간단한 로그인 프로젝트를 구현해보자!
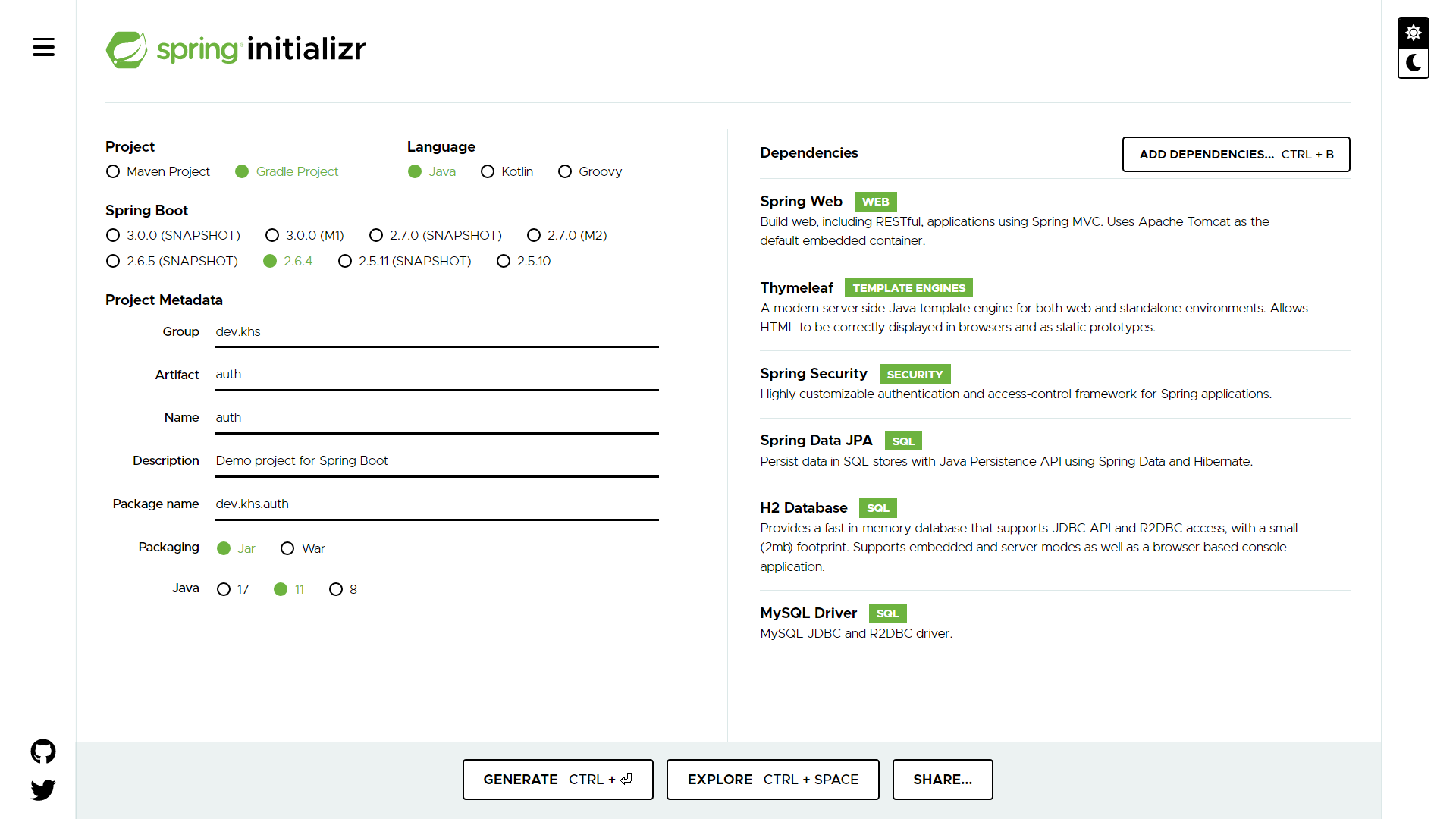
아래와 같이 설정을 마친 후 프로젝트를 실행시킨다.

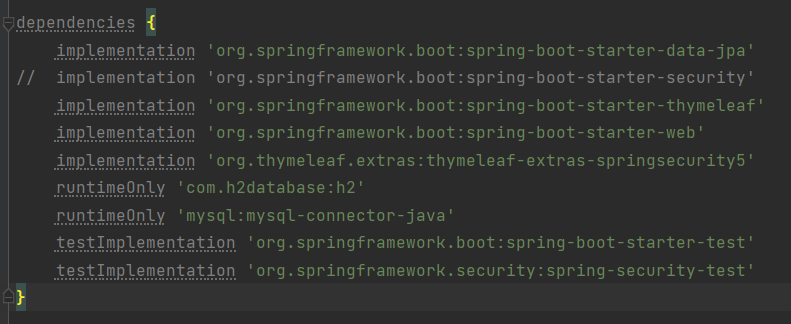
아래와 같이 build.gradle에서 security부분을 일단 주석처리를 하고

