
🌱 Intro
- 이번 장에서는 react에서 react-redux과 redux-toolkit을 사용하는 방법을 알아보도록 하겠습니다.
- 이 모듈을 사용하면 데이터를 중앙에 저장할 수 있습니다.
- 또, 원하는 컴포넌트에서 원본 값을 가져와서 사용할 수 있고 조작할 수 있게 됩니다.
- 지역에서 데이터를 저장하는 방법은 데이터를 props로 계속 전달해야하는 문제(props drilling)가 있습니다.
- 이 문제점을 해결하는 방법이 redux 입니다.
🌱 본론
1. react-redux
🔵1-1. 폴더 구조
src
├─ components
│ └─ Counter.js
│ store
│ └─ index.js
├─ App.js
└─ index.js🔵1-2. 그림으로 이해하기
- redux, react-redux 설치하기
npm install redux react-redux
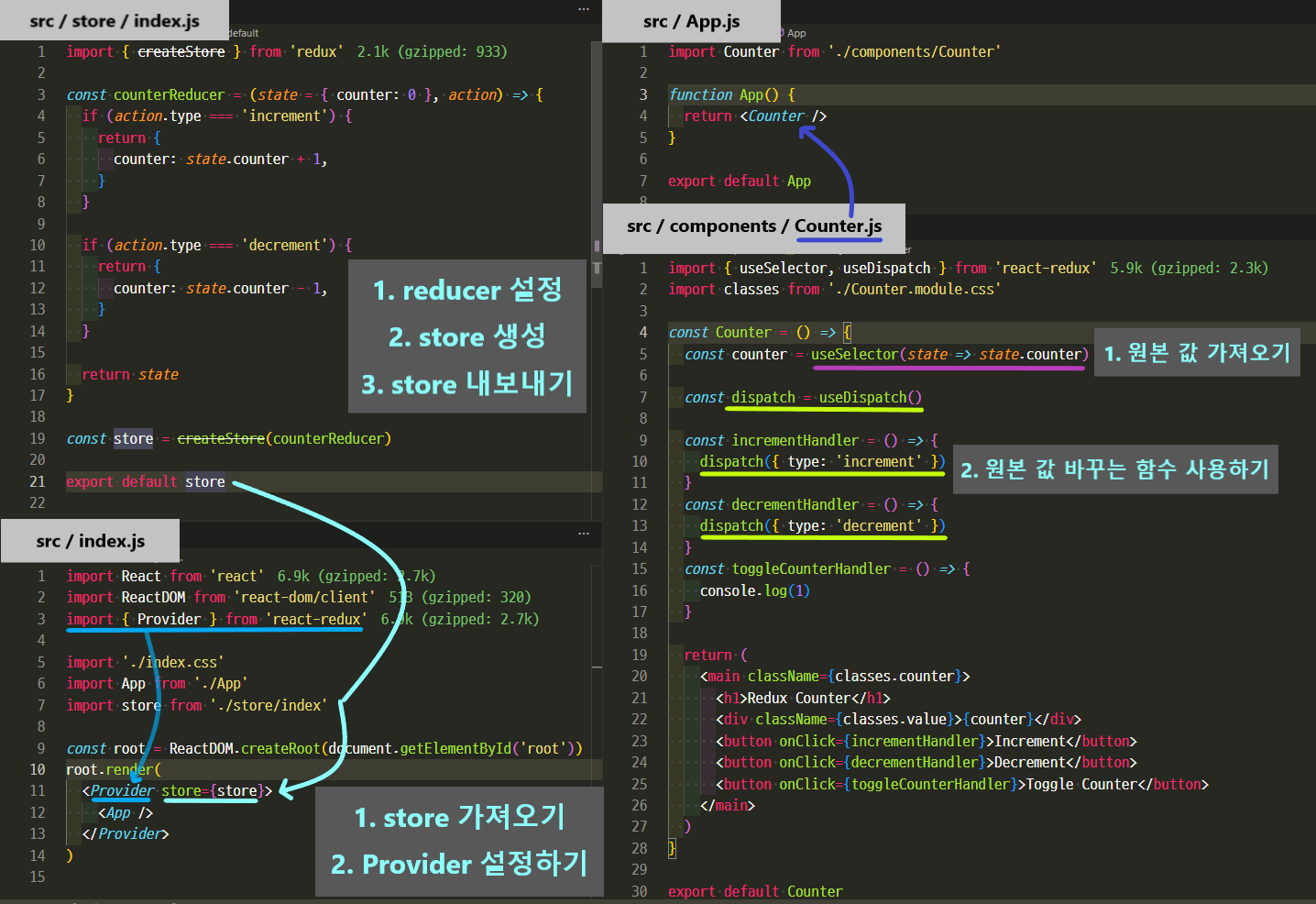
📄 src / store / index.js
- 먼저 reducer함수를 생성합니다.
