0. Intro
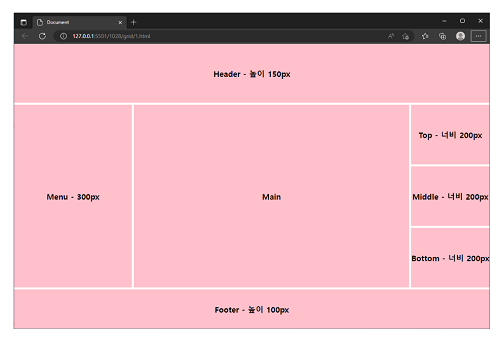
이번 장에서는 CSS grid에 대해서 간단하게 알아보고, CSS Grid(MDN)를 이용해서 위의 웹 페이지 구조를 만들어 보겠습니다.
1. CSS grid란?
- Grid란 격자, 바둑판을 의미합니다.
- Grid Layout이란 웹 사이트를 여러개의 열(column)로 나눈 후 메뉴나 본문, 이미지 등의 웹 요소를 화면에 맞게 배치 하는것을 의미합니다.
- Grid를 사용하면 시각적으로 안정된 레이아웃을 유지할 수 있습니다.
- 업데이트가 편리합니다. (유지보수)
- 자유로운 요소 배치가 가능합니다. (생산성)
2. 본론
2-1. Grid 영역 나누기
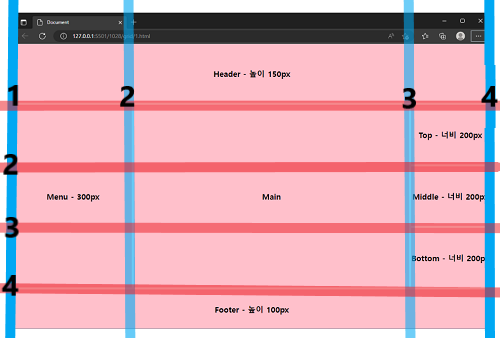
Grid를 적용하기 위해서 위의 그림에서 가상의 영역을 나눠 보겠습니다.
영역은 아래와 같이 나눌 수 있습니다.
Grid의 영역을 3X5로 만드는게 좋아보입니다.

2-2. grid-template-areas
- 영역을 주기 위해서는 부모 컨테이너에 grid-template-areas 속성을 사용합니다.
- 아래 처럼 .을 넣어주면 3X5 크기의 grid 영역을 생성합니다.
grid-template-areas:
". . ."
". . ."
". . ."
". . ."
". . .";- . (점) 자리에 넣고싶은 영역을 아래처럼 넣어주면 원하는 영역을 설정할 수 있습니다.
grid-template-areas:
"header header header"
"menu main top"
"menu main middle"
"menu main bottom"
"footer footer footer";2-3. grid-area
- 위의 방식대로 영역을 넣어주려면 자식 컨테이너에 grid-area를 먼저 설정해야 합니다.
- 아래 처럼 변수를 선언하듯이 header 를 넣어주면 됩니다.
- 그러면 grid-template-areas 에서 header를 넣어줄 수 있습니다.
- 'header' 이렇게 문자열 처럼 넣으면 안됩니다.
.header {
grid-area: header;
}- 나머지 자식 컨테이너에도 grid-area를 설정해 줍니다.
2-4. grid-template-row
- 행(row)의 크기를 정하기 위해서 부모 컨테이너에 아래의 값을 줍니다.
grid-template-columns: 300px 1fr 200px;- 1fr은 나머지 영역을 차지하는 키워드 입니다.
2-5. grid-template-column
- 이번엔 열(column)의 크기를 정하기 위해서 부모 컨테이너에 이 값을 줍니다.
grid-template-rows: 150px 1fr 1fr 1fr 100px;- 1fr이 3번이나 중복됩니다. 이는 아래와 같이 바꿀 수 있습니다.
grid-template-rows: 150px repeat(3, 1fr) 100px;2-6. gap
- 부모 컨테이너에서 자식 컨테이너에게 간격(gap)을 주기 위해서는 gap 속성을 사용하면 됩니다.
gap: 10px;3. 코드확인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
}
.parent {
height: 100%;
display: grid;
grid-template-areas:
"header header header"
"menu main top"
"menu main middle"
"menu main bottom"
"footer footer footer"
;
grid-template-rows: 150px repeat(3, 1fr) 100px;
grid-template-columns: 300px 1fr 200px;
gap: 10px;
}
.box {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
background-color: pink;
}
.header {
grid-area: header;
}
.menu {
grid-area: menu;
}
.main {
grid-area: main;
}
.top {
grid-area: top;
}
.middle {
grid-area: middle;
}
.bottom {
grid-area: bottom;
}
.footer {
grid-area: footer;
}
</style>
</head>
<body>
<div class="parent">
<div class="box header">Header - 높이 150px</div>
<div class="box menu">Mennu - 300px</div>
<div class="box main">Main</div>
<div class="box top">Top - 너비 200px</div>
<div class="box middle">Middle - 너비 200px</div>
<div class="box bottom">Bottom - 너비 200px</div>
<div class="box footer">Footer - 높이 100px</div>
</div>
</body>
</html>
4. 나가면서
지금까지 CSS grid를 이용해서 간단한 웹 페이지 구조를 만들어 봤습니다.
display:flex를 이용하면 1차원적으로 영역을 정렬할 수 있습니다.
grid를 사용하면 2차원적으로 영역을 더 간편하게 정렬할 수 있습니다.
현재는 grid보다는 display:flex를 많이 쓰는 경향이 있지만, 점점 grid를 사용하는 웹 페이지가 늘어나고 있습니다.
grid를 사용하는 방법에 익숙해진다면, 웹 페이지를 더욱 동적으로 만들 수 있게 됩니다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅'