CSS
1.[CSS_오답노트] box-sizing

출처( 코딩팩토리 )사용해야하는 이유 1\. 영역마다 정확한 사이즈를 넣기 위해서 2\. 최근 테이블 형태로 레이아웃을 많이 만들어보임 3\. \* {} 에다가 항상 해둘것!
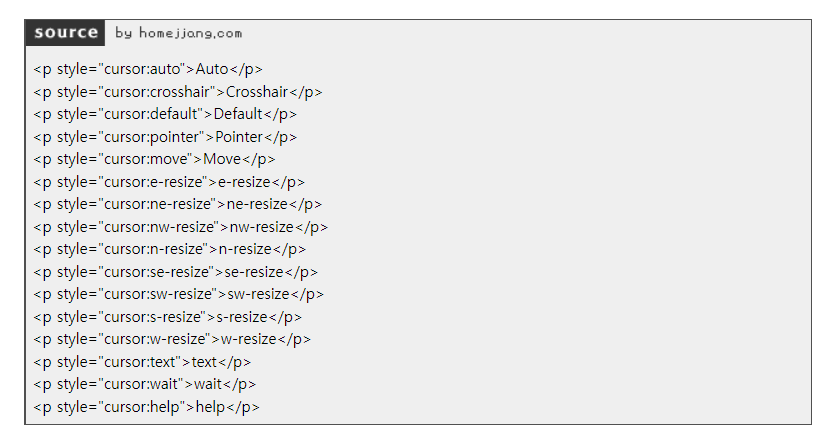
2.[CSS_오답노트] cursor

음... 포인터 모양이 캡쳐가 안된다 ㅋㅋㅋㅋㅋㅋㅋ 출처 남겨놓고 여기서 직접 봐야겠다출처 ( 홈짱닷컴 ), 출처 ( w3school )
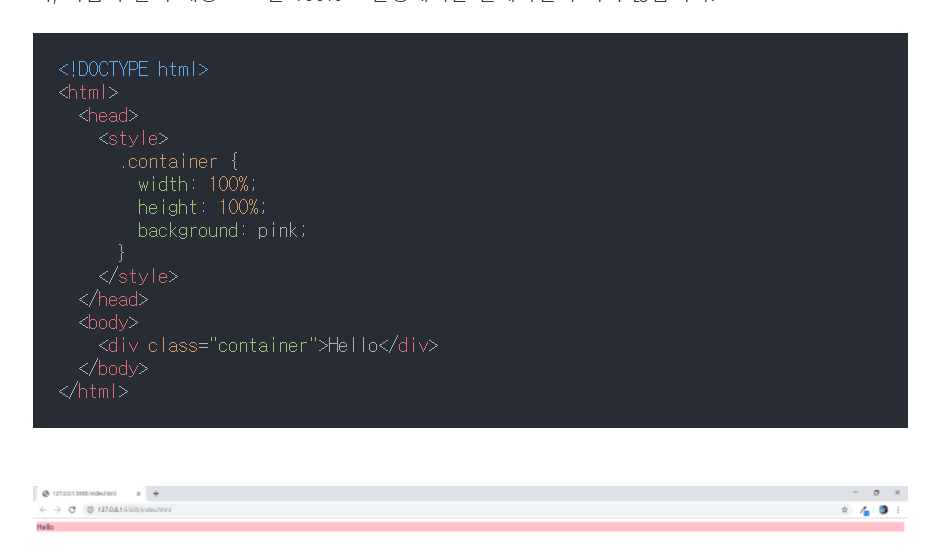
3.[CSS_오답노트] 반응형 CSS(1) (사이즈)

width : vw 적용 1\. div 에만 적용 → vw, vh로 설정할 경우, 단독으로 사용해도 전체적으로 적용됨(보이는 화면에 맞춰서 설정됨) 출처 ( Eoldam spark )@media : 너비의 길이별로 화면을 바꿈!출처 ( 어포스트 )
4.[CSS_오답노트] Justify-content(수평), align-items(수직)

출처 ( 1분 코딩 )업로드중..업로드중..출처 ( 1분 코딩 )업로드중..출처 ( 1분 코딩 )
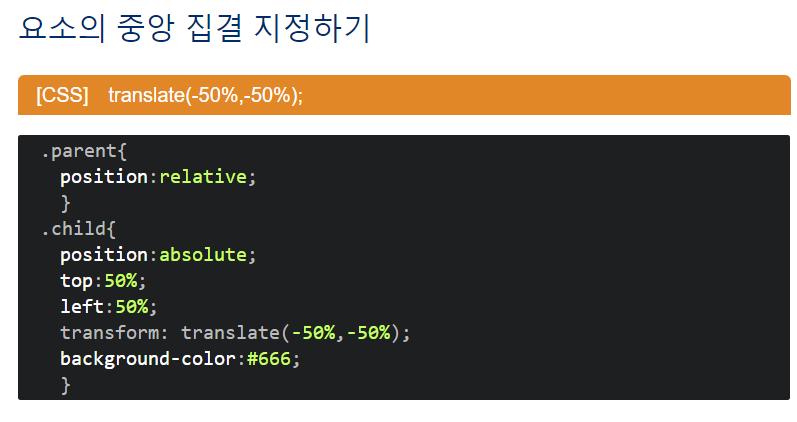
5.[CSS_오답노트] transform: translate();

transform: translate(x, y);x축 1\. 음의 값이면, ←양의 값이면, →y축 1\. 음의 값이면, ↑양의 값이면, ↓출처 ( TABMODE )☆ 추가 내용한번 실험해보고 싶은 사람은 여기서 작업해보기 출처 ( MDN WEB DOCS\_ )
6.[CSS_오답노트] z-index

xx, yy, zz가 z의 자식 요소 인 경우결론, index가 높을수록 앞으로 나온다!출처 ( 코딩팩토리 )☆ 추가 내용직접 체험 해보기출처 ( MDN WEB DOCS\_ )
7.[CSS_오답노트] transition

보통은 transition : all ease 3s; 를 많이 쓰곤한다. (나머지 자료는 해당 블로그 참고)출처 ( 코딩팩토리 )→ TCPSCHOOL ( 여기가 굉장히 쉽게 알려주는 듯)
8.[CSS_오답노트] position(relative, absolute)

absolute는 항상 relative를 기준으로 위치를 정할 수 있다. ㅁ 만약에 relative가 없다면, <body> 를 기준으로 움직인다.설명 하나 하는 것 보다는 해당 블로그를 들어가서 공부하는 걸 추천함!☆ 출처 ( DaleSeo ) ☆