1. Social Login, OAuth2

네이버에 한 번 로그인 함으로써 여러 서비스들을 이용할 수 있다.

Single Sign On : 통합 인증은 한 번의 인증 과정으로 여러 컴퓨터 상의 자원을 이용 가능하게 하는 인증 기능이다. 싱글 사인온, 단일 계정 로그인, 단일 인증이라고 한다.
Single Sign On
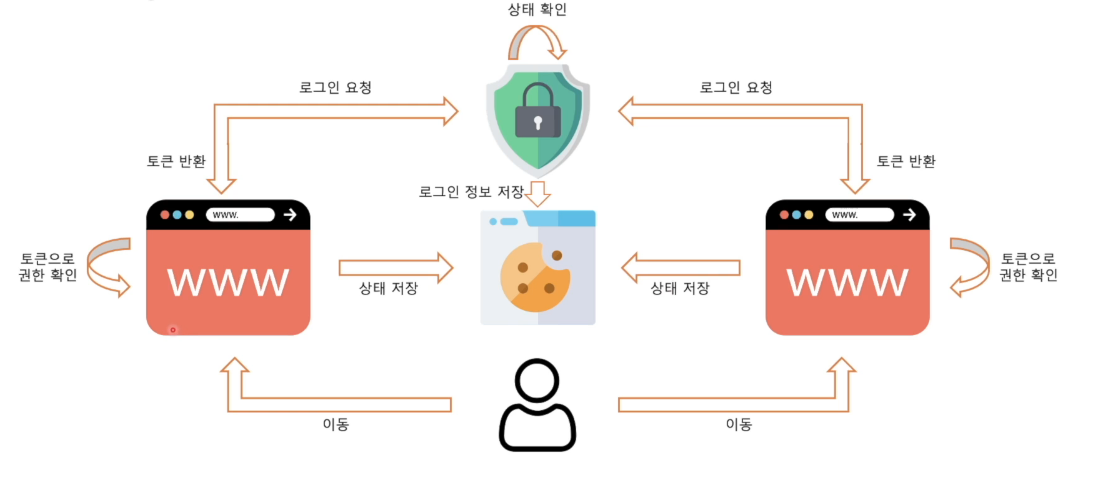
왼쪽, 오른쪽은 각각의 서비스이고 위 자물쇠 사진은 전체적인 인증을 관리하는 서버이다. (sso서버라고 보통 말함)

- 서비스로 이동
- 서비스에서 서버로 로그인 요청을 한다. (로그인 페이지로 이동)
- 로그인을 진행하게 되고 이 도메인의 쿠키에 로그인 정보를 저장함. 이 쿠키는 서비스끼리 독립적이다.
- 서비스에서 사용한 토큰은 서버가 반환해준다.
- 이 토큰을 이용해서 권한을 확인한다. 이 권한을 본인의 도메인 쿠키에 저장
- 오른쪽 서비스를 이용할 때는 로그인 되어있다는 쿠키를 통해 sso서버에 들어가는 순간 이미 로그인 되어있다는 정보가 쿠키에 저장되어 있어 정보를 조회할 수 있는 토큰을 반환해준다.
- 이 토큰을 이용해서 권한을 확인한다. 이 권한을 본인의 도메인 쿠키에 저장

