📌 TIL: 정적 페이지와 동적 페이지 처리하기
오늘은 Spring MVC에서 정적 페이지와 동적 페이지를 처리하는 다양한 방법에 대해 학습했다. 정적 페이지와 동적 페이지가 어떻게 동작하며, 각각의 요청에 따라 Spring Boot에서 어떻게 처리되는지 살펴보자.
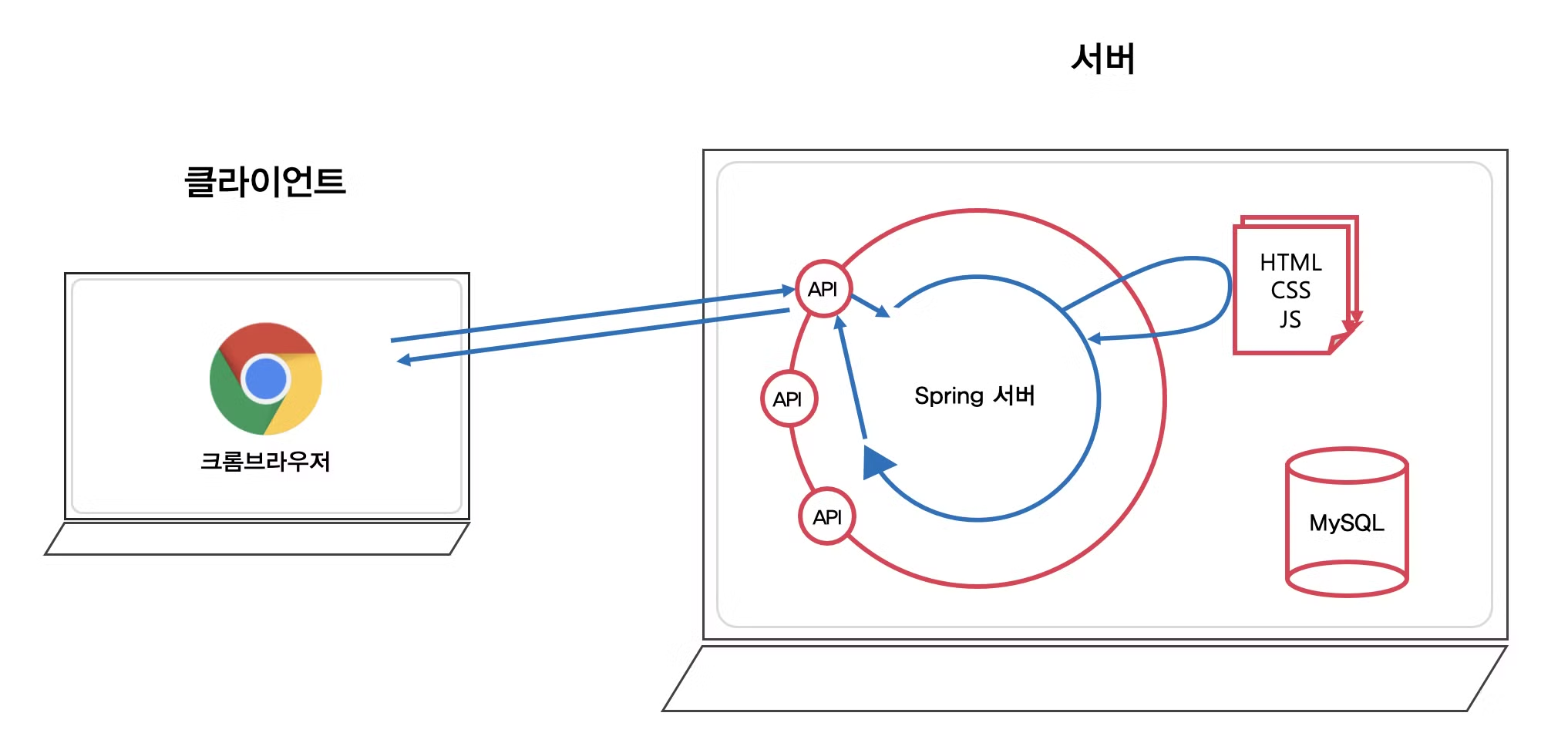
1. 정적 페이지 처리하기

정적 페이지는 고정된 HTML 파일을 반환하는 방식으로, Spring Boot에서는 src/main/resources/static 폴더에 파일을 두면 정적 페이지로 제공된다.
