
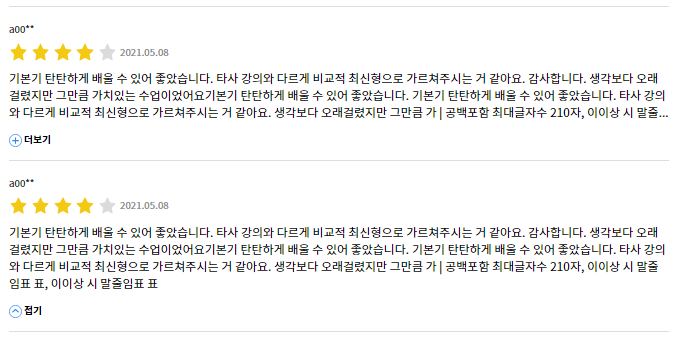
.commentContentsClosed{
margin-top: 10px;
text-overflow: ellipsis;
overflow : hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}글자 수 제한 넘길 시 말줄임표 ... 표시해주는 속성 ellipsis
한 줄일 경우에는 width 값 줘도 되더라
나는 3줄짜리 멀티플 라인이었기땜에 webkit box로 잡아주고 세로줄 제한 넣어줌
+ 깨알 hr 커스텀
hr{
color: #ddd;
background-color: #ddd;
border: 0;
height: 1px;
}border는 지워주고
height 주면 더 가늘게 표현 가능 색갈도 지정~
+ 깨알 근황
퍼블리셔가 되어가고 있는 나 자신..!
이번달 플젝만 바쁘고 12월엔 이직 중비하며 퇴사...
나 반년 나의 물경력 ㅎ
다시 어디가서 잘 배울수 있는 사수가 있는 회사에 들어가누_ㅠ
겨울 출근도 극혐이니깐 뭐
신년에 미국 댕겨올까 생각중✈
