사용 가능한 공간을 채우도록 Row, Column, 또는 Flex의 child를 확장시킨다.
Expanded 위젯을 사용하면 Row, Column 또는 Flex의 child가 main axis(축)을 따라 사용 가능한 공간을 채우도록 확장된다.
- Row이면 가로
- Column이면 세로
<조건>
Expanded 위젯은 Row, Column 또는 Flex의 자손이어야 한다.
StatelessWidget 또는 StatefulWidget이어야 한다.
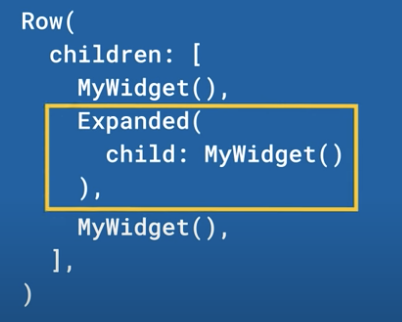
example)

example_Column)

위 예시는 중간 child를 세로축에 맞춰 확장시킨 결과이다.
example_Row)

위 예시는 flex를 지정하여 중간 child를 제외한 child를 가로축에 맞춰 확장시킨 결과이다.