- 이 함수에는 state와 action을 인자로 받습니다.
- action 값에 인자 값이 들어왔을 때 원본 값을 조작해서 리턴해줄 값을 정해주면 됩니다.
- reucer함수를 creaetStore 함수에 담아서 내보내(export) 줍니다.
📄 src / index.js
- store를 가져(import)옵니다.
- react-redux 모듈에서 Provider 컴포넌트를 가져옵니다.
- 이는 store값을 전달해줄 범위를 설정하기 위함입니다.
- Provider 컴포넌트 안에 store를 props로 넣어주면 됩니다.
- 그리고 Provider 사이에 App컴포넌트를 배치합니다. 그럼 App 컴포넌트에서 store 값을 사용할 수 있게 됩니다.
📄 src / App.js
- Counter 컴포넌트를 가져와서 return 합니다.
📄 src / components / Counter.js
- useSelector
- 원본 값을 받기 위해서 react-redux 모듈에서 useSelector 를 가져옵니다.
- useSelector 함수의 첫 번째 인자는 원본 값이 객체 형태로 들어있습니다.
- useSelector 함수로 원하는 값을 얻으려면 점(.) 표기법을 이용합니다.
- useDispatch
- 원본 값을 바꾸는 함수를 실행하는 함수는 dispatch() 형태로 사용합니다.
- 원본 값을 바꾸는 함수를 실행하기 위해서 react-redux 모듈에서 useDispatch 를 가져옵니다.
- 이 함수의 인자는 객체를 넣습니다. key값은 reducer에서 설정한 값을 넣고 value값도 reducer에서 설정한 값을 넣습니다.
- 그러면 원본값이 key&value에 따라서 바뀌게 됩니다.
📄 src / components / Counter.module.css
- Counter 컴포넌트의 스타일은 아래와 같이 적용했습니다.
.counter {
margin: 5rem auto;
box-shadow: 0 1px 8px rgba(0, 0, 0, 0.2);
width: 40rem;
border-radius: 8px;
padding: 1rem;
text-align: center;
background-color: #f4f0fa;
}
.counter h1 {
text-transform: uppercase;
color: #575757;
margin: 0;
font-size: 1rem;
}
.value {
font-size: 2rem;
color: #3c0080;
margin: 2rem 0;
font-weight: bold;
}
.counter button {
margin: 1rem;
}🔵1-3. 클래스 컴포넌트로 dispatch하기
📄 src / components / Counter.js
- 아래 파일은 클래스 컴포넌트 형태로 dispatch 함수를 부르는 형태로 되어 있습니다.
connect
- 이 함수는 컨테이너 컴포넌트를 만드는 또 다른 방법입니다.
- 이 함수는 HOC(Higher-Order Component)입니다. 맨 아래의 코드를 보면 형태가 복잡합니다.
