omg 벌써 4주차..!
💻 주특기 숙련 주차 3.25 - 3.31
저번주 입문 주차를 얼레벌레 끝나고 나서 또다시 새로운 한 주가 왔다.
이번 주의 개인과제는 단어장 만들기로 본격적으로 파이어베이스를 이용해 서버리스를 사용해 보는 주차였다.
💀 과제 요구 사항
✅ 게시글 목록을 리덕스에서 관리하기
✅ 게시글 목록을 파이어스토어에서 가져오기
✅ 게시글에 필요한 input 3개를 ref로 관리하기
✅ 작성한 게시글을 리덕스 내 게시글 목록에 저장하기

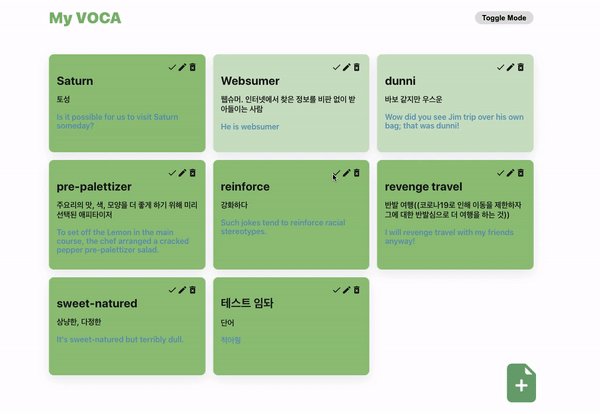
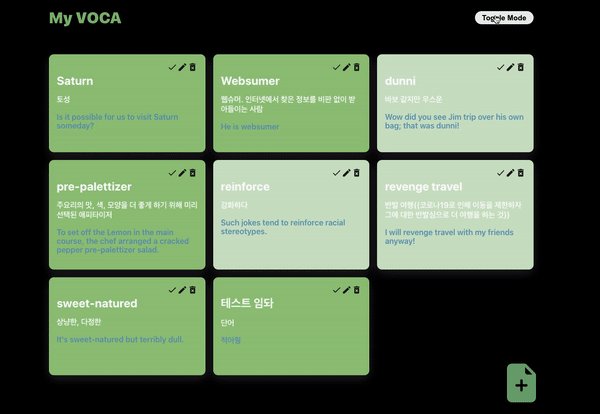
먼저 완성물...다크 모드도 한번 적용 해봤다.
✏️ 작업 과정
새로운 놈이 나타났다. Redux와 Firebase
리덕스 연결까지는 수월한데 이제 파이어베이스와 연결하기 위해 또 미들웨어 라는 새로운 놈 등장...덕분에 이번 주 정말 골치 아팠다..^^
사실 이번 주는 제공된 강의를 제대로 듣지 않았다. 왜 이렇게 손이 안가는지..? 봐도 이해가 안 되고 데이터의 흐름을 이해하기까지 오랜 시간이 걸렸다.
(팀원분 아니었으면 정말 완성 못 했을 거야...)
1. 컴포넌트를 어떻게 쪼갤지 먼저 고민
일단 메인화면에 보일 home, 그리고 단어가 붙을 형식인 card, 그리고 카드가 생성될 add 페이지를 만들었다. 수정은 나중에 생각하기로..
2. 반응형 웹 구현하기
보통은 미디어쿼리를 많이 사용하나... grid를 이용해서도 구현이 가능해 grid로 구현했다. 써보니 훨씬 간결하고 편하다!
3. 리덕스와 연결
생각보다 수월~
4. 파이어베이스와 연결하고 미들웨어 쓰기
욕나온다
5. 기능 구현하고 css 다듬기
🤷♀️ 고민했던 부분
- 수정하기와 추가하기 페이지가 사실상 중복이라 같은 페이지로 완성하면 좋을 텐데.. 그걸 어떻게 구현해야 할지?
- 비동기처리라는 단어가 이번 주엔 왜 이렇게 어렵게 다가왔는지....? 특히 미들웨어 함수 작성이 참 어려웠다...
- 컴포넌트를 최대한 쪼개는 게 좋다는데 페이지가 늘어나는 것은 재활용을 못하는 게 아닌가..? 컴포넌트 재활용을 어떻게 하면 좋을지...
💣 문제점 발생과 알게 된 것?
- localhost에서는 문제가 없었는데 배포하고 나서 수정이 안되는 문제가 발생...알고 보니 input value={}값은 read only라 수정이 불가능....했다
결국 배포 전에 다시 부랴부랴 수정... - 다크모드 구현 시 배경색이 변하는 걸 좀 자연스럽게 하고싶어서 토글 버튼에 누르면 setState값을 부여하고 transition을 줬는데 다시 원상태로 돌아갈 때는 적용이 안되는 것... 알고 보니 false값도 클래스 네임으로 적용되어 css에서 .false 로 선언하니 적용 완료..!
- useState는....비구조화 할당이었다..! ㄱㅇㄴ
☕️ 느낀 점
항상 팀제라 팀원들에게 도움을 많이 받지만... 유난히 많은 도움을 받은 한 주였다. 나도 누군가에게 도움을 줄 수 있는 정도로 잘 하고 싶다! 다들 조금만 기다려~(이 말만 3주째)