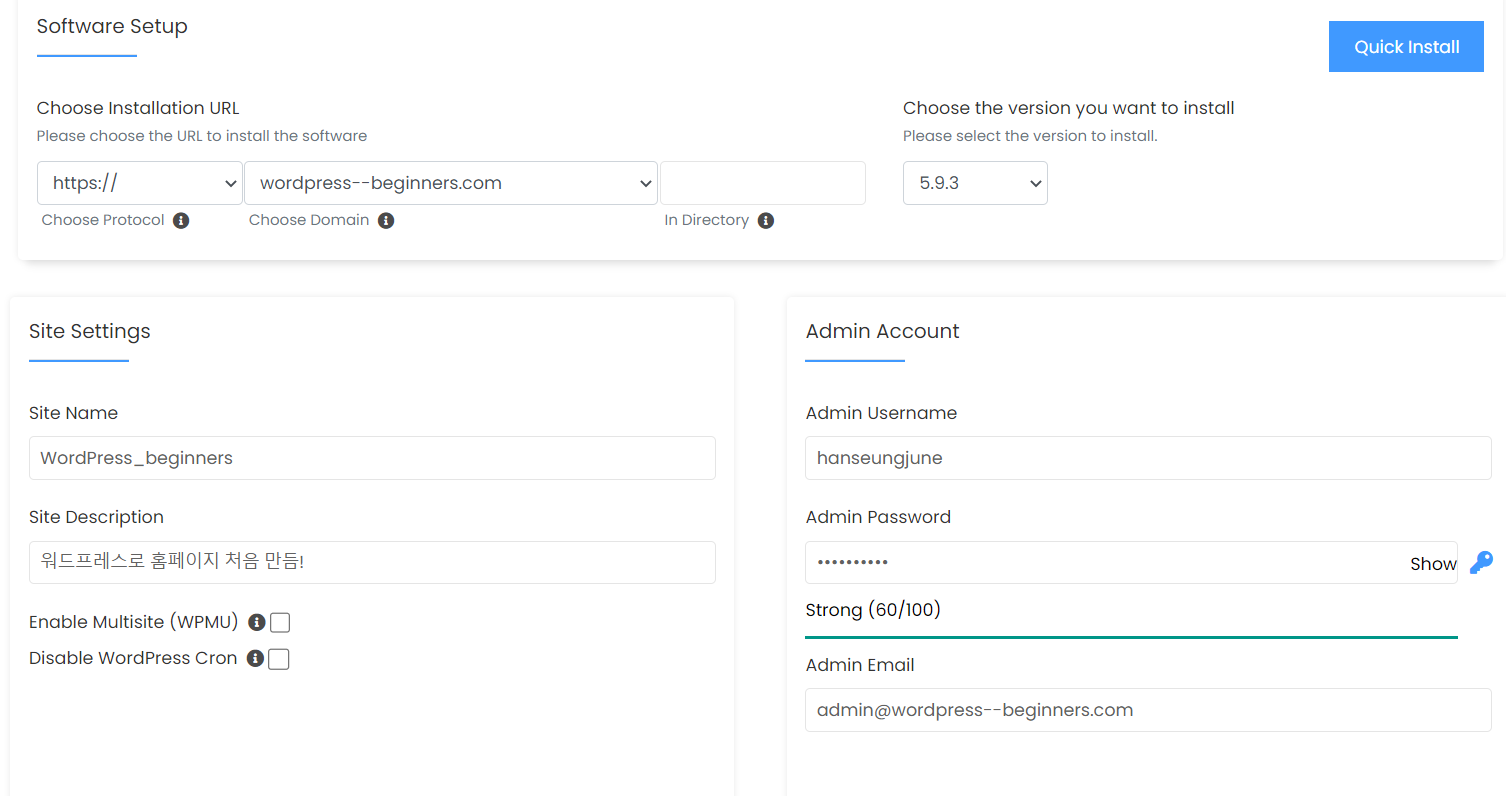
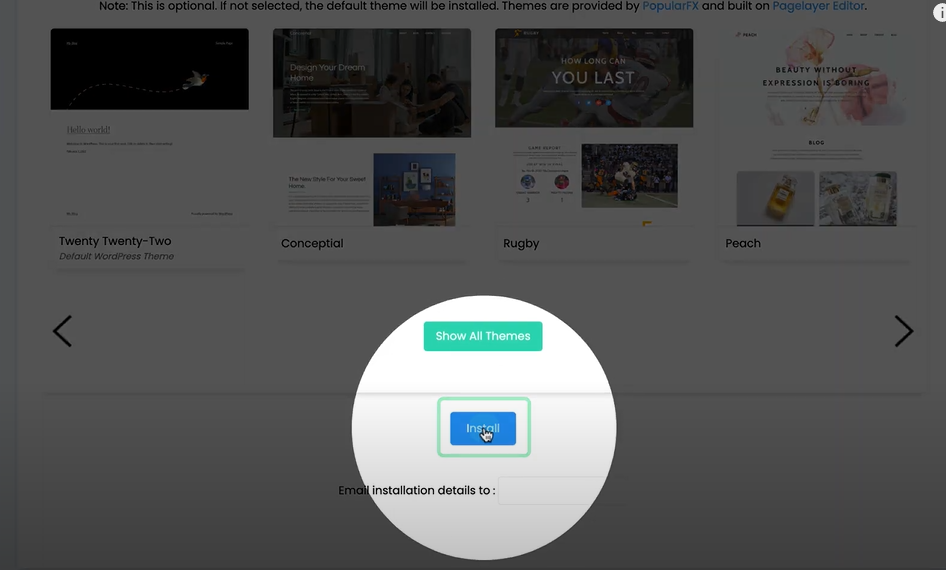
5. 워드프레스 기본 사이트 설치하기

들어가면 제일 먼저 'WordPress'가 나오는데 이를 install.



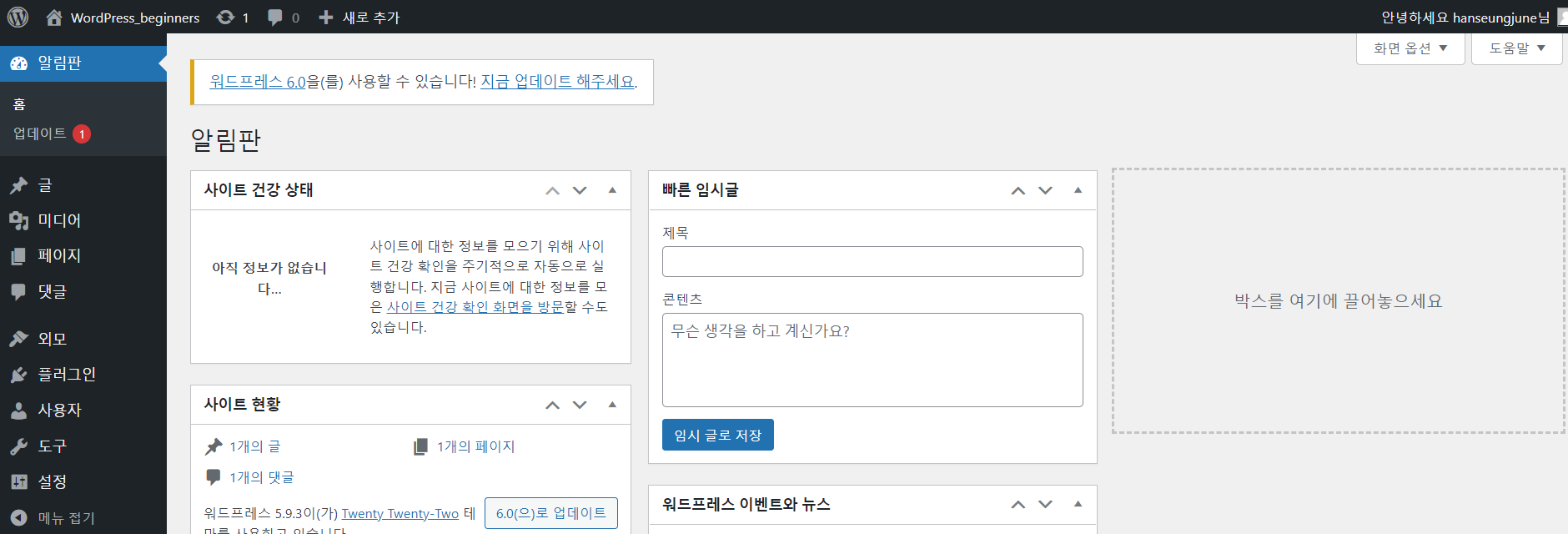
6. 관리자 페이지 로그인 및 살펴보기
WordPress 로그인 계정: hanseungjune
현재 나의 WordPress : 워드프레스 화면

