
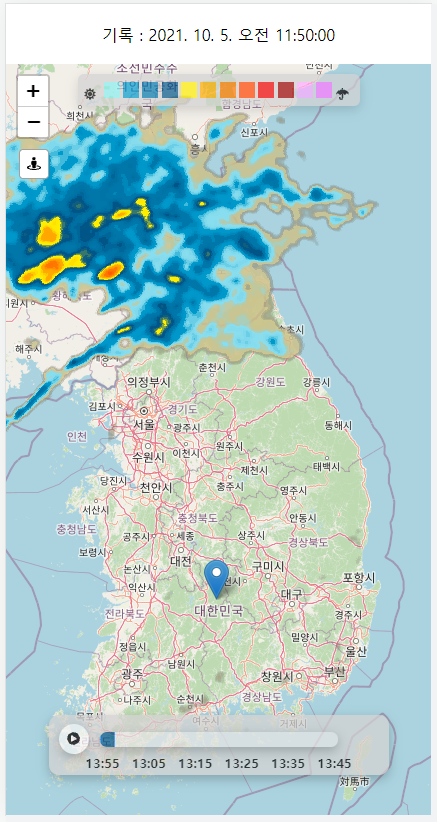
<input type="range" min="10" max="90" step="10" value="50" id="range" oninput="scrollMove();">스크롤 html 가져와서
function play(isTrue) {
var status = parseInt(scroll.value);
if(!isTrue){
status += 10;
isTrue = false;
}
// console.log(status)
if(status > 90){
status = 10;
}
scroll.value = status;
}if (!stop()) {
scroll = document.querySelector('#range');
scroll.value = 0;
play(true);
}스크롤 위치값 설정해서 재생 버튼 클릭하면 10분 단위로 스크롤 자동으로 채워지게 구현
이 간단한 코드를 못짜서.....ㅜ
💭 스크롤 자동은 0부터 시작/ 수동은 가운데서 시작(과거미래 양쪽으로 30분씩 보여주려던 생각)/ 시작 포인트달라서 시간 표시해둔게 좀 문제 -> 둘다 start point = 0 으로 셋팅? (과거 날씨 레코드는 확인할수 없음)
🔨 이제 해야할 건 스크롤 시간에 눈금 css?
⏰ 상단 현재 시간 디자인! 아예 지울까..
여기까지 완성한 프로토 타입으로 일단 금욜 deploy 예정⚡
