❓ Redux를 사용하는 이유
컴포넌트끼리 데이터를 주고 받아야 한다면?
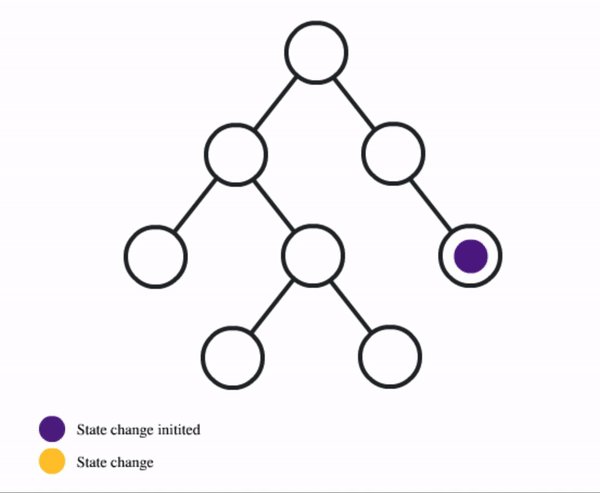
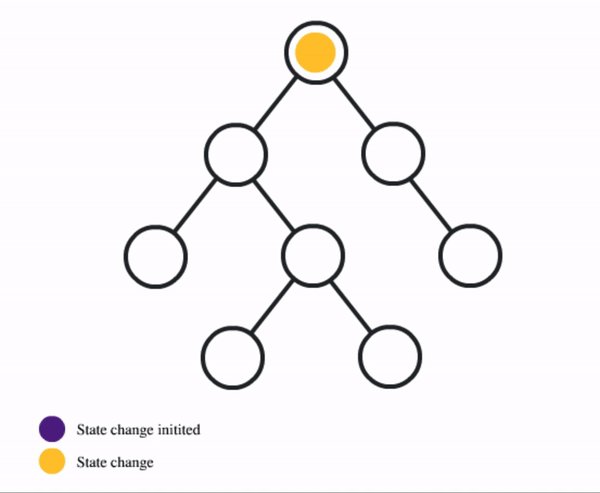
React는 일방향 데이터 흐름을 가지기 때문에 자식간의 다이렉트 데이터 전달은 불가능하므로 항상 부모 컴포넌트를 통해 주고 받아야 한다.

(번거롭고 힘겨워 보인다) / 이미지 출처 : React Training
하지만 너무 많은 props를 내려야 하거나 깊숙한 곳의 컴포넌트에 전달해야 한다면? 과정이 많아 질 수록 props를 추적하기 힘들어지고 유지보수도 힘들어지는 문제가 생긴다 =>Pros Drilling
이러한 문제점을 해결하기 위한 상태관리 라이브러리(State Management Tools)가 Redux이다.
(MobX, recoil 등 다른 라이브러리도 있다)

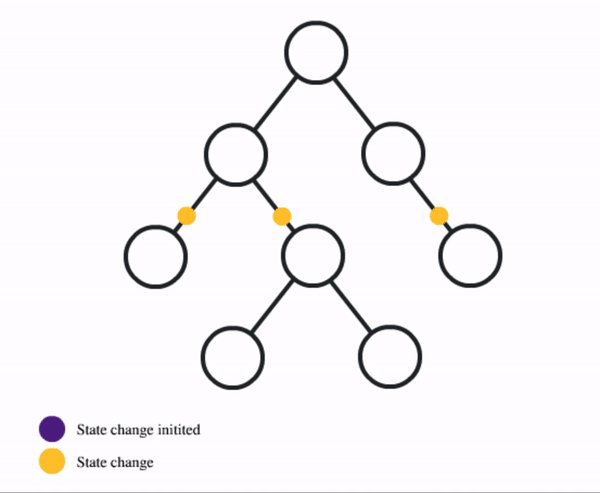
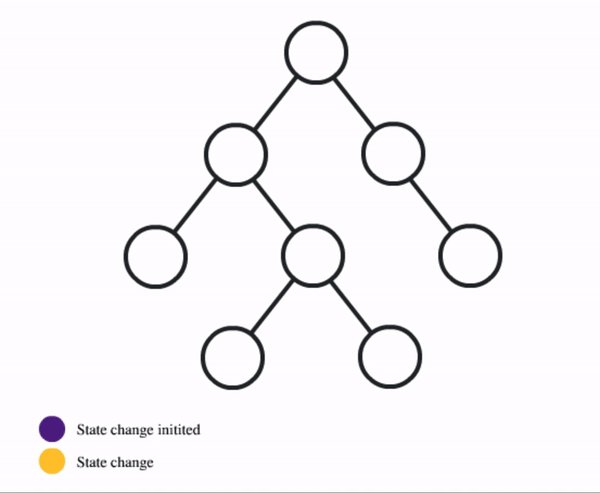
(훨씬 간결하다) 이미지 출처 : React Training

(이렇게 보니 안 간결하다)
✏️ Redux를 쓰면 좋은 점?