- 글 : 블로그 작성 기능
- 미디어 : 이미지나 동영상 저장소
- 페이지 : 페이지를 작성하거나 관리
- 댓글 : 유저들의 댓글 관리
- 외모 : 테마 선정
- 플러그인 : 여러가지 UI 기능 사용 가능
- 사용자 : 사용자 정보 확인
- 설정 : 환경 설정 확인 가능
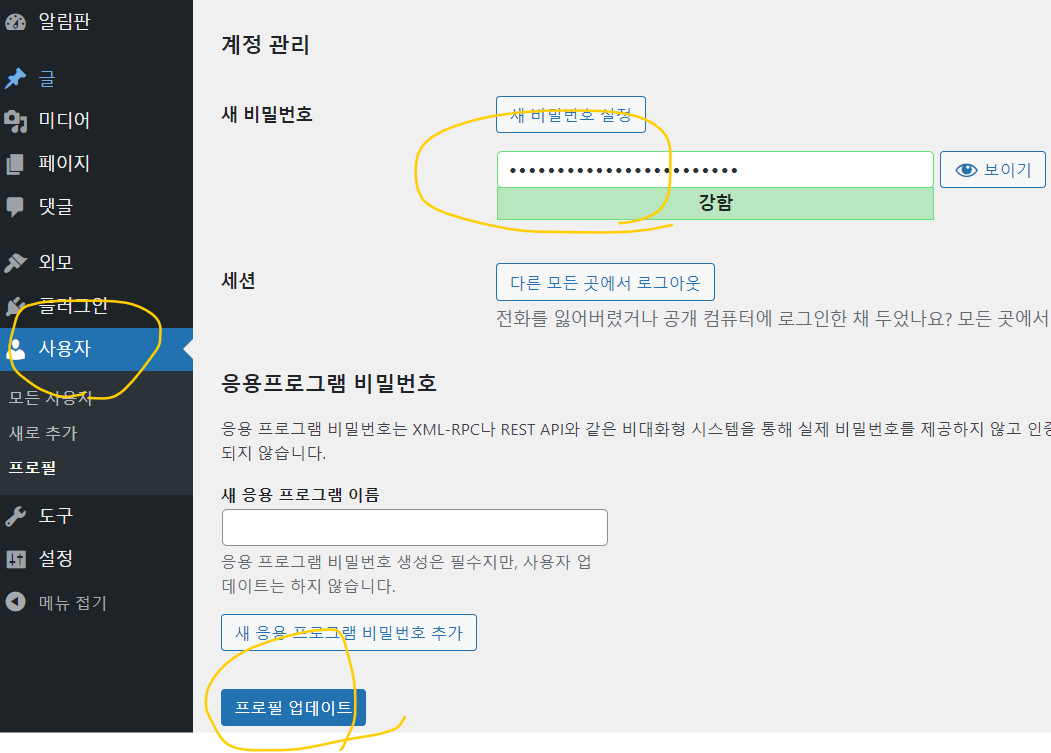
7. 워드프레스 관리자 비밀번호 변경하기

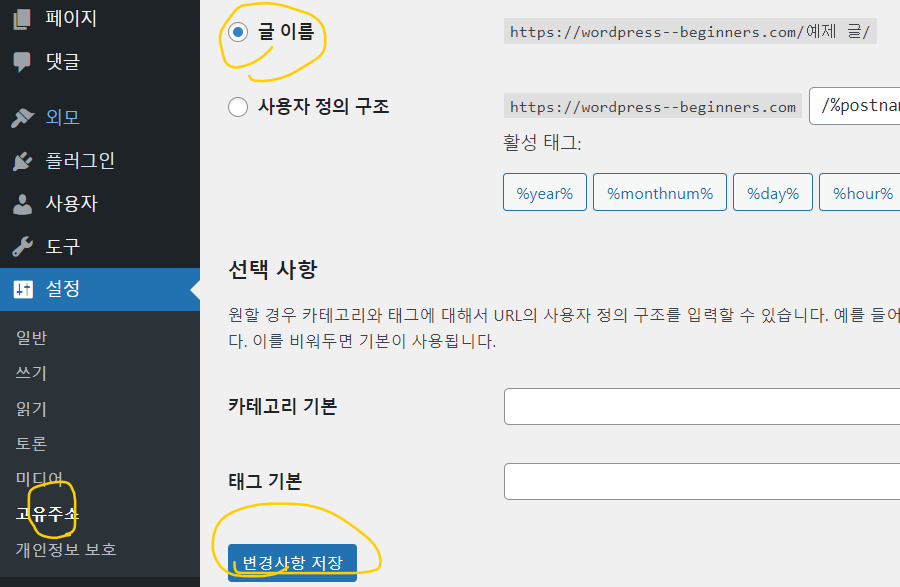
8. 워드프레스 사이트 고유주소 변경하기

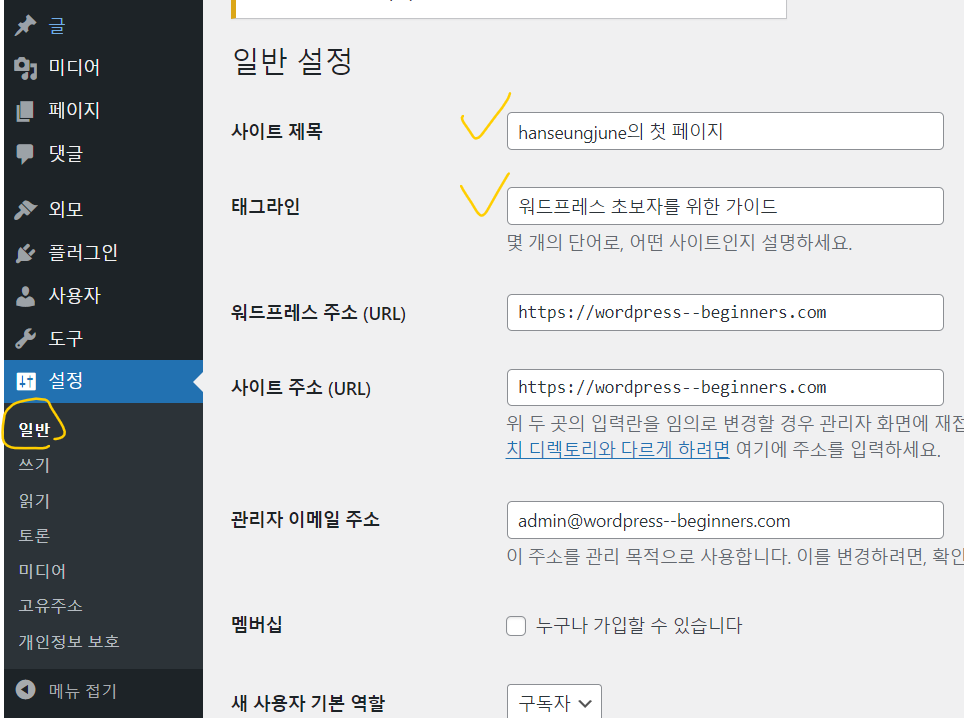
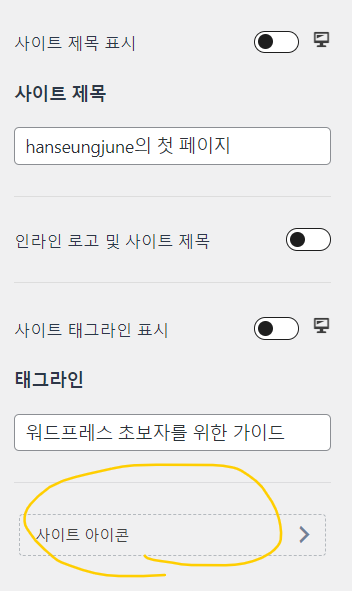
9. 사이트 제목 및 태그라인 변경하기

