Intro
우선 어그로 끌어서 죄송(안)합니다.
오신김에 React MUI 쓰는 방법이나 보고 가시죠.
자주 사용하는 기능 몇 가지 중에 테이블만 확인할 것입니다.
코드는 공식 문서에 있는 걸 그대로 복붙해서 이해해 보겠습니다.
다 읽는데 정확히 5분 걸립니다. 갑시다.
Data Table
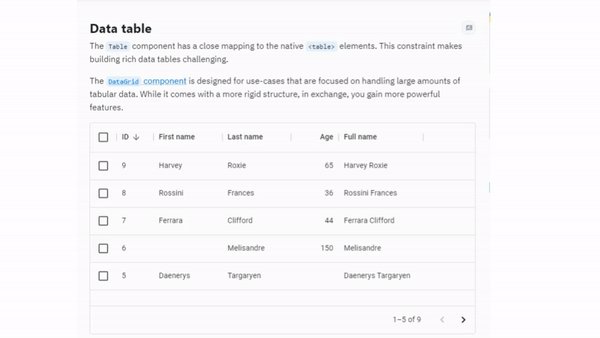
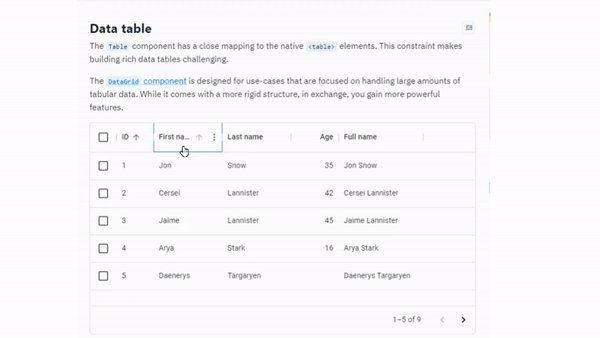
- 실습해볼 테이블 확인

1. mui 기본 모듈 설치
npm install @mui/material @emotion/react @emotion/styled2. @mui/x-data-grid 없다고 오류가 나면?
모듈 설치 하기
npm i @mui/x-data-grid3. 코드 확인
// App.js
import React, { useState } from "react";
import { DataGrid } from "@mui/x-data-grid"; // 🔥 1
function App() {
const [pageSize, setPageSize] = useState(5); // 4-1
// 🔥 2
const columns = [
{ field: "id", headerName: "ID", width: 70 },
{ field: "firstName", headerName: "First name", width: 130 },
{ field: "lastName", headerName: "Last name", width: 130 },
{
field: "age",
headerName: "Age",
type: "number",
width: 90,
},
{
field: "fullName",
headerName: "Full name",
description: "This column has a value getter and is not sortable.",
sortable: false,
width: 160,
valueGetter: params =>
`${params.row.firstName || ""} ${params.row.lastName || ""}`,
},
];
// 🔥 3
const rows = [
{ id: 1, lastName: "Snow", firstName: "Jon", age: 35 },
{ id: 2, lastName: "Lannister", firstName: "Cersei", age: 42 },
{ id: 3, lastName: "Lannister", firstName: "Jaime", age: 45 },
{ id: 4, lastName: "Stark", firstName: "Arya", age: 16 },
{ id: 5, lastName: "Targaryen", firstName: "Daenerys", age: null },
{ id: 6, lastName: "Melisandre", firstName: null, age: 150 },
{ id: 7, lastName: "Clifford", firstName: "Ferrara", age: 44 },
{ id: 8, lastName: "Frances", firstName: "Rossini", age: 36 },
{ id: 9, lastName: "Roxie", firstName: "Harvey", age: 65 },
];
return (
<div style={{ height: 400, width: "100%" }}>
<DataGrid // 🔥 4
rows={rows}
columns={columns}
pageSize={pageSize} // 4-1
onPageSizeChange={newPageSize => setPageSize(newPageSize)} // 4-2
rowsPerPageOptions={[1, 2, 3, 5]} // 4-3
checkboxSelection
/>
</div>
);
}
export default App;
크게 4파트에 대해서 알아보겠습니다.
- 1번
- DadaGrid 컴포넌트를 사용하기 위해서 @mui/x-data-grid 모듈을 사용합니다.
- 2번
- columns 변수에는 테이블의 제목에 들어갈 내용을 배열에 객체 요소로 담습니다.
- key값으로는 field, headerName, width, type, description, sortable, valueGetter가 들어갑니다.
- 3번
- rows 변수에는 테이블의 row에 들어갈 내용을 배열에 객체 요소로 담아냅니다.
- 여기서의 key(id, lastName, firstName, age)는 columns 변수에서 field와 연결되는 값입니다.
- 4번❗
- DataGrid 컴포넌트를 사용합니다.
- props에 rows와 columns를 줘서 테이블의 내용을 채웁니다.
- pageSize는 특정 요소 개수만 볼 수 있게해주는 페이지네이션 기능입니다. ex) 2이면 2개 요소씩 보여줍니다.
- rowsPerPageOptions에는 배열값이 들어가는데, pageSize를 동적으로 변경할 수 있습니다.
- 이 값이 변경되면 onPageSizeChange 이벤트가 실행됩니다. 이 때 함수 인자로 rowsPerPageOptions에서 선택한 값이 들어갑니다. 그럼 setPageSize 함수를 통해서 pageSize값이 변경됩니다.
- 결국 pageSize가 동적으로 변경되게 됩니다.
- checkboxSelection 속성은 첫 번째 컬럼자리에 체크박스가 생성됩니다.
Data Table 2
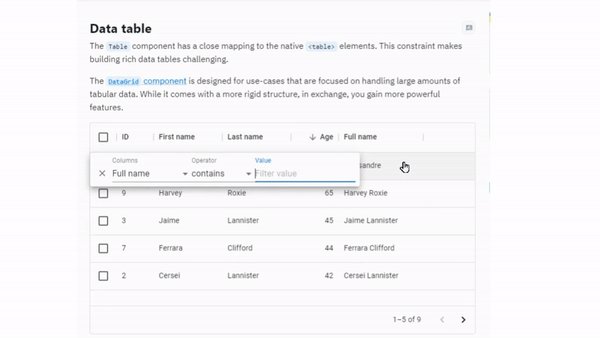
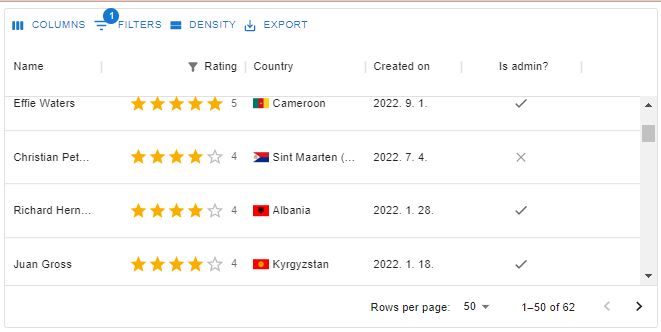
0. 실습할 테이블