Single Sign On은 연관성 있는 서비스를 기반으로 진행하지만 소셜로그인은 연관성 있는 서비스가 아니다.
( ex - sso: 네이버에 로그인하면 메일, 블로그 사용가능, 소셜로그인 : 네이버로 로그인해서 게임서비스를 이용)
따라서 사용자 계정을 안전하게 전달해야하는데 이 과정에서 생긴 것이 Open Authorization 이라는 표준이다. (명백한 기술적인 요소가 아니라 만들어져있는 기술들을 사용하는 규칙이다.)
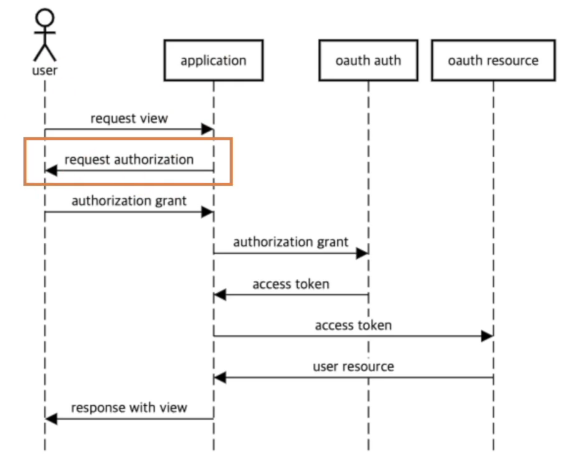
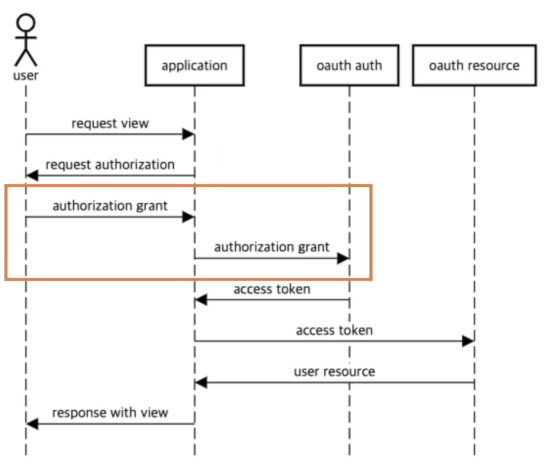
Open Authorization 과정은 아래와 같다.

먼저 사용자가 클라이언트 애플리케이션에 요청을 보내면 클라이언트 애플리케이션은 사용자에게 로그인을 요구하게 된다.

그러면 사용자는 로그인을 하기 위한 인증정보를 클라이언트 애플리케이션을 통해서 Open Authorization을 제공해주는 소셜로그인 제공자(oauth auth) 측에 전달을 요청한다. 소셜로그인 제공자측에서 사용자의 정보를 가지고 인증을 진행한다.

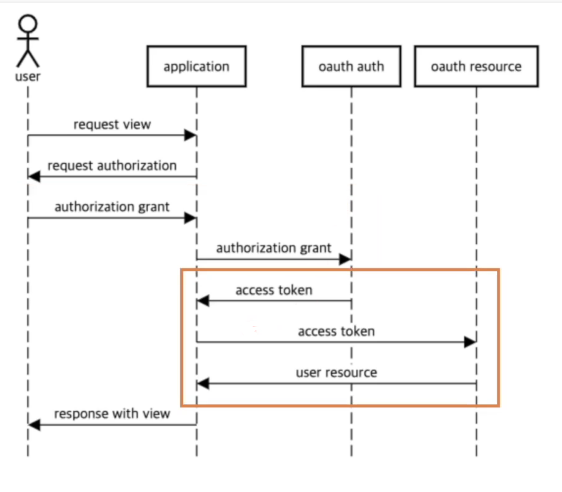
그 다음 이를 쿠키에 저장하는 것이 아니고 acess token(모든 정보가 담겨있는 것은 아님)을 전달해준다. 이 acess token을 다시 Open Authorization 리소스 서버(oauth resource)에 요청을 보냄으로써 접속하려는 사용자에 대한 데이터를 돌려줄 때 이 토큰을 사용한다.