10. 워드프레스 테마 설치하기

Astra 설치 및 활성화
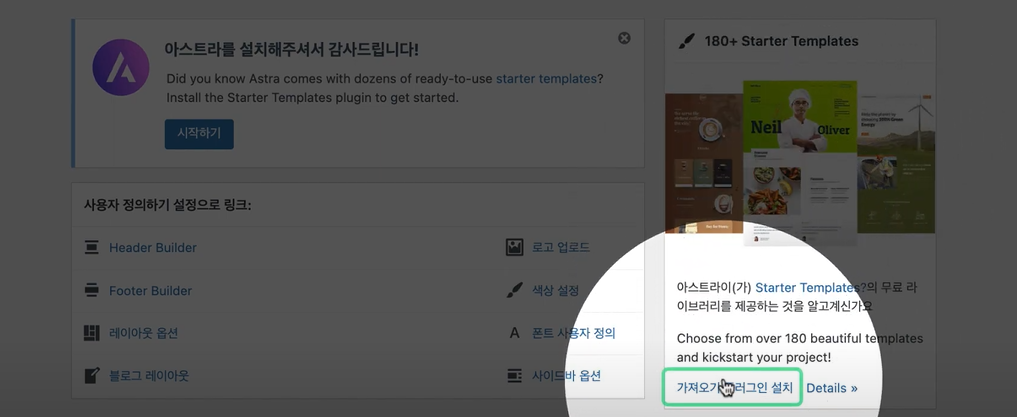
11. 테마 템플릿관련 플러그인 설치하기

설치 후 활성화는 자동으로 됨
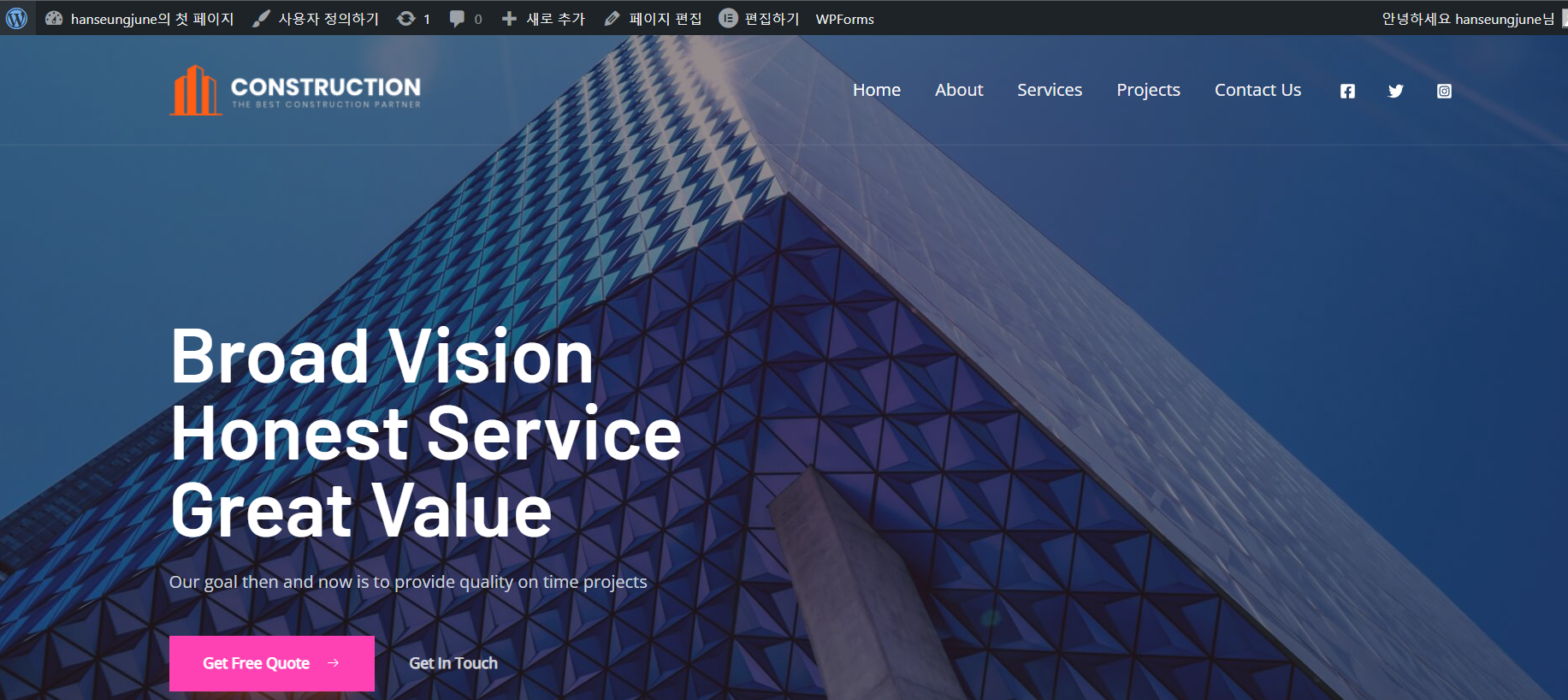
12. 테마 템플릿 다운로드 및 적용하기
Constructor : 테마 선택 유형
그 다음에 여기에서 build Your Website Now z클릭 후, Elementor 클릭
자기가 원하는 템플릿을 찾아서 클릭하고, 로고와 폰트설정은 자유롭게 정하기,
이름과 이메일주소, beginner, Myself, Share Non-Sensitive Data 체크 해제
view 하여 확인하기

13. 글자 / 색상 / 버튼 편집하기
오른쪽 상단 아이콘으로 들어가서 편집기로 이동
외모 탭에서 사용자 정의하기로 들어간다.