1. 추가 모듈 설치
- mock 데이터를 생성해줄 모듈을 설치합니다.
npm i @mui/x-data-grid-generator2. 코드 확인
import React, { useState } from "react";
import { DataGrid, GridToolbar } from "@mui/x-data-grid"; // 🔥 1
import { useDemoData } from "@mui/x-data-grid-generator"; // 🔥 2
function App() {
const VISIBLE_FIELDS = [ // 🔥 3
"name",
"rating",
"country",
"dateCreated",
"isAdmin",
];
const { data } = useDemoData({ // 🔥 4
dataSet: "Employee",
visibleFields: VISIBLE_FIELDS,
rowLength: 100,
});
const [filterModel, setFilterModel] = useState({ // 🔥 5
items: [
{
columnField: "rating",
operatorValue: ">",
value: "2.5",
},
],
});
return (
<div style={{ height: 400, width: "100%" }}>
<DataGrid // 🔥 6
{...data}
components={{
Toolbar: GridToolbar, // 🔥 7
}}
filterModel={filterModel} // 🔥 8
onFilterModelChange={newFilterModel => setFilterModel(newFilterModel)} // 🔥 9
/>
</div>
);
}
export default App;- 1번
- toolbar 기능을 사용하기 위해서 @mui/x-data-grid 모듈에서 GridToolbar 컴포넌트를 가져옵니다.
- 2번
- Mock 데이터를 생성하기 위해서 @mui/x-data-grid-generator 모듈에서 useDemoData 함수를 가져옵니다.
- 3번
- 보이는 필드를 설정합니다.
- 4번
- mock 데이터를 설정합니다.
- 5번
- filterModel을 useState로 설정합니다.
- 6번
- DataGrid 컴포넌트를 사용합니다.
- 7번
- Toolbar를 1번에서 가져온 GridToolbar로 넣어줍니다.
- 8번
- filterModel에는 useState에서 설정한 filterModel 값을 넣습니다.
- 9번
- onFilterModelChange는 Toolbar의 FILTER 부분이 변경되었을 때 발생하는 함수 입니다.
- 필터를 하면 setFilterModel함수가 실행되면서 filterModel 값이 재할당 됩니다.
나가면서
- 지금까지 MUI에서 자주 사용할 법한 Table 사용법에 대해서 알아보았습니다.
- Table을 수작업하면 구현하는 시간이 오래 걸릴 뿐만 아니라 웬만한 고수가 아니라면 유지보수 하기도 힘듭니다.
- 하지만, MUI를 이용해서 테이블을 만들면 쉽고 간편하게 다양한 기능이 있는 테이블을 구현할 수 있습니다.
- 이러한 라이브러리를 사용하는 방법 또한 우리가 필수적으로 익혀야할 기술중에 하나입니다.
- 다른 다채로운 기능들은 필요할 때마다 문서를 확인하면서 기능구현을 해보면 좋을것 같습니다.
참고
- 공식 사이트 - MUI
- 공식 사이트 - [Data grid] Column definition -> Providing content
- 공식 사이트 - [Data grid] API
- 공식 사이트 - [Data grid] Pagination
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 11주차 블로그 포스팅'

어그로에 화났지만 당신 근육을 보니 화가 풀립니다