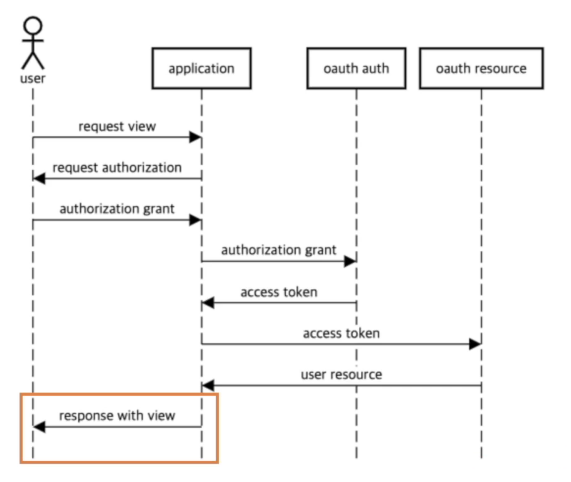
사용자가 누구인지 알고 정보도 알고 있으니까 사용자가 요청한 페이지를 응답하게 된다.

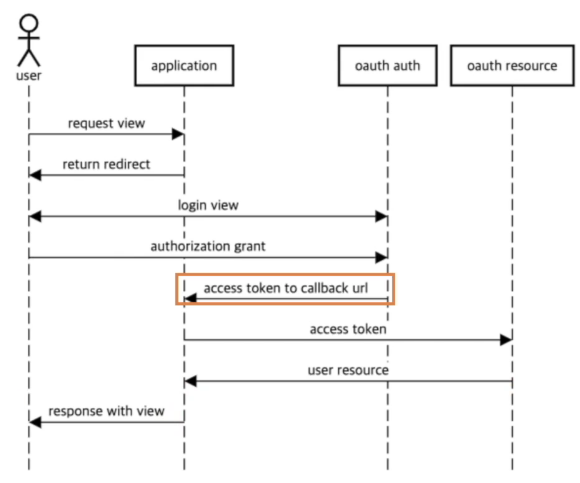
소셜로그인을 사용할 때는 위와 방식이 비슷한데 로그인이 진행된 후 정보를 받기 위한 창구를 callback url을 이용해서 받아내는 점이 다르다. (이 외에는 비슷하다.)
네이버 아이디로 로그인을 검색한 후 오른쪽에 있는 등록하기 버튼을 누른다.