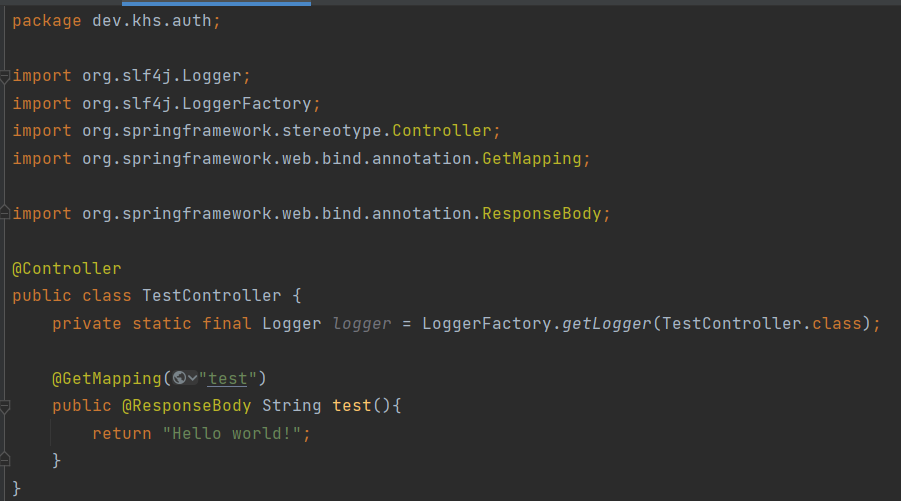
아래와 같이 간단한 컨트롤러를 하나 만든 후 프로젝트를 실행시키고 해당 url에 접속하면

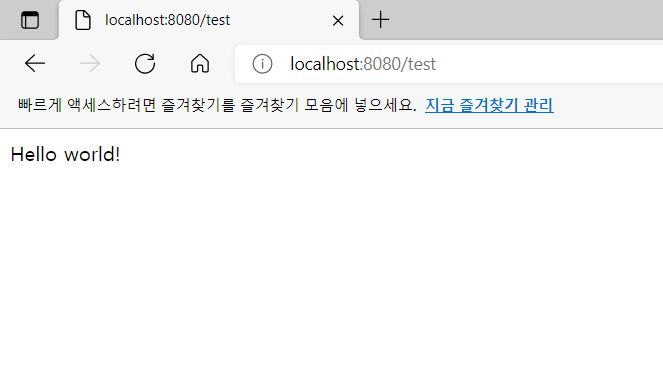
당연히 아래와 같이 결과가 나오는 것을 알 수 있다.

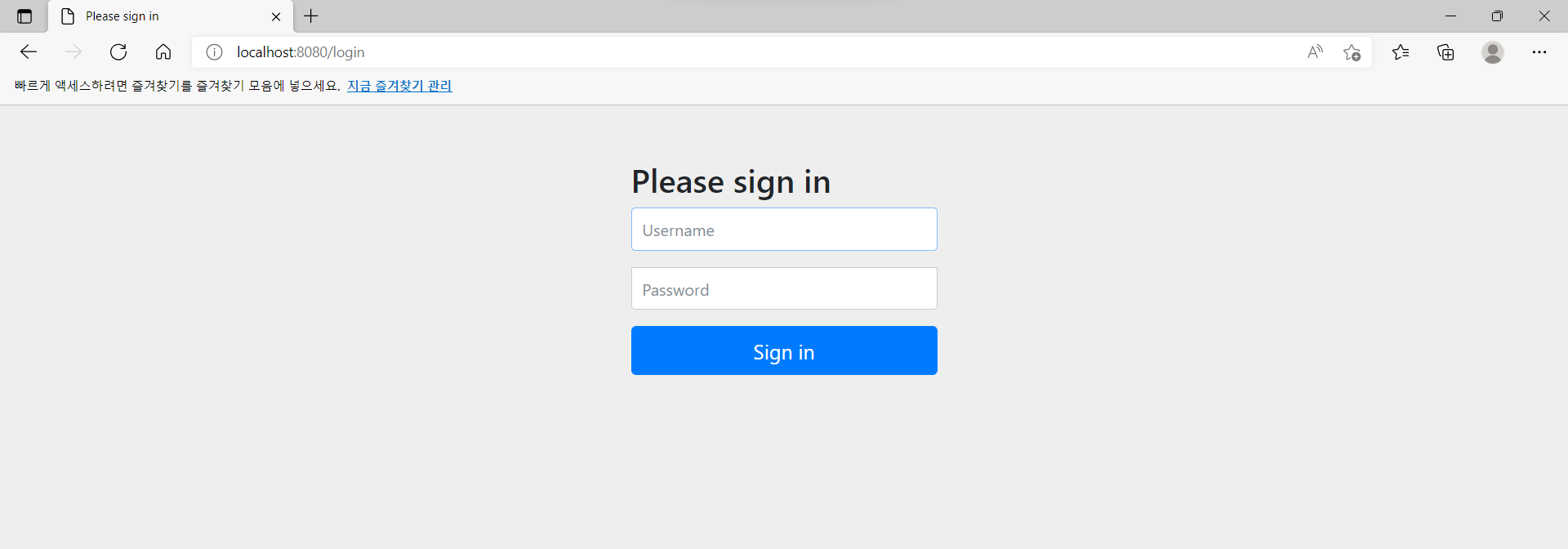
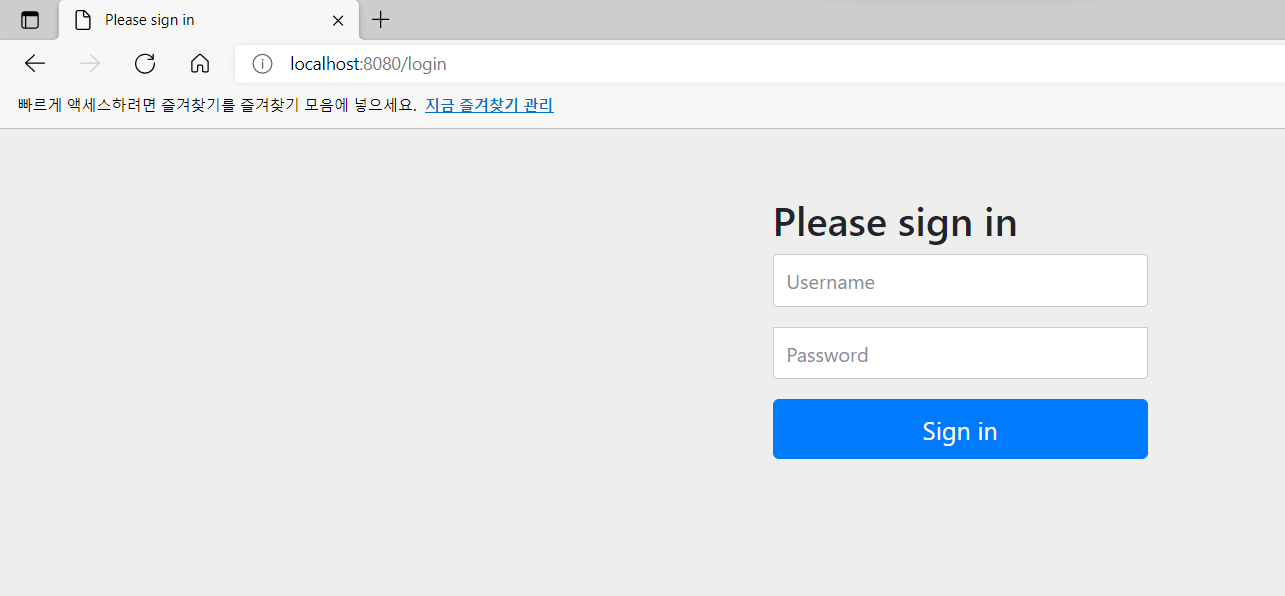
그런데 위에서 주석처리한 부분의 주석을 해제하고 다시 프로젝트를 실행시켜보면 아래와 같은 화면이 뜬다.

