
🤔 "왜 나는 모듈 번들러를 설정한 적이 없지?"
저는 항상 npx create-react-app 명령어로 React 프로젝트를 생성해왔습니다.
그런데 react와 같은 프레임워크를 바닐라 js로 만들어보며 webpack을 처음 적용시켜보았고, 이번에 모듈 번들러를 학습해보면서,
"Hot Module Replacement(HMR)나 코드 번들링 같은 기능들은 모듈 번들러가 제공한다고 하는데, 나는 한 번도 번들러를 따로 설정한 적이 없는데도 이 기능들이 잘 동작했네?"라는 의문이 들었습니다.
모듈 번들러는 파일을 묶고, 개발 도중 실시간으로 변경 사항을 반영하는 데 필요한 도구라고 학습했는데, 여태껏 직접 설정한 적이 없음에도 불구하고 프로젝트가 잘 돌아가는 이유가 궁금해져서 알아본 내용과 과정을 작성해보려 합니다.
1. 😖 여태껏 모르고 사용하고 있었던 Webpack….
여러 학습을 해보며, 제가 여태껏 react 프로젝트를 하며 모듈 번들러를 설치한 적이 없었던 이유는 npx create-react-app 명령어가 프로젝트 생성 시 기본적으로 Webpack을 설치해주고 있기 때문이라는 것을 알게 되었습니다.
저는 그동안 제가 만드는 프로젝트가 Webpack 덕분에 잘 돌아가고 있다는 것도 모르고 사용해온 셈이었습니다… (여태껏 모르고 사용했다고 하니.. 굉장히 부끄러워지더라고요…….)
그래서 저는 제가 계속 편하게 사용해오던 npx create-react-app 명령어가 구체적으로 어떻게 동작하는지, 어떤 과정으로 어떤 것들을 설치하고, 어떤 편리함을 제공하고 있었는지를 알아보고 싶어졌습니다.
2. ⚙️npx create-react-app이 내부적으로 하는 일 ?
npx create-react-app 명령어를 입력했을 때, 일어나는(?) 일은 크게 아래와 같습니다.
- React 프로젝트의 기본적인 파일 구조를 생성합니다.
- Webpack을 설치하고, 이를 통해 코드 번들링 및 HMR 같은 기능을 자동으로 활성화합니다.
- 추가로 Babel, ESLint와 같은 필수 도구들도 함께 설치해줍니다.
Webpack은 번들러로서, 코드와 모듈을 하나의 파일로 묶어 주고, HMR과 트리 쉐이킹(Tree Shaking) 같은 최적화 기능을 제공합니다.
아래 코드는 기본적으로 npx create-react-app 을 실행 완료했을 때, 숨겨진 Webpack 설정 파일의 예시 코드입니다.
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: __dirname + '/dist',
},
devServer: {
contentBase: './dist',
hot: true, // HMR 활성화
},
};이렇게 숨겨져있는 설정 덕분에, npx create-react-app 명령어를 실행하면 Webpack이 자동으로 설치 되고, 세팅되는 것입니다.
덕분에 저는 번들러 설정을 따로 하지 않아도 프로젝트를 원활히 진행할 수 있었던 겁니다.
3. 🔨npx create-react-app 없이 React 프로젝트 만들기 ?
그렇다면 Webpack 없이 React 프로젝트를 만들 수 있는지 의문이 들었습니다. 단순히 번들러를 설치해주는 것이라면, ‘react, react-dom, babel 등만 설치한 후에 내가 따로 번들러를 설치한 뒤 세팅해주면 되지 않을까?’하는 의문이 들었기 때문입니다.. (하지만 이 명령어를 모두가 사용하는 데에는 역시 이유가 있습니다…ㅎㅎ^^)
과정이 너무 길기 때문에, 이 부분은 패스하고 아래의 불편한 점부터 확인하셔도 될 듯 합니다
- 직접 설정해서 React 프로젝트 생성하는 과정 정리
-
프로젝트 초기화
먼저, 프로젝트 폴더를 만들고 NPM 초기화를 진행합니다.```bash mkdir my-react-app cd my-react-app npm init -y ``` -
React 및 ReactDOM 설치
React와 ReactDOM을 설치합니다.
npm install react react-dom -
Babel 설정
Babel은 최신 JavaScript 문법을 브라우저가 이해할 수 있는 코드로 변환하는 트랜스파일러입니다.
