오랫만에 이것저것 건드려봐서 업뎃
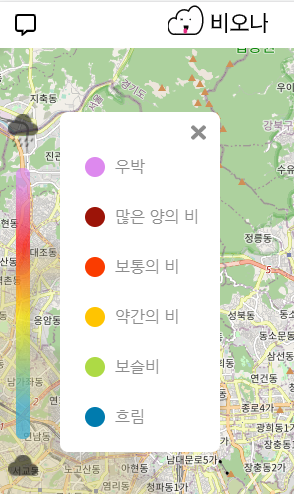
📊 컬러 인덱스 색인 모달 추가
토글로 해보려다가 토글은 뭔가 class 추가 제거인데
div를 아예 추가해줘야 해서 다른 모달처럼 그냥 display:block none으로 가고
모달 바깥 영역을 클릭하면 모달 종료되게 해달래서 수정하다가
오 이벤트 버블링 만나벌임;;
어제 저녁부터 해결해보려다가 ㅎㅎ

<div class="modal_container" id="modal_legend">
<div class="modal_layer2" id="layer"></div>
<div class="modal_legend">
<div class="modal_xBtn" onClick="closeModal()"><i class="fas fa-times fa-lg"></i></div>
<ul class="colorLegend">
생략
</ul>
</div>
</div>modal 바깥에 layer 한겹 만들어주고
function openLegend(){
document.getElementById('modal_legend').style.display='block';
const layer = document.getElementById('layer');
layer.addEventListener("mousedown", e => {
closeModal();
})
}layer에 mousedown 이벤트를 걸어주니 반나절 고생한게 무색하게 해결 ㅋ
css 하면서도 느낀건데 css던 바닐라던 역시 내장 기능을 최대치로 활용하는 것이 아주 중요
이것이 기본인가..ㅎ
기본을 잘 알고있으면 생각보다 무궁무진하게 활용할수 있고 정말 쉽게 구현할수 있는 좋은 기능들도 넘많문..
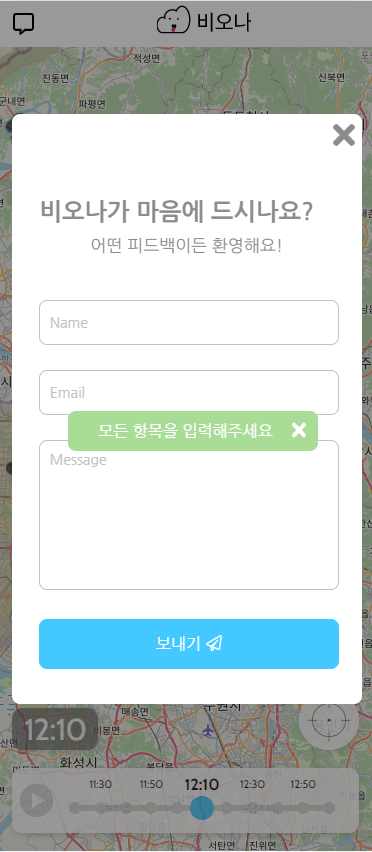
💬 사용자들의 피드백 전송 모달 생성

EmailJS 라이브러리 사용
서버없이 간단하게 메일 전송할수 있는 라이브러리가 바로 있길래 사용해봤는데 넘나 간단!
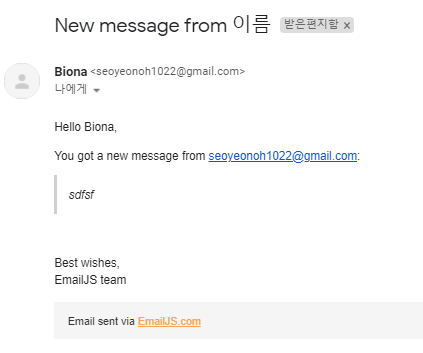
사이트에서 제공하는 메일 템플릿에 내가 원하는 data를 추가/수정해서 받아볼수 있음!

사이트에서 발송한 이메일 확인✔