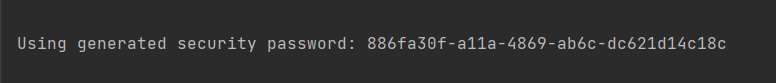
Username에는 user를 입력하고 Password부분에는 콘솔에 찍혀있는 비빌번호를 긁어온다.

그러면 아래와 같이 원하는 url에 접속할 수 있다.

위에 주석처리해줬던 dependency를 추가해주는 것만으로도 유저생성, 로그인 페이지를 생성해주고 로그인도 가능하게 해준다.
이제 커스터마이징을 해보자. (위에서 작성한 TestController.java는 지운다.)
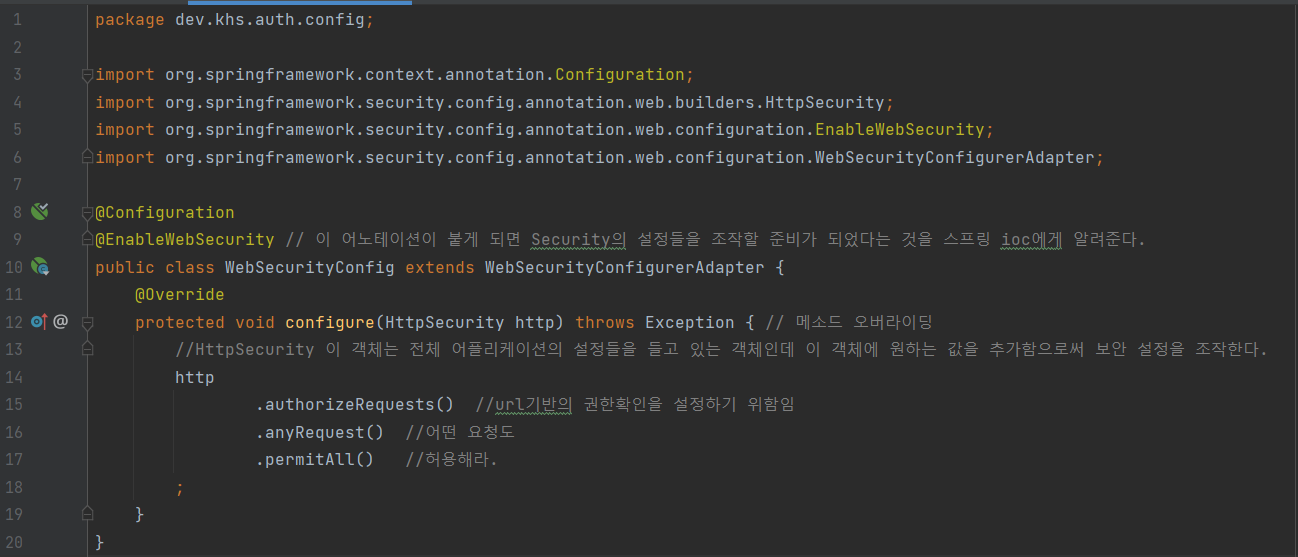
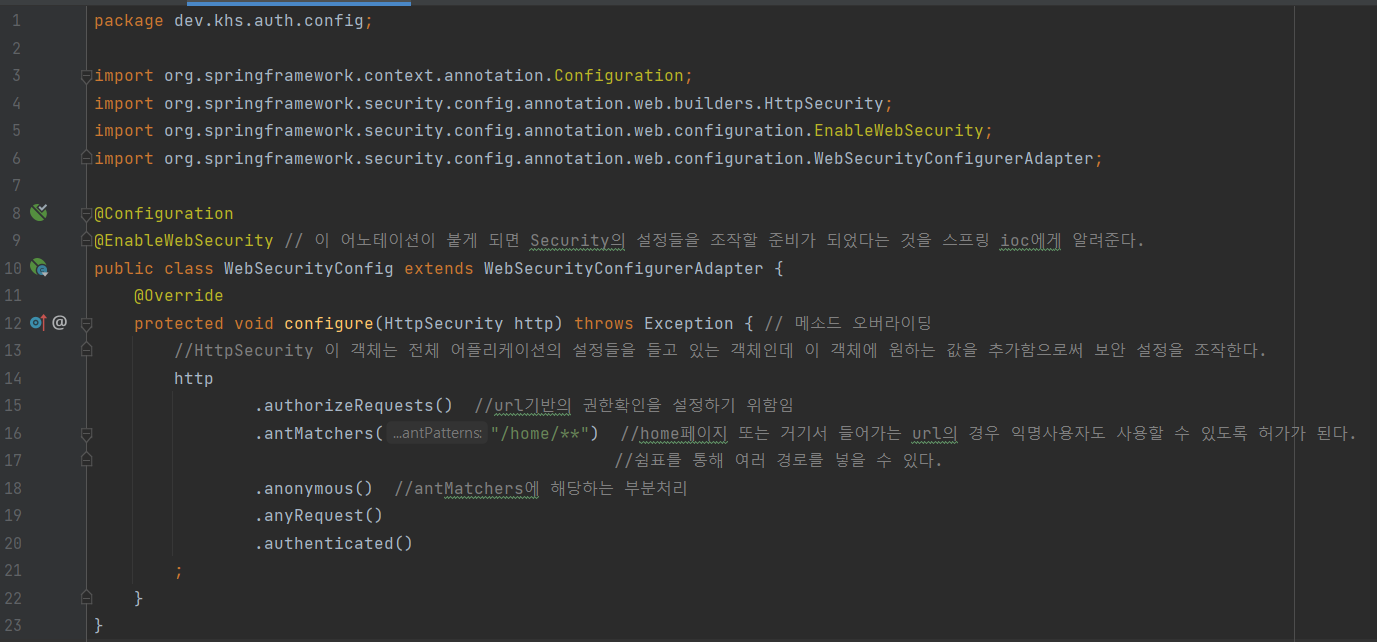
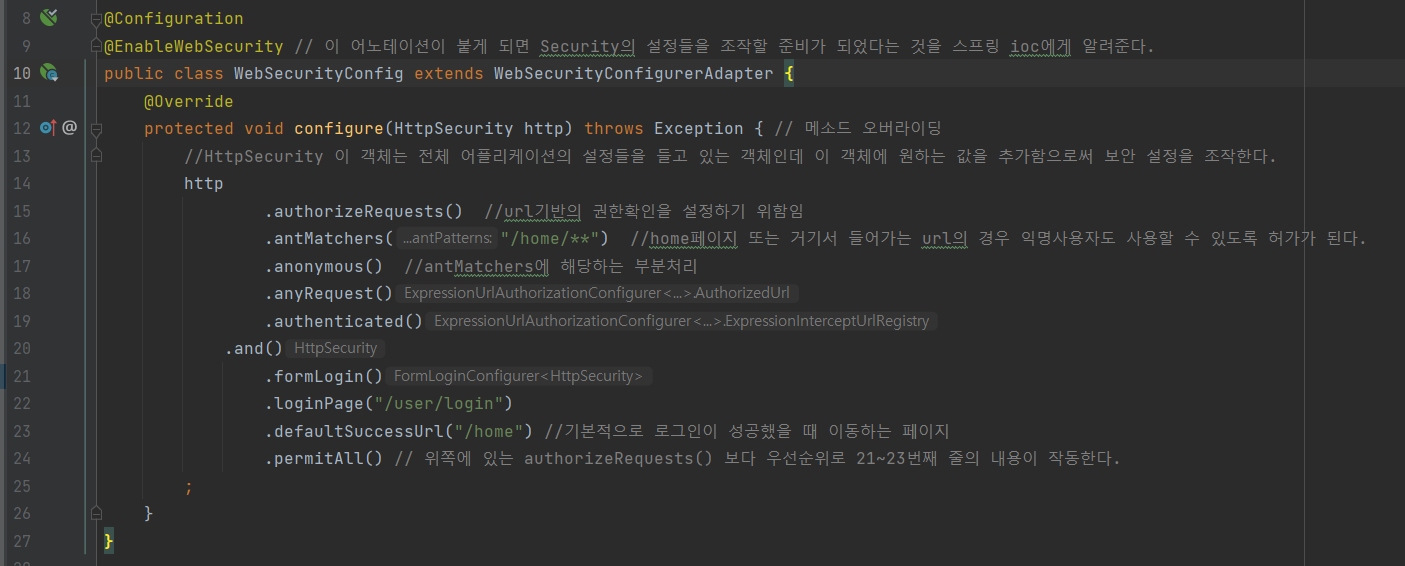
config 패키지를 만들고 WebSecurityConfig 클래스를 작성한다.