Babel과 JSX에 대한 내용은 여기와 여기에 작성해두었습니다.
npm install @babel/core @babel/preset-env @babel/preset-react babel-loader --save-devbabel.config.json파일을 프로젝트 루트에 생성하고, 다음과 같이 설정합니다.{ "presets": ["@babel/preset-env", "@babel/preset-react"] } -
Webpack 설정
이제 Webpack을 설치하여 모듈을 번들링해야 합니다.
npm install webpack webpack-cli webpack-dev-server --save-dev npm install html-webpack-plugin clean-webpack-plugin --save-dev그런 다음,
webpack.config.js파일을 만들어 Webpack 설정을 정의합니다.아래 코드는 예시 파일입니다. 설정에 따라 달라지기 때문에, 이런 식으로 (굉장히 많이) 작성한다 정도만 참고하시면 될 것 같습니다.
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js', }, module: { rules: [ { test: /\\.(js|jsx)$/, exclude: /node_modules/, use: { loader: 'babel-loader', }, }, ], }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html', }), new CleanWebpackPlugin(), ], devServer: { contentBase: './dist', hot: true, }, resolve: { extensions: ['.js', '.jsx'], }, }; -
개발 환경 설정
package.json에 Webpack 개발 서버 명령어를 추가합니다."scripts": { "start": "webpack serve --mode development --open", "build": "webpack --mode production" } -
프로젝트 구조
간단한 파일 구조를 직접 만들어야 합니다.
npx create-react-app명령어를 실행했을 때 나오는 디렉토리 구조와 유사하게 만들면 됩니다my-react-app/ ├── dist/ ├── src/ │ ├── index.js │ ├── App.js │ └── index.html ├── webpack.config.js ├── babel.config.json ├── package.json └── node_modules/src/index.js파일에는 기본적인 React 컴포넌트를 설정합니다.import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root'));그리고
src/App.js파일에는 간단한 컴포넌트를 정의합니다.import React from 'react'; const App = () => { return <h1>Hello, React!</h1>; }; export default App;src/index.html파일에는 Webpack이 번들링된 자바스크립트를 연결할 HTML 구조로 작성해줍니다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>My React App</title> </head> <body> <div id="root"></div> </body> </html>
4. 🥵 npx create-react-app과 비교했을 때 불편한 점
우선… 대충만 읽어보셔도 굉장히 불편하고 귀찮은 작업이라는 것을 알 수 있으실 거라 생각됩니다.
생각보다 npx create-react-app 명령어가 많은 귀찮은 작업을 대신 해주고 있었구나… 하는 생각이 들었습니다.
누가봐도 불편한 것은 알 수 있지만, 명령어를 사용할 때와 비교하여 사용하지 않을 때의 단점을 정리해보자면 아래 3가지 키워드로 나눌 수 있을 것 같습니다.
- 필요한 모듈을 모두 직접 설치해야 함:
create-react-app은 기본적으로 필요한 모든 모듈(react, react-dom, babel, webpack 등)을 자동으로 설치해줍니다. 하지만 수동으로 설정할 경우, 각 모듈을 일일이 설치해야 하며, 설치 과정에서 패키지 간 버전 충돌 등의 문제가 발생할 수 있습니다. - 세팅 파일을 직접 작성해야 함:
webpack.config.js나babel.config.json과 같은 설정 파일을 직접 작성해야 합니다. 이는 번들러 및 트랜스파일러에 대한 깊은 이해가 없으면 매우 어려울 수 있습니다. 특히, 각 설정을 프로젝트 특성에 맞게 조정해야 하는 작업은 초보자에게 큰 장벽이 됩니다. - 디렉토리 구조를 직접 세팅해야 함:
npx create-react-app은 이미 정돈된 디렉토리 구조를 제공하지만, 수동 설정 시 디렉토리 구조를 직접 정리하고 세팅해야 합니다. 프로젝트의 효율적인 관리를 위해서는 초기부터 일관된 구조를 유지해야 하므로, 이 작업 역시 시간이 소요됩니다. - 기본 파일도 모두 직접 구현해야 함:
index.js,App.js,index.html과 같은 기본 파일도 수동으로 작성해야 합니다.create-react-app은 이러한 파일들을 자동으로 생성해주지만, 수동 설정 시에는 각 파일을 직접 생성하고 초기 코드를 작성해야 합니다.