- 로직 구조는 아래의 순서와 같습니다.
import { Component } from 'react'
import { connect } from 'react-redux'
import classes from './Counter.module.css'
class Counter extends Component {
incrementHandler() { // 4
this.props.increment()
}
decrementHandler() { // 4
this.props.decrement()
}
toggleCounterHandler() {}
render() {
return (
<main className={classes.counter}>
<h1>Redux Counter</h1>
<div className={classes.value}>{this.props.counter}</div>
<button onClick={this.incrementHandler.bind(this)}>Increment</button> // 5
<button onClick={this.decrementHandler.bind(this)}>Decrement</button> // 5
<button onClick={this.toggleCounterHandler}>Toggle Counter</button>
</main>
)
}
}
// 1
// mapStateToProps 는 리덕스 스토어의 상태를 조회해서 어떤 것들을 props 로 넣어줄지 정의합니다.
// 현재 리덕스 상태를 인자로 받아옵니다.
const mapStateToProps = state => {
return {
counter: state.counter,
}
}
// 2
// mapDispatchToProps 는 액션을 디스패치하는 함수를 만들어서 props로 넣어줍니다.
// dispatch 를 인자로 받아옵니다.
const mapDispatchToProps = dispatch => {
return {
increment: () => dispatch({ type: 'increment' }),
decrement: () => dispatch({ type: 'decrement' }),
}
}
// 3
// connect 함수에는 mapStateToProps, mapDispatchToProps 를 인자로 넣어줍니다.
export default connect(mapStateToProps, mapDispatchToProps)(Counter)
/* 위 코드는 다음과 동일합니다.
const enhance = connect(mapStateToProps, mapDispatchToProps);