세 가지 정도만 알고 있으면 된다.
- anonymous : 로그인하지 않은 사용자가 접근하는 곳
- authenticated : 로그인한 사용자가 접근하는 곳
- permitAll : 로그인했던 안했던 누구던 접근 가능한 곳
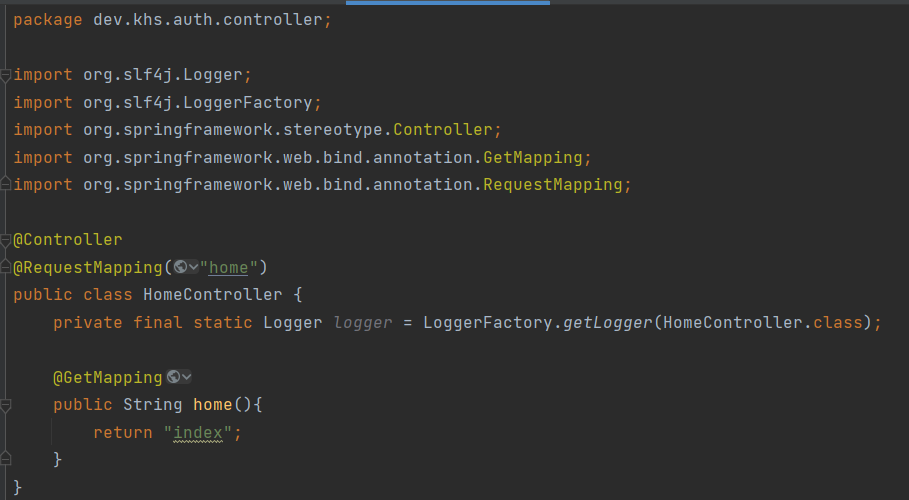
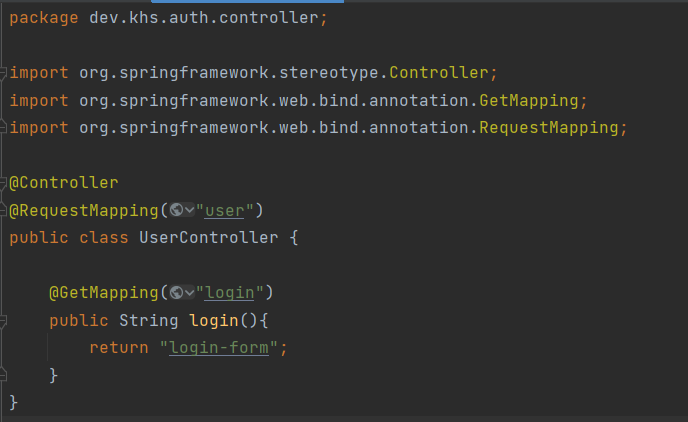
그리고 컨트롤러 패키지를 만든 후 그 안에 클래스를 작성한다.

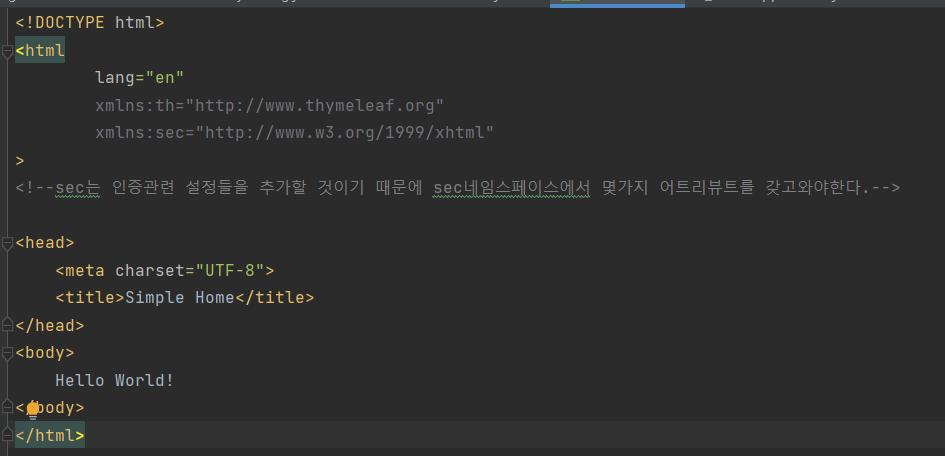
index 페이지를 반환해줬으므로 index.html 파일을 만들어준다. 경로는 resource/templates 이다.

그리고 프로젝트를 실행한 후 해당경로로 들어가면 아래와 같이 잘 작동하는 것을 확인할 수 있다.