어쨌든 결론적으로 npx create-react-app을 사용하지 않고 수동으로 React 프로젝트를 설정하는 것은 굉장히 비효율적이고, 정말 귀찮은 작업이라는 것을 알 수 있었습니다.
5. 🧨 모듈 번들러 없이 React 프로젝트를 만들면 ?
이렇게 직접 react 프로젝트를 세팅하는 과정을 정리하고 나니, 이번에는 webpack이나 vite와 같은 모듈 번들러 없이 react 프로젝트를 만들면 어떤 문제가 발생하는지 궁금해졌습니다.
우선 webpack을 없애버리면 제가 평소에 만들어오던 react 프로젝트와는 전혀 다르게 개발해야겠다는 생각이 들었습니다.
-
ES6 모듈을 브라우저가 해석 불가
React는 대부분 ES6 모듈로 작성됩니다. 하지만, 브라우저는 기본적으로 이러한 모듈을 해석할 수 없습니다. (물론 최근에는 거의 모든 브라우저에서 지원하긴 합니다.)
그래서 모듈 번들러 없이 React 프로젝트를 브라우저에서 실행하려고 하면 모듈 간의 의존성을 처리할 수 없게 되고, 일부 브라우저에서는 에러가 발생합니다.
예를 들자면 아래와 같이
import가 사용된 코드를 브라우저가 직접 이해하지 못합니다.import React from 'react'; import ReactDOM from 'react-dom'; ReactDOM.render(<App />, document.getElementById('root'));ES6 모듈을 지원하지 않는 브라우저는
import키워드를 바로 처리할 수 없기 때문에, 번들링 과정을 거쳐야 브라우저에서 정상적으로 작동합니다. -
코드 최적화와 성능 문제
번들러는 여러 파일로 나뉘어 있는 모듈을 하나의 번들로 묶어주고, 코드의 중복을 최소화해 성능을 최적화합니다. 하지만 번들러 없이 프로젝트를 진행하면, 각 모듈 파일이 따로따로 로드되면서 네트워크 요청이 증가하고 페이지 로딩 속도가 느려질 수 있습니다. 특히 대형 프로젝트의 경우 성능 문제가 두드러진다는 문제가 있습니다.
-
Hot Module Replacement (HMR) 같은 개발 편의 기능 부재
개인적으로 모듈 번들러가 필요한 가장 큰 이유라고 생각합니다.
npx create-react-app으로 만들어진 react 프로젝트로 개발을 하게 되면, 브라우저를 새로고침하지 않아도 코드를 저장만 하면 실시간으로 변경 사항을 반영해줍니다.이렇게 모듈 번들러는 HMR 기능을 제공해 코드 수정 시 브라우저를 새로고침하지 않고도 변경 사항이 실시간으로 반영되도록 돕습니다. 하지만 번들러가 없으면 매번 브라우저를 수동으로 새로고침해야 하며, 생산성이 떨어집니다.
-
코드 압축, 트리 쉐이킹(불필요한 코드 제거)
번들러는 최종적으로 배포할 코드를 압축하고, 사용되지 않는 코드를 제거하는 트리 쉐이킹(tree shaking) 기능을 통해 최적화된 파일을 생성합니다. 번들러 없이 작업하면 이러한 최적화 기능을 사용할 수 없으므로, 파일 크기가 커지고 불필요한 코드가 포함된 상태로 배포됩니다.
6. 🎇 왜 하필 Webpack ?
이제는 모듈 번들러가 react 프로젝트에 꼭 필요하다는 것은 이해했습니다.
그런데, 그렇다면 npx create-react-app 명령어는 왜 vite나 다른 모듈 번들러가 아닌, Webpack인 것인지가 궁금해졌습니다.
우선적으로 이 npx create-react-app 명령어를 개인이 만든 것인지, react를 만든 Meta에서 공식적으로 만들고 사용하고 있는 것인지부터 확실히 알아야겠다고 생각했습니다.