- 기본적인 정적 페이지 요청:
- 예시 URL:
http://localhost:8080/hello.html - 브라우저에서 위 URL로 요청하면 Spring Boot는
static폴더에서hello.html파일을 찾아 그대로 반환한다.
- 예시 URL:
예시 코드: /static/hello.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Spring</title>
</head>
<body>
Hello, Spring 정적 웹 페이지!! (static)
</body>
</html>- 이처럼 정적 HTML 파일은 별도의 Controller 없이도 클라이언트에 제공될 수 있다.
2. Controller를 통한 정적 페이지 처리
- Controller에서 정적 페이지 반환:
- Spring Boot에서
@GetMapping을 통해 URL과 메서드를 매핑하여 정적 페이지를 반환할 수 있다. - Thymeleaf 의존성을 추가하지 않는다면
return "hello.html"처럼 파일명을 직접 반환하여static폴더의 파일을 찾게 된다.
- Spring Boot에서
예시 코드:
@GetMapping("/static-hello")
public String hello() {
return "hello.html"; // static 폴더의 hello.html을 반환
}- URL:
http://localhost:8080/static-hello
3. 리다이렉트 방식으로 정적 페이지 요청하기
- Redirect를 통한 정적 페이지 반환:
- 특정 상황에서 Controller를 통해 요청을 재전송하려면
redirect:/hello.html과 같이 리다이렉트 문자열을 반환할 수 있다.
- 특정 상황에서 Controller를 통해 요청을 재전송하려면
예시 코드:
@GetMapping("/html/redirect")
public String htmlStatic() {
return "redirect:/hello.html"; // /hello.html로 리다이렉트
}- URL:
http://localhost:8080/html/redirect
2. 동적 페이지 처리하기

동적 페이지는 요청에 따라 데이터를 처리하고 이를 템플릿 엔진(Thymeleaf)을 통해 View에 전달하는 방식이다. 데이터는 매번 변경될 수 있으며, 이에 따라 페이지 내용도 동적으로 생성된다.
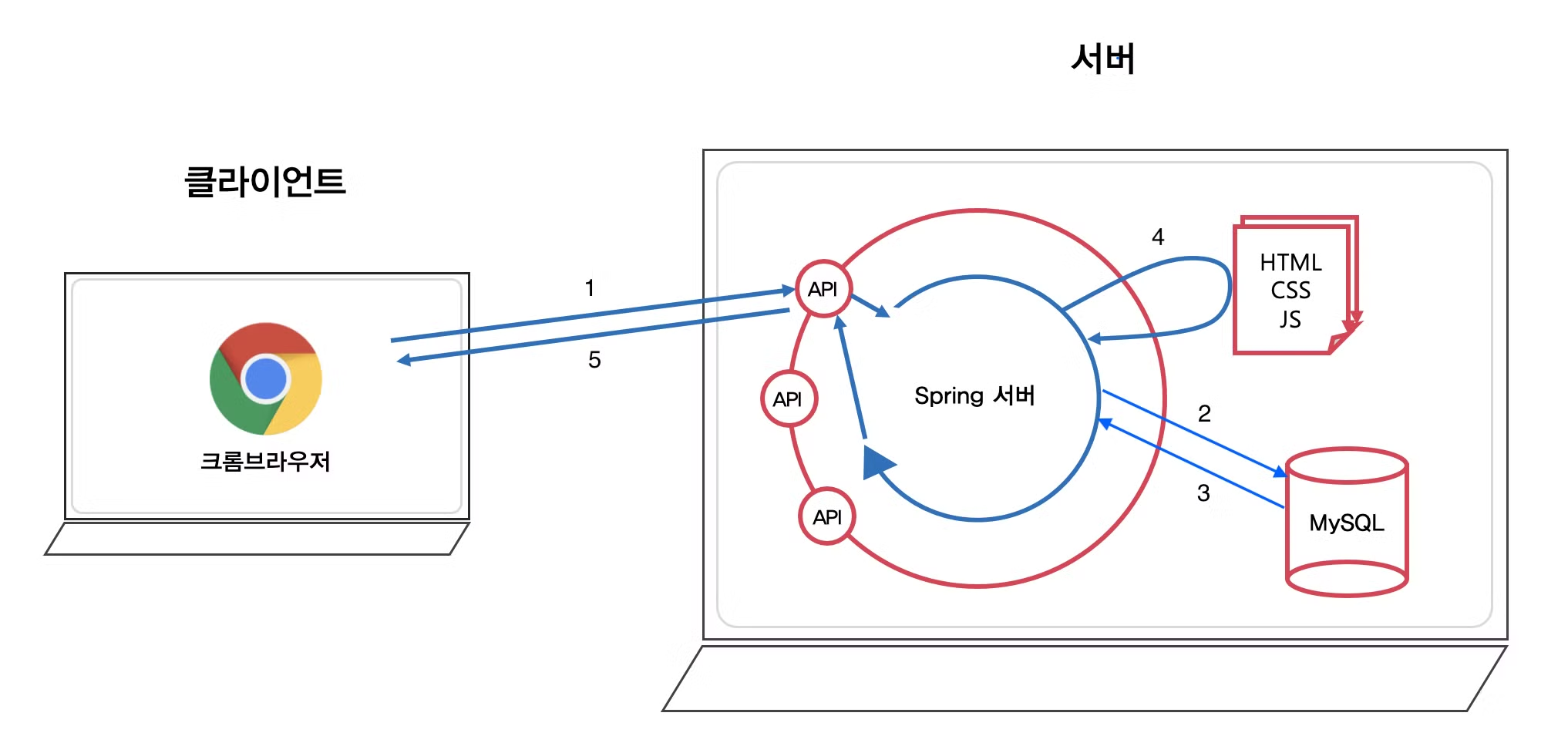
1. 동적 페이지 처리 과정
- 클라이언트가