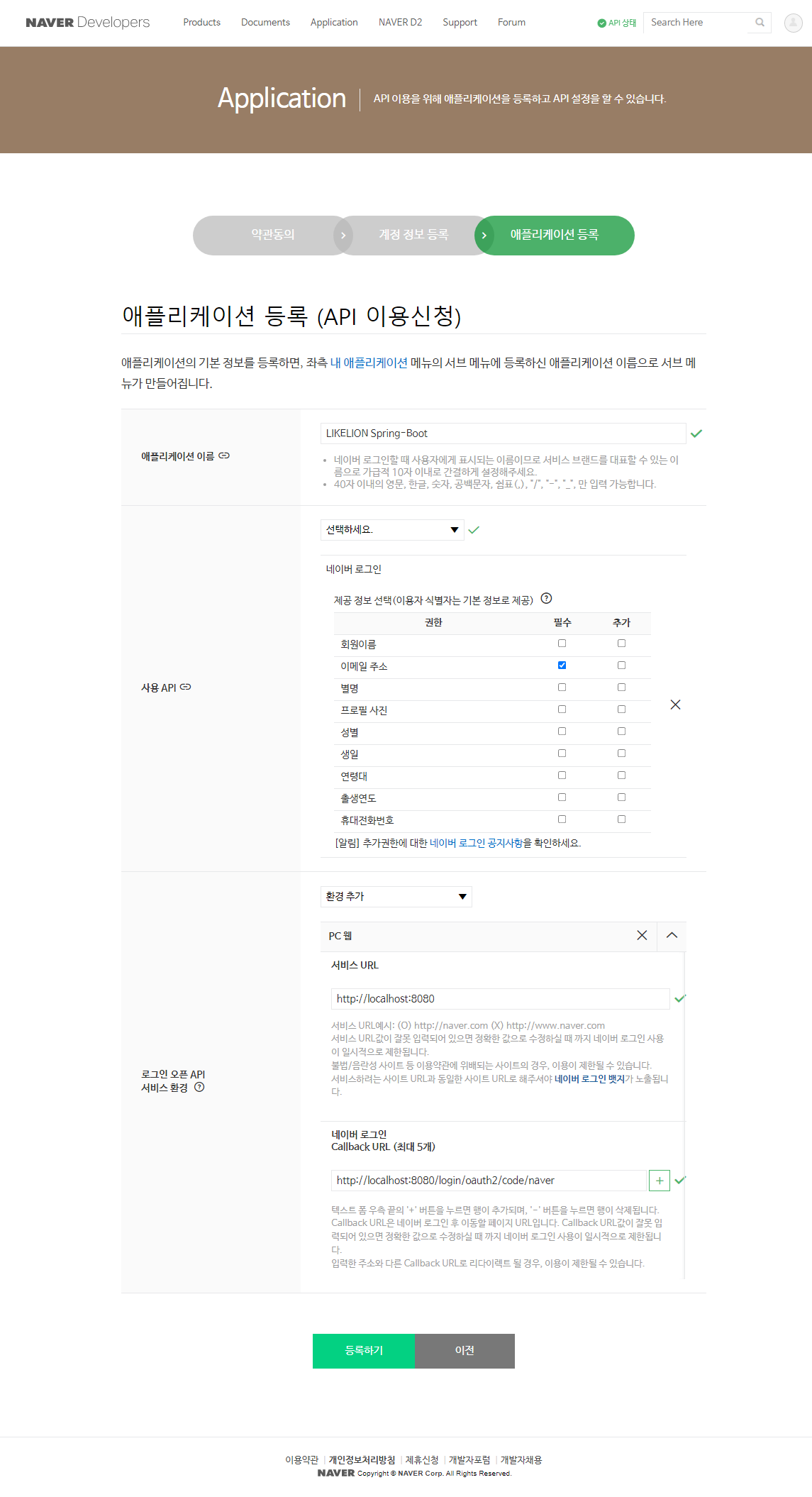
그 다음 아래와 같이 작성하면 이번 실습에 필요한 API를 만들 수 있다.

그럼 이제 이를 활용하는 실습을 진행해보자.
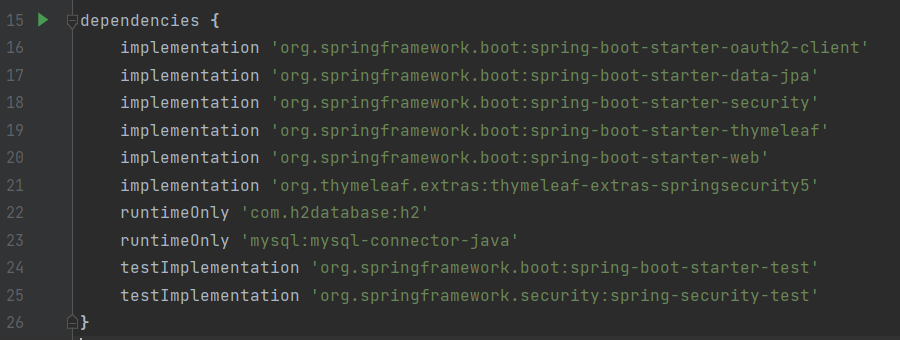
지난번 작성했던 프로젝트에서 이어서 진행한다. 먼저 build.gradle에서 oauth를 사용할 수 있도록 dependencies에 추가한다. (16번째 줄)

