들어가며
이번 장에서는 자바스크립트를 더욱 쉽게 사용할 수 있는
자바스크립트의 프레임워크중에 하나인 vue에 대해서 알아보겠습니다.
vue란 무엇인지 살펴보고 vue를 설치하고 프로젝트를 생성해 보겠습니다.
그리고 vue 프로젝트의 구조를 살펴보겠습니다.
마지막으로 vue 프로젝트의 실행 구조를 살펴보면서 어떤 방식으로 구동되는지 이해해 보겠습니다.
Vue 란
-
Vue란 사용자 인터페이스 개발을 위한 오픈소스 Javascript 프레임워크 입니다.
-
SPA(Single Page Application)를 구축하는데 vue를 사용합니다.
-
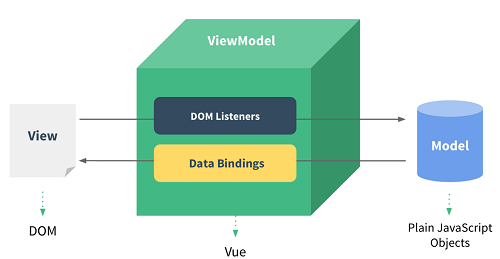
MVVM 패턴(Model-View-ViewModel)에서 ViewModel에 해당합니다.

- View는 사용자에게 보이는 화면입니다. Html DOM에 해당합니다.
- DOM이란 HTML 문서에서 구성하는 요소(Tag, Text, Attribute, Class 등)의 정보를 담고 있는 데이터 트리입니다.
- Moodel은 데이터를 담는 그릇입니다. 대체로 서버에서 가져온 데이터를 JS 객체로 저장합니다.
- ViewModel은 View와 Model의 중간에 있는 영역으로써 Vue에 해당합니다.
- 즉, Vue는 UI와 데이터를 분리합니다. Vue는 Dom Listeners와 Data Bindings를 제공합니다.
- DOM Listeners란 DOM 변경에 대한 반응으로 특정한 로직을 수행하는 장치입니다.
- Data Bindings란 View에 표시되는 내용과 Model의 데이터를 동기화 시키는 것을 말합니다.
-
재사용을 통해서 application 개발 기단을 단축하고 양질의 코드를 생산합니다.
-
Angular의 양방향 데이터 바인딩의 장점을 수용했습니다.
-
React의 가상돔(Virtual DOM) 장점을 수용했습니다.
- Virtual DOM은 화면에 변화가 있을 때 실시간으로 DOM Tree를 수정하지 않고 변경사항만 반영이된 Virtual DOM을 이용해 메모리에서 처리하고 한 번만 DOM을 수정합니다.
- 브라우저는 불필요한 랜더링 횟수를 줄이고 한 번만 랜더링 하게 되어서 랜더링 성능을 높입니다.
-
고수준의 웹 앱을 제공합니다.
-
Vue는 안정적이고 체계적인 운영을 지원합니다.
-
vue는 직관적이고 배우기 쉽습니다.
-
성능도 리액트와 비교하여 대등합니다.
-
국내에서도 높은 점유율을 차지합니다.
-
꾸준한 업데이트와 방대한 커뮤니티가 있습니다.
-
컴포넌트 재사용성과 상태관리가 우수합니다.
-
순수 자바스크립트로 만들 때 보다 확실히 편리합니다.
-
Vue 프레임워크를 제대로 익혀놓으면 다른 라이브러리 또한 쉽게 학습할 수 있습니다.
Vue 설치
- vscode 에서 vue 폴더 생성
- terminal 에서 생성한 vue 폴더로 이동
- vue 와 vue cli 설치
# Vue 가 설치되어 있는지 확인
vue --version
# Vue / Vue CLI 설치
npm install -g vue
npm install -g @vue/cli
# Vue 버전 업데이트
npm update -g @vue/cliVue 프로젝트 생성
- vue 프로젝트 생성
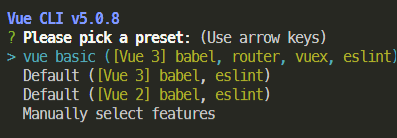
vue create 프로젝트명
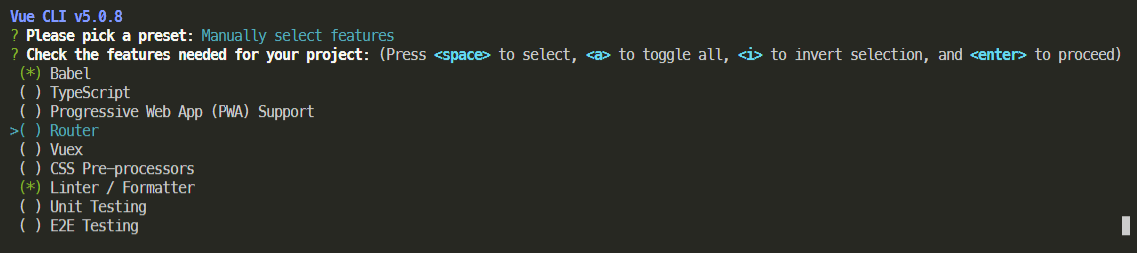
5. manually select features 선택 (수동 작업)
6. 선택 항목 중에 Router, Vuex 추가 선택 (스페이스 바로 선택)