/html/dynamicURL로 요청을 보낸다. - Spring 서버의 Controller가 요청을 받아 데이터(Model)를 처리한다.
- Thymeleaf 템플릿 엔진은 View와 Model을 조합하여 동적 HTML을 생성한다.
- 최종적으로 생성된 HTML이 클라이언트에 반환된다.
예시 코드:
@Controller
public class HtmlController {
private static long visitCount = 0;
@GetMapping("/html/dynamic")
public String htmlDynamic(Model model) {
visitCount++;
model.addAttribute("visits", visitCount); // 방문자 수 전달
return "hello-visit"; // /templates/hello-visit.html 파일을 사용
}
}- URL:
http://localhost:8080/html/dynamic
동적 HTML 템플릿 (/templates/hello-visit.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Spring</title>
</head>
<body>
<div>
Hello, Spring 동적 웹 페이지!!
</div>
<div>
(방문자 수: <span th:text="${visits}"></span>)
</div>
</body>
</html>th:text="${visits}": Controller에서 전달된visits값이 동적으로 적용된다. 예를 들어, 방문자 수가1000000이라면<span>1000000</span>으로 렌더링된다.
2. Template Engine을 활용한 정적 페이지와 동적 페이지의 차이
- 정적 페이지는 단순히
static폴더의 파일을 반환하지만, 동적 페이지는 Controller를 거쳐서 데이터를 전달받고 View를 구성한다. - Controller에서
Model에 데이터를 담아 전달하면, Thymeleaf와 같은 템플릿 엔진을 통해 View에 동적으로 적용할 수 있다.
🔑 핵심 정리
- 정적 페이지:
src/main/resources/static에 위치한 HTML 파일은 Controller 없이도 바로 클라이언트에 제공된다. - 동적 페이지: Controller에서 데이터를 처리하고
Model에 담아 Thymeleaf 등의 템플릿 엔진과 함께 동적으로 페이지를 구성한다. - 리다이렉트:
redirect:/hello.html과 같은 방식으로 정적 페이지를 Controller를 통해서도 요청할 수 있다.