1. 상태의 중앙화
- state를 쉽게 저장하고 불러올 수 있다
상태를 모두 store에서만 관리하기 때문에 호출이 쉽다
2. 읽기 전용 상태
- 상태 읽기 전용이기때문에 변경이 불가하고, 변경하기 위해선 기존 상태에 새 상태를 덮어씌우는 식으로 변경한다.
Redux Undo라는 라이브러리로 실행 취소 기능을 사용할 수 있다.
redux를 시작하기 전 알고가야 할 개념정리를 먼저 뽀개장
1. State
저장하고 있는 상태값(aka.데이터)
딕셔너리 형태({[key]:value}) 형태로 보관한다
2. Action
상태에 변화가 필요할 때 (= 가지고 있는 데이터를 변경할 때) Store에 접근하기 위해 발생한다
Action: 똑똑 store님,, 거 문 좀 열어 주십쇼,,~
Reducer가 Action과 이전의 state를 참고하여 새로운 state를 만들기 때문에 reducer가 구분할 수 있도록 객체 형식으로 이뤄진다.
{
type : '액션의 종류를 한번에 식별할 수 있는 문자열 or 심볼'
payload : '액션의 실행헤 필요한 임의의 데이터'
}3. Action Creator
함수를 통해 액션을 생성해서 액션 객체로 return 해준다
하나의 액션 객체는 하나의 함수를 필요로 한다.
const actionCreator = (new_data) => {
return {
type: 'TEST',
data: new_data
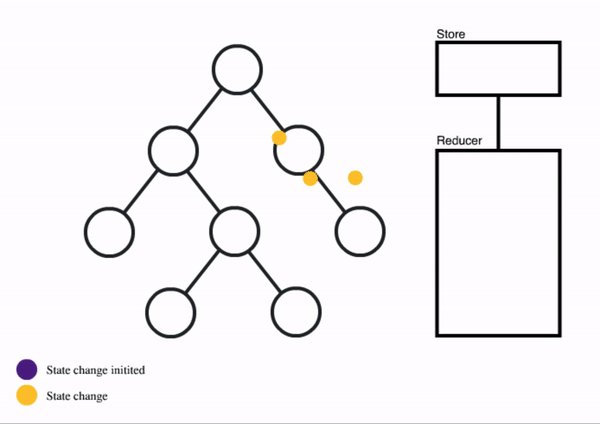
};4. Reducer
액션을 주면 그 액션이 적용되어 달라진 (안 달라질수도...있음) 결과를 만들어 낸다.
=> 이전 State와 Action을 합쳐, 새로운 state를 만드는 조작
🤷♀️ pure한 함수여야한다
- 파라미터 외의 값에 의존하지 하지 않는다.
- 이전 상태는 건드리지 않는다.
- 파라미터가 같으면, 항상 같은 값을 반환한다. (새로운 객체를 리턴해야 함)
🤷♀️ immutable
- 리듀서를 통해 state가 달라짐을 리듀서가 인지하는 방식
- 리듀서는 이전 상태와 액션을 파라미터로 받는다.
❗️주의할 점
- 인수들을 변경해서는 안된다.