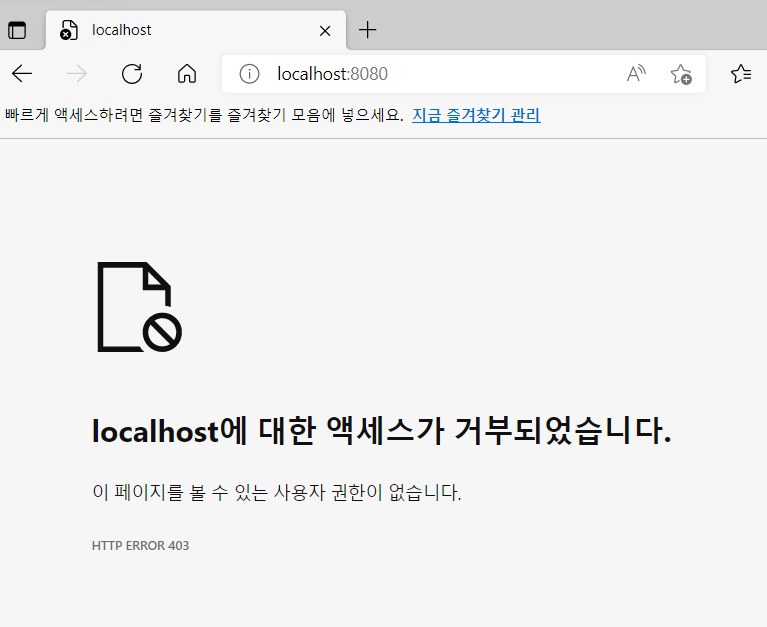
위에서 작성한 WebSecurityConfig.java에서 17번째 줄의 permitAll() 을 authenticated()로 바꿔보자. 그리고 프로젝트를 실행해보면 아래와 같은 결과를 확인할 수 있다. 로그인하지 않았기 때문에 403(허가받지 않은 사용자)상태가 된다.

위쪽에서 진행한 것처럼 로그인을 하려고 시도했으나 로그인도 막혀있음을 알 수 있다.

WebSecurityConfig.java를 수정함으로써 디폴트 값으로 허용됐던 로그인페이지가 막히게 되었다.
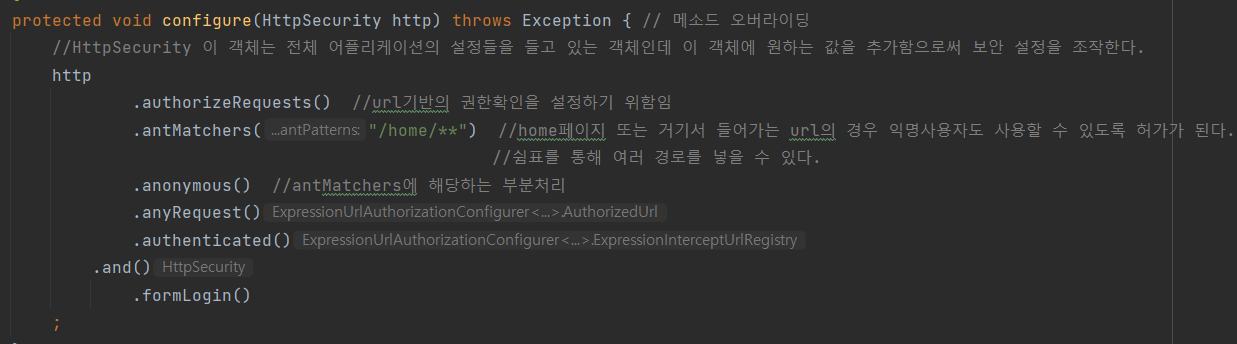
일단 홈페이지는 접근 가능하지만 다른 페이지는 인증이 필요하도록 수정해보자.

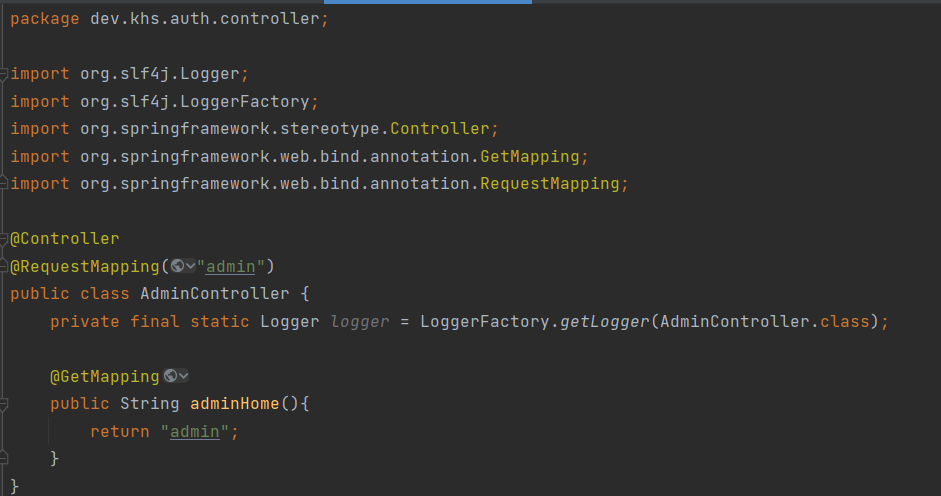
수정을 하고 home에서 처리했던 것과 마찬가지로 controller를 작성하고 admin.html을 작성한다. (index.html과 동일하다.)

이제 프로젝트를 실행하면 /admin의 경로로 들어가는 경우에는 인증을 요구하고 /home의 경로로 들어가는 경우에는 인증을 요구하지 않을 것이다.


anyRequest()는 나머지 url에 대한 설정을 위한 것이니 꼭 마지막 부분에 선언을 해야한다.
또한 여기에 추가 설정을 더 하고 싶으면 .and()로 구분이 가능하다. 이번엔 and()를 추가하고 fromLogin()을 선언한 후에 프로젝트를 실행해보면

프로젝트를 실행하자마자 로그인화면이 뜨는 것을 확인할 수 있다.

