float
- CSS 속성 float은 한 요소가 보통 흐름으로부터 빠져 텍스트 및
인라인 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야
함을 지정함
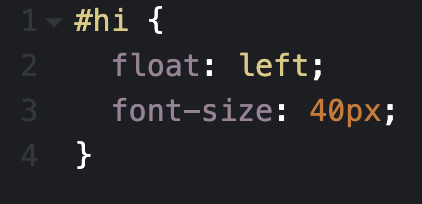
float: left;
- 요소가 자신의 포함 블록의 좌측에 부동해야 함
float: right;
- 요소가 자신의 포함 블록 우측에 부동해야 함
float: none;
- 요소가 부동하지 않아야 함
float: inline-start;
- 요소가 자신의 포함 블록의 시작쪽에 부동해야 함
float: inline-end;
- 요소가 자신의 포함 블록의 끝쪽에 부동해야 함
float이 위치 지정되는 법
- 요소가 부동되면 문서의 흐름에서 빠지고, 부동된 요소는 포함 박스나
다른 부동된 요소의 가장자리에 닿을 때까지 좌나 우로 이동됨
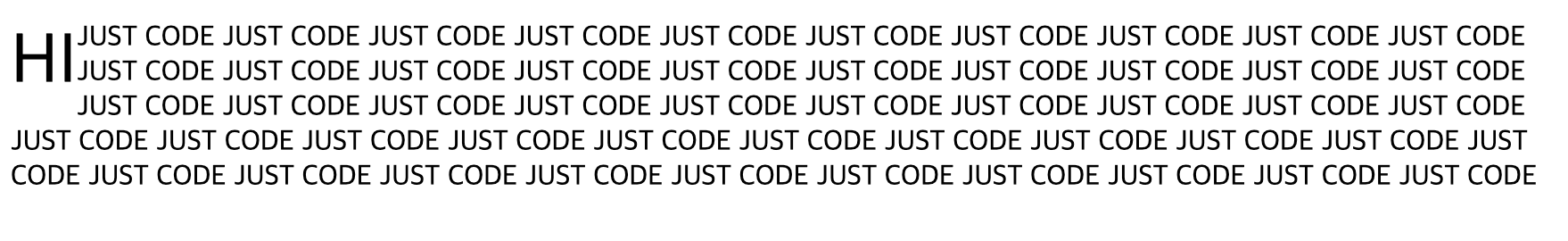
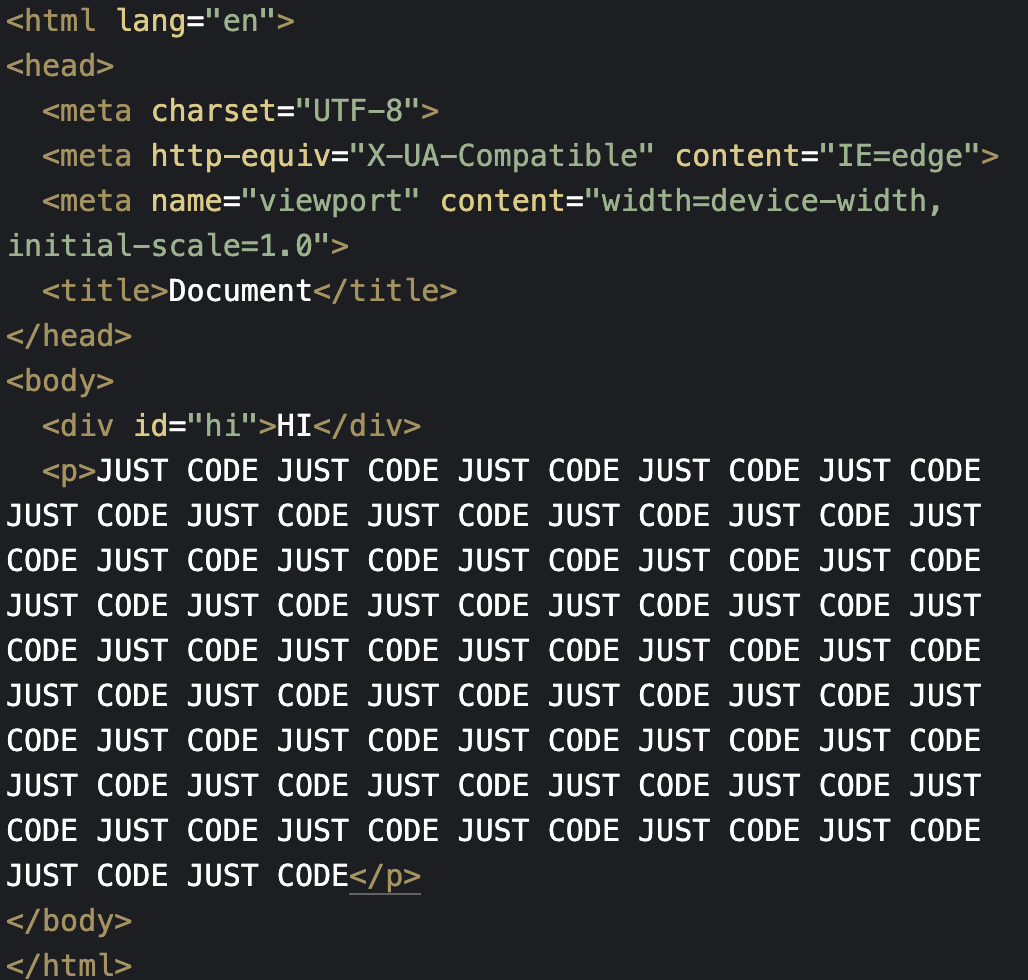
float: left; 예시
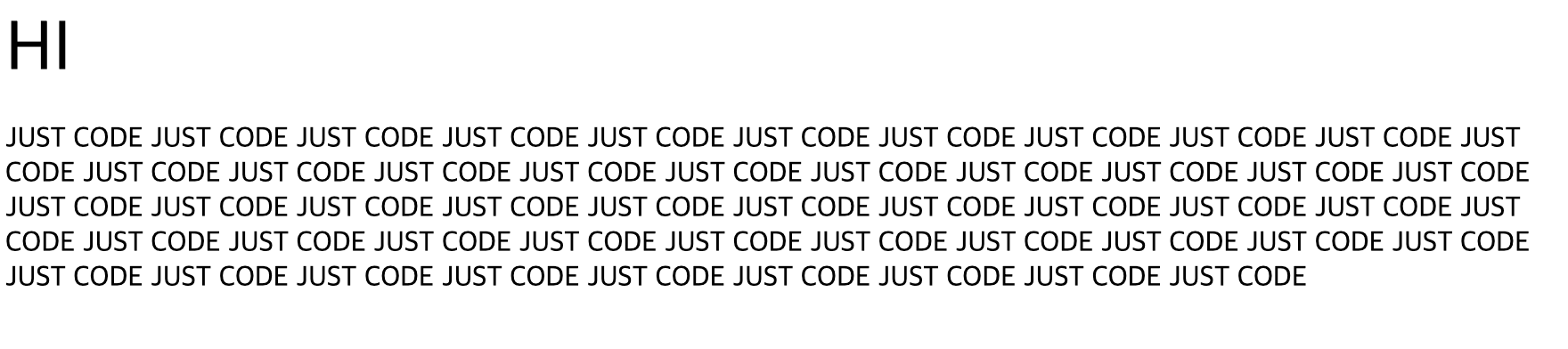
float: left; 적용 전



float: left; 적용 후