- API호출이나 라우팅 처럼
Side Effect를 야기하는 것들을 사용해서는 안된다.
function reducer(previousState, action){
return newState
};액션 생성함수로 -> 액션 만들고 -> 리듀서가 현재 상태(=데이터)와 액션 객체를 받아서 -> 새 데이터를 만들고 -> 리턴
** state를 직접 변경은 불가능하다!(읽기 전용)
가지고 있는 값을 새로운 값으로 만들어서 action으로만 변경~~
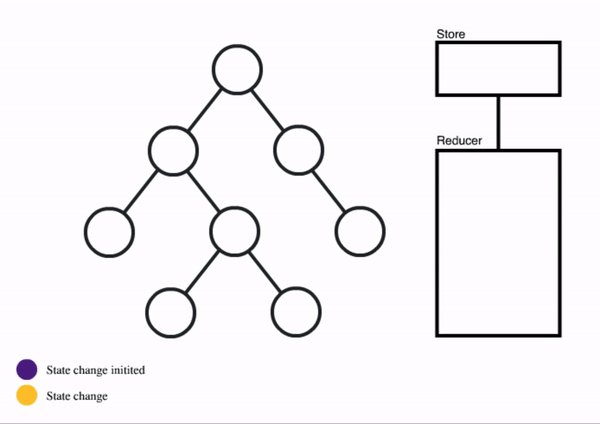
5. store
action에 따라 상태를 수정하는 reducer를 저장하는 단 하나의 객체
어플리케이션의 상태 값을 내장하며, 상태가 관리되는 곳
store의 몇가지 내장 함수들
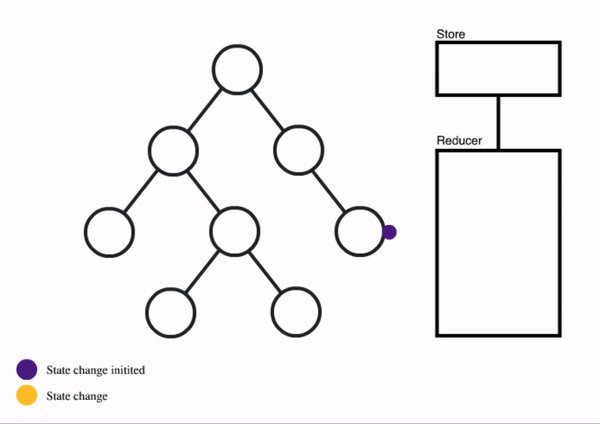
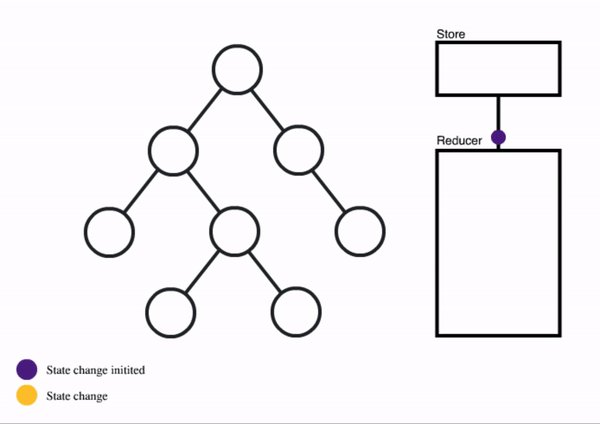
dispatch
store.dispatch(action)- 디스패치는 액션을 발생 시키는 것, 상태를 업데이트하는 유일한 방법
- 액션을 파라미터로 전달 -> 디스패치 액션이라고 한다
-> 스토어는 리듀서 함수를 실행시켜 새 상태로 만들어준다.
subscribe
store.subscribe()- 함수 형태의 값을 파라미터로 받아온다.
- 잘 안 쓴다... 뭐 공부해서 적어놨는데 이해가 안돼서 나중에 다시 적어놓겠음
- 리듀서에 연결된 컴포넌트를 subscribe(구독)한다고 한다.
리듀서는 유튜버 컴포넌트는 구독자라 생각하련다 ...
createStore
- 스토어를 만들어주는 함수
- 리액트는 프로젝트마다 하나의 스토어만 사용한다.
import { createStore } from 'redux'
let store = createStore(reducer)참고
https://tkssharma.gitbook.io/react-training/day-01/react-js-3-principles/one-way-data-flow
https://medium.com/@ca3rot/%EC%95%84%EB%A7%88-%EC%9D%B4%EA%B2%8C-%EC%A0%9C%EC%9D%BC-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-%EC%89%AC%EC%9A%B8%EA%B1%B8%EC%9A%94-react-redux-%ED%94%8C%EB%A1%9C%EC%9A%B0%EC%9D%98-%EC%9D%B4%ED%95%B4-1585e911a0a6