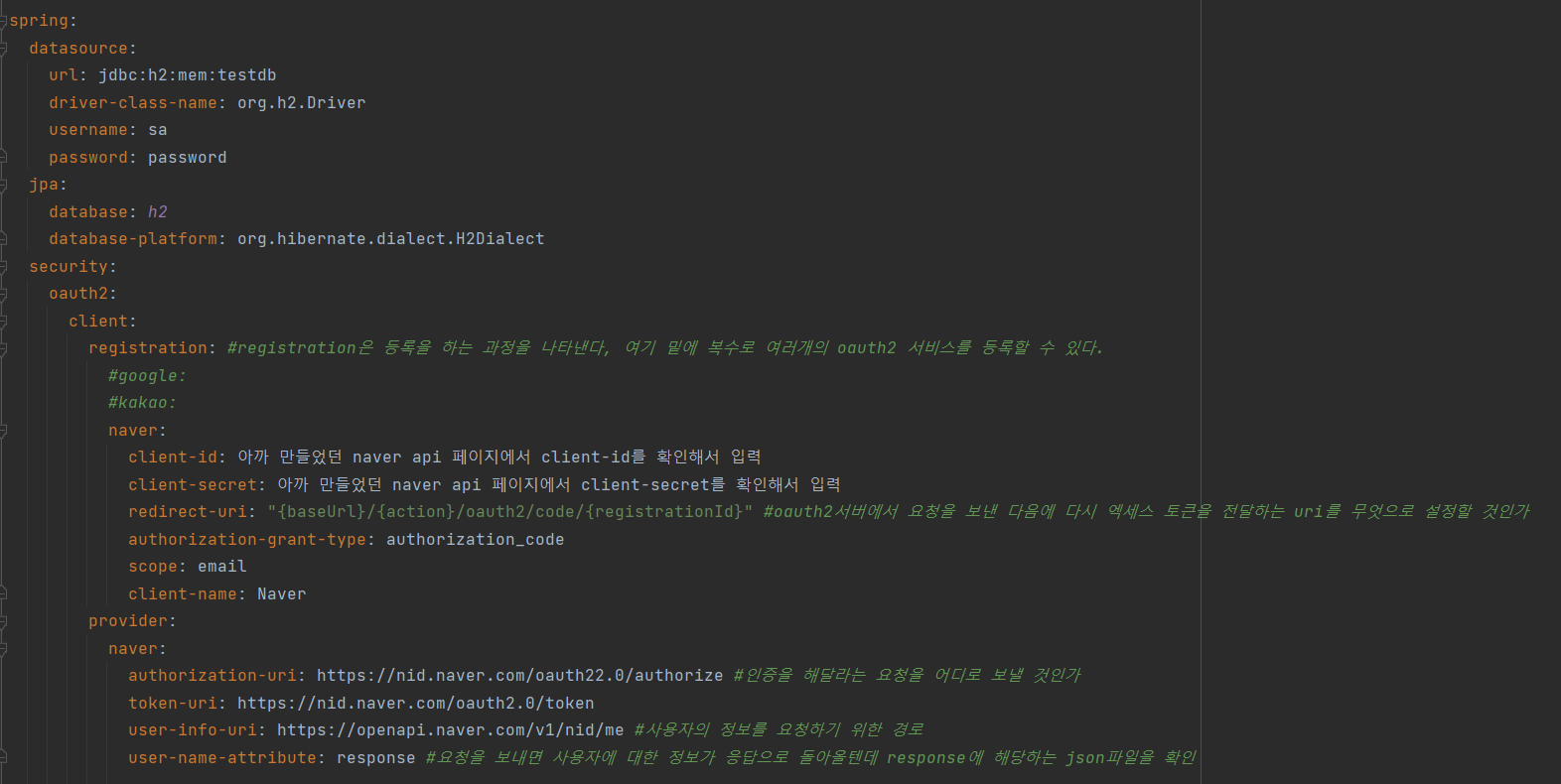
그리고 application.properties를 application.yml 파일로 바꾼 후 아래와 같이 작성한다.