그리고 글로벌(페이지 전반적으로 적용하겠다는 의미) 클릭
글자 및 색상을 통해서 자기가 원하는 디자인대로 커스텀 + 버튼도 가능
공개(저장하는 기능)
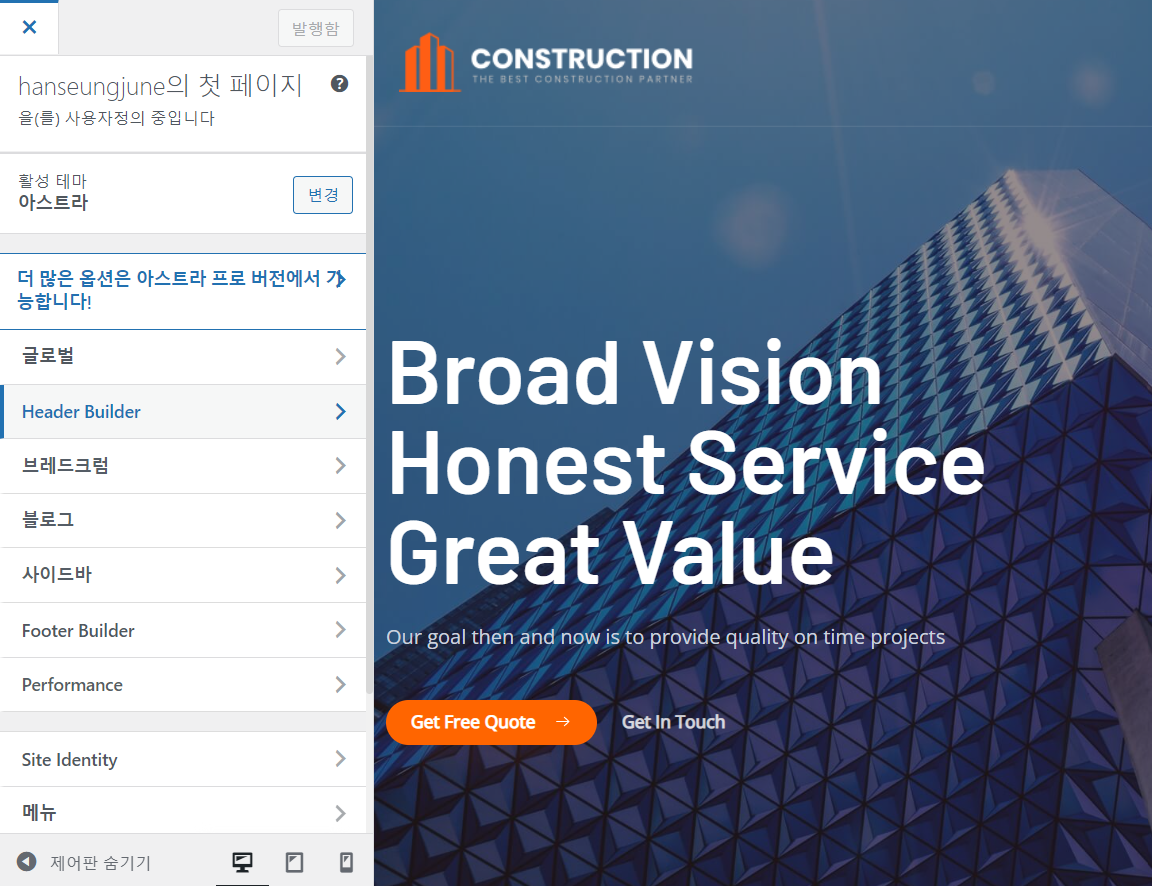
14. 헤더 편집하기 (로고, 아이콘)
로고를 직접 만들고 싶다면, 무료로고 만들기 강좌

Header Builder
Site Title & Logo 로 클릭하여, 해당 화면 처럼 설정

사이드 아이콘 들어가서 파비콘을 설정해준다.
공개(저장)
15. 푸터 편집하기

- Footer Builder 에서 CopyRight 부터 시작해서 social 까지 편집할 수 있음.
- 그리고 오른쪽 하단 탭들을 통해서 위치 이동도 가능하다.
- widget 탭을 클릭하여 직관적으로 내용 수정도 가능하다.

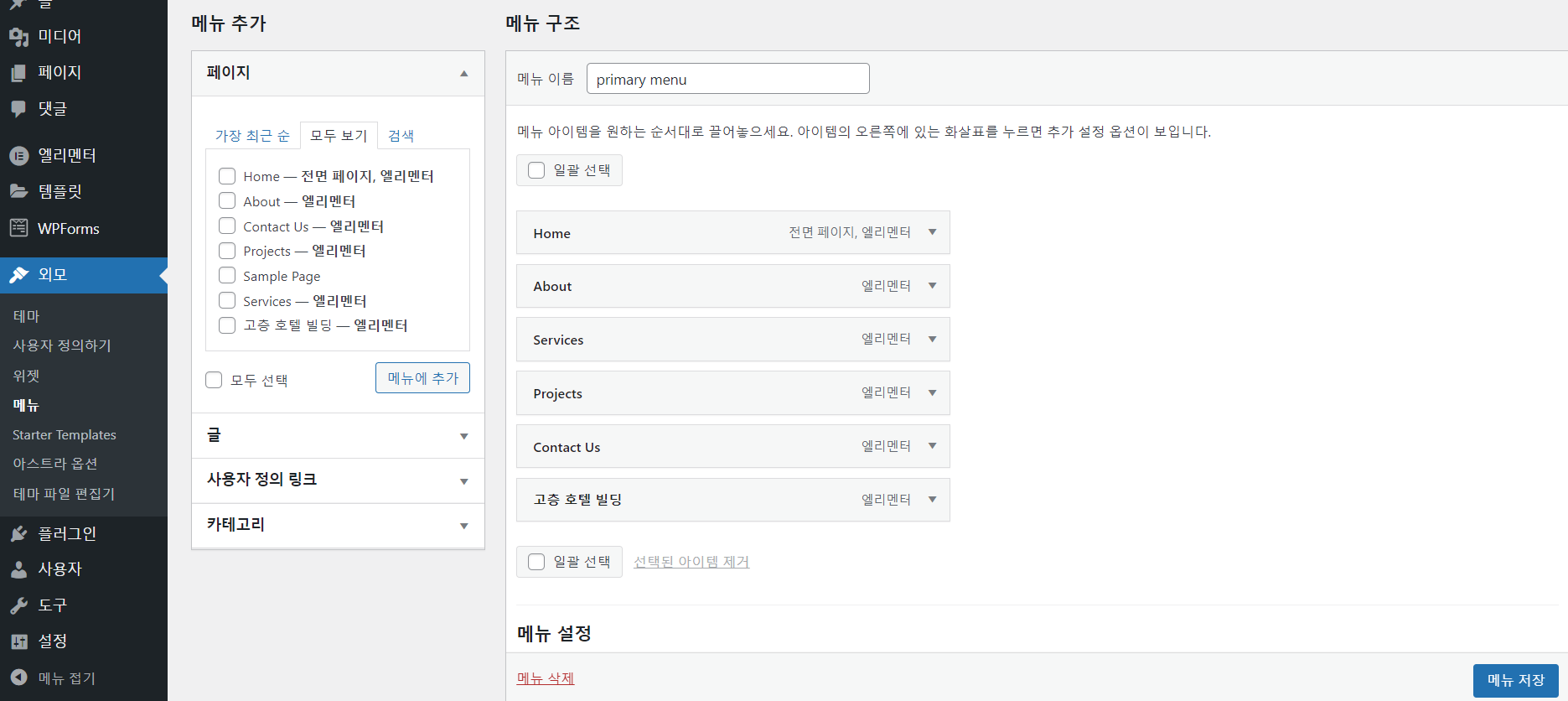
외모 - 메뉴로 이동하여 메뉴 구조 자체를 수정할 수도 있음.
16. 페이지 모바일 버전에서 편집하기

