Intro
이번 장에서는 CSS를 HTML 파일에 적용하는 방법에 대해서 알아보겠습니다. CSS를 적용하면 HTML에 스타일을 적용시킬 수 있습니다. CSS를 적용하는 방법에는 3가지가 있습니다. 이 3가지 방법에 대해서 정확히 알아보겠습니다. 그리고 CSS를 적용할 때 우선순위가 어떻게 되는지도 알아보겠습니다.
CSS를 적용하는 방법
1. Inline style
html 태그에 style 속성을 통해 직접 지정합니다.
<html>
<body>
<p style="color: pink;">p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
</body>
</html>결과

2. Internal css
head 태그 안에 <style> 태그에 스타일을 지정합니다.
<html>
<head>
<style>
p {
color: aqua;
}
</style>
</head>
<body>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
</body>
</html>결과

3. External css
별도의 css 파일을 만들고 <head> 태그 안에 css 파일을 삽입해서 사용합니다.
<html>
<head>
<link rel="stylesheet" href="styleOrder.css">
</head>
<body>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
</body>
</html>/* styleOrder.css */
p {
color: green;
}결과

## CSS 적용 우선순위 CSS 적용 우선순위는 다음과 같습니다. (1 -> 2 -> 3 -> 4 순으로 적용)
- 브라우저 기본 스타일
- External css
- Internal css
- Inline style
- p태그의 브라우저 기본 스타일은 color가 black이고 font-size가 16px입니다.
- 여기서 External css를 적용하면 p태그의 색상이 red로 변합니다.
- 또 여기서 Internal css를 적용하면 p태그의 색상이 aqua로 변합니다.
- 마지막으로 Inline style을 p태그에 적용하면, Inline style만 적용한 태그의 색상 blue로 변합니다.
아래 예시 코드를 보면서 최종적으로 스타일이 어떻게 적용되었는지 보겠습니다.
예시 코드
<!DOCTYPE html>
<html>
<head>
<!-- External css -->
<link rel="stylesheet" href="style/styleOrder.css">
<!-- Internal css -->
<style>
p {
color: aqua;
}
</style>
</head>
<body>
<!-- Inline style -->
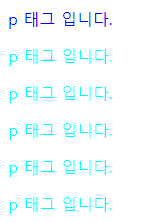
<p style="color: blue;">p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
<p>p 태그 입니다.</p>
</body>
</html>/* styleOrder.css */
p {
color: red;
}
결과

위를 보면 External css는 Internal css에 의해서 override(덮어씌우기)되었습니다.
맨 위에 태그만 Inline style이 적용되었으니 색상이 blue로 바뀌었습니다.
나가면서
- HTML에 CSS를 적용하는 3가지 방법에 대해서 알아보았습니다.
- 먼저, html태그에 직접 스타일을 적용하는 Inline style이 있습니다.
- HTML의 head 태그 안에서 style을 적용하는 Internal style도 있습니다.
- 마지막으로 대부분의 사람들이 사용하는 외부에 css파일을 HTML에 가져오는 External style이 있습니다.
- 위의 CSS 스타일을 적용하는 방법에서 적용되는 우선순위를 알고있어야 합니다.
- "브라우저 기본 스타일 < External css < Internal css < Inline css" 👈👈 순서로 CSS스타일이 적용됩니다.
- CSS를 적용하는 방법을 정확히 알고, CSS스타일을 적용순위를 잘 이해하고 있으면, 원하는 태그에 스타일을 잘 적용할 수 있습니다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅'

