오전
- 리액트 입문 개인과제 - 투두리스트 만들기
세상에 머리속이 뒤죽박죽인 상태에서 시작하디니..
이러니까 다 못하지..
오후
- 알고리즘 문제풀이 12/7
개인과제에 정신이 팔려서 신경쓰질 못했다.. 반성..
코알누 리액트 핵심강의 1~3강 정리진짜 기초 개념을 놓치고 있는 것 같아 추천받은 다른 강의도 찾아보았당
리액트 기본 중의 기본
다시한번 연습하자... 진짜 뭐하는거니!
App.jsx
import './App.css'
import Box from './Box'
export default function App() {
return (
<main>
// 컴포넌트 재활용 ㅜㅜ
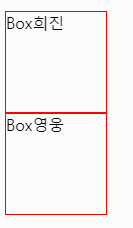
<Box name="희진"/>
<Box name="영웅"/>
</main>
)
}App.css
.box{ border: 1px solid red; width: 100px; height:100px; }
Box.jsx
import React from "react";
function Box(props){
return (
<div className="box">
Box
{props.name}
</div>
)
}
export default Box;
Box컴포넌트를 따로 분리하면 코드 가독성과 재활용이 쉽다
얘를 가져다 쓸 App컴포넌트에서 <Box name="희진"/> 이런식으로 선언해주고 Box컴포넌트에선
props를 매개변수로 받아와 {props.name}으로 찍어주면 적용된다 wow
맥북이 도착했다는 메일이 날라옴과 동시에 내 정신도 애플스토어로 떠나버렸고... 내일은 정신 잘 붙들고 코테 풀고~ 개인과제 다시 하고~ 리액트 복습과 동시에 숙련 강의도 들어야지.. 긴긴 여정 지치지 말구 화이팅...

오 맥 구입하셨나요? ㅎㅎ