페이지 탭에서 - Home - 편집하기 - 왼쪽 하단 반응형 클릭 - 오른쪽 상단에 모바일 클릭
해당 화면에서 정렬에만 모바일 표시가 되어있는데, 이는 모바일 화면 기준에서 편집할때는 해당 값만 수정이 가능하다는 뜻 ( 정렬만 표시가 되어있음을 확인 )
수정하면 모바일 화면에서만 수정되고, 데스크탑으로 돌아가면 수정이 안되어 있음.
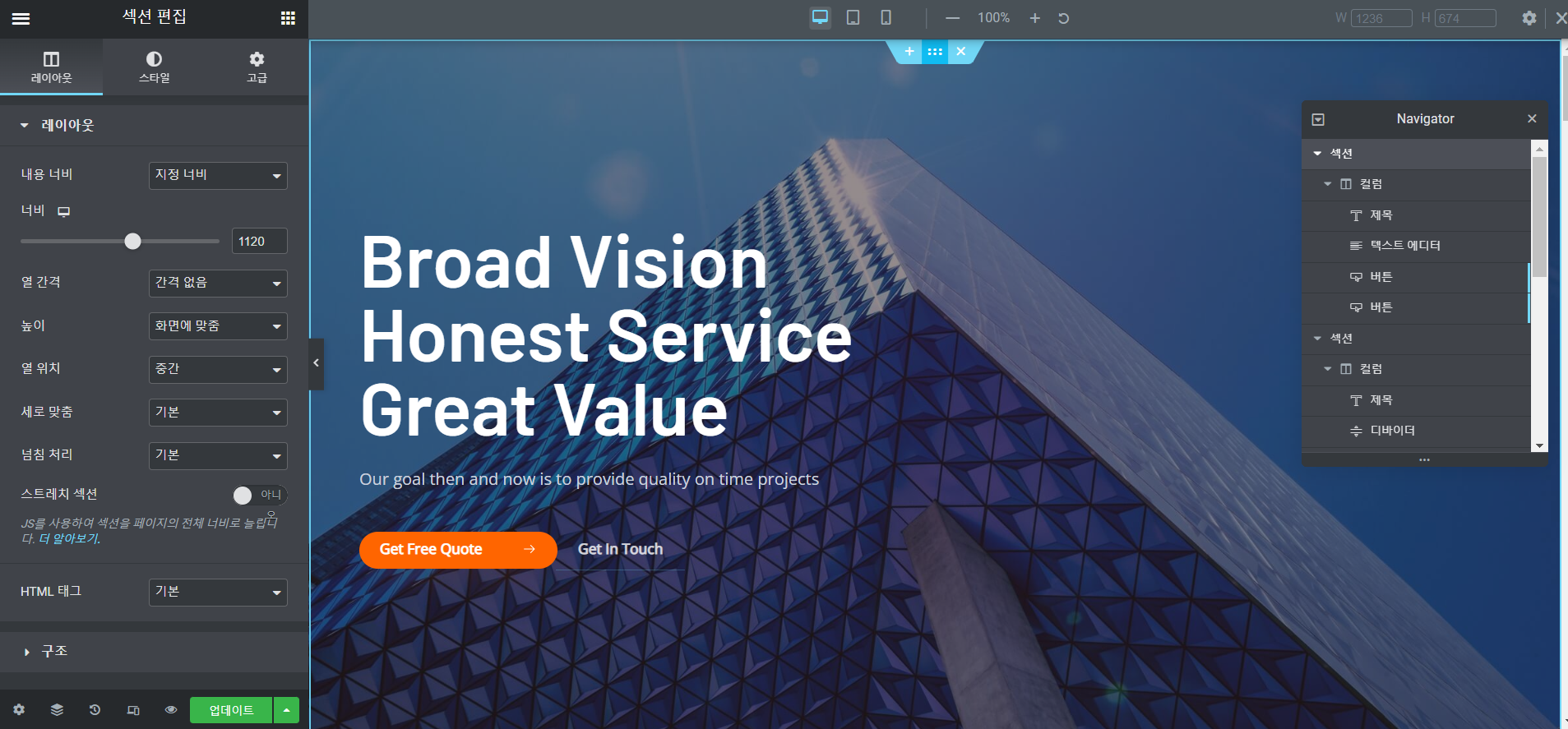
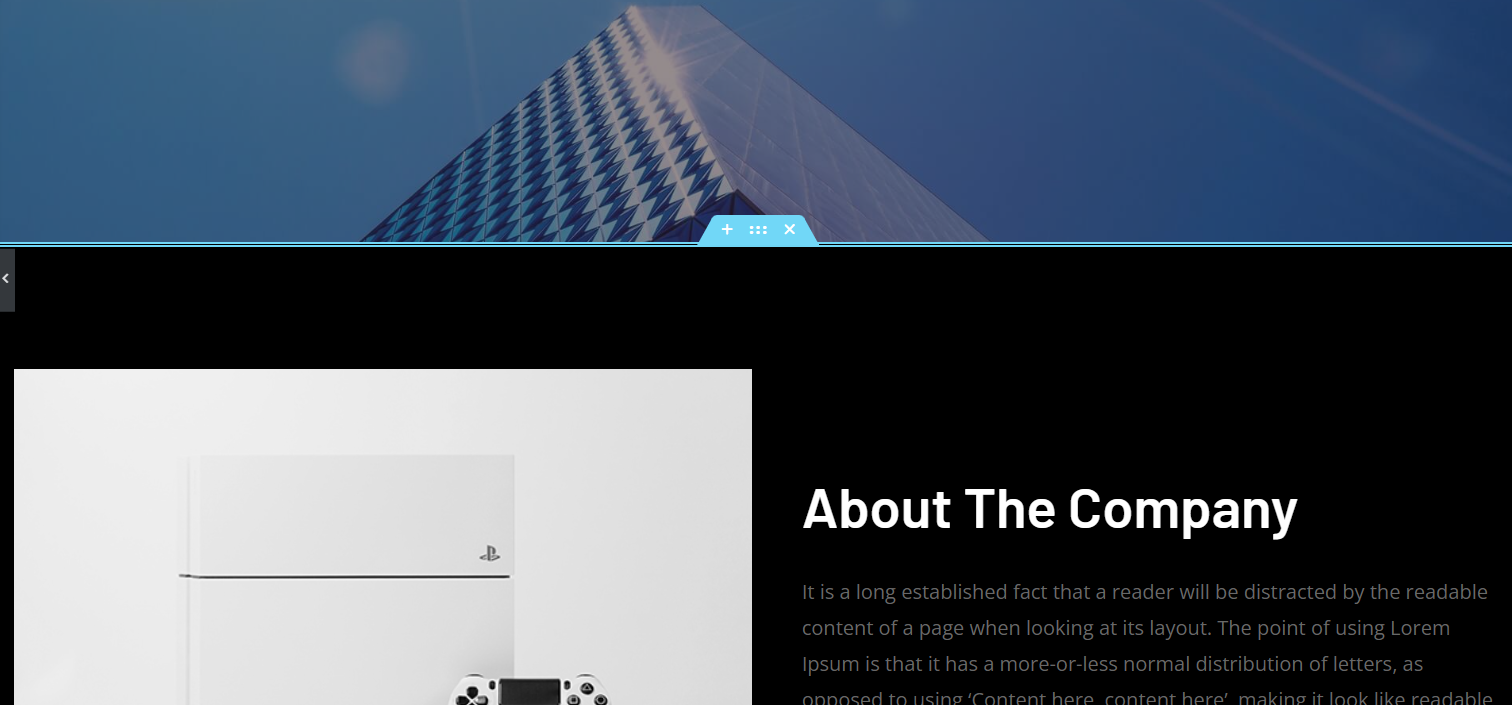
17. 페이지 섹션 레이아웃 편집하기

레이아웃과 스타일, 고급 탭을 통해서 공백이라던지 섹션 추가 등 여러가지 기능을 활용할 수 있음
해당 작업이 가장 핵심이라고 생각함 ★★★★★
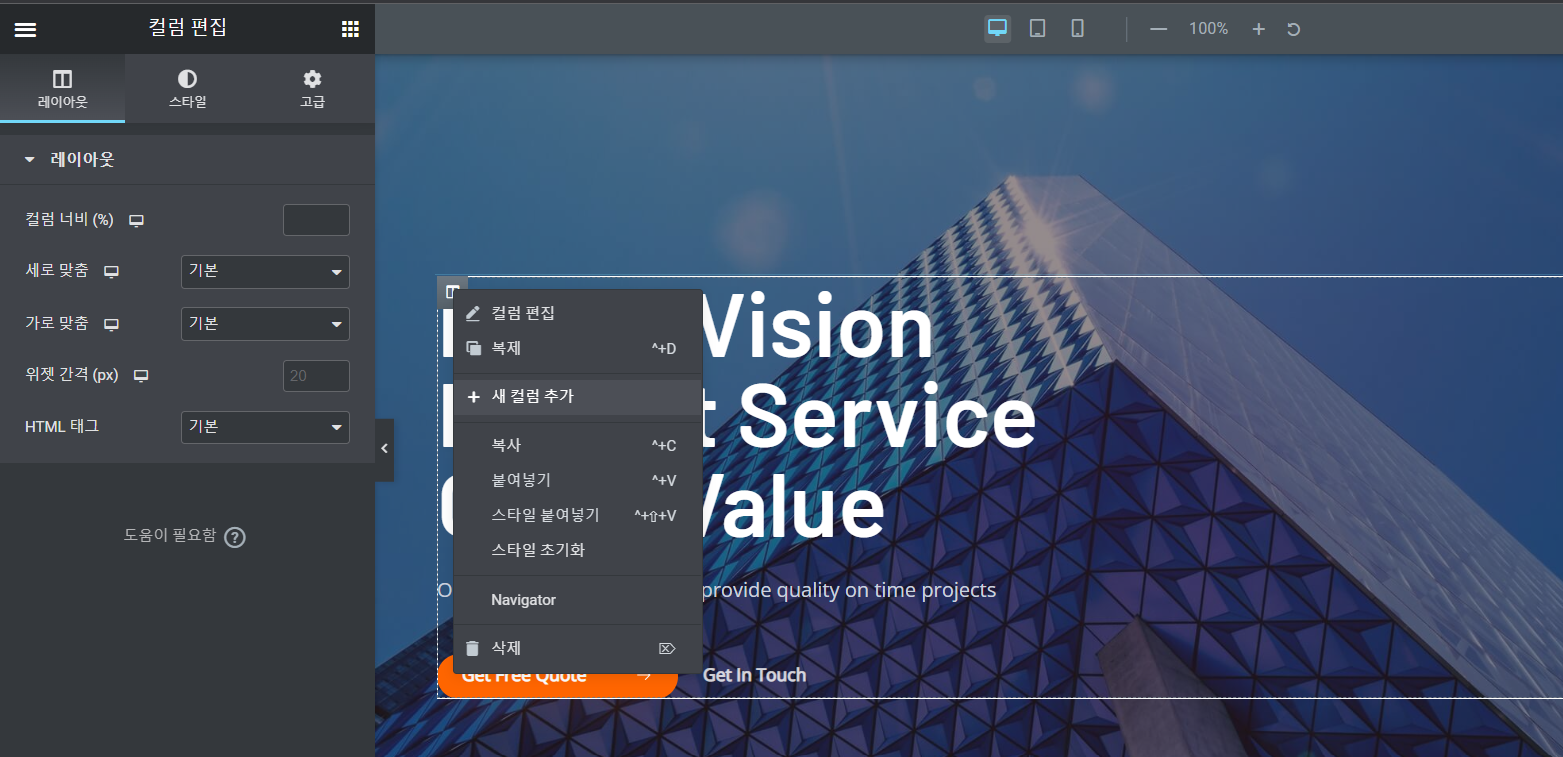
18. 페이지 컬럼 편집하기

섹션 레이아웃 편집하는 것과 똑같다고 보면된다.
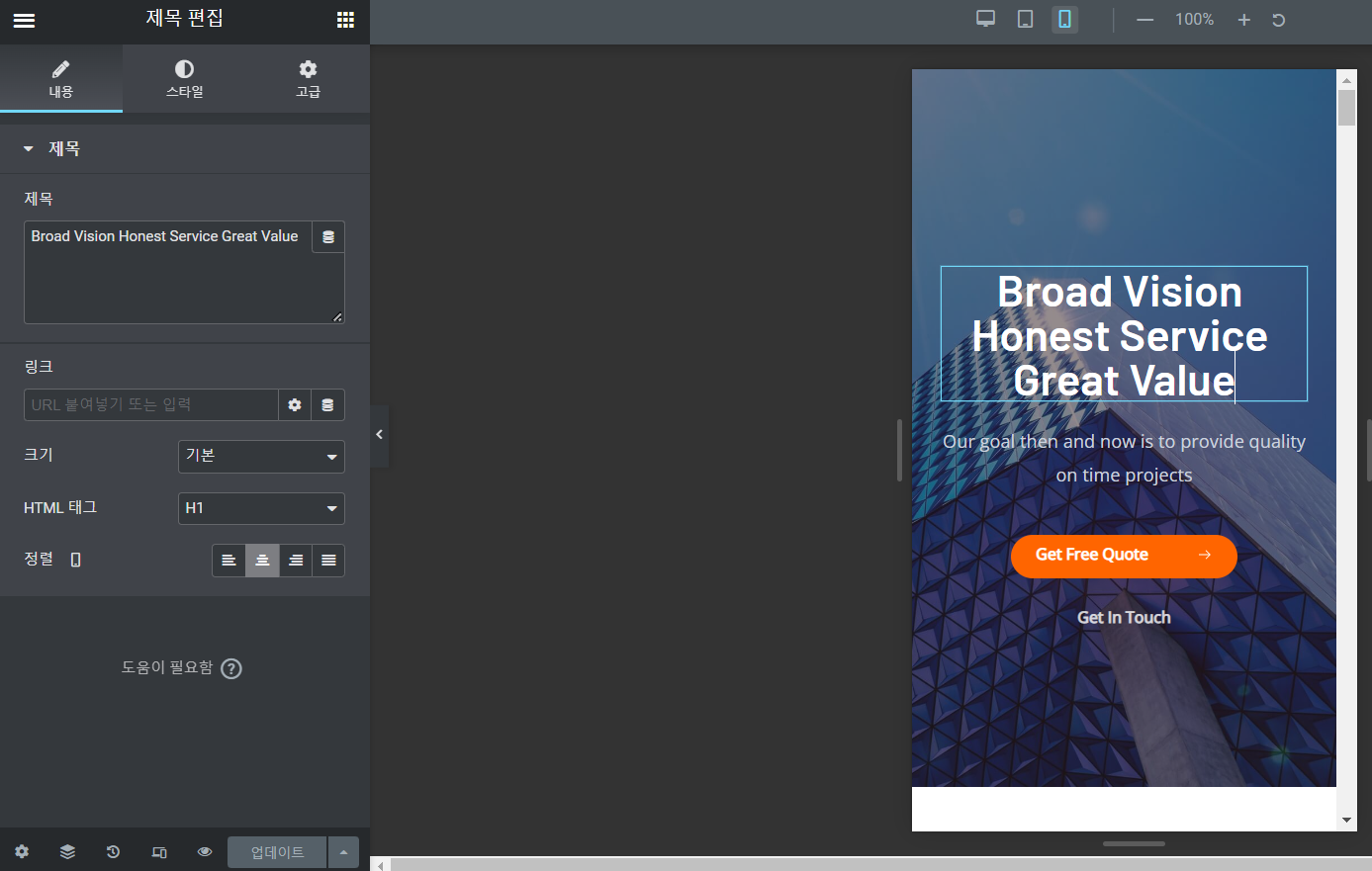
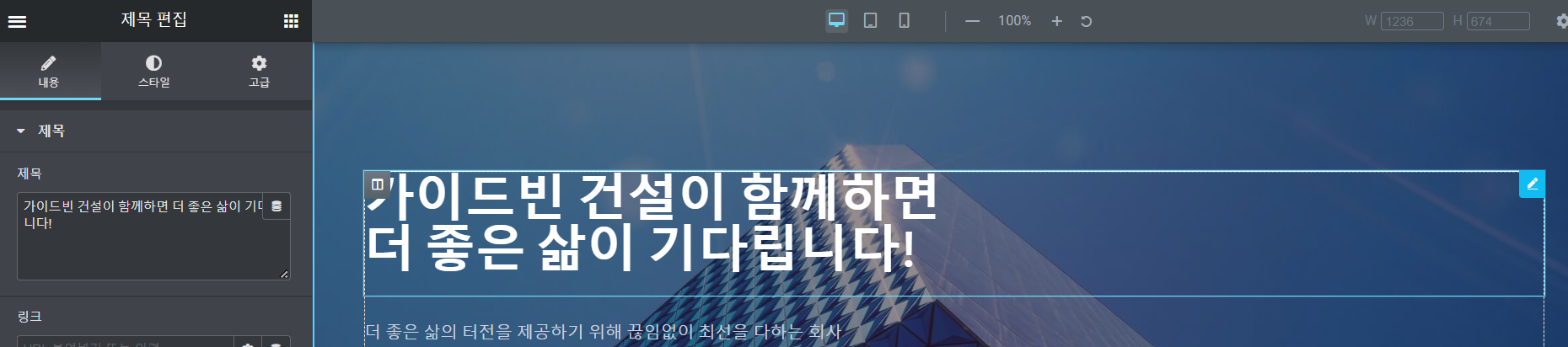
19. 페이지 요소 편집하기