결론적으로
npx create-react-app명령어는 개인이 만든 것이 아닌, Facebook(현재는 Meta)에서 React 개발을 시작한 팀이 공식적으로 배포한 도구라고 합니다.
실제로 아래 공식 문서를 보면 npx create-react-app 명령어를 공식적으로 사용하고 있는 것을 확인할 수 있습니다.
https://react.dev/learn/start-a-new-react-project
https://create-react-app.dev/docs/getting-started/
그렇다면 왜 react는 공식적으로 Vite 와 같은 다른 번들러가 아닌, Webpack을 자동으로 설치하도록 만들어둔 것일까요?
이 내용은 공식적으로는 찾을 수 없었지만, Webpack과 Vite의 차이를 통해 대략적으로 왜 Webpack을 사용했는지는 추측할 수 있습니다.
-
광범위한 생태계와 확장성
Webpack은 다양한 플러그인과 로더를 제공하며, React 생태계에서 널리 사용되고 있습니다. 특히 CSS, 이미지, 폰트 등 다양한 자산을 처리하는 데 유리하며, JavaScript뿐만 아니라 여러 가지 파일 포맷을 한 번에 관리하고 최적화할 수 있습니다.
-
강력한 커뮤니티와 안정성
Webpack은 오랜 시간 동안 개발되어 왔으며, 큰 커뮤니티와 많은 문서를 보유하고 있어 안정성이 높습니다. 또한 React 프로젝트에서 매우 보편적으로 사용되기 때문에, 개발자들이 Webpack을 익히고 프로젝트에 적용하는 데 익숙합니다.
사실 이 이유는 크게 중요하지 않은 부분인게, 실제 공식 문서에서 굳이 Webpack만을 사용해야 한다는 등의 언급은 전혀 없습니다.
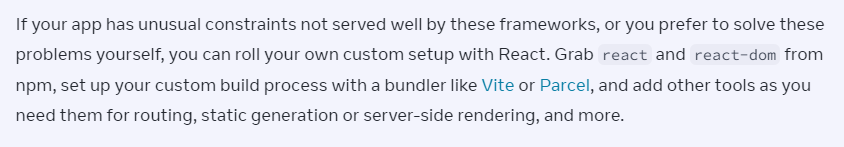
실제로 아래와 같이 공식 문서에서 필요하다면 Vite 나 Parcel 과 같은 번들러를 활용하라고도 되어있습니다.


그렇기 때문에 단지 Webpack을 쓴 이유는 광범위한 생태계와 확장성 때문이라고 추측해볼 수 있고, Vite나 다른 번들러를 사용해도 문제가 없다는 것 또한 확인할 수 있었습니다.
7. 🏁 결론
결론적으로 모듈 번들러는 React와 같은 프레임워크에서 필수적인 도구입니다. 그리고 react 프로젝트에서는 npx create-react-app 명령어를 통해 간편하게 기본 세팅을 완료해줄 수 있고, 자동으로 webpack을 설치하고 세팅해줍니다. webpack이 아닌 다른 번들러를 사용하고 싶다면 공식적으로 얼마든 원하는 번들러를 사요해도 된다고 언급하는 것도 확인할 수 있었습니다.
물론 저는 제가 사용하는 react가 번들러가 이미 설치되어 있었던 건지도 모르고 여태껏 react를 사용해왔지만… 이제는 확실하게 npx create-react-app 명령어가 해주는 역할과 번들러가 프로젝트에서 필요한 이유를 알고 사용할 수 있을 것 같습니다.
특히, 정말 부끄럽지만… 항상 아무 의심 없이 npx create-react-app 명령으로 react 프로젝트를 생성해왔고, 바로 구현에 집중하느라 한번도 어떻게 프로젝트가 생성되는지에 대해 생각해본 적 없었는데, 모듈 번들러에 대해 공부해보면서 이제라도 이런 의문까지 해결할 수 있어 너무 다행이라는 생각이 듭니다.
참고 링크
https://react.dev/learn/start-a-new-react-project
https://create-react-app.dev/docs/getting-started/
https://create-react-app.dev/docs/getting-started#get-started-immediately