7. 3.x 버전 선택
8. history mode는 y 입력
9. ESLint + Standard config 선택
10. In package.json 선택
11. Preset: y 선택
12. Preset 이름 : vue basic
# Vue CLI Preset 관리
vue config
vue config --edit
vue condif --delete presets.프리셋이름- eslint, prettier 설정 -> .prettierrc 파일 생성 (10번 항목을 선택했으므로 vue에서 오류가 안나도록 코딩 규칙으르 설정합니다.)
{
"semi": false,
"bracketSpacing": true,
"singleQuote": true,
"useTabs": false,
"trailingComma":
"none",
"printWidth": 80 }- 프로젝트 실행하기
cd 프로젝트명
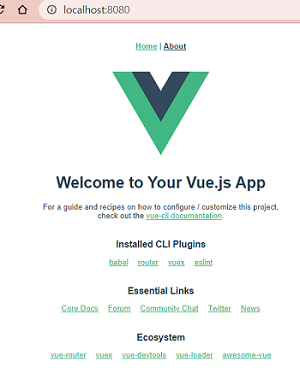
npm run serve- 웹 페이지로 프로젝트 확인하기
웹 url에 localhost:8080을 입력합니다.

Vue 구조 이해하기
vue
└─ project
├─ node_modules # 설치된 node 모듈이 위치한 폴더. npm install 명령어를 통해 설치한 모듈이 위치한 곳.
├─ public # index.html 파일이 위치한 곳 (정적 파일 위치)
│ ├─ favicon.ico
│ └─ index.html
├─ src # 구현되는 vue 컴포넌트 파일이 위치하는 곳
│ ├─ assets # css, image 등 파일이 위치하는 곳
│ │ └─ logo.png
│ ├─ components # Vue 컴포넌트 중에 재사용을 위해서 구현된 컴포넌트가 위치하는 곳
│ │ └─ HelloWorld.vue
│ ├─ router # 라우팅을 정의하는 파일이 위치하는 곳
│ │ └─ index.js
│ ├─ store # vuex의 상태저장소인 store 파일이 위치하는 곳
│ │ └─ index.js
│ ├─ views # 웹 애플리케이션에서 각 화면, 즉 메뉴에 대응하는 화면에 해당하는 Vue 컴포넌트가 위치하는 곳
│ │ ├─ AboutView.vue
│ │ └─ HomeView.vue
│ ├─ App.vue # 최상위 Vue 컴포넌트
│ └─ main.js # Vue 프로젝트를 실행시켜 public/index.html에 마운트 시켜주는 파일
├─ .editorconfig
├─ .gitignore
├─ babel.config.js
├─ jsconfig.json
├─ package-lock.json
└─ package.json # Vue 프로젝트에 대한 정보 및 사용하고 있는 모듈 등에 대한 정보를 관리. Vue 프로젝트를 실행 할 수 있는 스크립트가 정의된 파일Vue 프로젝트 실행 구조 이해하기
- 먼저 Vue 프로젝트가 실행 됩니다.
npm run serve- 프로젝트가 실행되면 main.js 파일을 제일 처음으로 실행합니다.
// vue / project / src / main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app')
- main.js에서 App.vue 컴포넌트로 Vue 앱을 생성합니다.
- main.js 라우터(router), 상태관리(vuex), 믹스인(mixins), 전역 모듈 등을 로드합니다.
- App.vue 에서 내비게이션 처리 및 라우터에 해당하는 컴포넌트를 실행합니다.
- App.vue 컴포넌트가 public/index.html의 html 요소 중에 id가 "app"인 요소에 마운트 됩니다.
나가며
이제 여러분들은 vue가 무엇인지 이해할 수 있습니다.
또, vue 프로젝트를 생성하여 vue를 실행시킬 준비가 완료되었습니다.
추가적으로 궁금한 내용은 vue 공식 페이지를 참고해 주시길 바랍니다.