헤딩과 같은 제목 편집을 페이지 요소 편집이라고 하는게 앞서 배운 부분과 크게 다르지 않다.
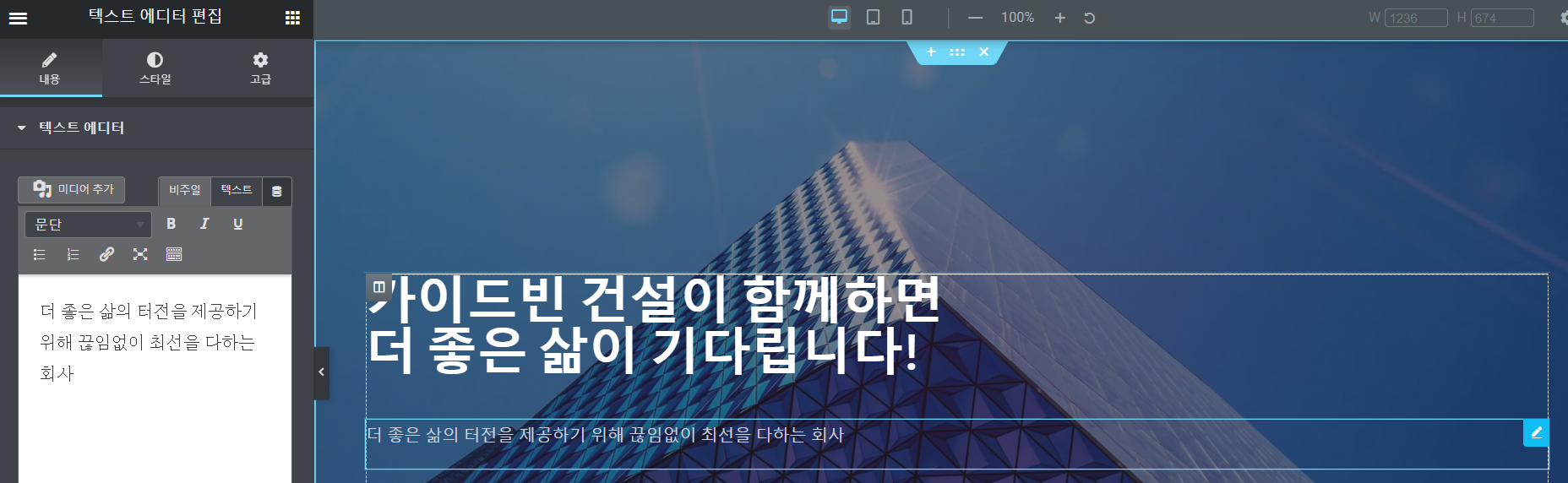
20. 페이지 텍스트 편집하기

위의 내용과 상동
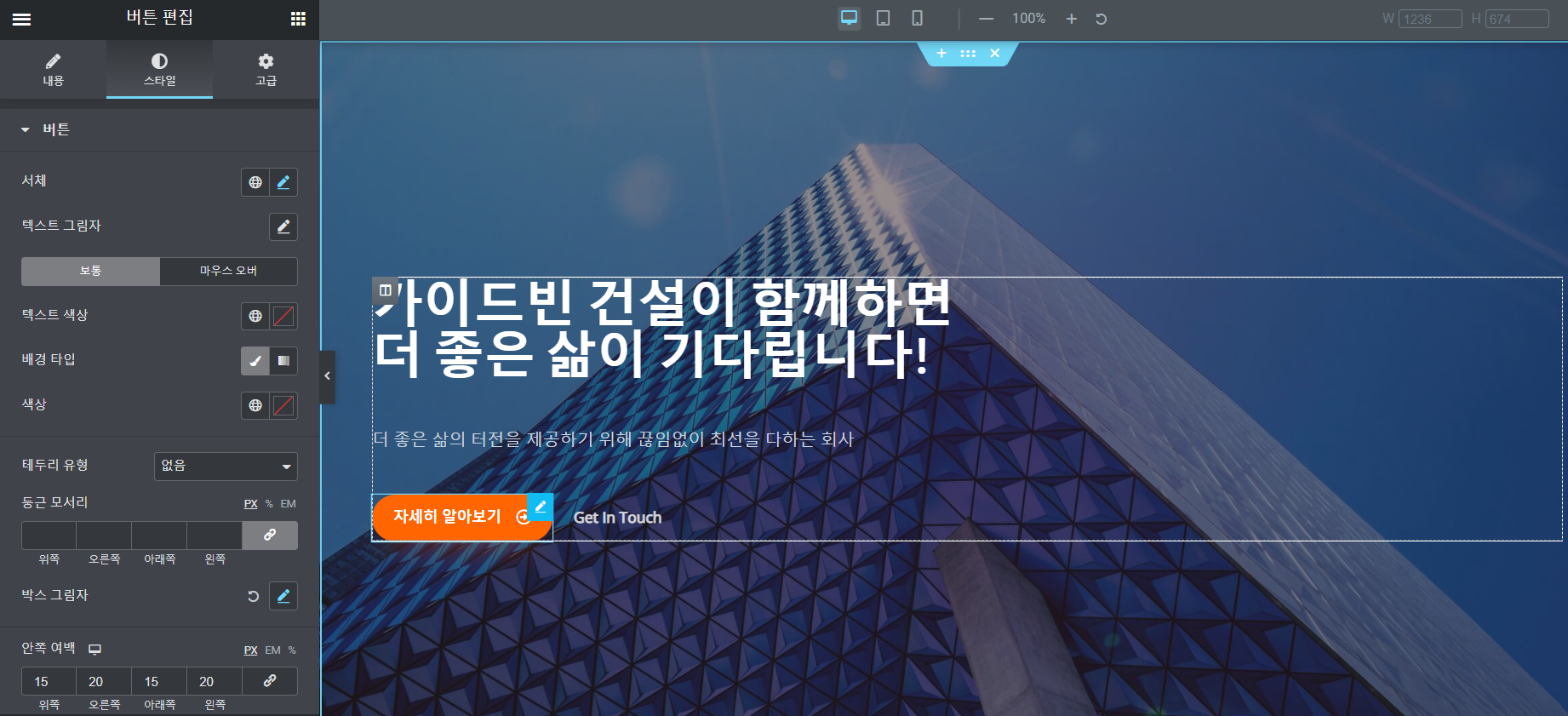
21. 페이지 버튼 편집하기

위의 내용과 상동
22. 페이지 이미지 및 배경 편집하기
- 무료 스톡 이미지를 이용하고 싶다면 아래 사이트를 참고하세요.

섹션 편집 부터 거의 작동 방법이 비슷하다고 보면 될 거 같다.
이미지 수정은 내용에서, 스타일은 스타일 탭에서, 나머지 상세 변경은 고급에서!
23. 페이지 새 요소 추가하기

드래그를 통하여 이미지를 삽입한다고 생각하면 될 것 같다.

폴더 버튼을 통해서 섹션을 추가할 수도 있다.

짜란

24. 새 페이지 만들기 (매뉴얼, 템플릿)

매뉴얼대로 만든 섹션!



페이지 새로 추가하여, 여러가지 편집을 거친 결과는..?

