웹기초 - JavaScript 2일차
학습 내용
제어문
제어문에는 조건문과 반복문이 있다.
제어문은 boolean과 비교연산자를 사용한다.
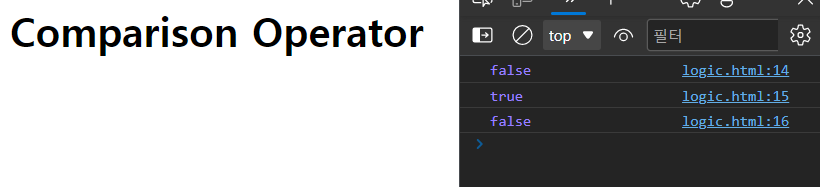
비교 연산자
<script>
console.log(1>1); // 왼쪽이 오른쪽보다 큰지 비교
console.log(1===1); // 좌우 값이 같은지 비교
console.log(1!==1); // 좌우 값이 같지 않은지 비교(부정)
</script>
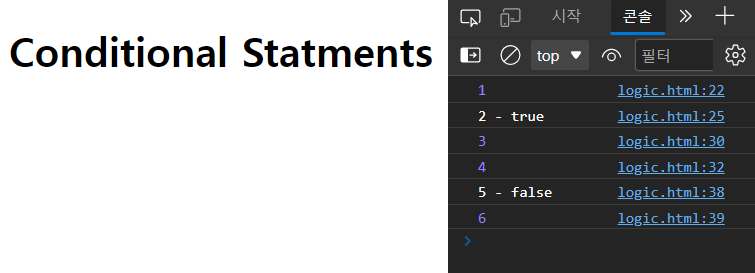
조건문 Conditinal Statements
if() 안의 조건이 참(true)일 경우에만 실행한다
<script>
console.log(1);
if (true) {
// true면 실행
console.log('2 - true');
} else {
// false면 실행
console.log('2 - false');
}
console.log(3);
console.log(4);
if (false) {
// true면 실행
console.log('5 - true');
} else {
// false면 실행
console.log('5 - false');
}
console.log(6);
</script>
응용
- 조건문 예제1 - 사용자 확인
<html>
<head>
<title>admin home</title>
</head>
<body>
<script>
// 이름 묻고 정보 저장
let input_id = prompt('아이디?');
if(input_id==='admin') {
// 사용자가 맞으면 인사
alert(input_id+'님 안녕하세요!');
} else {
// 아니면 다른 경고창
alert('누구세요?');
}
</script>
</body>
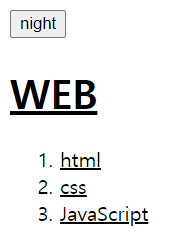
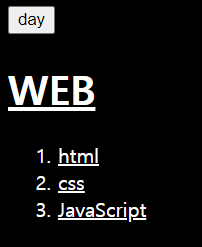
</html>- 조건문 예제 2 - 버튼에 조건문 사용
<input type="button" id="dnbtn" value="night"onclick="
let button = this;
// 만약 버튼의 value가 night라면 아래 코드를 실행
if(button.value === 'night') {
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
// 버튼의 value를 day로 변경
button.value ='day';
} else {
// 그렇지 않다면 아래 코드를 실행한다
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
// 버튼의 value를 night로 변경
button.value ='night';
}
">

배열 Array
배열은 서로 연관된 데이터를 grouping해서 이름을 붙인 것
목적은 정리정돈
<script>
let topic1 = 'html';
let member1 = 'egoing';
let topic2 = 'css';
let member2 = 'sori';
let topic3 = 'js';
let member3 = 'duru';
// 배열 사용
let topics = ['html', 'css', 'js'];
let members = ['egoing', 'sori', 'duru'];
console.log(topics.length); // 개수 출력
console.log(topics[0]);
</script>
반복문 Loop
조건이 맞으면 반복
<script>
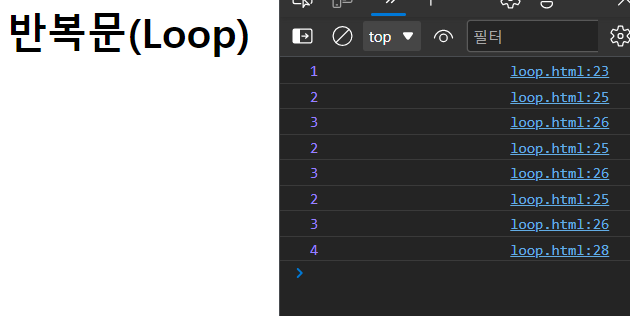
console.log(1);
for(let i=0; i<3; i=i+1) {
console.log(2);
console.log(3);
}
console.log(4);
</script>
배열과 반복문
- 반복문 이용해서 리스트 만들기
<script>
topics = ['html', 'css', 'js'];
for(let i=0; i<topics.length; i=i+1) {
// console.log('i=>',topics[i]);
// console.log('<li>'+topics[i]+'</li>');
document.write('<li>'+topics[i]+'</li>');
}
</script>
학습 후기
제어문을 이용해서 버튼으로 웹페이지 화면을 바꾸는 부분이 흥미롭다.
이론으로만 배우는 것보다 실제 실습으로 보여지니까 효율이 생긴다.
정리하는게 어려웠는데 강의 중간중간 새로운 키워드가 나오거나 주제가 바뀔때마다 지금 무슨 부분을 배우고 있는지 체크하고 간단히 메모하니까
나중에 복습할 때 빠르게 키워드를 보며 복습하기 편하다.
물론 영상 전체를 보며 복습하는 것도 좋지만 먼저 키워드로 내가 뭘 모르는지 확인부터하고 필요한 부분 찾아서 복습하면 더 빠르게 할 수 있다.
공부도 정리하는 것도 하다보니 요령이 느는 것 같다.
