Introduce
안녕하세요 자르반입니다.
이번 챕터에서는 저번에 배운 WebRTC 이론을 바탕으로 실습을 해보는 시간을 갖도록 하겠습니다.
저번에 WebRTC P2P를 연결시키기 위해서는
1. Server(피어간 정보 교환)
2. STUN/TURN Server가 필요하다고 했는데요,
오늘 이시간에는 1번만 구현을 하고 2번은 다음시간에 구현을 해보도록 하겠습니다.
1번만 완성을 한다면 저희 로컬에서는 실제 WebRTC서비스를 구현할 수 있습니다!
서버의 종류
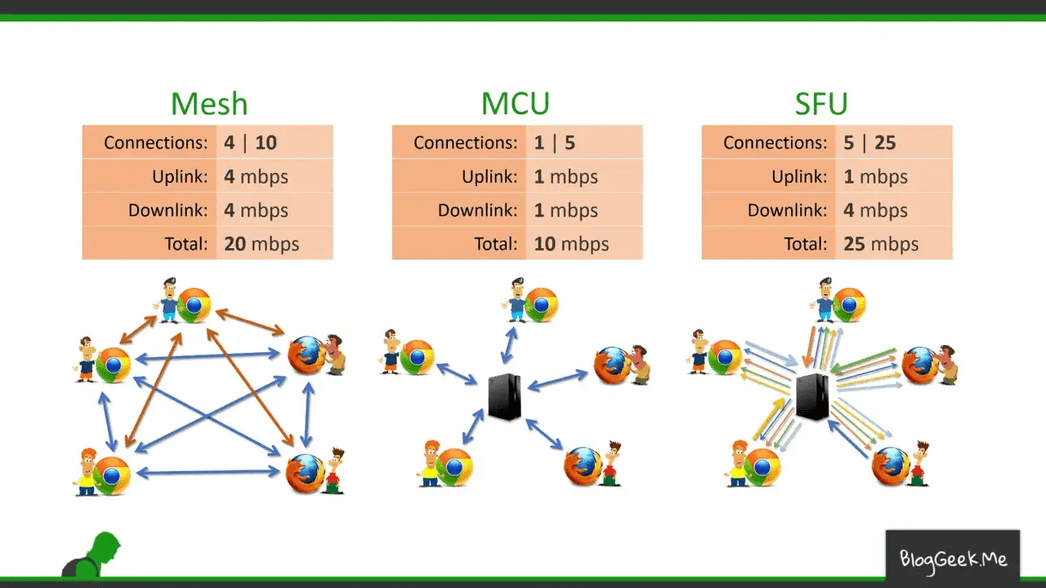
WebRTC에 필요한 서버의 종류는 크게 세 종류가 있습니다.

Mesh(Signalling 서버)
- peer 간의 offer, answer라는 session 정보 signal만을 중계한다. 따라서 처음 WebRTC가 peer간의 정보를 중계할 때만 서버에 부하가 발생한다.
- 주로 1:1 연결에서 사용됨.
- 서버에 부하가 없음.
SFU(Selective Forwarding Unit) 서버
- 미디어 트래픽을 중계하는 중앙 서버 방식
- 클라이언트 Peer간 연결이 아닌, 서버<->클라이언트 간의 피어를 연결시킴.
- 1:N형식 또는 소규모 N:M형식의 실시간 스트리밍에 적합
- 클라이언트 받는 부하가 줄어듬
MCU(Multi-point Control Unit) 서버
- 다수의 송출 미디어를 중앙 서버에서 혼합(muxing) 또는 가공(transcoding)하여 수신측으로 전달하는 중앙 서버 방식이다
- 과부화로 Latency가 증가할 수 있음
- 클라이언트 부하가 현저히 줄어들지만 서버 부담이 커짐.
오늘 이 시간에는 우리는 시그널링 서버를 구현해볼 것이다.
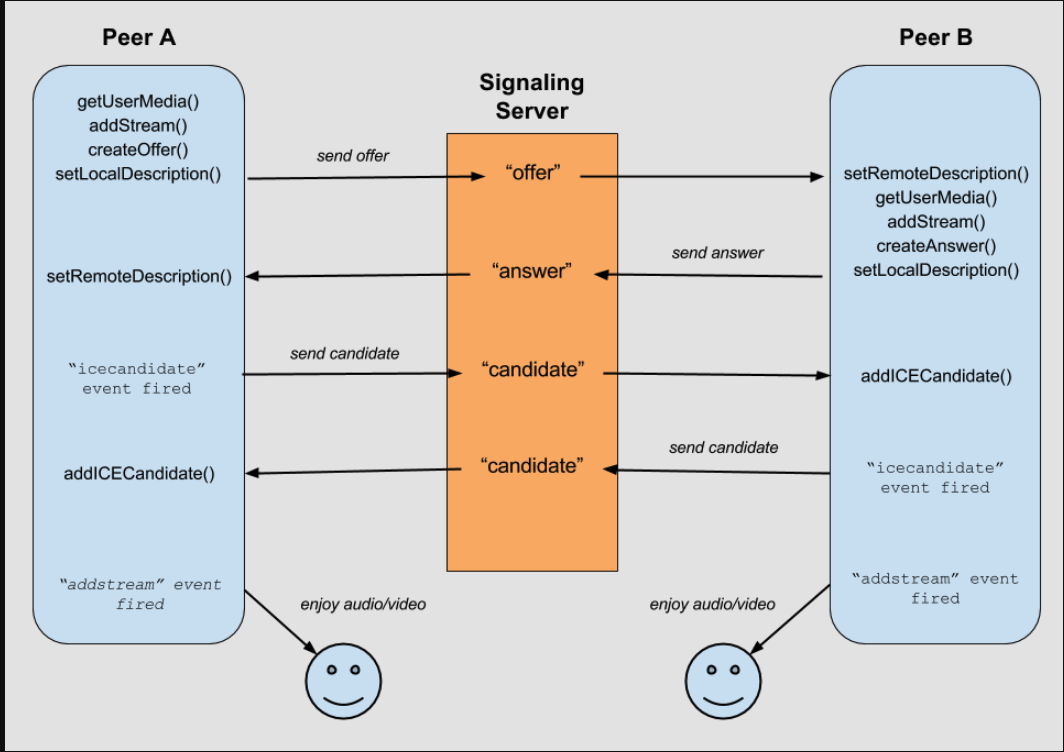
WebRTC의 P2P연결 방식은 다음과 같다.

