번들링
여러 개로 흩어져 있는 파일들을 압축, 난독화 등을 거쳐 하나 ( 혹은 여러 개 ) 의 파일로 모으는 작업
주로 JavaScript를 위한 번들러지만 플러그인 등을 통해 HTML, CSS, 심지어 이미지까지 압축하거나 최적화한다.
번들링의 시초를 쉽게 설명하면 프로젝트가 커져감에 따라 JavaScript 파일들을 여러 개로 나누어 관리하게 되었고, 웹에서 파일을 다운받을 때 여러 개로 나누어서 다운받는 속도보다 하나로 뭉쳐서 다운받는 것이 훨씬 빠르기 때문에 작업할 때는 여러 개로 나누어서 작업하고 최종적으로 웹서버에 올릴 때는 하나의 파일로 압축하여 올리게 되면서 번들링이 제대로 시작되었다.
이후 여러 가지 플러그인들이나 기능들이 더해져서 단순히 파일만 합치는 작업이 아니고 앞서 언급한 CSS Preprocessing과 이미지 최적화 등 다양하게 확장되게 되었으며, 현재는 대부분의 JS 프레임워크들에 기본으로 장착이 되어 있어 추가 설치나 설정없이 바로 쉽게 사용이 가능하나 오픈소스 라이브러리등을 직접 제작할 때는 해당 번들러를 직접 설치 및 설정할 줄 알아야 한다
Bundler
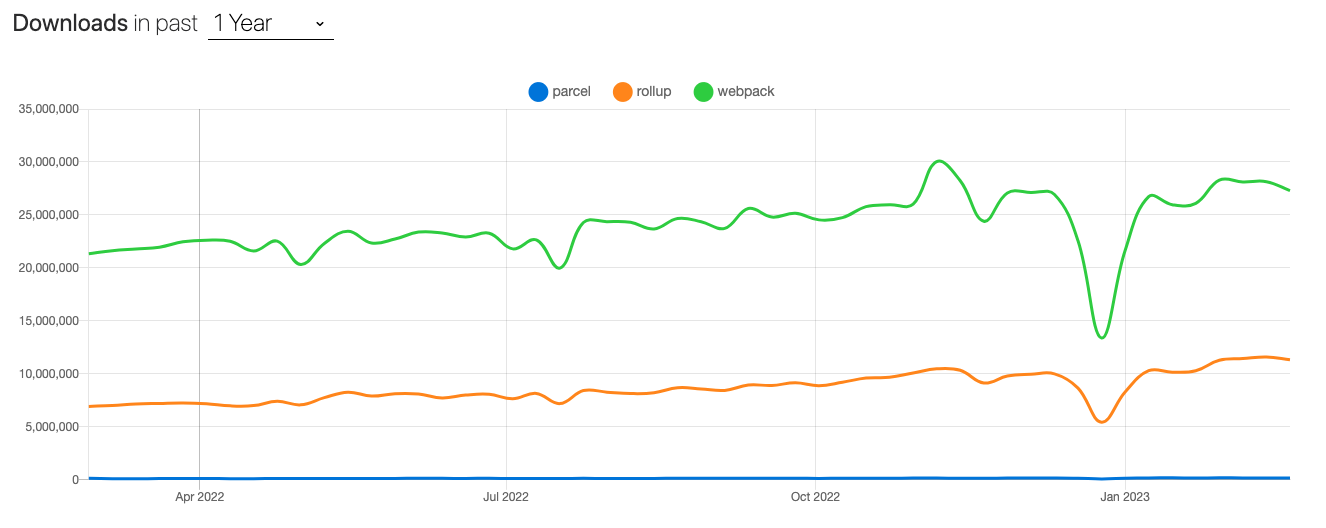
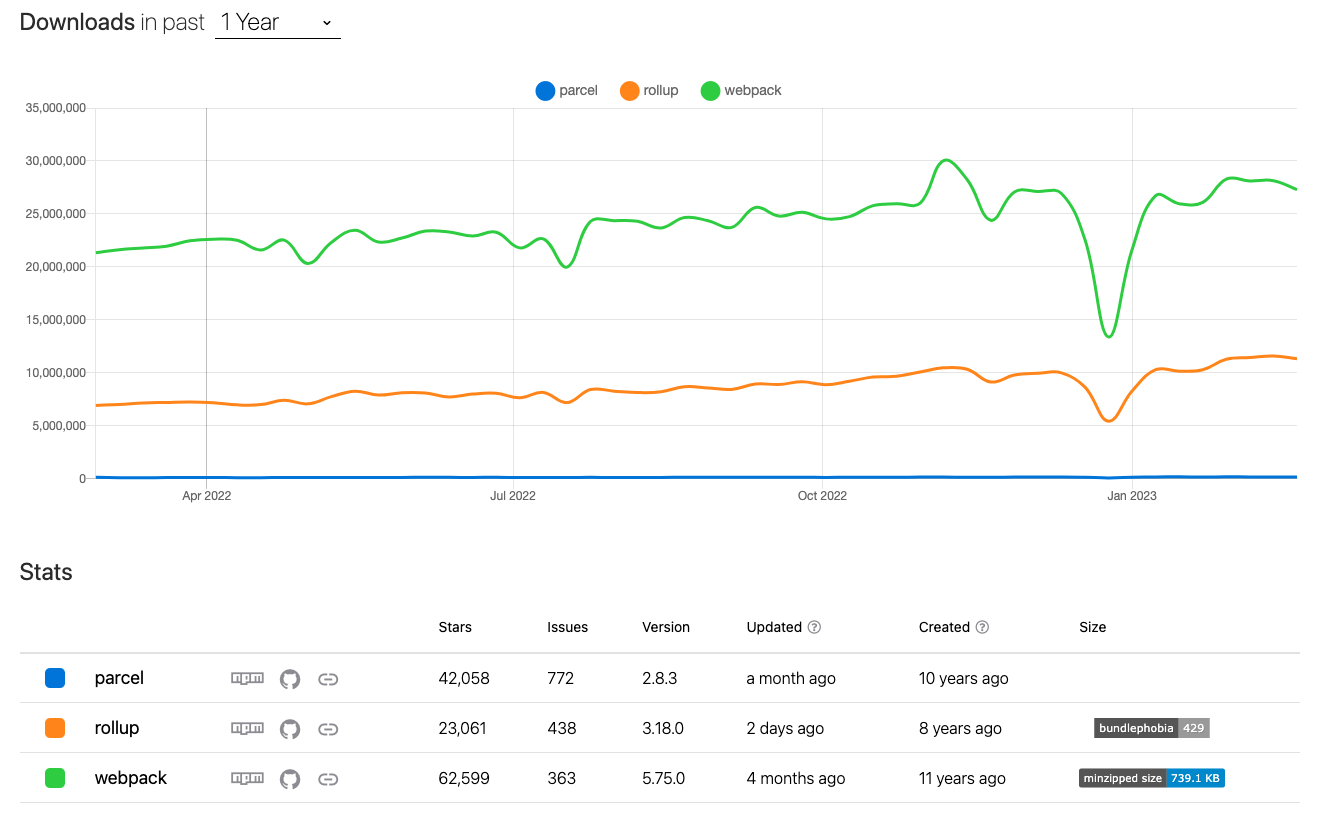
많이 사용되는 번들러를 비교해보자.
-
Webpack
최근의 프론트엔드 씬에서 가장 많이 사용되는 모듈 번들러이다.
공식문서 링크 : https://webpack.js.org/
NOTE : ( 추가 예정 ) -
Rollup
( 추가 예정 ) -
Parcel
( 추가 예정 )