export defualt enhance(Counter);
*/2. redux-toolkit
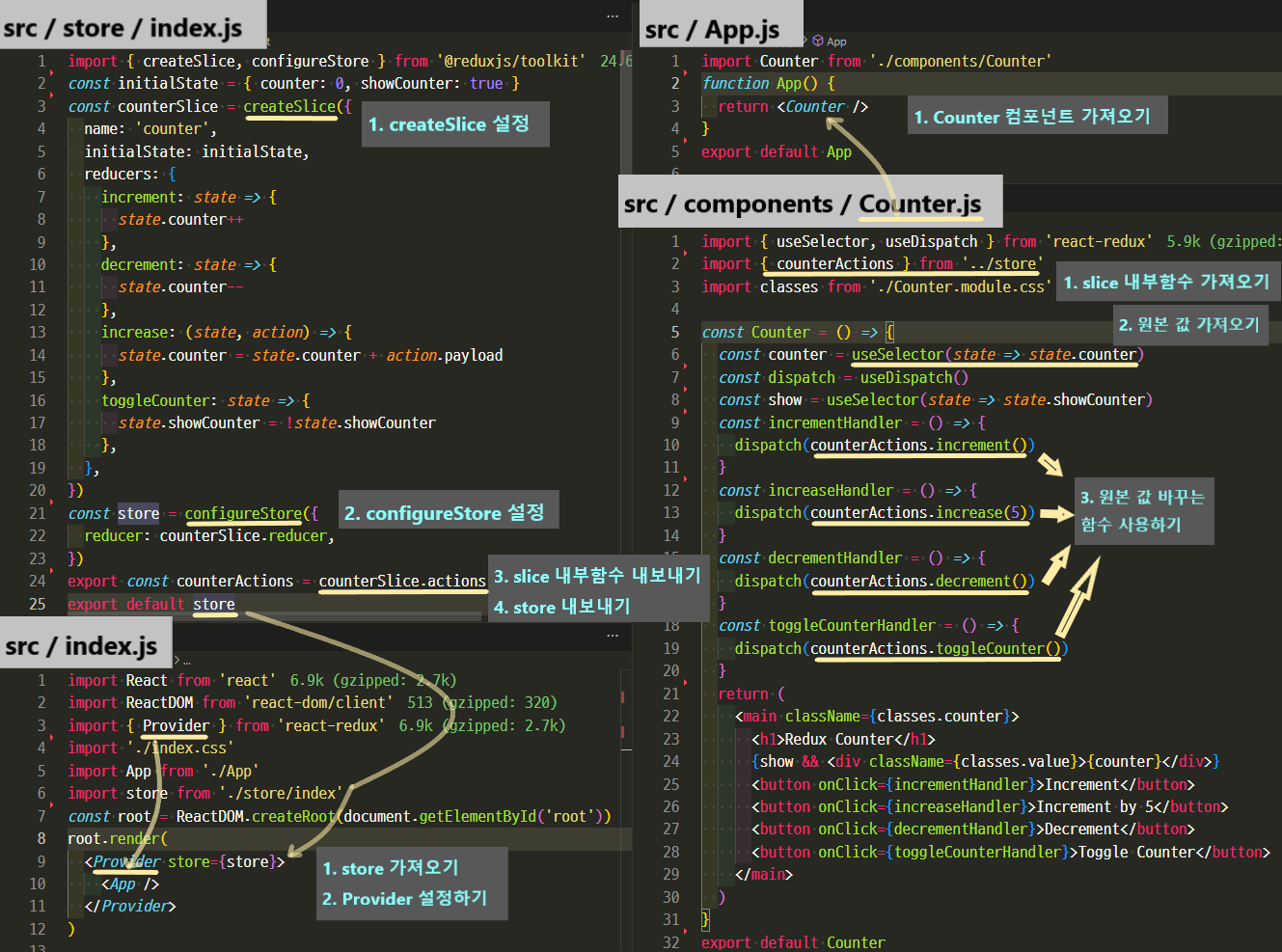
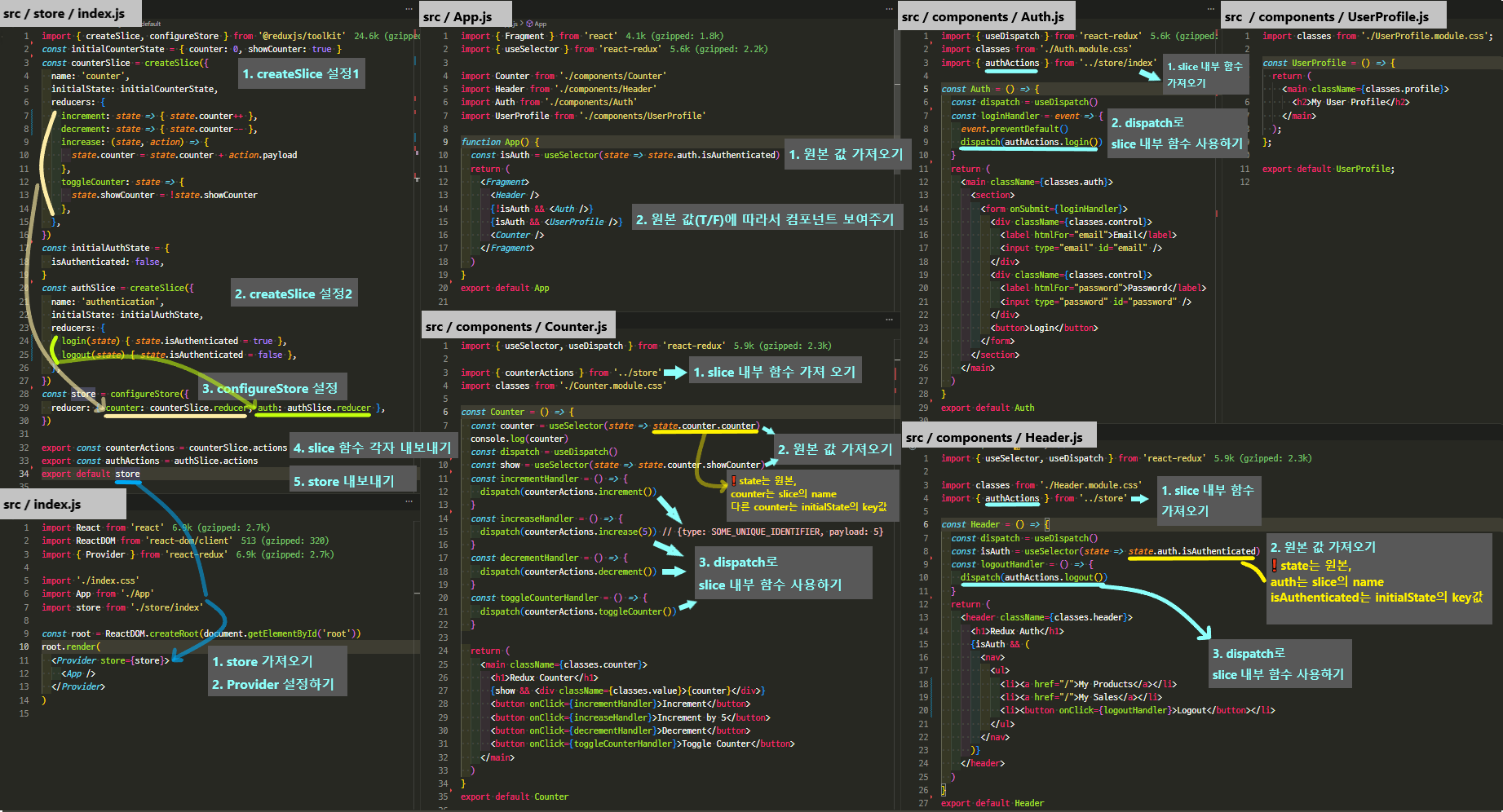
🟢2-1. 그림으로 이해하기
- redux-toolkit 설치하기
npm install @reduxjs/toolkit- counterSlice? counterSlice.actions ?
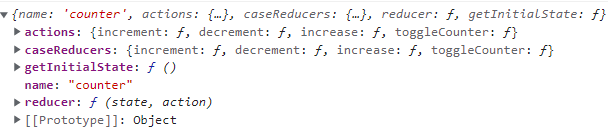
- store / index.js 파일에서 22번째 줄을 보면 아래와 같습니다.
const { increment, decrement, increase, toggleCounter } = counterSlice.reducer- counterSlice에서 reducer를 추출가능합니다.
const { reducer } = counterSlice- counterSlice를 출력해 봅니다.

- counterSlice.reducer는 createSlice() 함수로 만든 reducer 함수를 가리킵니다.

🟢2-2. 다중 슬라이스로 작업하기
파일 구조
src
├─ components
│ ├─ Auth.js
│ ├─ Auth.module.css
│ ├─ Counter.js
