
1. 문제 인식
1-1. 코드
import React from "react";
const App = () => {
return (
<div>
<h1>inut 태그 value 값 지정</h1>
이름 : <input type="text" value="Hey" />
나이 : <input type="number" value="2" />
</div>
);
};
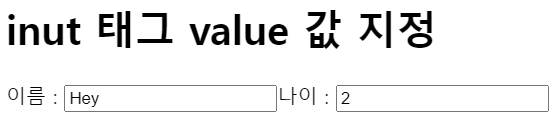
export default App;1-2. 실행 결과

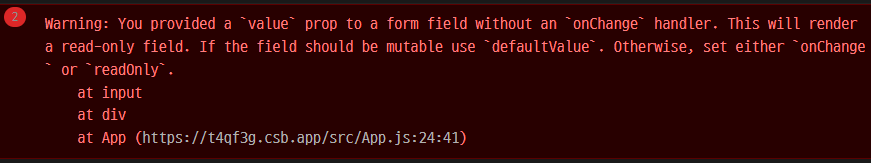
1-3. 경고문

1-4. 경고 이유?
- value에 값을 지정하면 input 태그가 읽기 모드가 됩니다. 더 이상 input 태그 내용을 수정할 수 없게 됩니다.
- 만약에 초기값을 두고 input 태그의 데이터를 수정하려면 defaultValue 속성을 사용하라고 합니다.
1-5. defaultValue 속성 적용
import React from "react";
const App = () => {
return (
<div>
<h1>inut 태그 value 값 지정</h1>
이름 : <input type="text" defaultValue="Hey" />
나이 : <input type="number" defaultValue="2" />
</div>
);
};
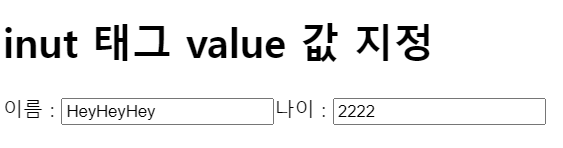
export default App;1-6. 실행 결과
- 오류나 경고문 없이 input 태그 안의 value 값이 수정됩니다.

2. 문제 인식
2-1. 코드
import React, { useState } from "react";
const App = () => {
const [name, setName] = useState();
const [age, setAge] = useState();
return (
<div>
이름 <input type="text" value={name} onChange={(e) => setName(e.target.value)}/>
나이 <input type="number" value={age} onChange={(e) => setAge(e.target.value)}/>
</div>
);
};
export default App;2-2. 실행결과
- 이름 부분에 1을 입력하면 경고문이 발생합니다.

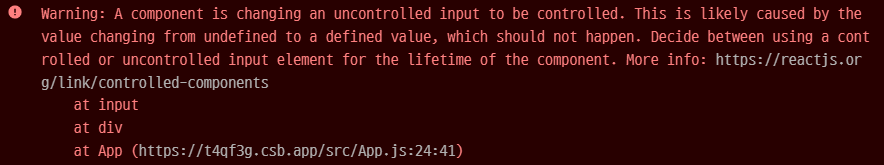
2-3. 경고문

2-4. 경고 이유?
- 위의 경고문은 다음과 같습니다.
경고: 컴포넌트가 제어되지 않은 입력을 제어하도록 변경하고 있습니다.
이는 undefined 값에서 정의된 값으로 변경되어서 발생되었을 가능성이 있습니다.
이는 발생하지 않아야 합니다.
컴포넌트 수명 동안에 제어되는 입력 요소를 사용할지 또는 제어되지 않는 입력 요소를 사용할지 결정하세요. - uncontrolled input 에서 controlled input으로 바뀌면서 발생하는 에러입니다.
- 즉, input 태그의 value가 undefined 값이 들어갈 가능성이 있을 때 (혹은 undefined가 들어가면) 에러가 발생 합니다..
- input 태그의 value 값은 초기값이 undefined 였다가 렌더링 이후에 값이 들어가면서 value 값이 바뀌게 됩니다.
- 이때 해당 오류를 발생시킵니다.
해결 방법
- value 값이 undefined가 들어가면 Uncontrlled Component가 됩니다.
- 대신에 value 값에 공백('')을 추가하여 Controlled Componenet라고 명시해 줍니다.
import React, { useState } from "react";
const App = () => {
const [name, setName] = useState();
const [age, setAge] = useState();
return (
<div>
이름 <input type="text" value={name || ''} onChange={(e) => setName(e.target.value)}/>
나이 <input type="number" value={age || ''} onChange={(e) => setAge(e.target.value)}/>
</div>
);
};정리
- 처음 렌더링 될 때 name은 undefined 입니다.
- 이 때 input의 value값에는 undefined가 들어가게 되는데 이때 해당 오류가 발생하게 됩니다.
- 오류를 방지하기 위해서 value 속성에 undefined 가 들어오면 공백('')을 넣어줘서 undefined 값이 들어가지 않도록 해줍니다.
3. Controlled ? Uncontrolled?
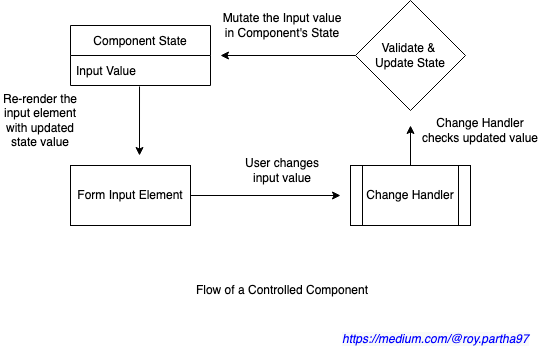
3-1. Controlled Component
- Controlled Componenet는 props를 통해서 현재 value값을 가져오고 onChange 와 같은 콜백함수를 통해서 변경사항을 알리는 컴포넌트 입니다.
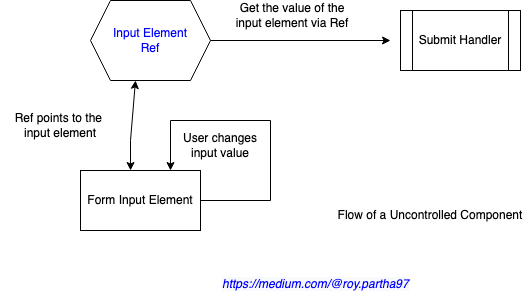
3-2. UnControlled Component
- Uncontrolled Component는 자체 state를 내부적으로 저장하는 컴포넌트 입니다.
- 필요할 때 ref를 사용하여 DOM을 쿼리하여 현재 값을 찾습니다.
- 이 방식이 전통적인 HTML과 더 비슷합니다.
// Controlled:
<input type="text" value={value} onChange={handleChange} />
// Uncontrolled:
<input type="text" defaultValue="foo" ref={inputRef} />
// <input>의 현재 value 값을 읽기 위해서 inputRef.current.value를 사용합니다.참고
- Stackoverflow - What are React controlled components and uncontrolled components?
- React.org - Controlled Components
- React.org - Uncontrolled Components
- A-component-is-changing-an-uncontrolled-input-to-be-controlled-해결-방법


'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅'

그는 내 삶의 빛이요, 나의 소금, 나의 전부
코딩애플을 뛰어넘는 코딩머슬 만세