
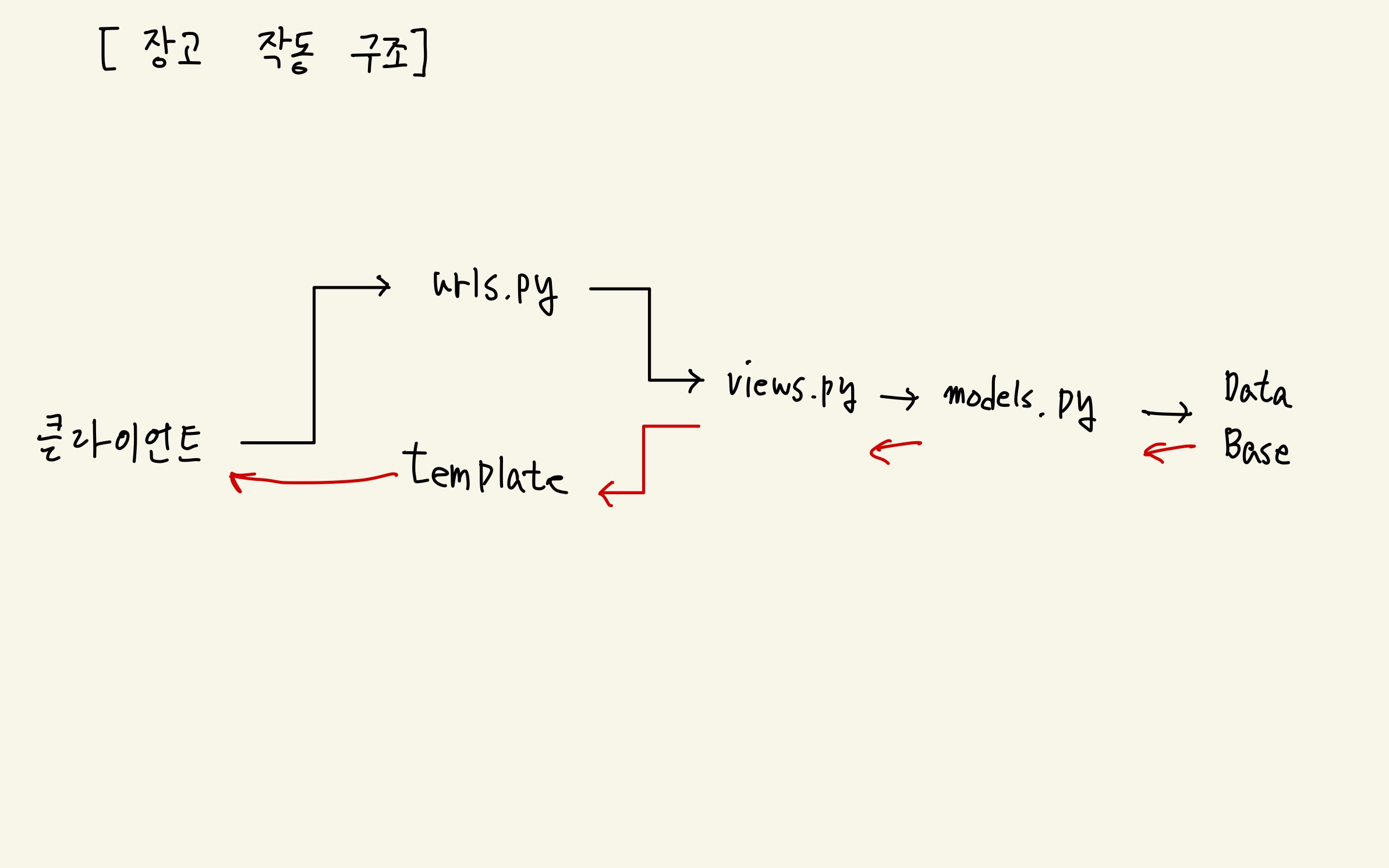
장고 동작 원리

Model
기본 골격
from django.db import models
class 모델명(models.Model):
속성 = models.함수()주의 사항
- 모델 변경 후 마이그레이션 하기
- setting.py에 앱 등록하기
URL
프로젝트/urls.py
urlpatterns = [
path('주소/',뷰)
]앱/urls.py
urlpatterns = [
path('주소/',views.함수)
]View
FBV
def 함수(request):
변수 = 모델.objects.함수()
return render(
request,
'앱/템플릿.html',
{
'템플릿에서 사용할 변수명': 변수
}
)CBV
class 함수(상속 클래스):
model = 모델- 각 상속 클래스의 사용 방법은 그때 그때 구글링으로 찾기
많이 쓰이는 상속 클래스
ListView
- 여러 레코드를 목록 형태로 보여줄 때 사용
- 모델명 뒤에 '_list'가 붙은 html 파일을 기본 템플릿으로 사용
ex) Post 모델을 사용시 post_list.htmlDetailView
- 한 레코드를 자세히 보여줄 때 사용
Template
경로
- 앱/templates/앱/템플릿.html
FBV 반영
반복문 + 단순변수
{% for 변수 in 뷰에서 정의한 변수명 %}
<h3>{{ 변수 }}</h3>
{% endfor %}CBV 반영
- 상속 클래스마다 다름
- 나는 ListView 클래스를 배웠으므로 이에 대해 설명
- object_list OR 모델_list 명령어 사용
ex)
{% for p in post_list %}
<h4>{{ p.created }}</h4>
<p>{{ p.content }}</p>
{% endfor %}Model 세부 항목 가져오기
- 닷(.)기호를 통해 가져온다.
{% for 변수 in 뷰에서 정의한 변수명 %}
<h3>{{ 변수.세부항목 }}</h3>
{% endfor %}Static 파일 적용
{% load static %}Static
경로
- 앱/static/앱/
Image
- 프로젝트/settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'_media')media라는 URL 주소가 들어오면 _media 폴더로 이동하여 미디어 파일을 이용
- 앱/models.py
- ImageField를 이용하여 경로 지정
- 프로젝트/urls.py
urlpatterns = []
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)- html
src = {{ 모델.이미지변수.url }}테스트 주도 개발(TDD)
기본 골격
class 테스트명(TestCase):
def setUp(self):
공통 환경설정
def test_테스트대상(self):
테스트 내용- 테스트 내용에는 가상의 데이터베이스를 새로 만들어 테스트
- 기존 데이터베이스를 건드리면 곤란한 상황 발생 가능하기 때문
