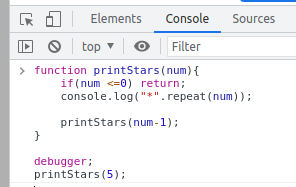
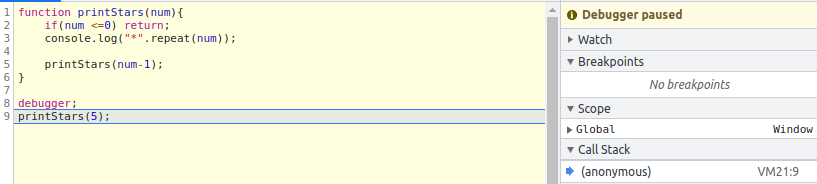
크롬 개발자 도구에서 debugger 명령문 사용하기
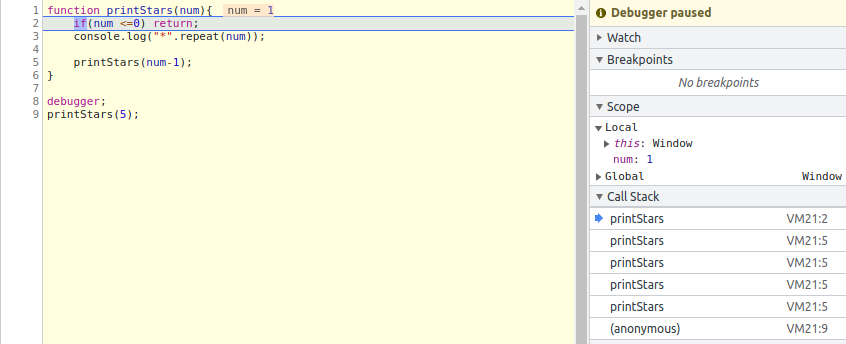
- 코드 중간에 debugger 명령문을 넣으면 개발자 도구에서 breakpoint를 설정한 것처럼 해당 줄에서 정지한다.

- F9또는 step 버튼을 눌러서 다음 코드를 실행시킬 수 있다.

- 재귀함수를 실행하면 call stack 부분에 아래쪽부터 함수가 하나씩 쌓이는 것을 볼 수 있고, scope 부분은 해당 스코프의 변수들을 보여준다.

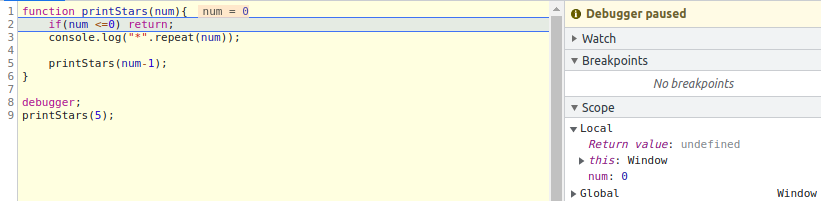
- 재귀가 끝났을 때 scope를 보면 return 값을 볼 수 있다.

- 계속 실행하면 call stack의 printStars가 위에서부터 하나씩 사라지고 실행이 끝난다.

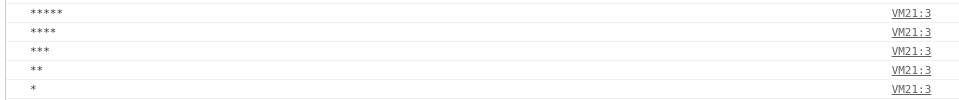
- 아래쪽 콘솔 창을 통해 코드 실행 중 콘솔에 출력되는 값들을 확인할 수 있다.