이제 네이버 정보를 처리하기 위한 객체 빈을 만들자.
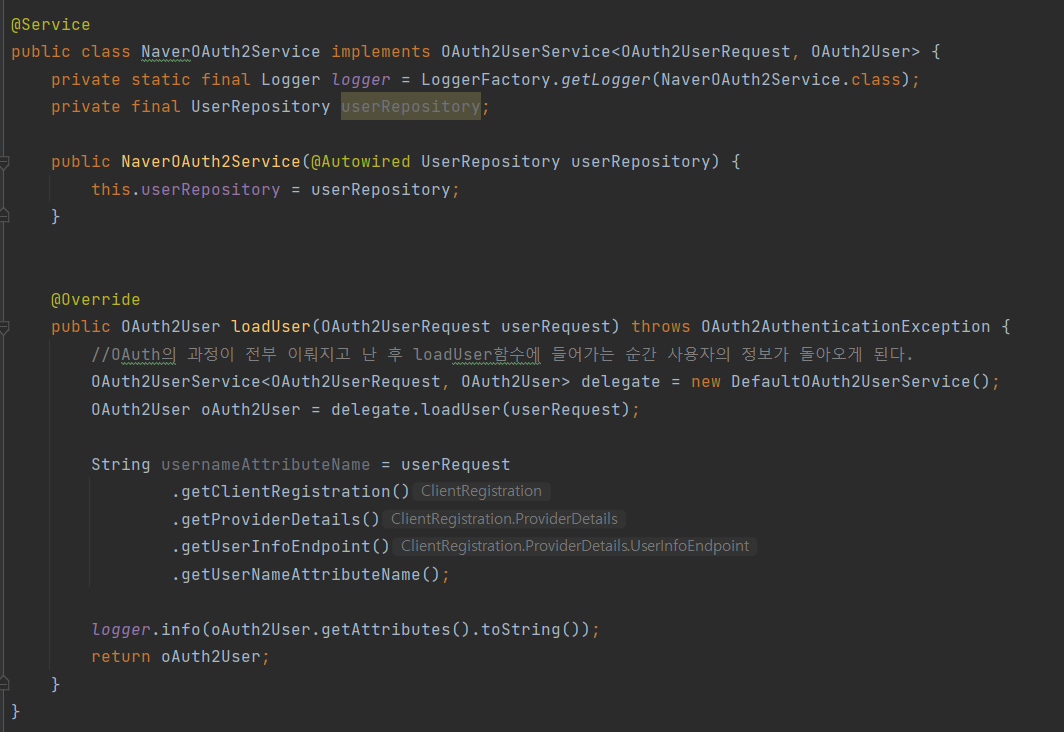
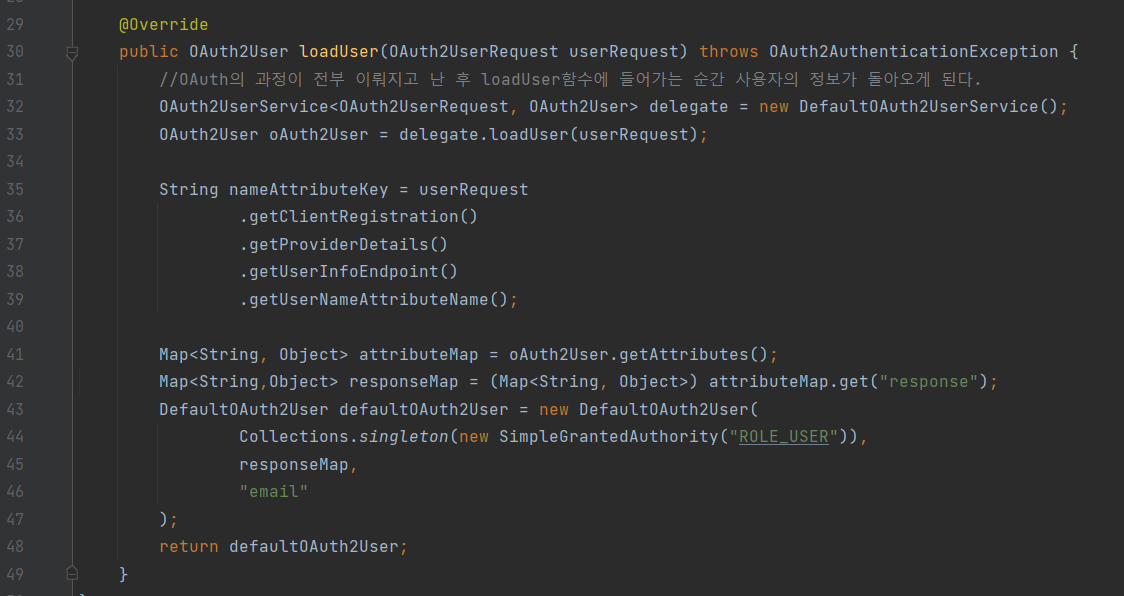
infla 패키지 안에 NaverOAuth2Service.java를 만들고 아래와 같이 작성한다. OAuth2UserService<OAuth2UserRequest, OAuth2User> 적용하고 loadUser메소드를 구현한다.