위의 사진 처럼 우리는 다음과 같은 순서로 피어를 연결시킬 것이다.
TCP의 3-way handshake와 비슷하다.
- 브라우저에서 미디어 스트림을 받는다.
- 스트림을 넣어준다.
- local sdp를 설정한다.
- 연결할 Peer에 Offer을 제안한다.
연결할 Peer에서는 offer을 받으면
- remote sdp를 설정한다
- 브라우저 미디어 스트림을 받는다.
- 스트림을 넣어준다.
- local sdp 설정
- create answer 후 answer을 보낸다.
- 받는 Peer에서는 remote sdp를 설정한다.
create-answer 과정이 끝나면 icecandidate로 네트워크 정보를 교환한다.
- 요청자에서 candidate를 보낸다.
- 연결할 peer에서 받은 정보를 저장하고 자신의 candidate를 보내고
- 받는 쪽에서 해당 candidate를 저장한다.
이로써 피어간 연결이 완료된다.
기존 제 예시코드가 컴퓨터가 갑자기 망가져 전부 사라져서 ㅠ 다른 분들 예시코드를 첨부해놓겠습니다.
예시코드
활용
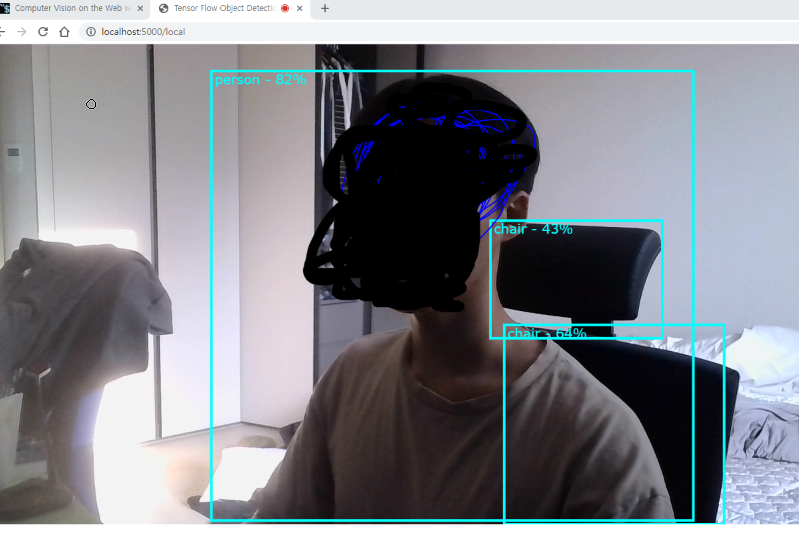
WebRTC로 다음과 같은 활용이 가능하다.

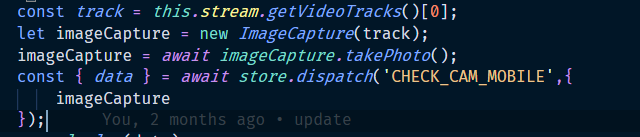
- 방식
WebRTC P2P로 연결을 한 후 AI모델 서버에 브라우저 캠 스트림을 캡쳐해서 서버에 보내주고 값을 받는다.

이런 것을 보아, CCTV에서 이상징후를 AI로 감지하고 감지되면 바로 알람을 보내주는 등
다양하게 확장할 수 있는 가능성이 있다.
마무리
이것으로 이번 세미나의 WebRTC를 마치겠습니다.
생각보다 WebRTC기술이 깊게 들어가면 너무 깊어져서 최대한 깊어지지 않는 선에서
모든 사람들이 이해할 수 있게 써보려고 노력했습니다.
처음 하는거다 보니 블로그 글 작성도 어렵고 두서가 너무 없는 것 같네요 ㅠ
그래도 경험이다 생각하고 세미나 제 차례마다 좋은 글 공유해드리도록 하겠습니다
다음 세미나에 차례에 WebRTC를 또 다루게 된다면
2.STUN/TURN 구축 및 mediasoup에 대해 다뤄보도록 하겠습니다
피드백은 언제나 환영!
[Reference]

잘보고갑니다. 저도 지금 web rtc로 영상통화 구현했는데, face swap ai 붙이려니까 잘 안되네요ㅜ