│ ├─ Counter.module.css
│ ├─ Header.js
│ ├─ Header.module.css
│ ├─ UserProfile.js
│ └─ UserProfile.module.css
│
├─ store
│ └─index.js
├─ App.js
├─ index.js
└─ App.js그림으로 이해하기

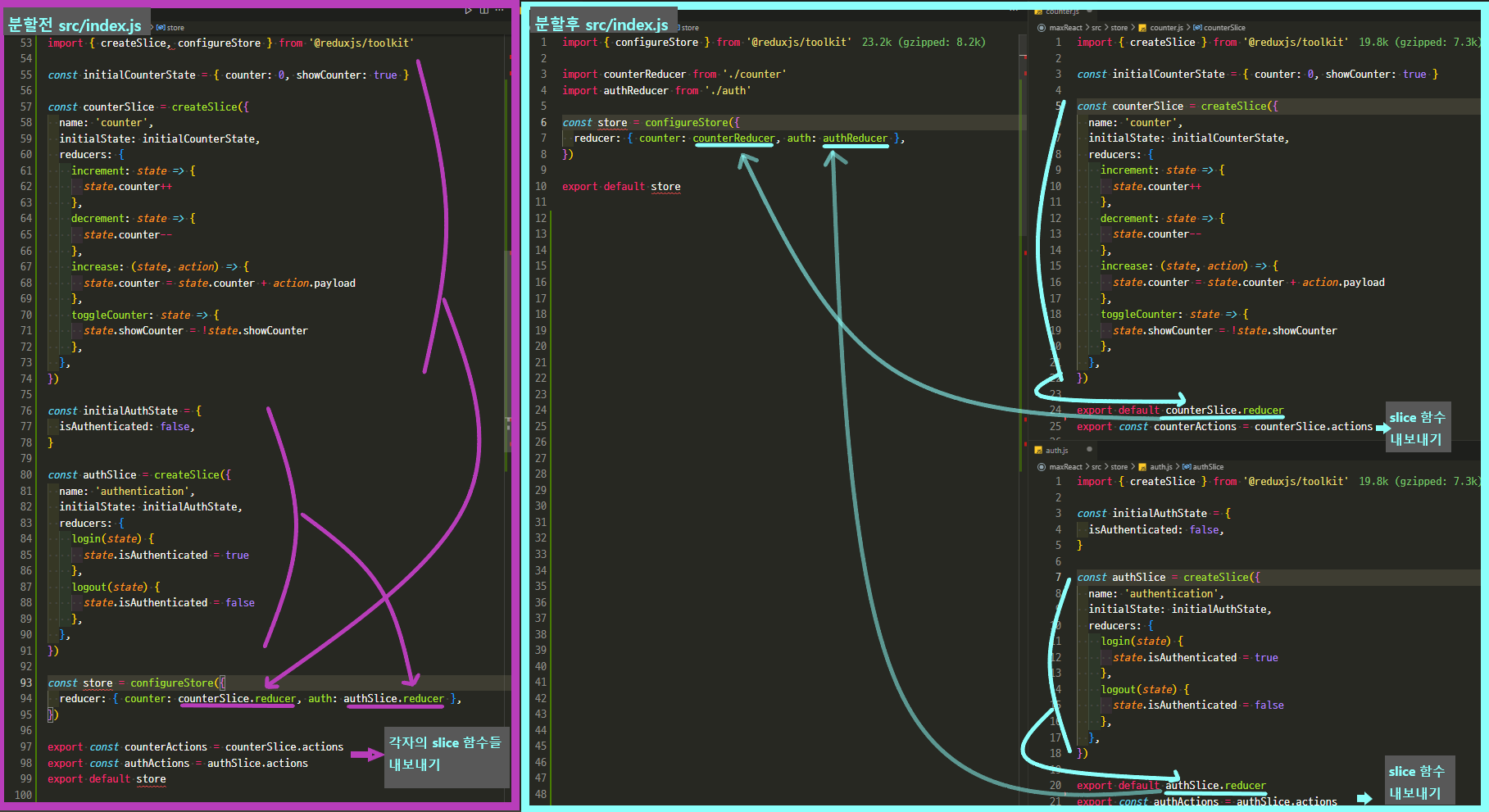
코드 분할하기

🌱 나가면서
- 지금까지 react에서 redux를 더 편하게 사용할 수 있는 react-redux와 redux-toolkit 사용법에 대해서 알아보았습니다.
- redux는 상태관리를 중앙 저장소에서 처리할 수 있는 유용한 기능입니다.
- react-redux를 사용해서 redux를 편하게 사용할 수 있습니다.
- react-toolkit와 react-redux를 함께 사용하면 redux를 직관적이고 효율적으로 코드를 관리할 수 있게됩니다.
- 저는 로직을 이해할 때 선을 그려가면서 이해하는 방법을 적용하고 있습니다.
- 추가적인 정보는 아래 참고란에 있는 공식사이트를 확인바랍니다.
🌱 참고
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 10주차 블로그 포스팅'

역시 스승님..
언젠가 저도 이해하겠습니다