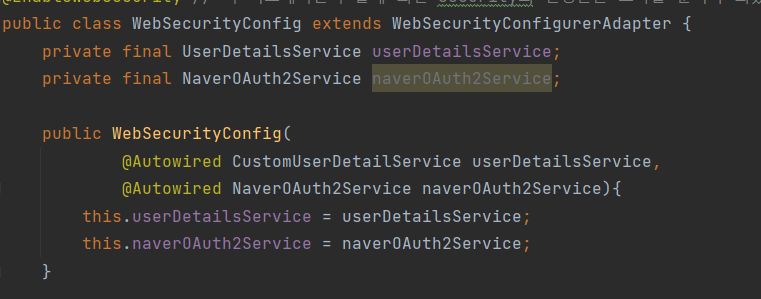
그리고 WebSecurityConfig.java에서 코드를 추가한다. 먼저 NaverOAuth2Service 객체를 만들어서 생성자로 주입받고

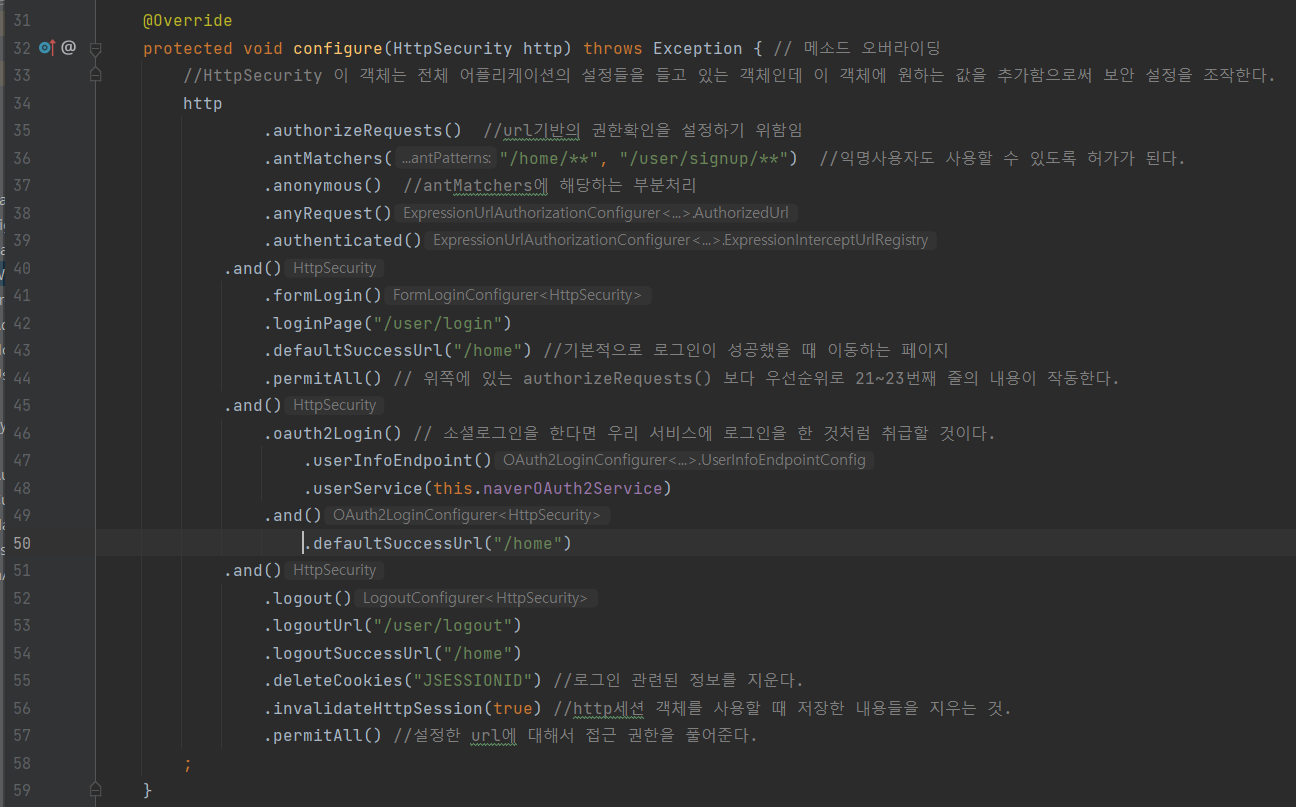
46~51번째 줄에 해당하는 코드를 추가해준다.

