오전
- 프로젝트 발제
- 회의, 와이어프레임 작성
- 역할 분담 - 로그인, 회원가입/ 프로젝트 발표
오후
- 사이트 구조 파악하기
- 웹 퍼블리싱 완강!
- 프로젝트에 쓰일 기능 정리해보기
- 깃헙 강의 2,3주차
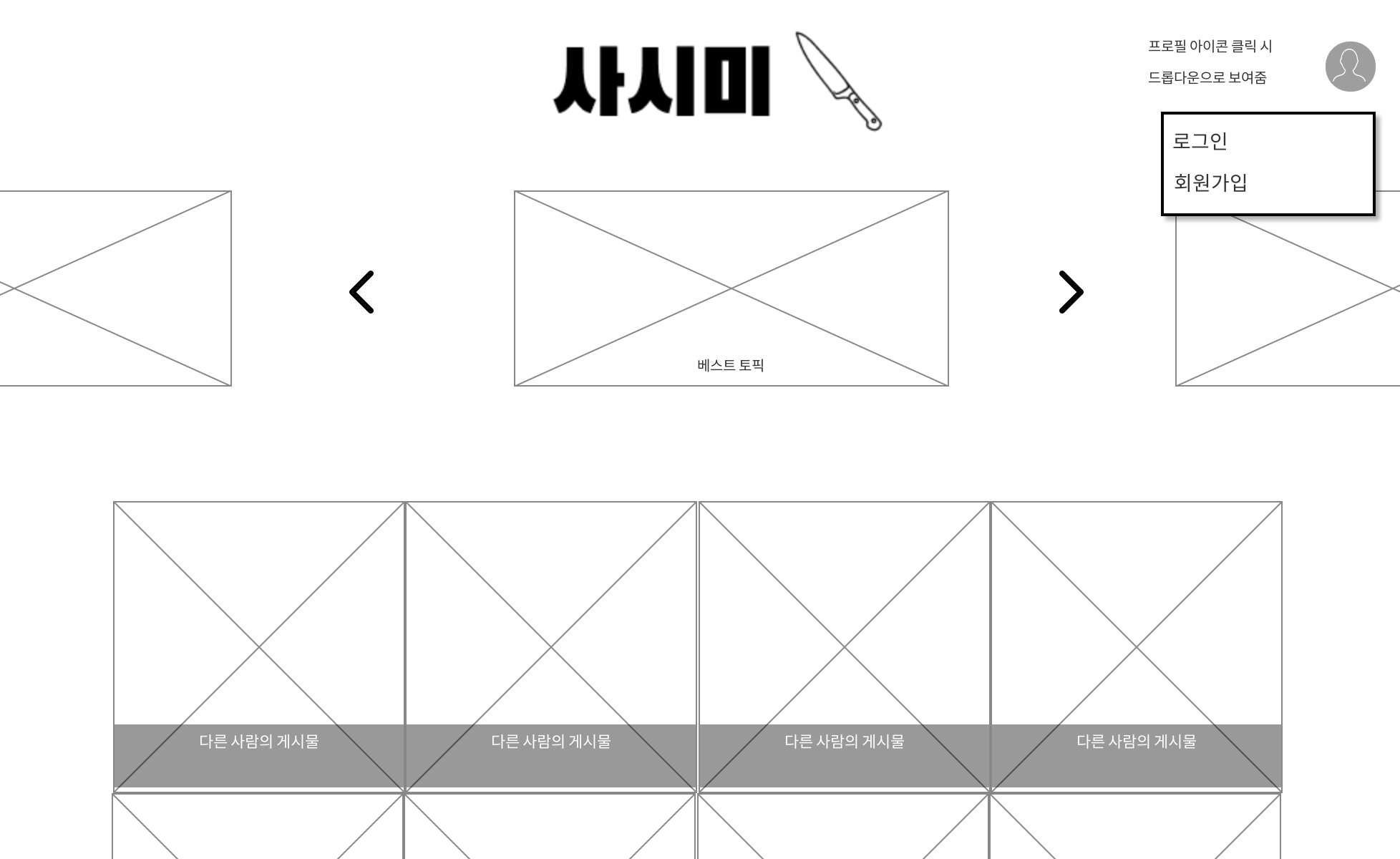
특강에서 들은 SPA와 파이어베이스를 바로 써먹어볼 수 있는 프로젝트가 왔어요.. 왔어.. 와이어프레임은 카카오에서 제공 중인 Oven을 사용해서 만들어 보았다.
(감사합니다 카카오...)

우리 조 이름이 '사기조'인데 '사기조의 심플함' 을 줄여 사시미 가
프로젝트명 = 웹사이트명으로 낙점되었다. 귯..🤍
웹사이트는 뉴닉과 14F를 참고했고 (참고라 하면 양심리스고 거의 클론..)
각 사이트의 장점과 우리 팀이 구현 가능한 기능, 필수 구현 기능을 추려냈다.
대충 이런 느낌으로 완성하는 걸 목표로 열심히 해보자!
이제 진짜 깃헙 똑똑하게 써서 협업 잘해봐야겠단 욕심히 마구마구 생긴다. 지난 프로젝트는 슬랙이나 노션에 코드를 올려놓고 복붙하는 방식이여서 에러가 나면 잡아내기도 어렵고 정말 불편했기에..이래서 기텁 기텁하는구나 다시한번 깨달았죠....
슬라이더 기능 참고
swiper 기능 구현 시 필수
- swiper-container <-별도의 컨테이너 이름도 넣어주자
그 밑에 - swiper-wrapper
이 안에 카드들을 만들어주고 클래스 네임을 swiper-slide로 생성
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<!-- 이슈 -->
<a href="https://search.naver.com/search.naver?sm=top_hty&fbm=0&ie=utf8&query=%EC%BD%94%EB%A1%9C%EB%82%9819"
class="card_news swiper-slide">