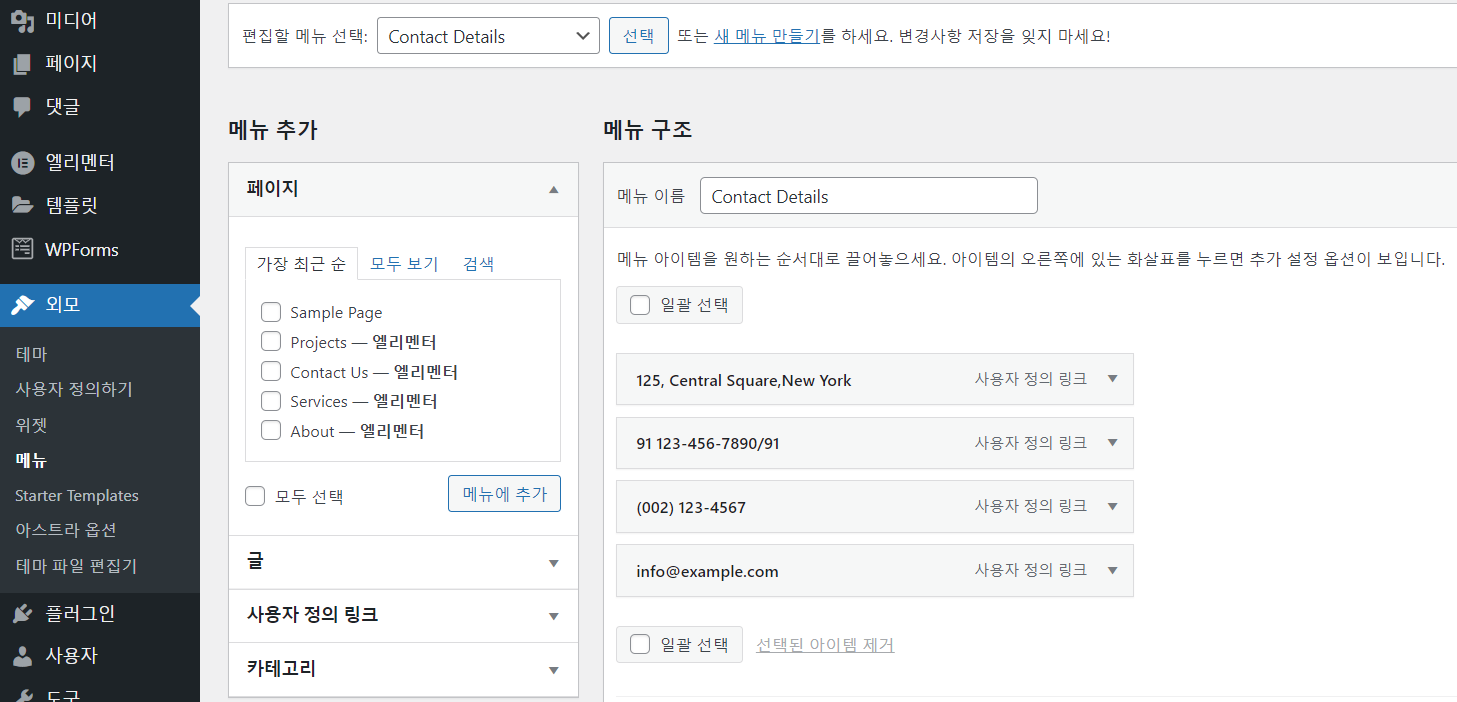
25. 메뉴 편집하기

외모 - 메뉴 : 여기서 메뉴를 추가하고 싶다면, 모두 보기 탭에서 추가하고 싶은 메뉴를 체크한다 그리고 메뉴 저장!
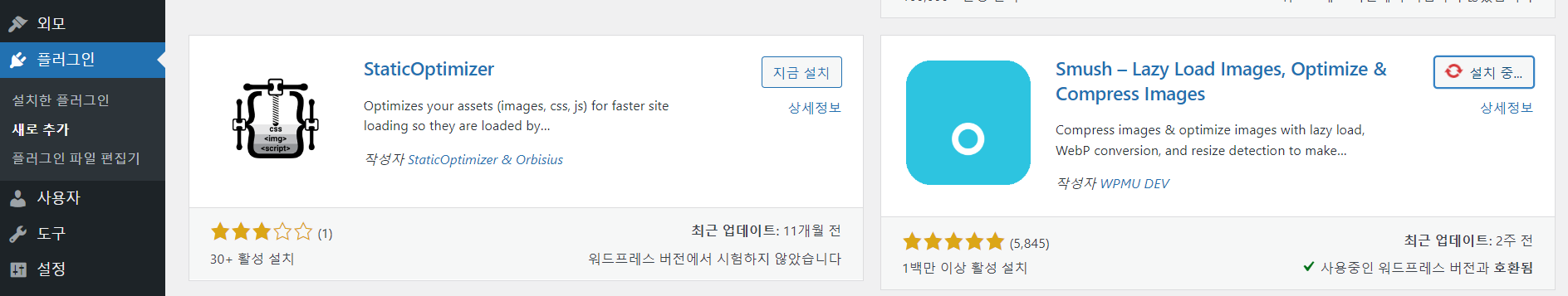
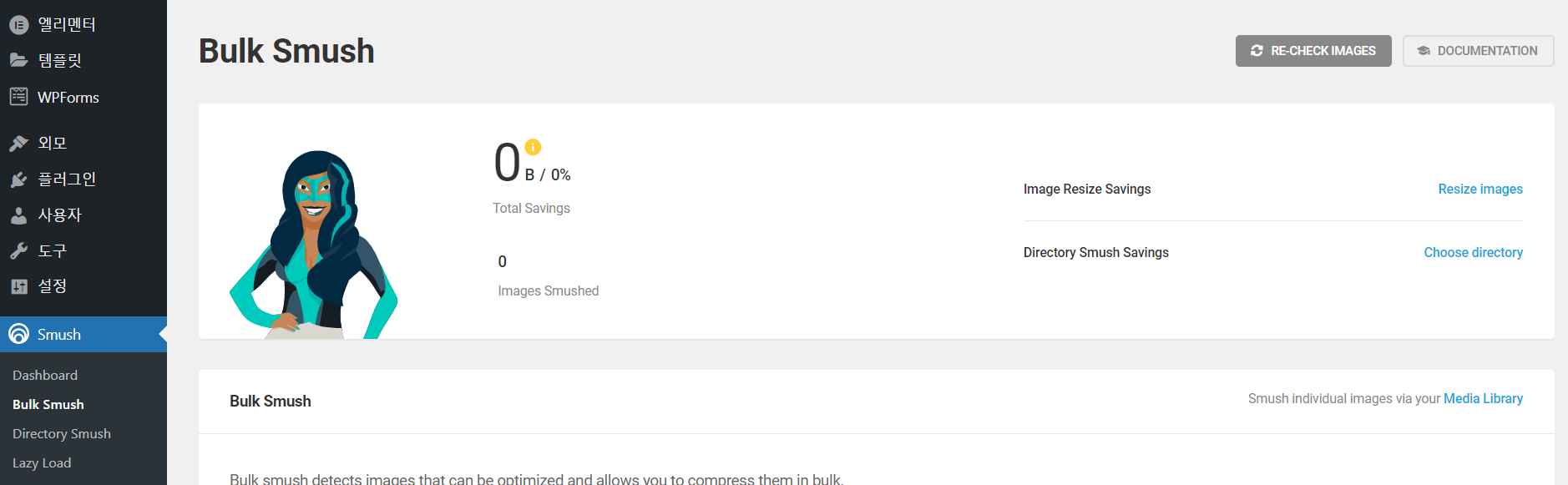
26. 워드프레스 플러그인 설치하기


설치하고 활성화!
27. 사이트 점검하기
문제없음~~~
소감
생각보다 많은 시간이 걸려서 당황했다. 하지만 이번 기회에 워드프레스를 완전하게 접하게 된 것 같고 지금 이렇게 기록해둔 정보를 바탕으로 나중에 써먹어 봐야 겠다.
아 그리고 도메인 탈퇴는 45일 이내로 하면 된다고 해서 나는 한 20일 뒤에 취소하려고 한다!
내가 만든 페이지 : 바로 환불 신청해서 여기서 보기는 어려울 듯 ㅎㅎ