위에서의 방법처럼 로그인을 완료하면 정상적인 url에 접속이 가능한 것을 알 수 있다.
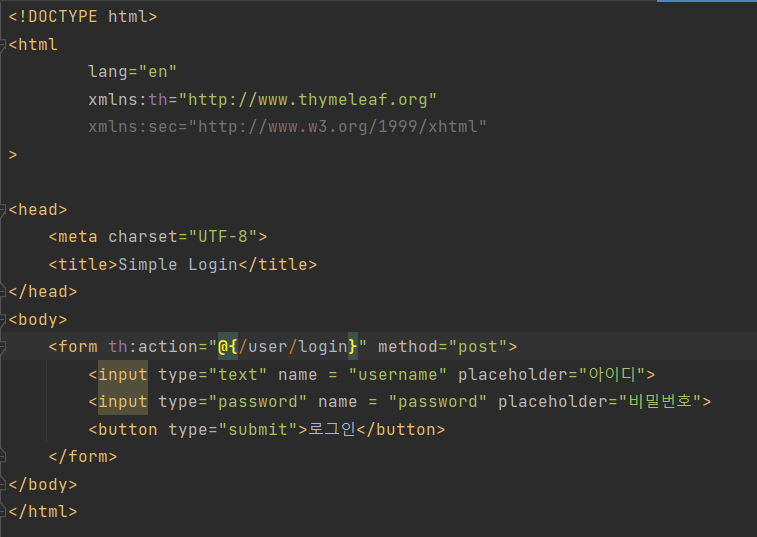
그러면 이 로그인 페이지를 커스터마이징해보자. 먼저 로그인 관련하여 html 파일을 하나 만들고

로그인 페이지가 필요한 상황에서 위에서 작성한 페이지가 나왔으면 한다. 따라서 아래와 같이 수정해준다.

그리고 해당하는 url을 controller를 작성해서 연결시켜준다.

그리고 프로젝트를 실행시킨 후 localhost:8080/home으로 접속하면 로그인하지 않아도 접속이 가능하고 localhost:8080/admin으로 접속하게 되면 자동으로 localhost:8080/user/login으로 이동하며 우리가 작성한 login-form.html이 반환된다.

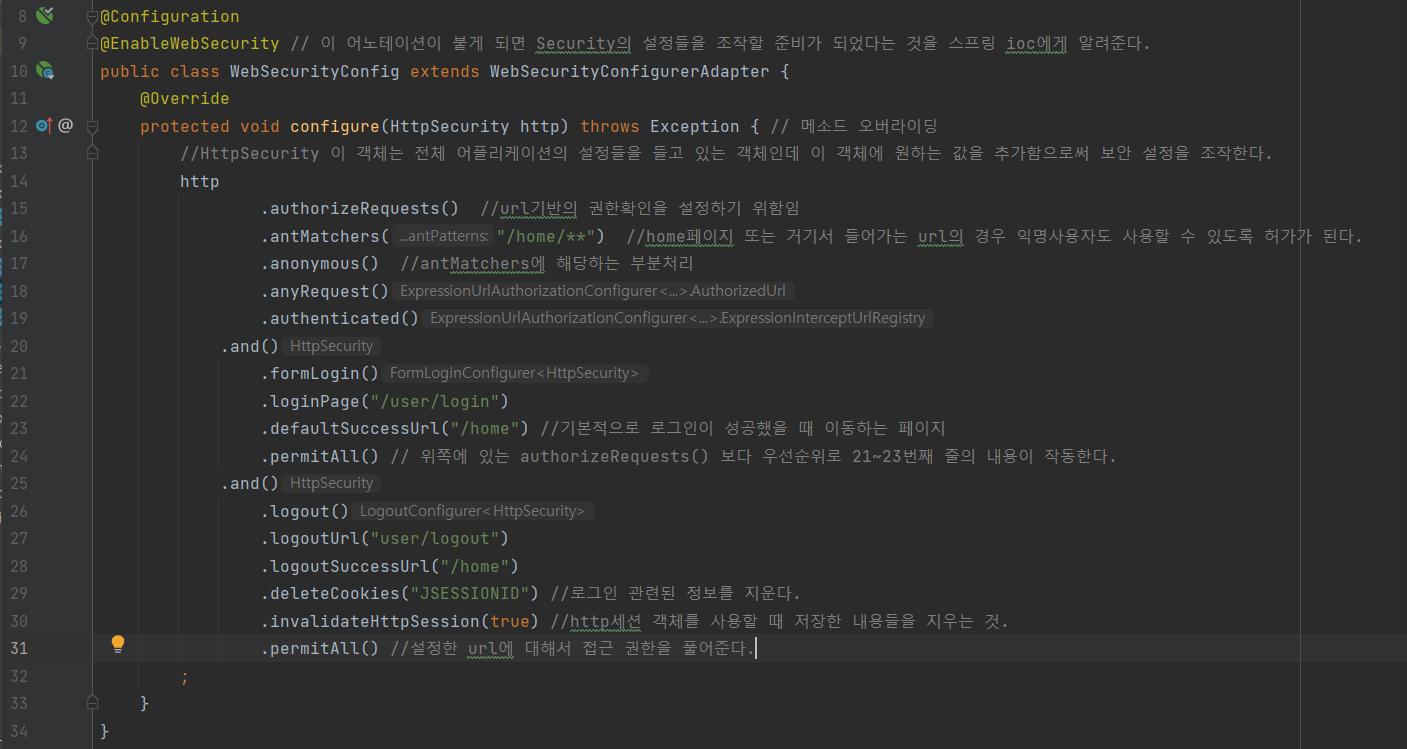
이제 로그아웃 기능을 구현해보자. 26~31번째 줄을 추가한다.

