와악.......머지충돌 최악쓰..........!
TIMELINE
오전
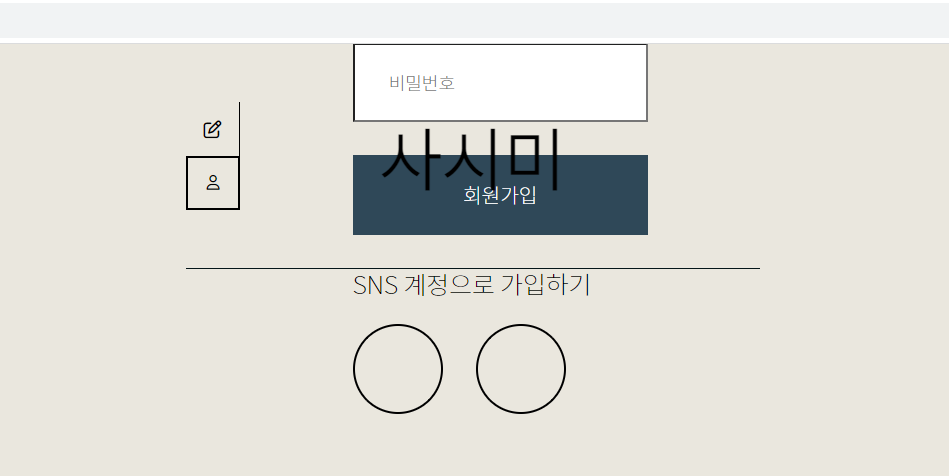
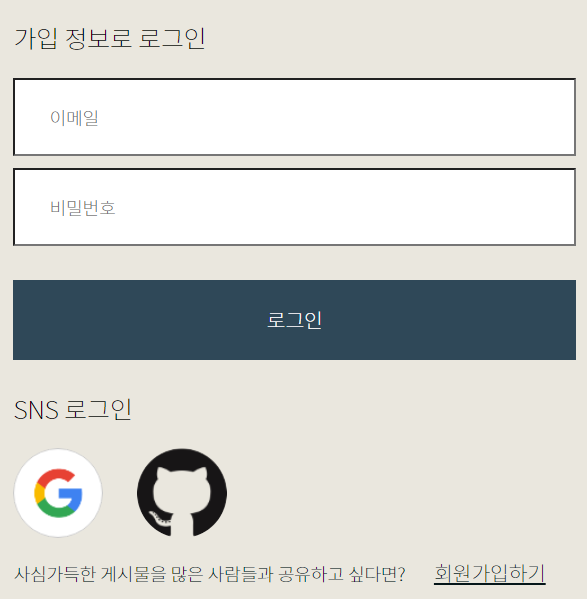
- 회원가입 화면 스타일 만들기
- 로그인/회원가입 버튼이벤트 오류 해결
오후
- pull해오고 달라진 부분 고치기
- CSS 선택자들 수정하기
- 스터디 공부하기
오늘의 에러
진짜 미취겠네용... 다른 브랜치거 받아오고 보니 스타일이 한데 뭉쳐져

엉망진창이 되었어요..... 원래 이런걸까.... 다시 기존 브랜치로 돌아와서 심신안정을 찾아보아요..

스타일시트 내의 같은 태그명들이 너무 많아서 그런 것 같았다..
안겹치도록 수정수정..
CSS 적용 우선순위
- !important > 인라인 스타일 > id > class, 가상,추상클래스 > tag element
!important 나 인라인스타일은 특별한 상황이 아니면 안쓰는 것 같고, id명이 제일 강력하게 작용한다고 한다. 무지성하게 쓰지말고 주의하자!
Uncaught TypeError: Cannot read properties of null (reading 'value')
// 유효성 검사 통과 후 로그인 또는 회원가입 API 요청
const loginBtnText = document.querySelector("#loginBtn").value;
const joinBtnText = document.querySelector("#joinBtn").value;
//콘솔에 찍어보려구..
console.log('loginBtnText', loginBtnText);
console.log('joinBtnText', joinBtnText);
if (loginBtnText === "로그인") {
...위 코드 실행 시 에러가 발생했다. Uncaught TypeError: Cannot read properties of null (reading 'value')
튜터님 코드스니펫에서는 로그인과 회원가입 버튼이벤트가 같은 html파일에 있었는데, 내가 창을 따로 만들면서부터 발생한 에러같았다. 결과적으로 해결은 했는데.
해결방법
- 그냥 id값을 같게 지정해준다..
회원가입 화면의 회원가입 버튼 id도 loginBtn으로 만들어주었다. - index.html 이외의 html파일에서
<head>태그나<body>를 지워준다.
<!DOCTYPE> 이런거..
SPA 렌더링 방식으로 구현해야 되기때문에 아마 여기에서 에러가 발생했을 수도 있다고 하셨다..
내일 할일
- Dev 브랜치로 머지
- 스타일 확정 회의(폰트, 색..)
- 발표자료 준비 회의..
- 시간이 남는다면 추가기능...
- S3 배포!!


고생하신만큼 많이 각인되셨을것같아요 ㅎㅎ