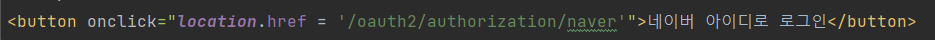
그리고 네이버로 로그인 할 수 있는 버튼을 만들어준다. login-form.html에 아래 코드를 추가한다.

프로젝트를 실행해보자. 로그인 페이지로 들어가면 아래와 같이 화면이 뜨고

네이버 아이디로 로그인 버튼을 클릭하면

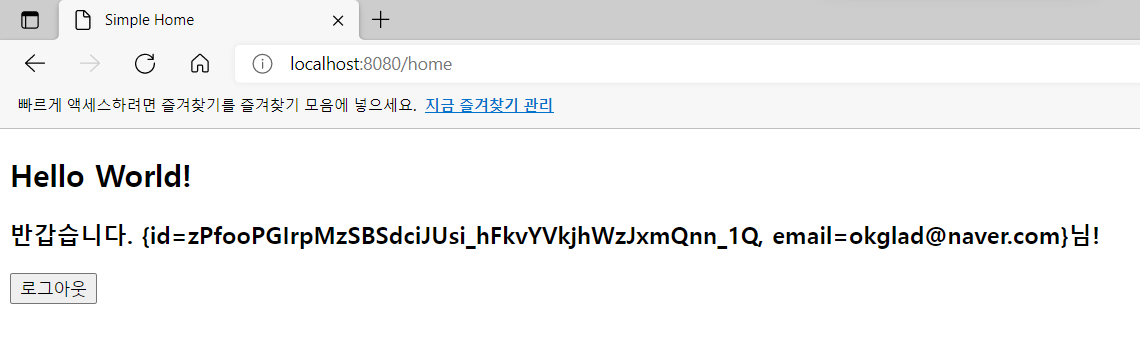
로그인 창이 뜨며 로그인을 완료하면 아래와 같은 페이지가 뜨는 것을 알 수 있다. id부분에 알 수 없는 값이 있는데 이 이유는 네이버에서 돌아오는 응답은 json 형태로 돌아오는데 json에서 설정해놓은 키 값을 이름으로 판단했기 때문이다.

아이디를 네이버에서 사용하는 이메일로 만들기 위해서는 NaverOAuth2Service.java 부분을 아래와 같이 수정해주면 된다.

그리고 프로젝트를 실행하면 아래와 같이 결과가 나오는 것을 알 수 있다.

흐름은 대략적으로 이해는되지만... 코드가 어렵고 이해가 잘 안된다... 공부를 더 해봐야겠다..! 🥲