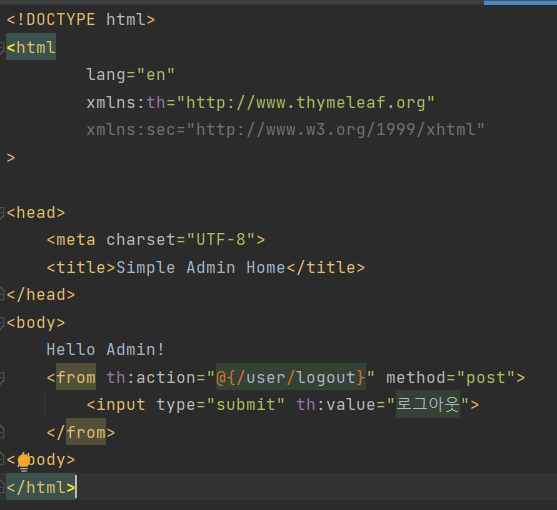
그리고 admin.html에 (여기에 접속한다는 것은 로그인이 완료되었다는 뜻 이니까) 로그아웃 버튼을 만들자.

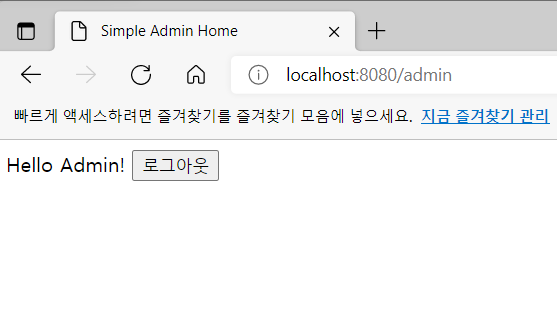
그리고 프로젝트를 실행해서 localhost:8080/admin에 들어가면 로그인을 요구하고 로그인을 하면 아래와 같은 화면이 뜬다.

그리고 로그아웃 버튼을 누르면 정상적으로 로그아웃이 되고 설정한대로 localhost:8080/home 으로 이동되는 것을 확인할 수 있다.
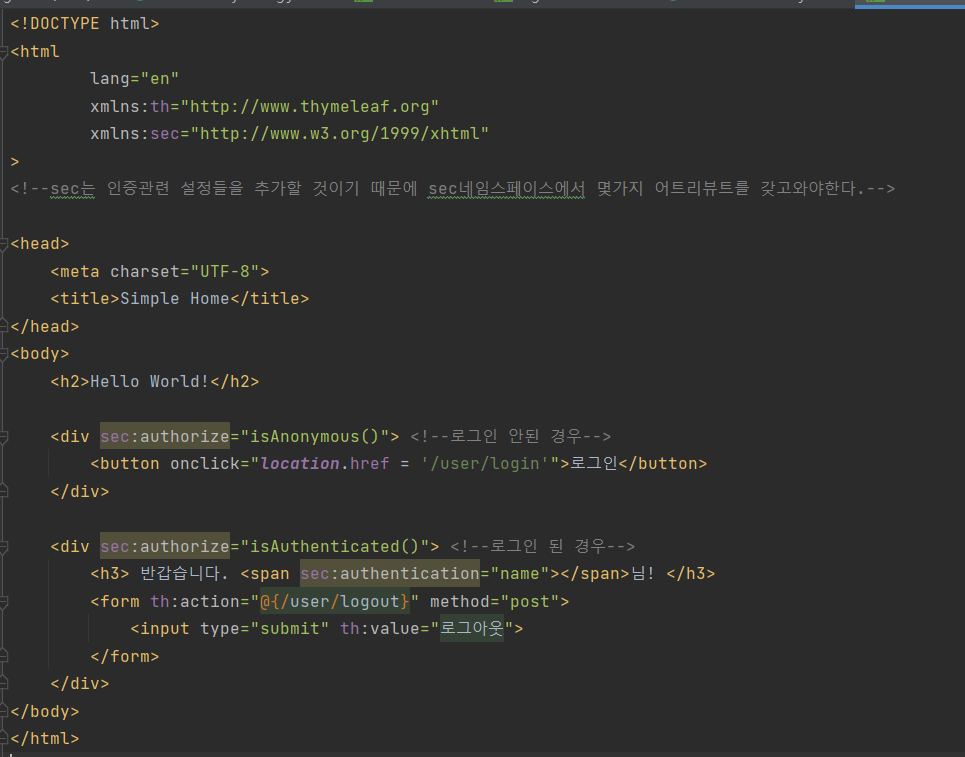
마지막으로 홈 화면에서 버튼을 통해 로그인/로그아웃에 접근할 수 있도록 해보자.

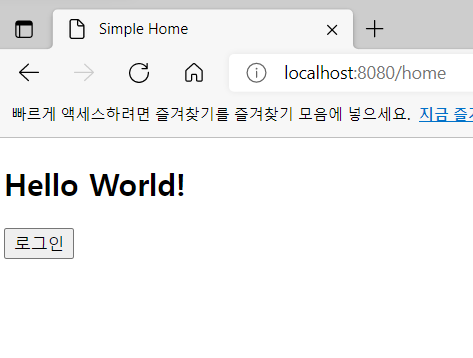
그리고 프로젝트를 실행해보면
** 로그인 전

** 로그인 후

위와 같이 작동한다.
